Flutter 自定义裁剪之圆形豁口/缺口
news2025/4/21 15:00:03
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/507127.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
木夕的IC日记——Vim使用【一】
Vim使用日记【一】 Vim的运行方式进入Vim第一步:打开文件保存文件并退出Vim三种模式下能做哪些事命令模式编辑模式底行模式Visual Block功能 Vim的运行方式
作为Linux系统中最常用的文本编辑器,Vim体现了Linux“万物皆是文件”的设计哲学。通过Vim&…
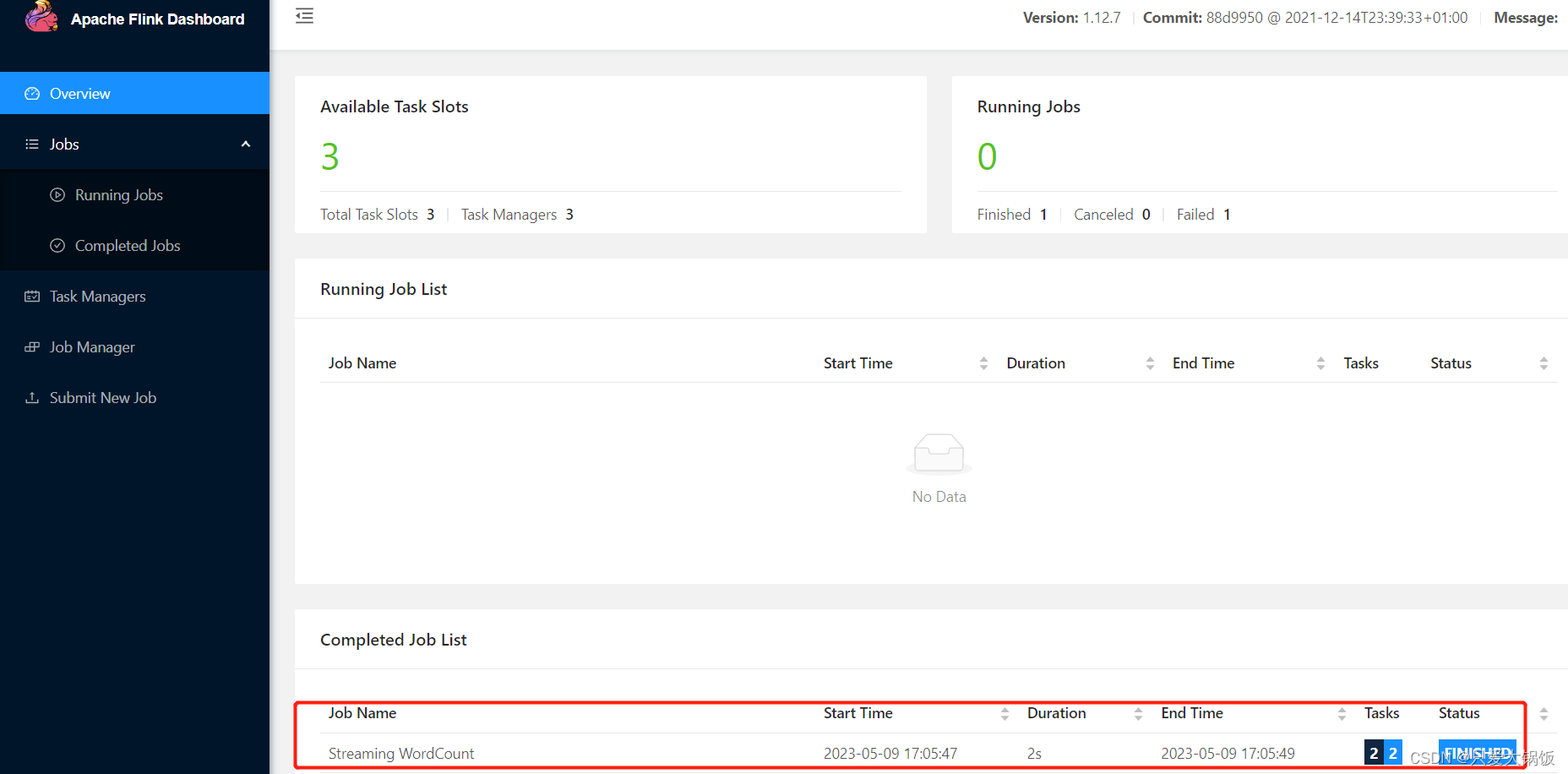
flink集群安装部署
1.下载
官网下载:Downloads | Apache Flink
阿里网盘下载(包含依赖包):阿里云盘分享
提取码:9bl2 2.解压
tar -zxvf flink-1.12.7-bin-scala_2.11.tgz -C ../opt/module
