文章目录
- 学习网址推荐
- align-items、justify-content
- 合并使用左右分布和垂直end
- flex-direction
- row
- row-reverse
- column
- column-reserse
- 横向逆转并水平start
- 垂直列并从末尾排列
- 逆向垂直列并左右排列
- 水平居中,垂直end,横向逆向
- order、align-self
- order改变排序
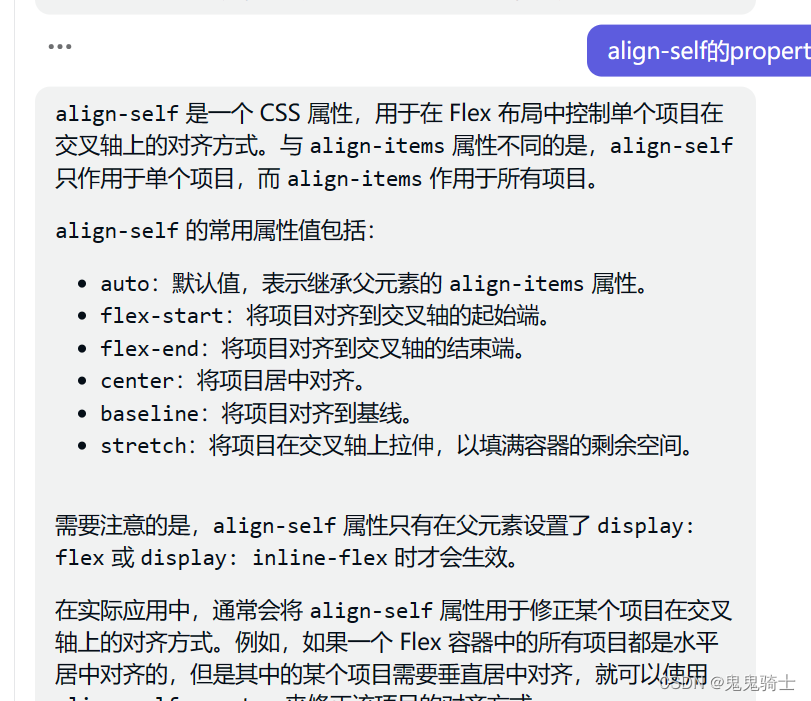
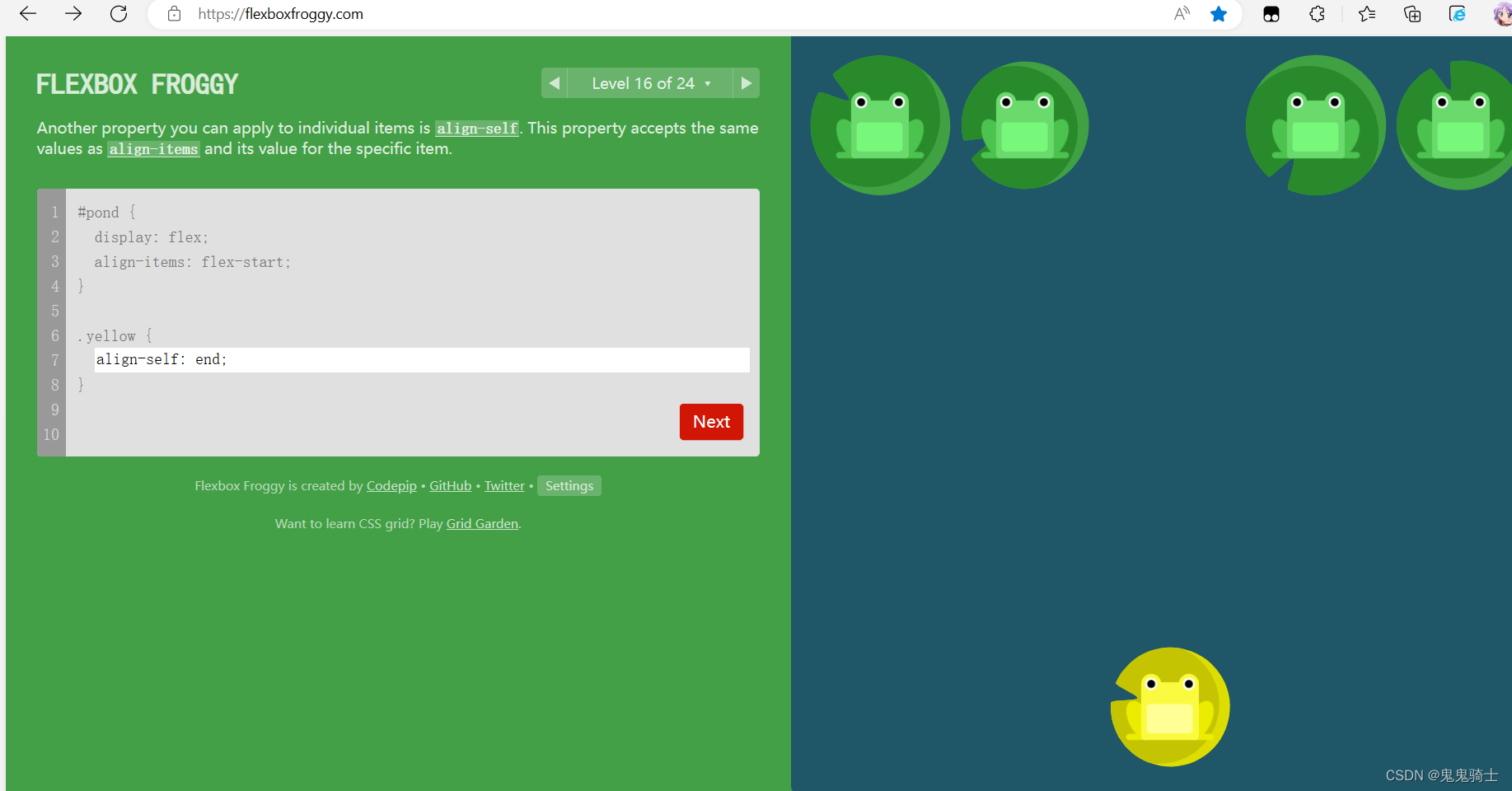
- align-self控制自己的位置
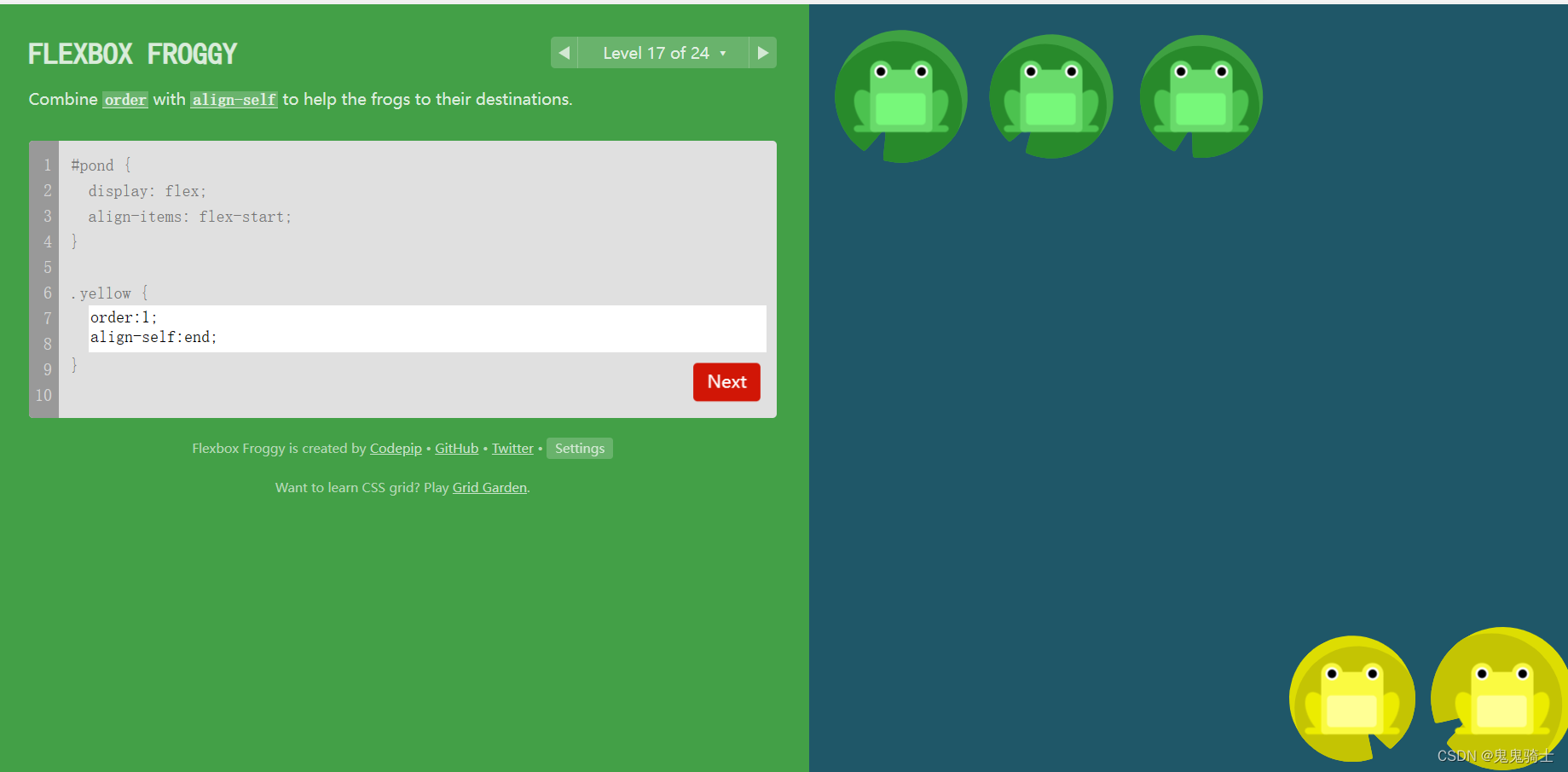
- order&align-self
