黑马程序员-学成在线项目总结
收获
-
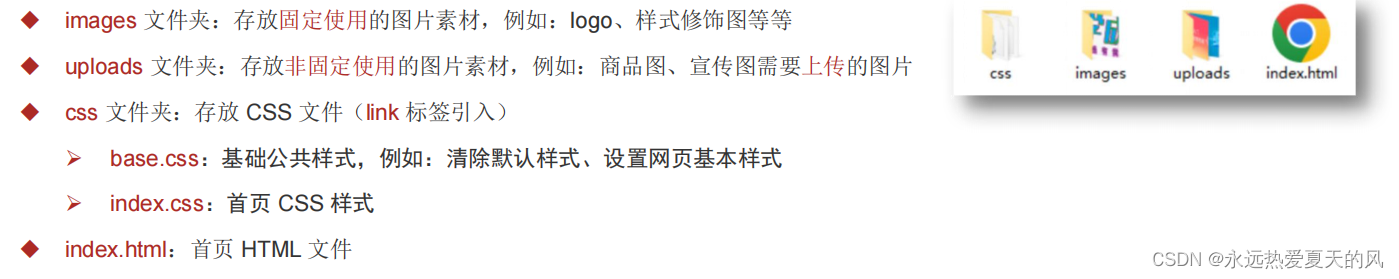
基础公共样式
清除默认样式,例如内边距、外边距、项目符号等等
设置通用样式,例如:文字样式 -
项目结构