3.修改配置文件
cd flink-1.12.7/conf/
…
[C++]string的使用
目录
string的使用:: 1.string类介绍 2.string常用接口说明
string相关习题训练:: 1.仅仅反转字母 2.找字符串中第一个只出现一次的字符 3.字符串里面最后一个单词的长度 4.验证一个字符串是否是回文 5.字符串相加 6.翻转字符串…
[Dubbo] 重要接口与类 (三)
文章目录 1.dubbo的整体调用链路2.dubbo的源码整体设计3.重要接口和类 1.dubbo的整体调用链路 消费者通过Interface进行方法调用,统一交由消费者的Proxy处理(Proxy通过ProxyFactory来进行代理对象的创建) Proxy调用Filter模块,做…
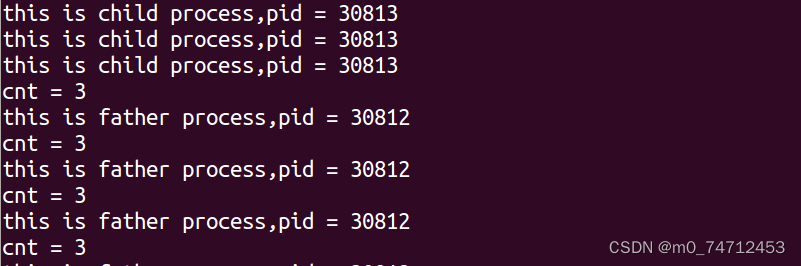
linux中fork函数与vfork函数的区别
fork函数跟vfork函数一样能够创建进程,它们主要有两个区别
(1)区别一:
vfork直接使用父进程存储空间,不拷贝。