- flex-wrap
- 例一
- 例二
- 使用flex-flow优化
- align-content
- flex-start
- flex-end
- 综合
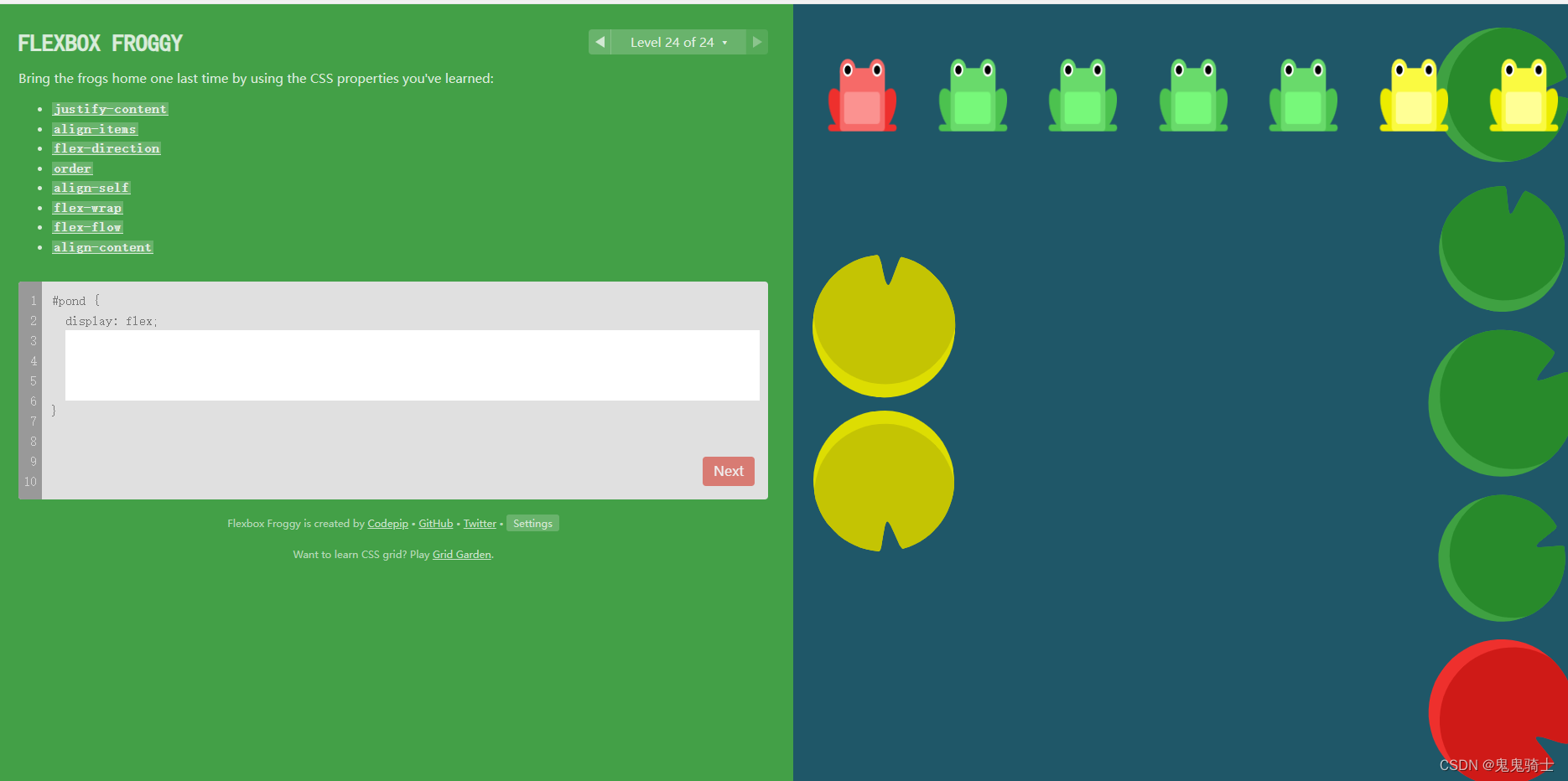
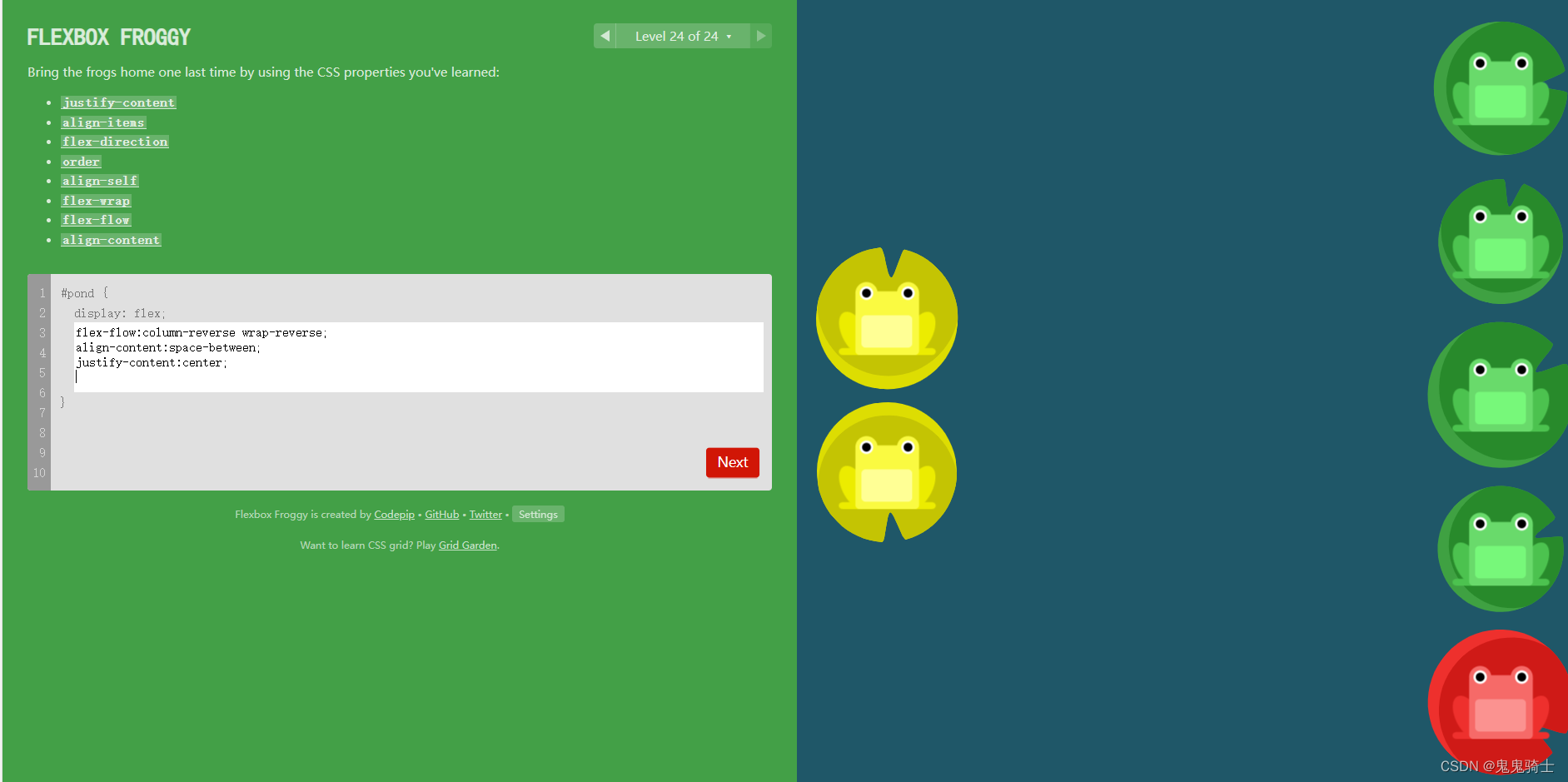