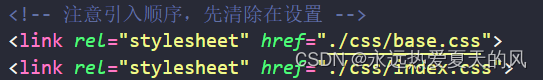
注:多个css文件引入顺序,先清除,后设置

-
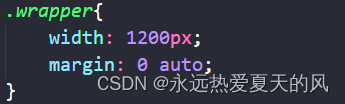
版心效果
许多网页整体都有版心居中,可将版心样式设为通用css


若有通栏(水平方向铺满)则多嵌套一层div即可

-
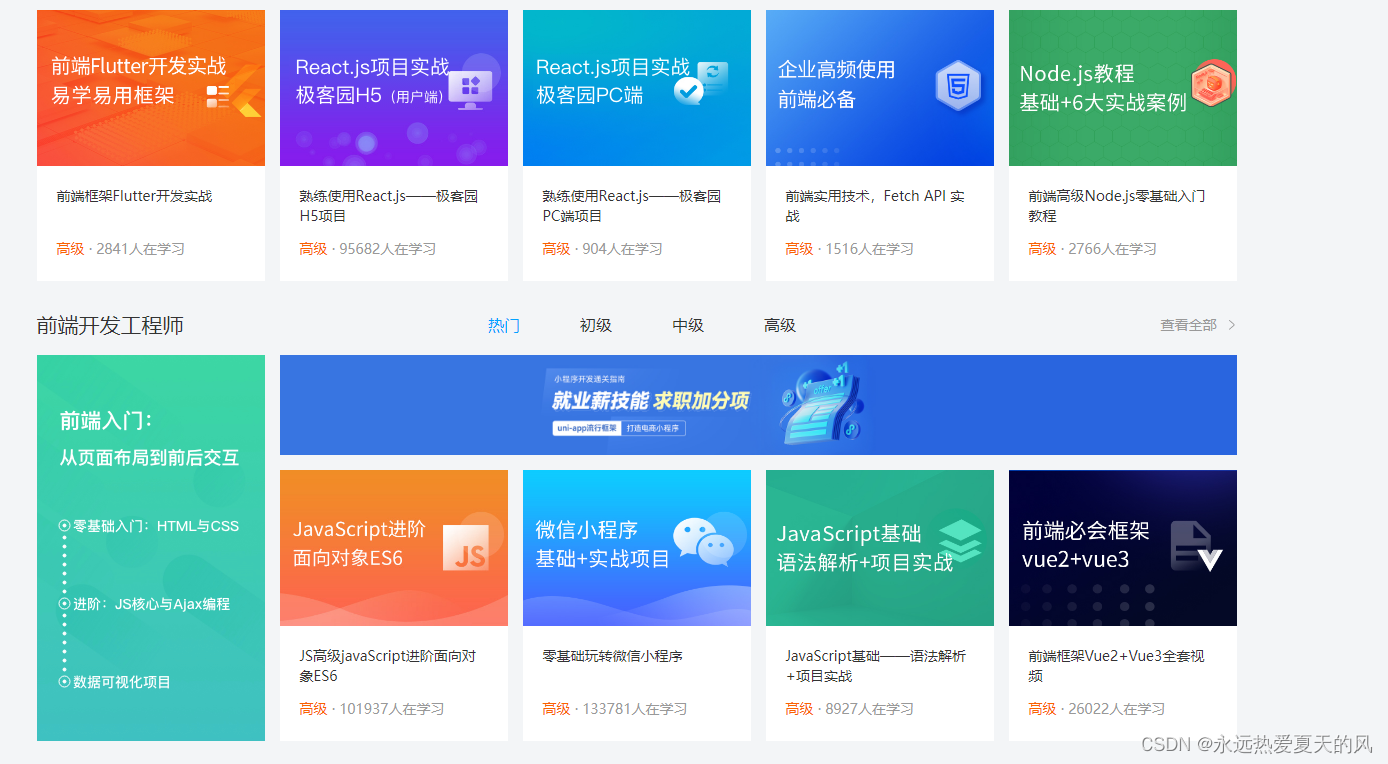