(2)区别二:
vfork保证子进程先运行,当子进程调用exit退…
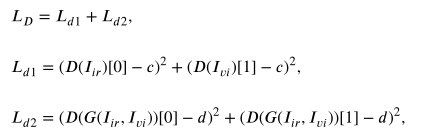
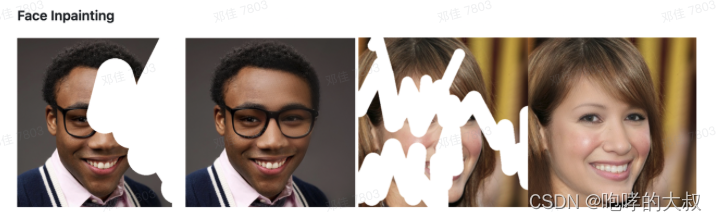
【读论文】AT-GAN
【读论文】AT-GAN 介绍网络架构生成器IAMSTM 辨别器 损失函数SEM损失内容损失结构损失对抗损失 总结参考 论文:https://www.sciencedirect.com/science/article/pii/S156625352200255X 如有侵权请联系博主
介绍
大概是刚开学的时候就读到一篇文章,看完…
Nginx静态资源传输优化,文件高效传输,事半功倍
1.引出问题
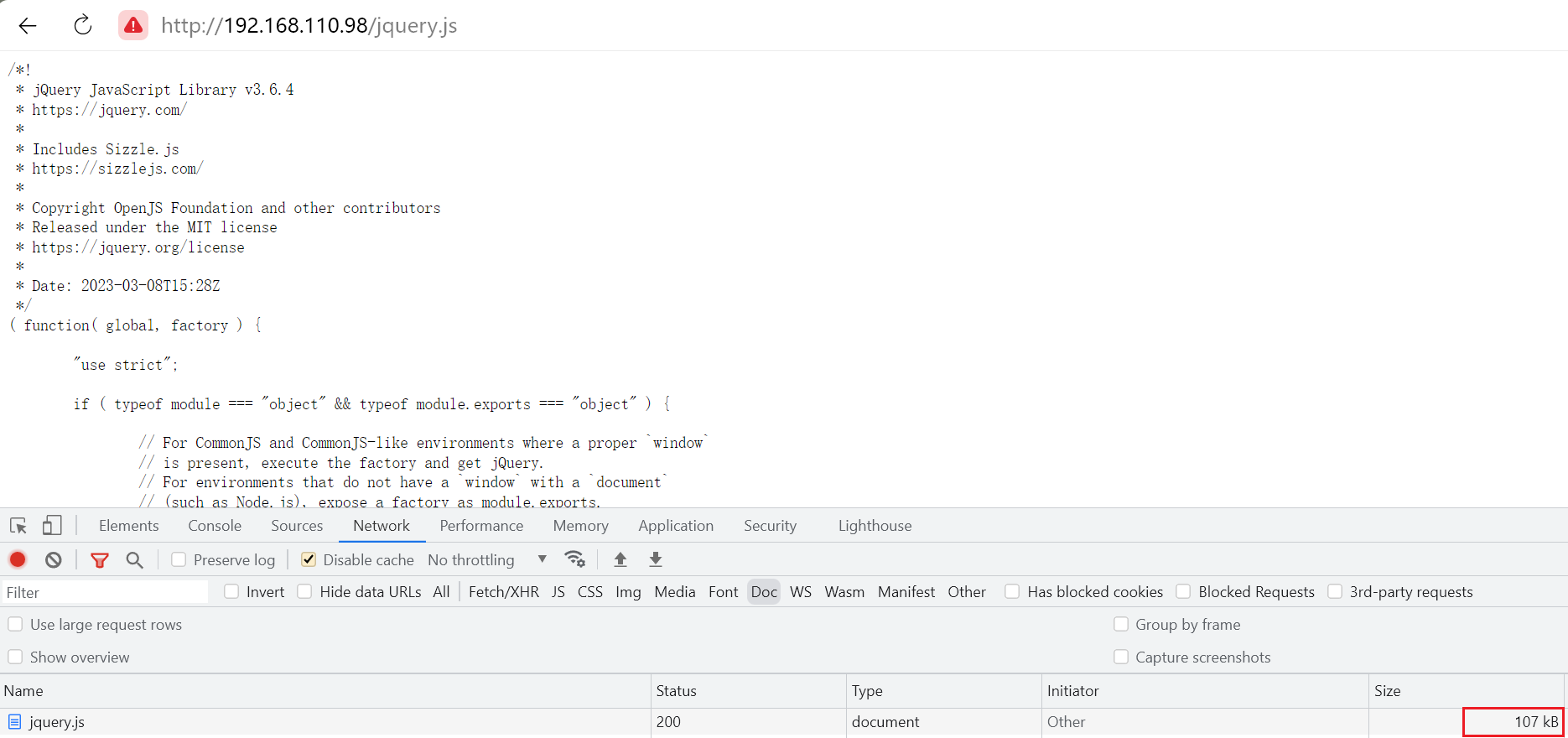
Nginx可以作为静态资源服务器,比如我们访问192.168.110.97:80,熟悉的nginx欢迎界面,这其实也是nginx为我们提供的一个静态文件:index.html。 既然是静态资源,那我们能否优化一下传输效率呢?