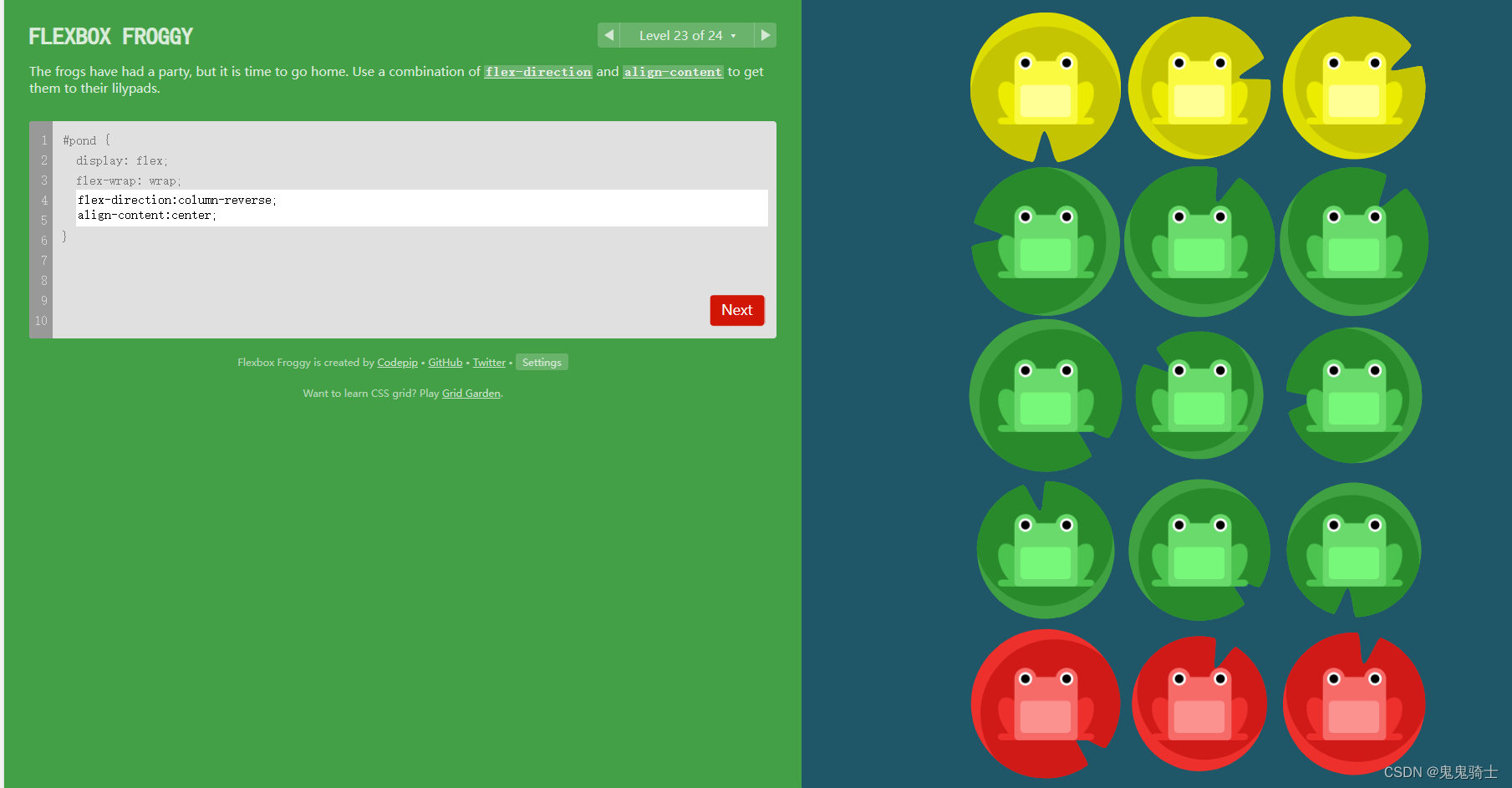
- 综合最后一题
学习网址推荐
Flexbox Froggy
让青蛙跳到与自己相同颜色的荷叶上,一共24个题目,如果能自己完成所有题目,基本就能完全理解Flex布局了
align-items、justify-content

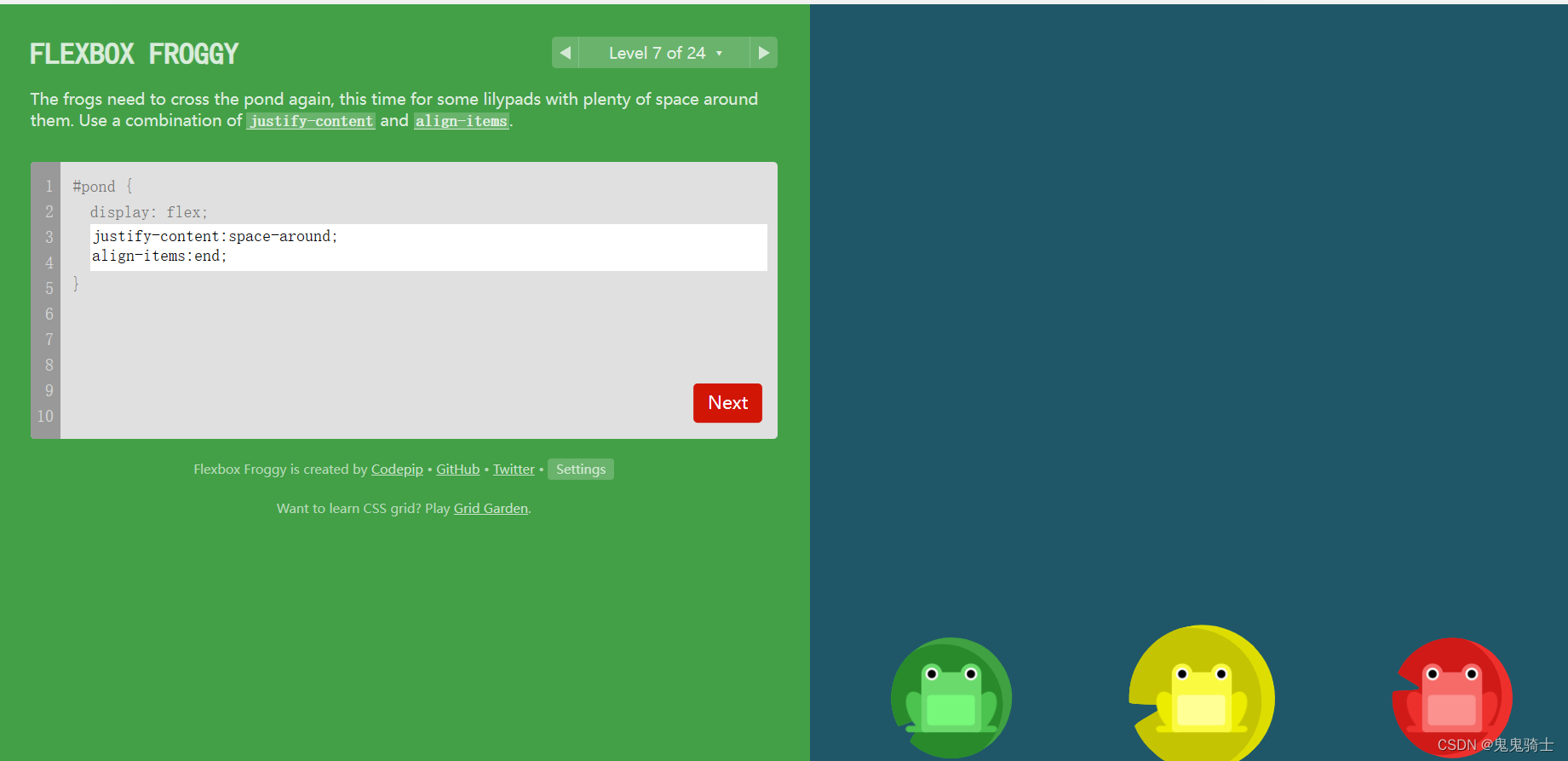