整体布局方法
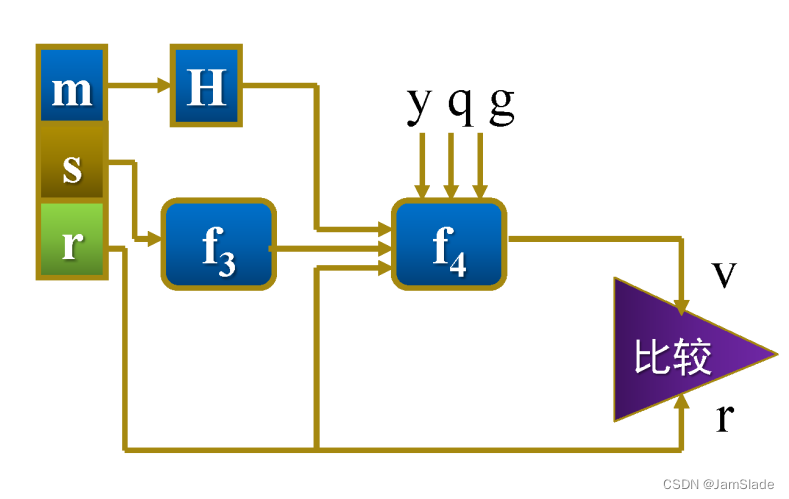
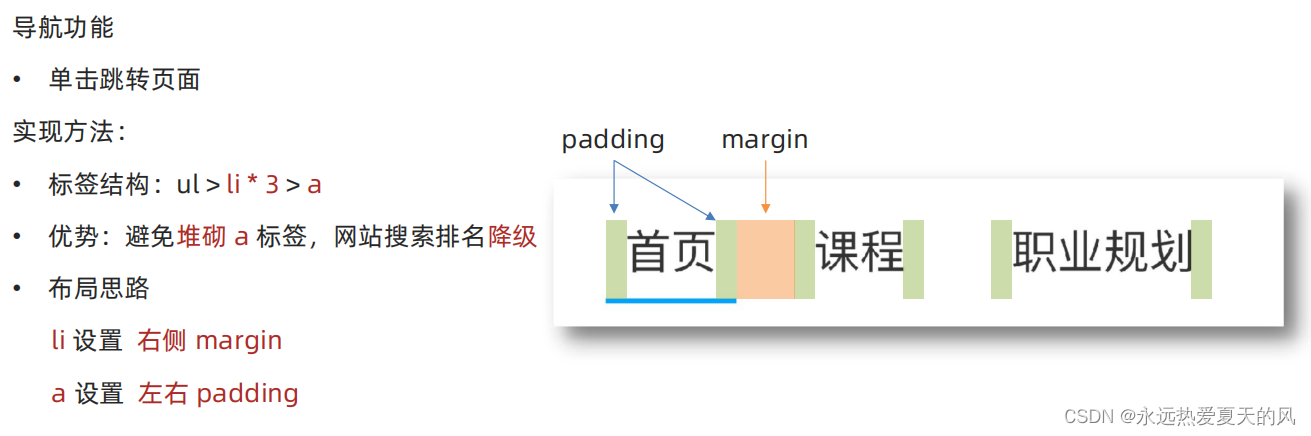
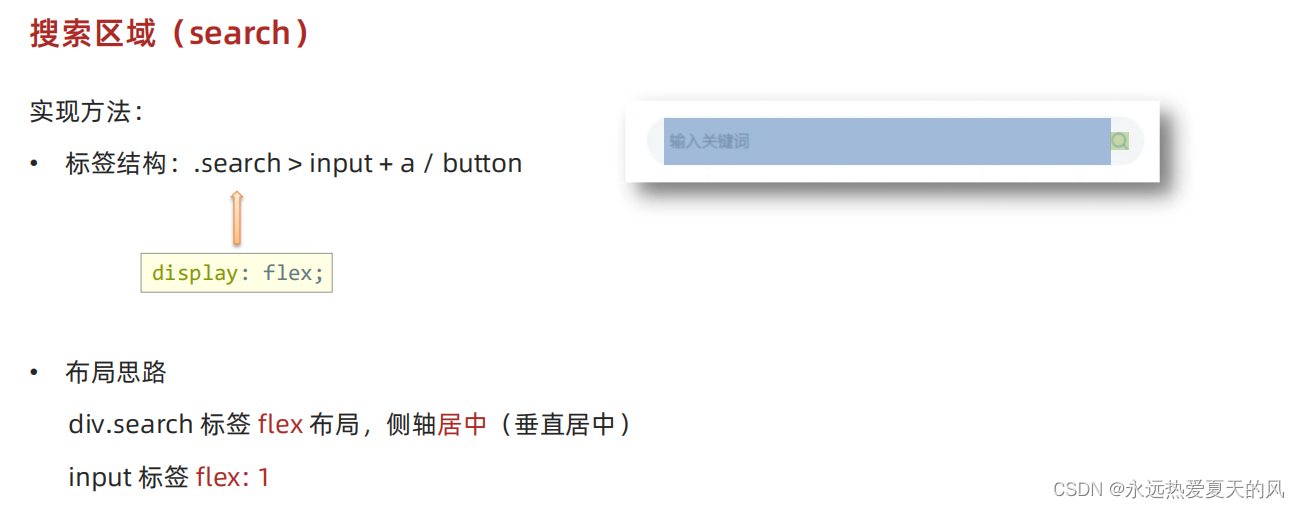
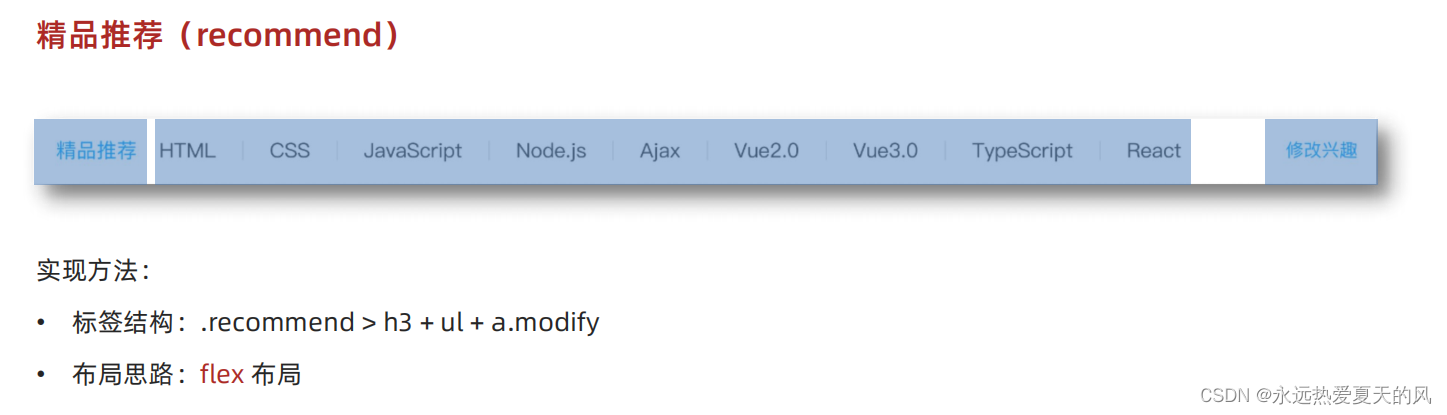
先整体后局部,从左往右,层层递进,善用flex布局,例下图