1…
训练计划安排(练一休一训练分化+倒金字塔训练法)【了解即可,一般人容量不用练一休一,看抖音@孙悟饭桶】
目录 练一休一训练分化每次训练的组数12-15组 (4-5个动作)QA 倒金字塔训练法倒金字塔热身正式组常见误区: 训练补剂bcaa咖啡因肌酸蛋白粉 如何降低皮质醇水平如何提升睾酮水平文献出处睡眠8h摄入适量脂肪(0.8g每公斤体重ÿ…
java APT原理及APT实战 - 一步步教你写ButterKnife
一、定义
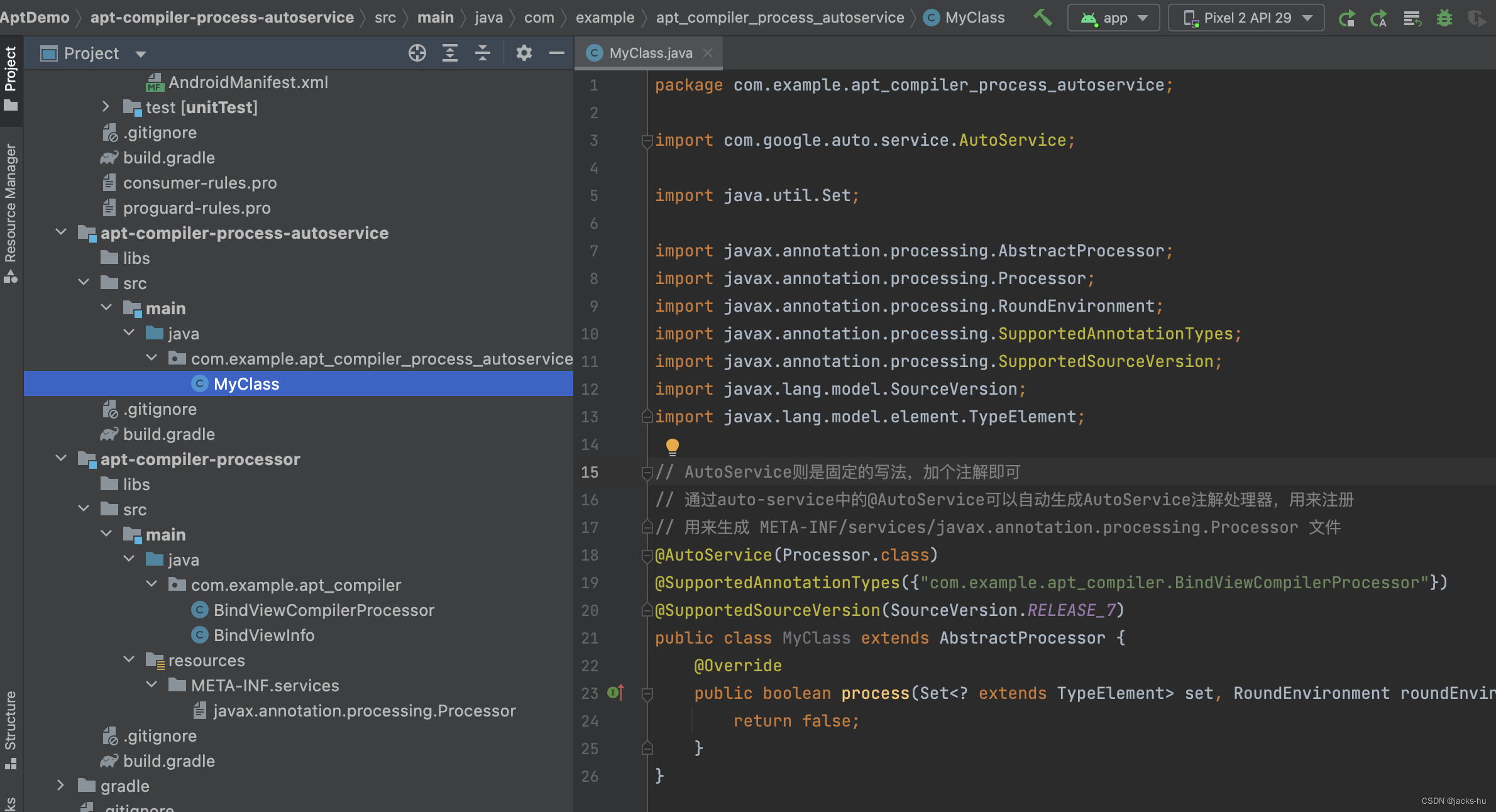
Java APT 是 Java 技术设计的一个 APT 架构,
APT(Annotation Processing Tool)即注解处理器,它是一种处理注解的工具,也是javac中的一个工具,用于在编译阶段未生成class之前对源码中的注解进行扫…
Windows巧用git实现笔记自动备份
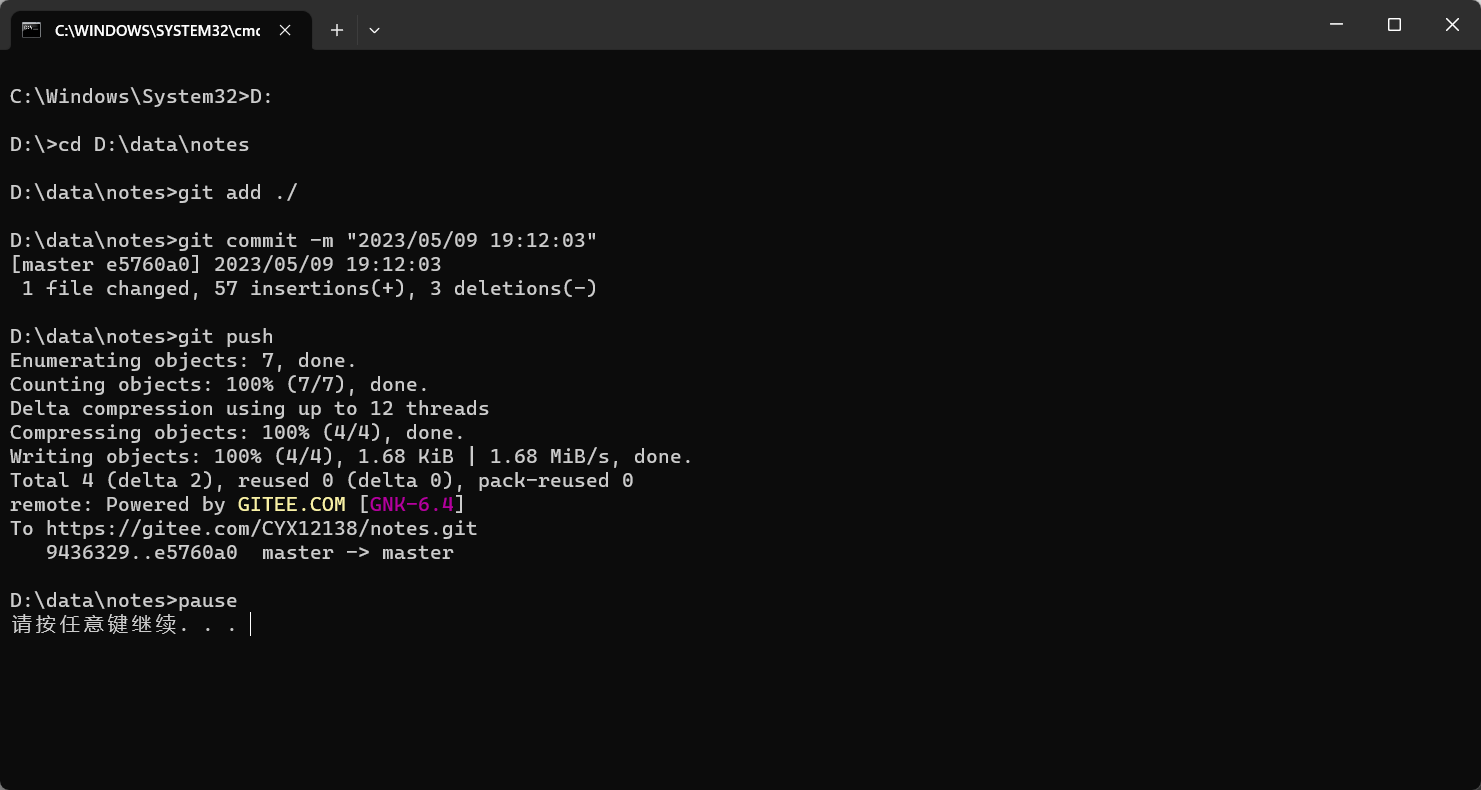
Windows巧用git实现笔记自动备份 准备git仓库配置自动上传脚本设置 Windows 自动定时任务参考文献 准备git仓库