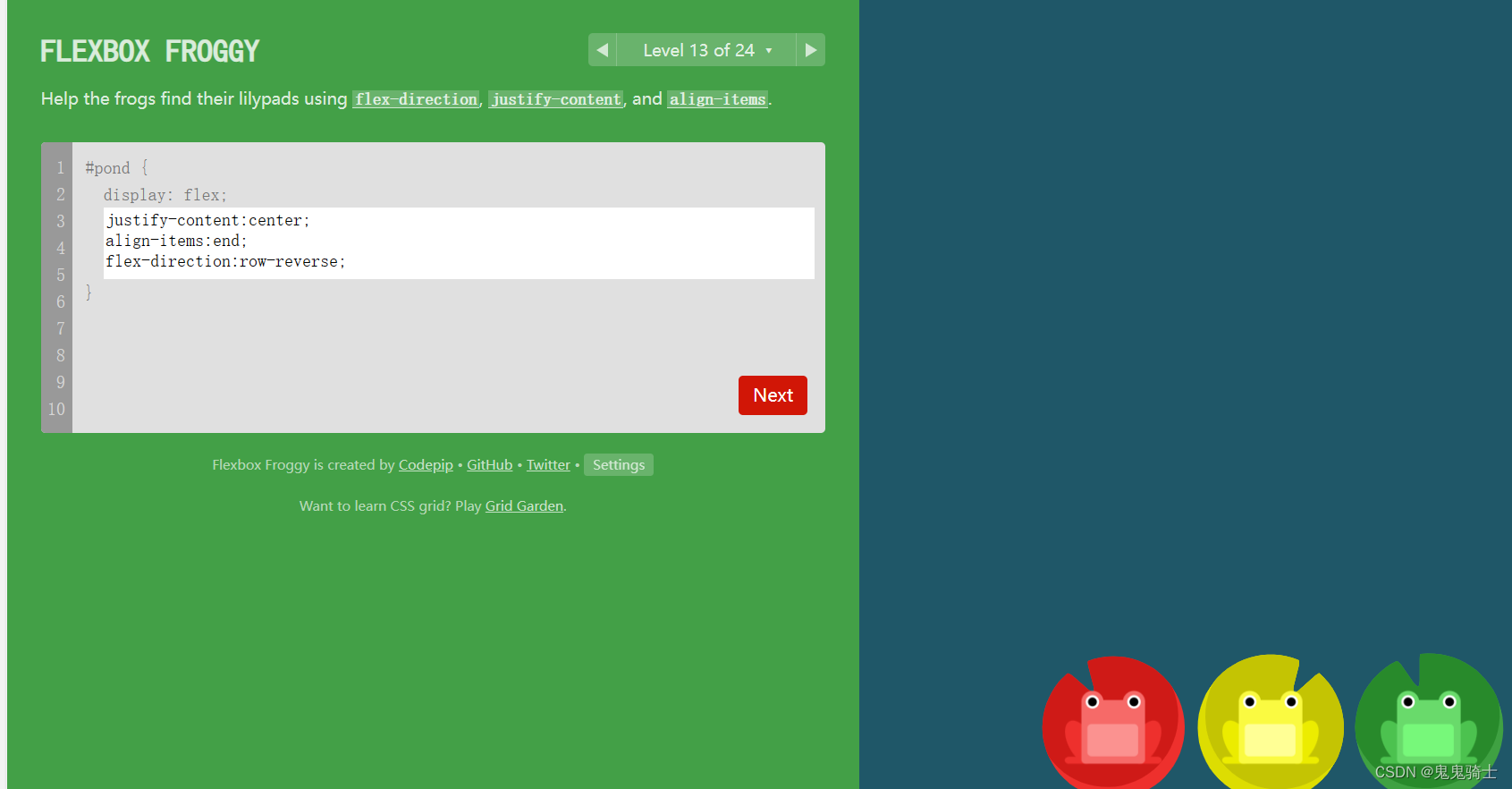
合并使用左右分布和垂直end

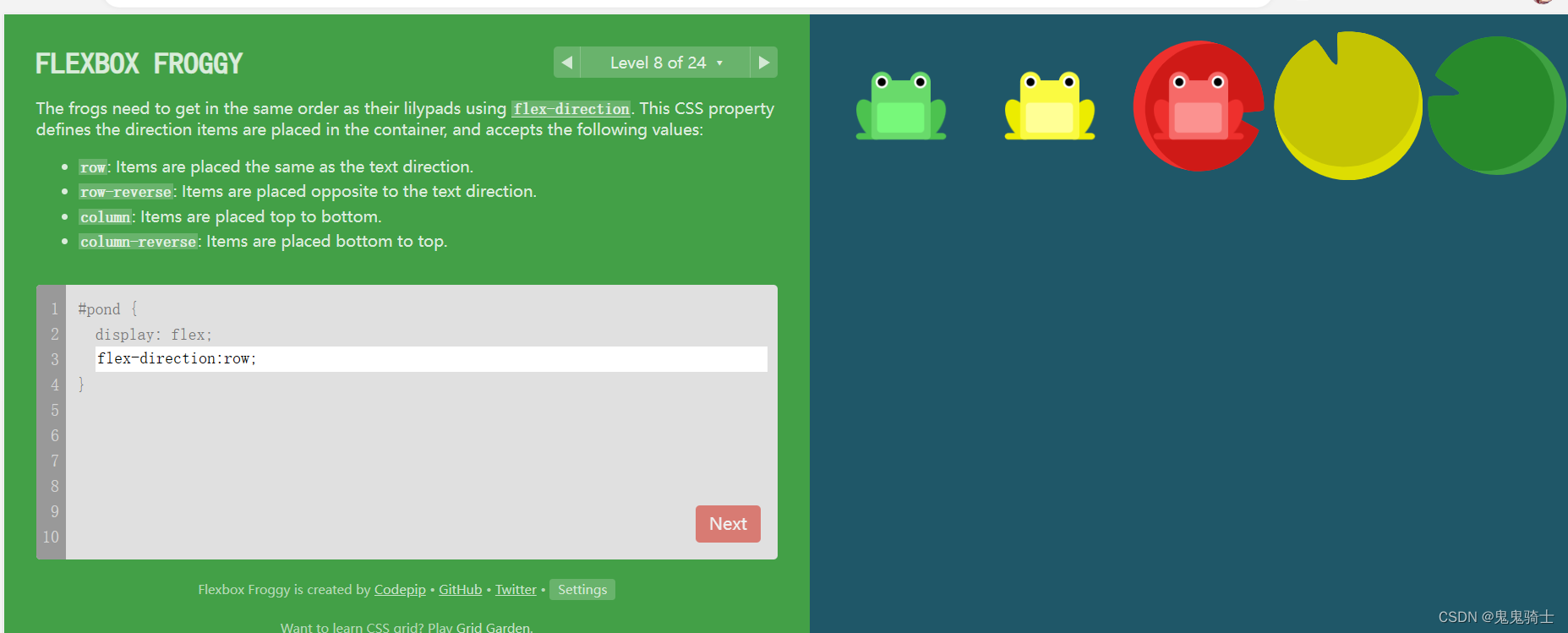
flex-direction
row

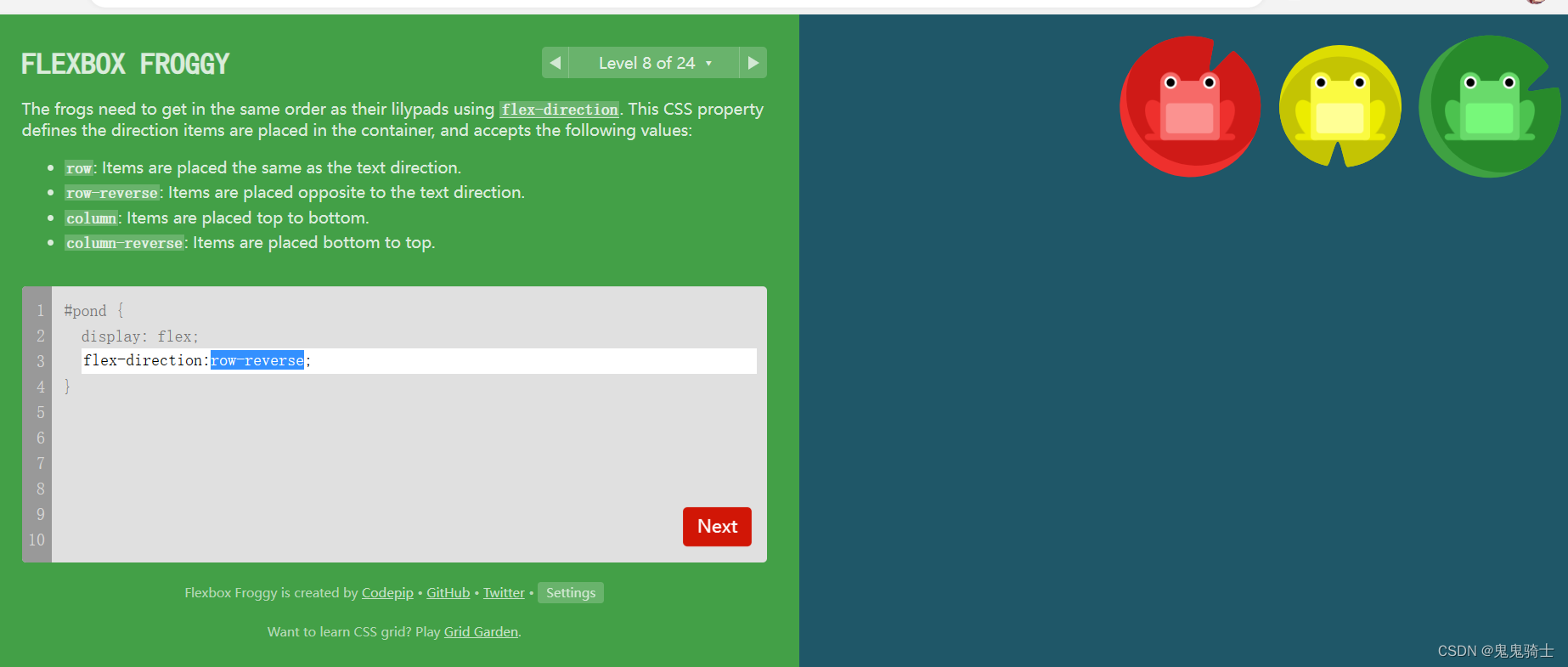
row-reverse

column