第一步:本模块为通栏效果,则先设置通栏div的效果

第二步:设置版心样式,分析可知,内容左右两部分,采用flex布局

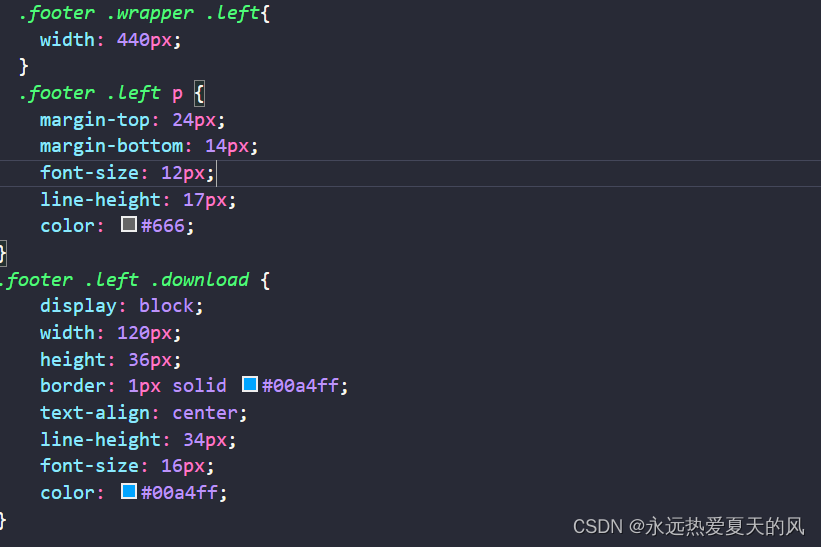
第三步:设置左侧样式,分析可知logo部分需用a标签,报名部分也需要a标签,中间采用p标签,分别加入测试内容,随即依次调整三部分的样式及内外边距,最后换成正式内容,设置行高,字体等属性。


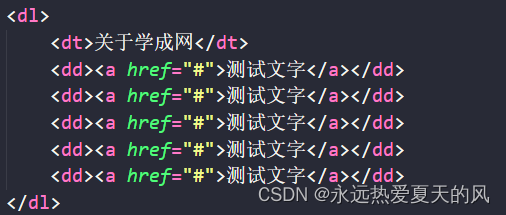
第四步:设置右边整体样式,分析三个重复自定义里边组成,采用flex布局,先设置右边整体样式,在设置dl样式,在设置dt样式,在设置dd或a标签样式,层层递进,从整体到局部

- 细节之处


注:此处flex:1 之处善用,下面两幅图都是


重复部分设置公用css

考虑后期js,选中部分设置active类,需要更改部分加标签