安装git:https://git-scm.com/downloads: 注册并登录gitee,本地生成ssh key(详情百度),然后…
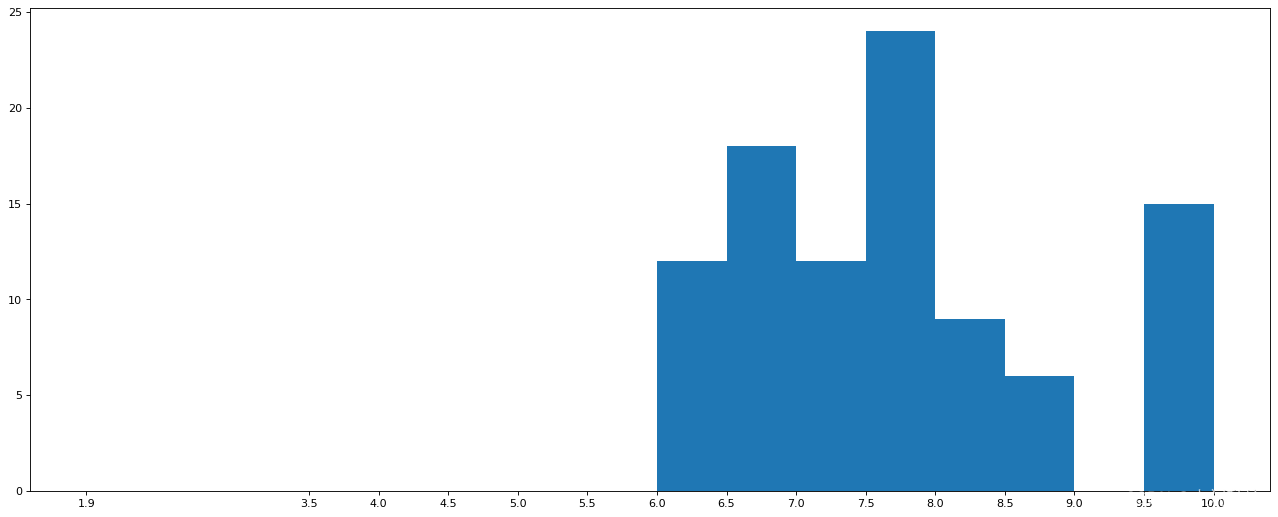
数据处理Pandas学习笔记(一)
import pandas as pdpandas值series创建
t pd.Series([1, 2, 31, 12, 3, 4])
t0 1
1 2
2 31
3 12
4 3
5 4
dtype: int64type(t)pandas.core.series.Seriesseries指定索引
t2 pd.Series([1,23,3,2,3],indexlist(abcde))
t2a 1
b 23
c 3
d …
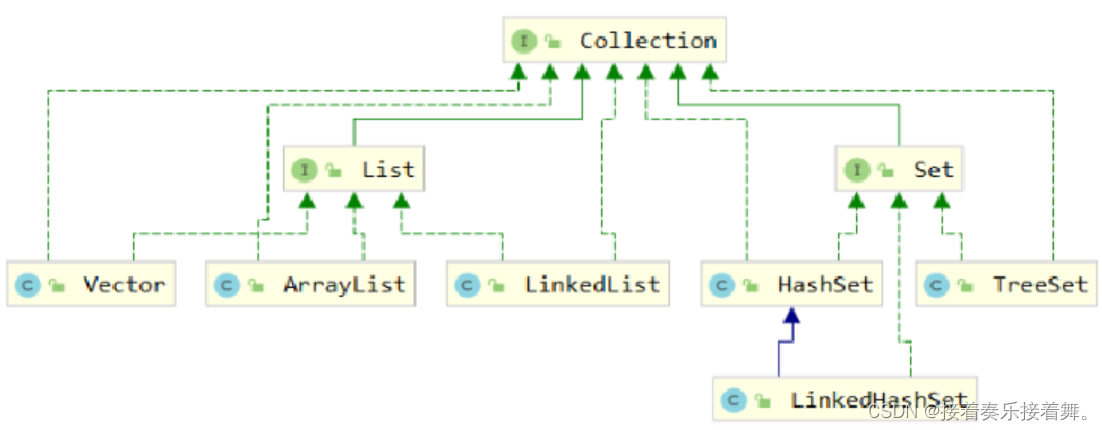
【Java-05】常用API、正则表达式、Collection集合
主要内容
BigInteger类BigDecimal类Arrays类包装类String类的常用方法正则表达式Collection集合