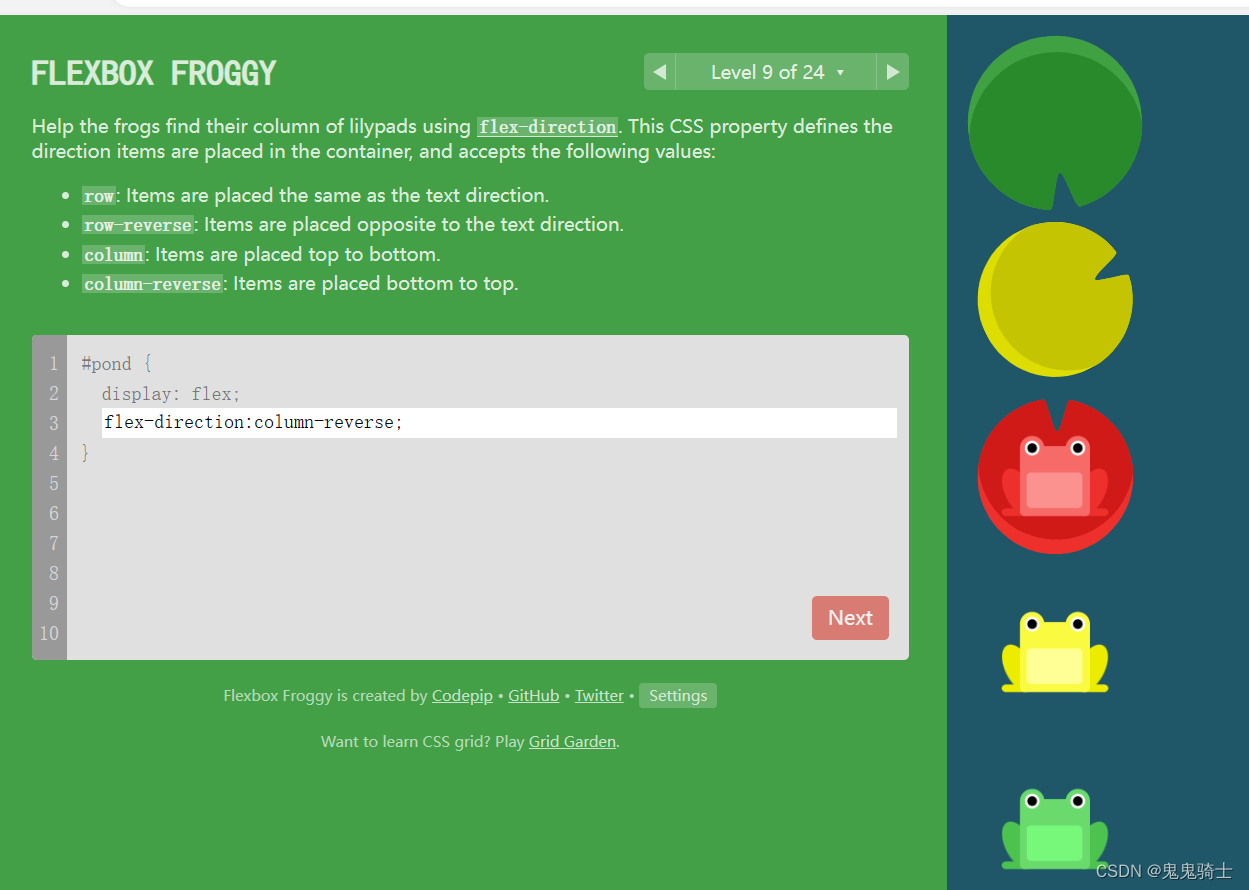
column-reserse

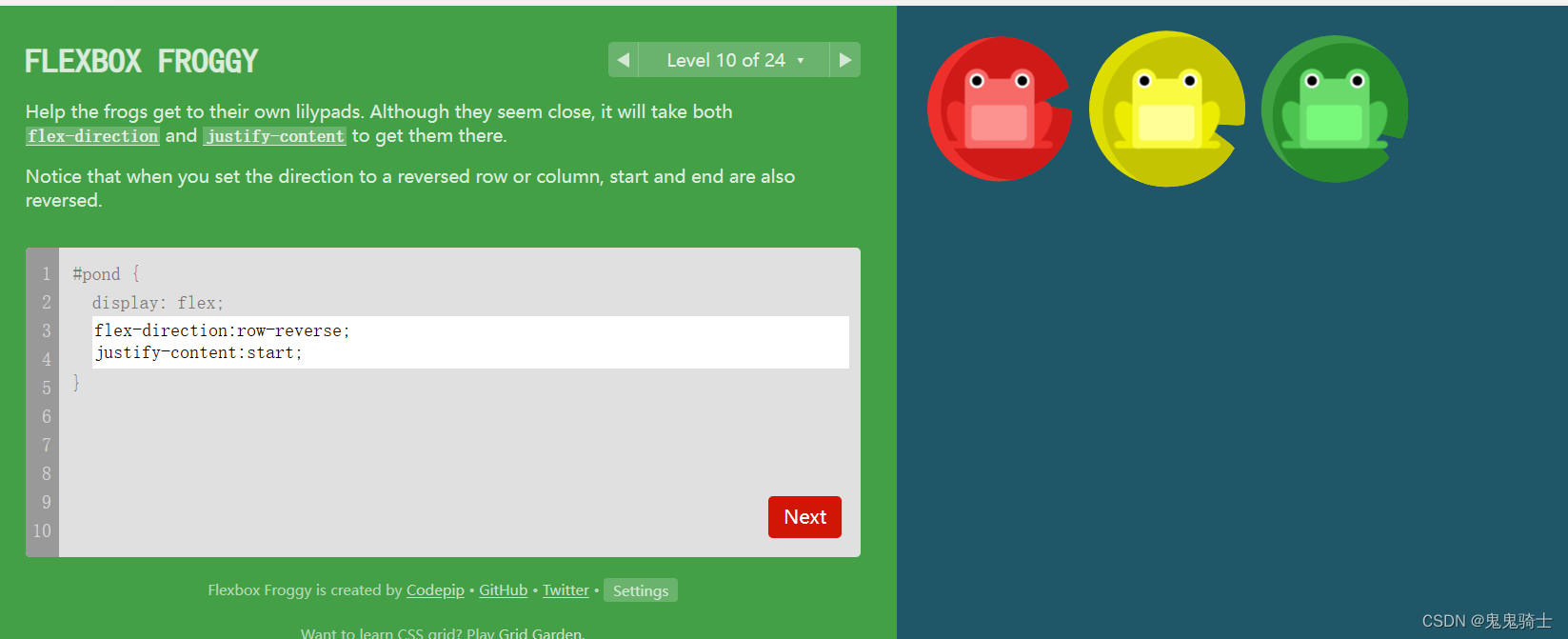
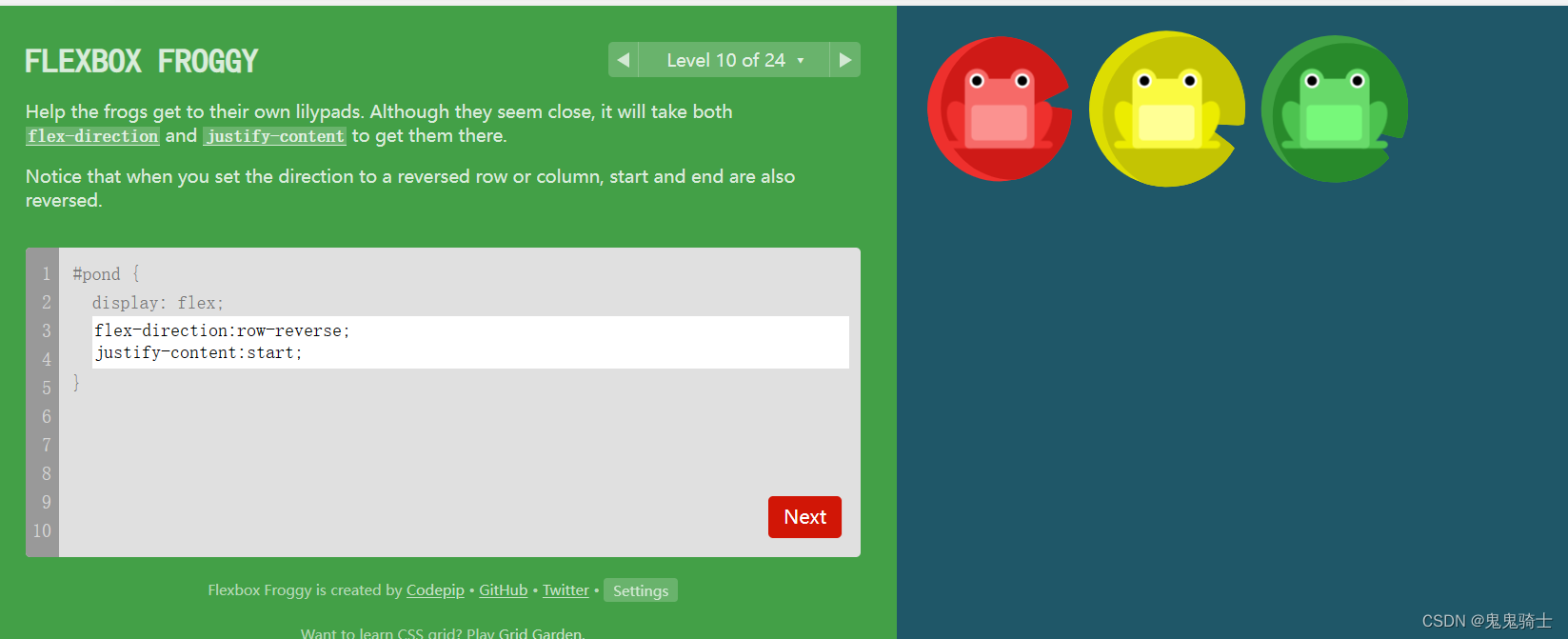
横向逆转并水平start

垂直列并从末尾排列

逆向垂直列并左右排列

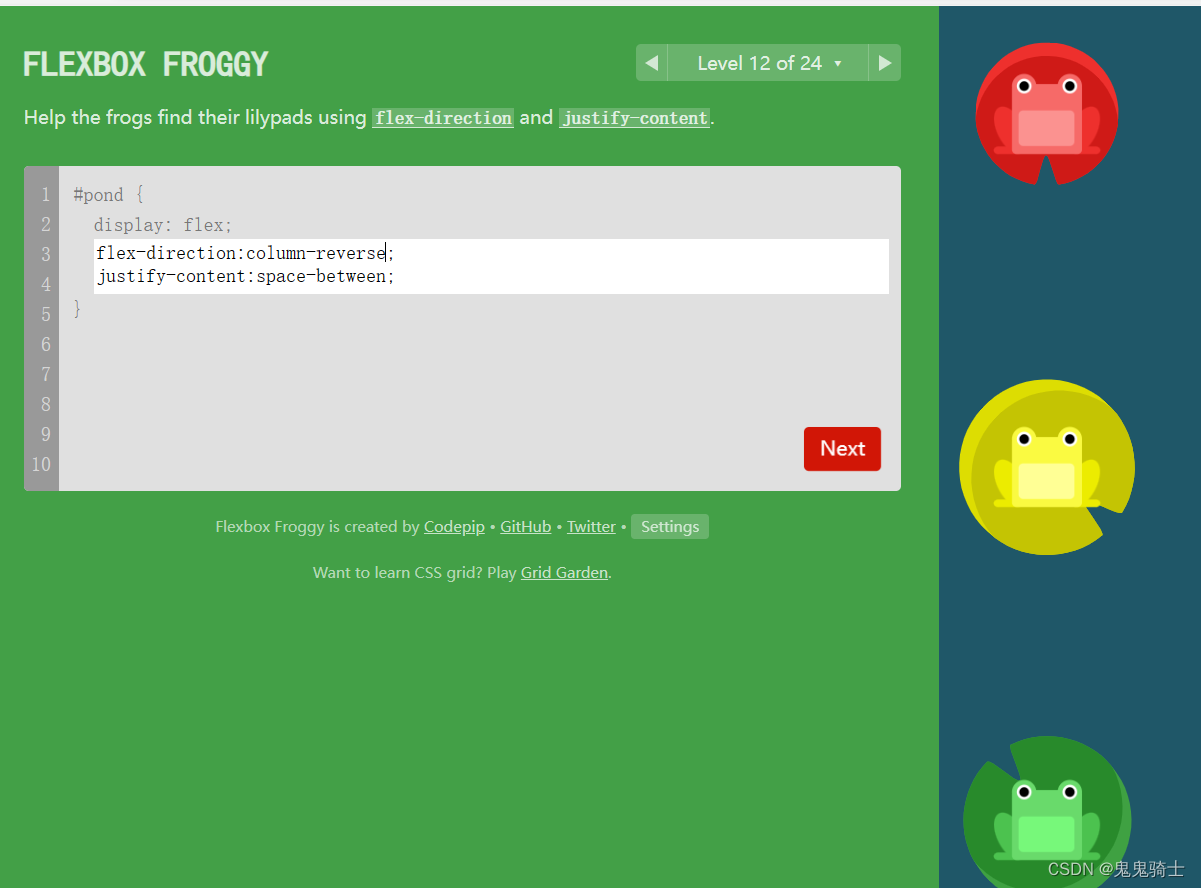
水平居中,垂直end,横向逆向

order、align-self
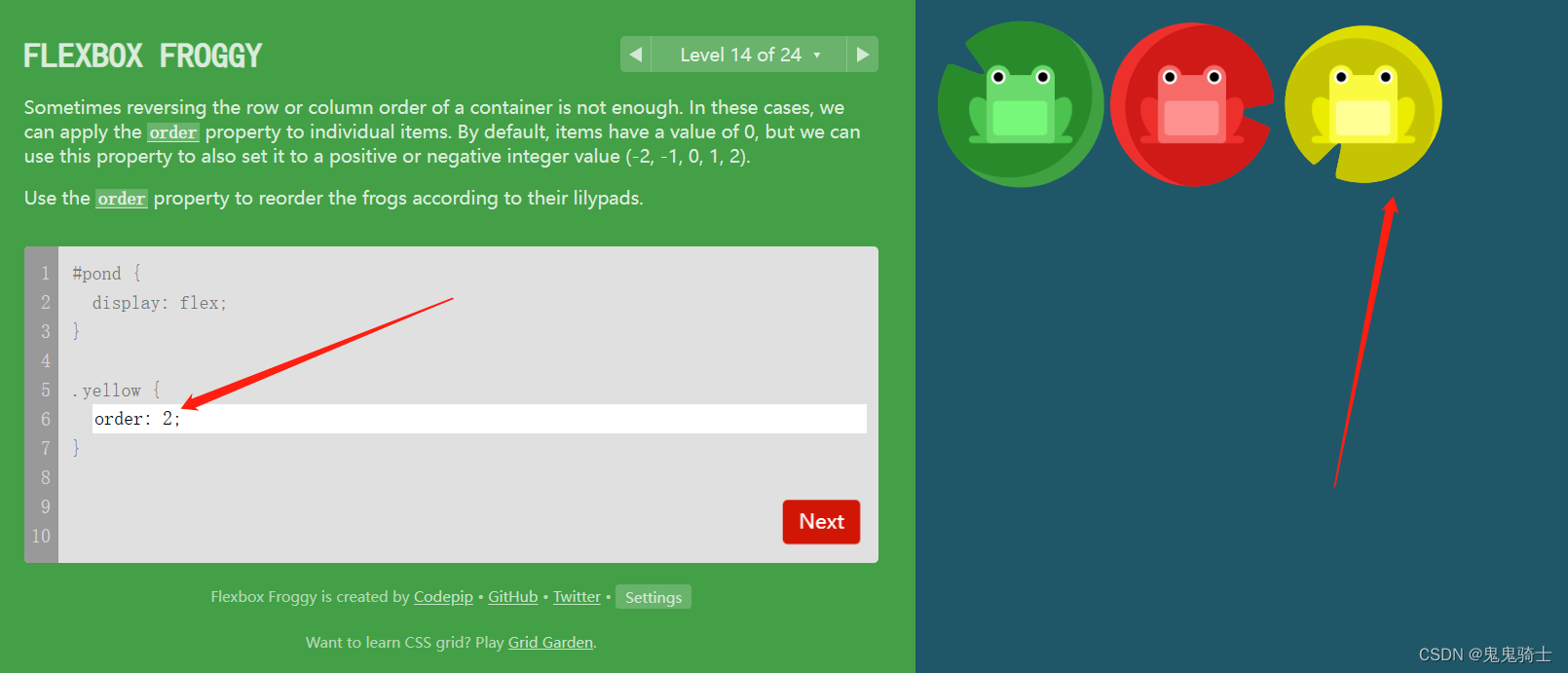
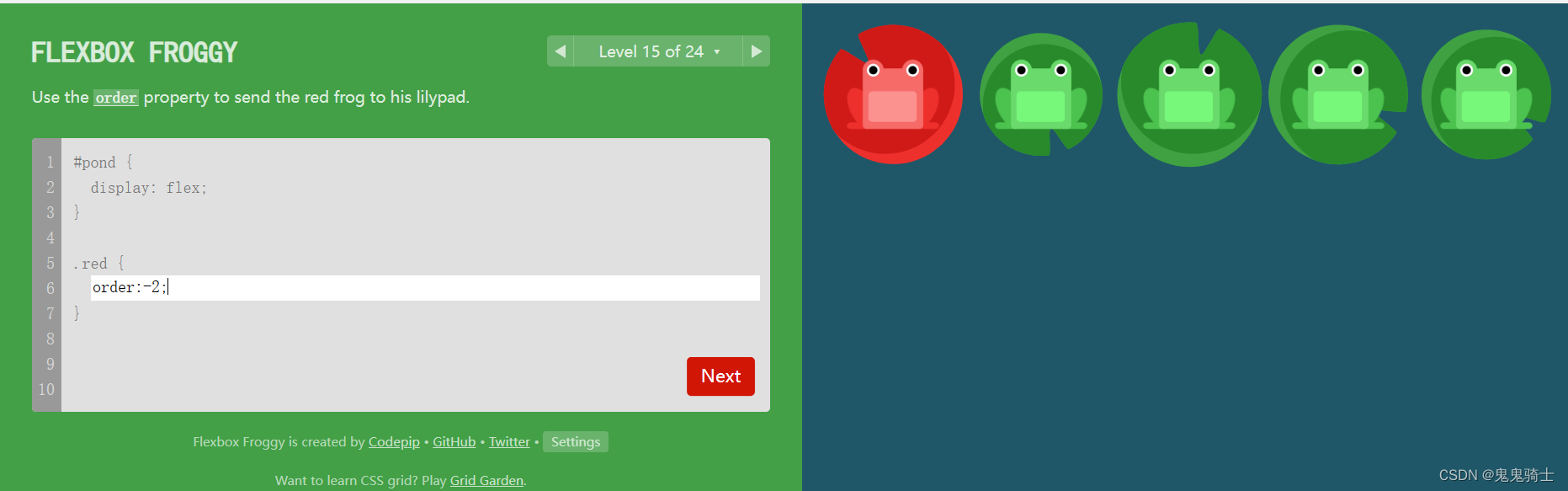
order改变排序


align-self控制自己的位置


order&align-self