1 BigInteger类
1.1 概述
概述 : java.math.BigInteger类是一个引用数据类型 , 可以用于计算一些大的整数 , 当超出基本数据类型数据范围的整数运算时就可以使用BigInteger了。…
类别无关的姿态估计ECCV2022
现有的2D姿态估计工作主要集中在某一类别,例如人类、动物和车辆。然而,有很多应用场景需要检测unseen对象类的姿态(或关键点)。因此作者提出CAPE任务(Category-Agnostic Pose Estimation),该任务…
Sketch哪个版本好用?
使用最新版本的 Sketch 是很有意义的。一方面,最新版本通常会有新的功能和改进,使设计师更方便地完成工作。另一方面,使用最新版本还可以避免出现因版本不兼容而无法打开源文件的问题。此外,最新版本通常会更稳定,因此…
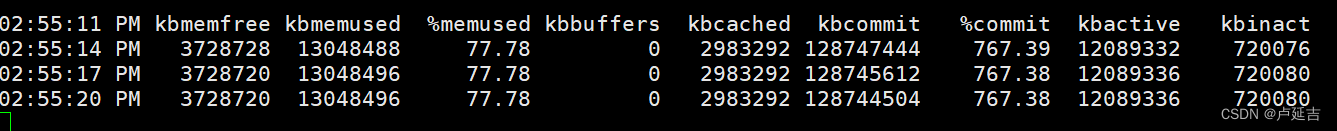
Linux command(sar)
说明
sar命令是一个系统性能监测工具,用于收集、报告和分析系统的各种资源使用情况。以下是sar命令的基本用法:
sar [选项] [时间间隔] [次数]
选项:可用的选项包括-a(显示所有资源使用情况)、-b(显示I/…
[Qt编程之Widgets模块] -001: QButtonGroup抽象容器
1.QButtonGroup简介 QButtonGroup提供了一个抽象容器,可以将按钮小部件放入其中。它不提供此容器的可视化表示,而是管理组中每个按钮的状态。 互斥按钮组,将关闭除已单击的按钮外的所有可选中(可切换)按钮。默认情况下…
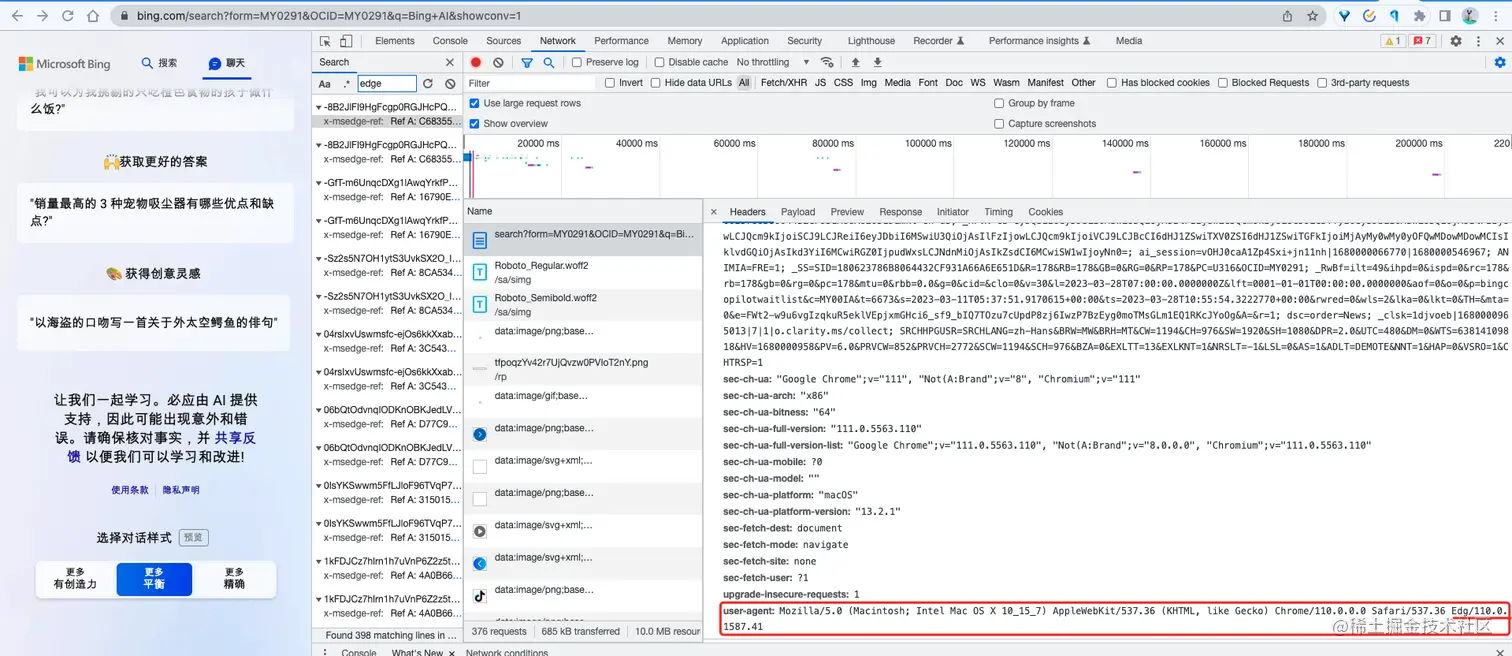
免费使用GPT-4.0?【AI聊天 | GPT4教学】 —— 微软 New Bing GPT4 申请与使用保姆级教程
目录
认识 New Bing
2. 注册并登录 Microsoft 账号
3. 如何免科学上网使用 New Bing?
4. 加入 WaitList 候补名单
5. 使用 New Bing!
6. 使用 Skype 免科学上网访问 New Bing!
7. 在 Chrome 浏览器中使用 New Bing!
8. 总…
如何利用splice()和slice()方法操作数组
如何利用splice()和slice()方法操作数组 前言splice()是什么,有什么用?怎么用?slice()是什么,有什么用?怎么用?splice和slice方法的区别小结 前言
splice&am…
如今的Android就业率惨不忍睹~
3月底公司大裁员,投了一个月简历,一天投个几十份简历,而收到面试通知的就那么三四家,要么就是薪水给得很低不想去,要么就是高薪水的Offer拿不下,而自己中意公司的却没有给出回应,唉……真难啊!&…



![[C++]string的使用](https://img-blog.csdnimg.cn/b71b46e263304e0798db79e48fbdea2d.png)
![[Dubbo] 重要接口与类 (三)](https://img-blog.csdnimg.cn/213f81e69c444b35923d9a61d6f68c9b.png)












![[Qt编程之Widgets模块] -001: QButtonGroup抽象容器](https://img-blog.csdnimg.cn/41bfc0cdf798465e81b8c7dc491d32bb.png)