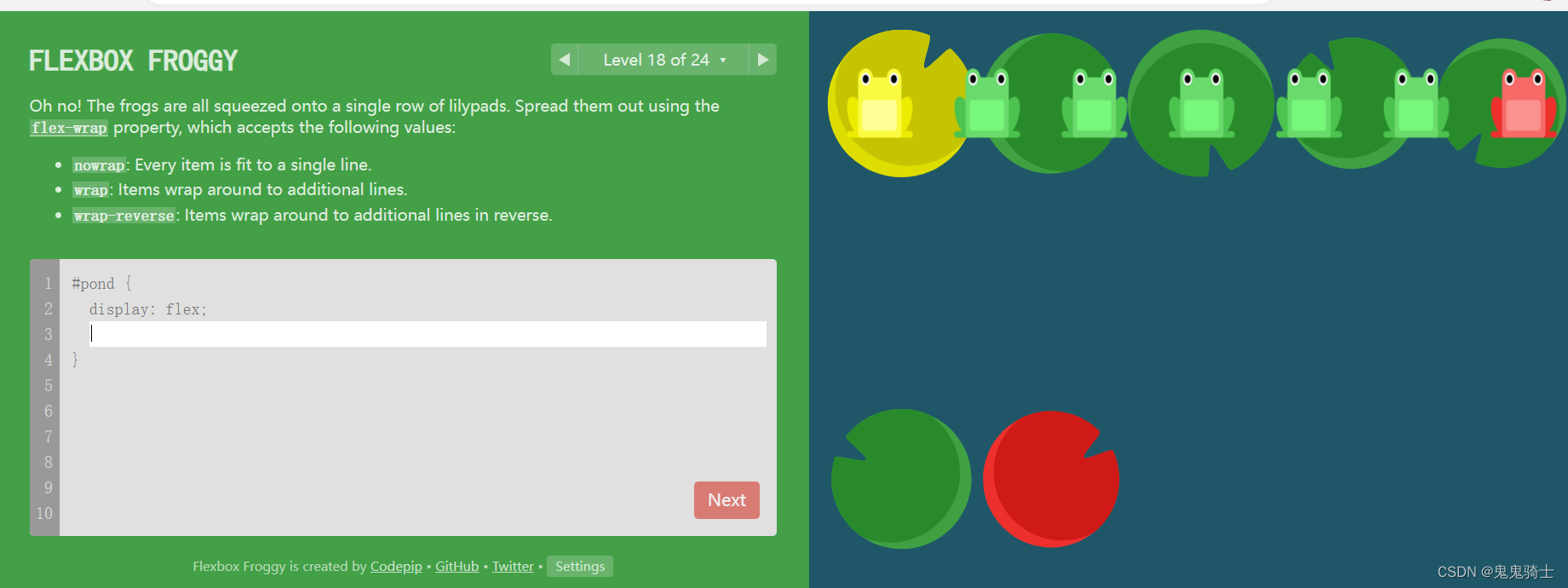
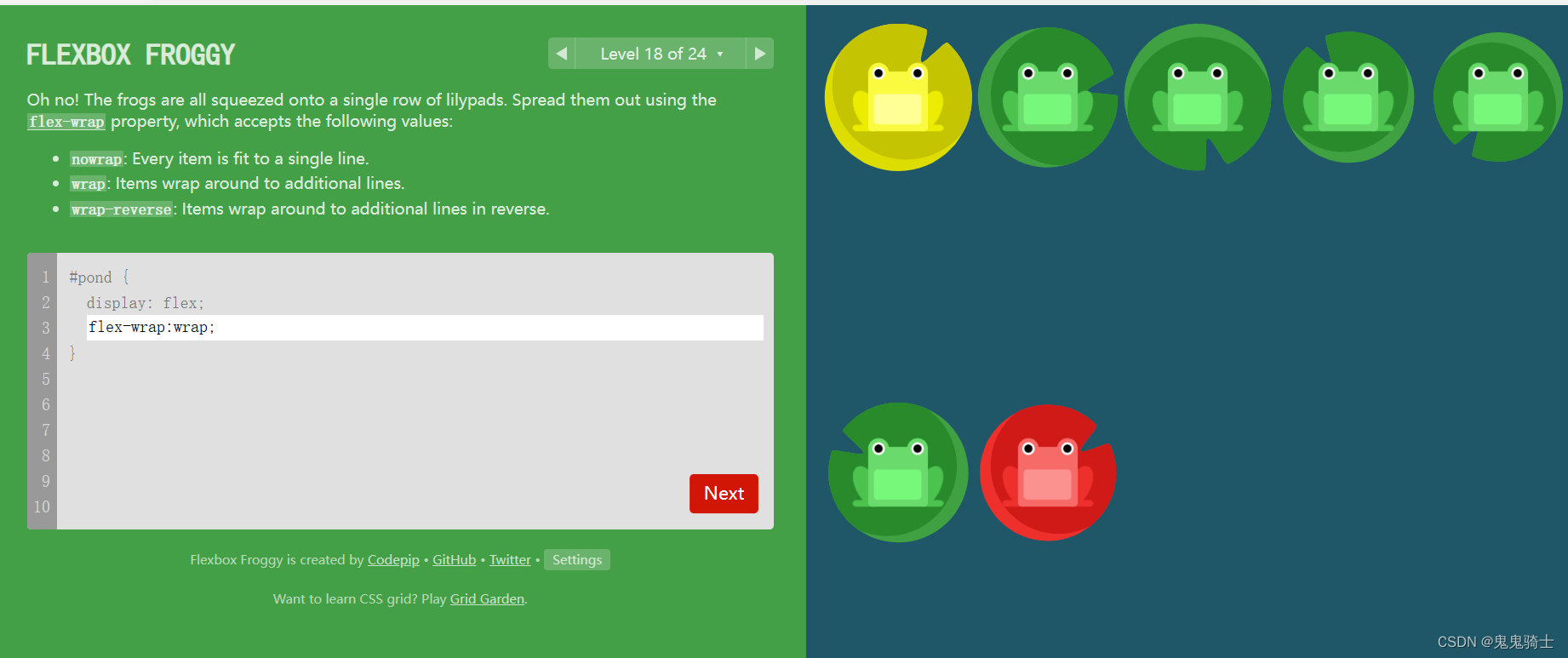
flex-wrap
flex-wrap: wrap 表示启用 flex 布局中的换行功能,当 flex 容器中的项目超出容器的宽度时,它们将会自动换行,第一行在上方,后续行在下方,每行从左到右排列。
例一


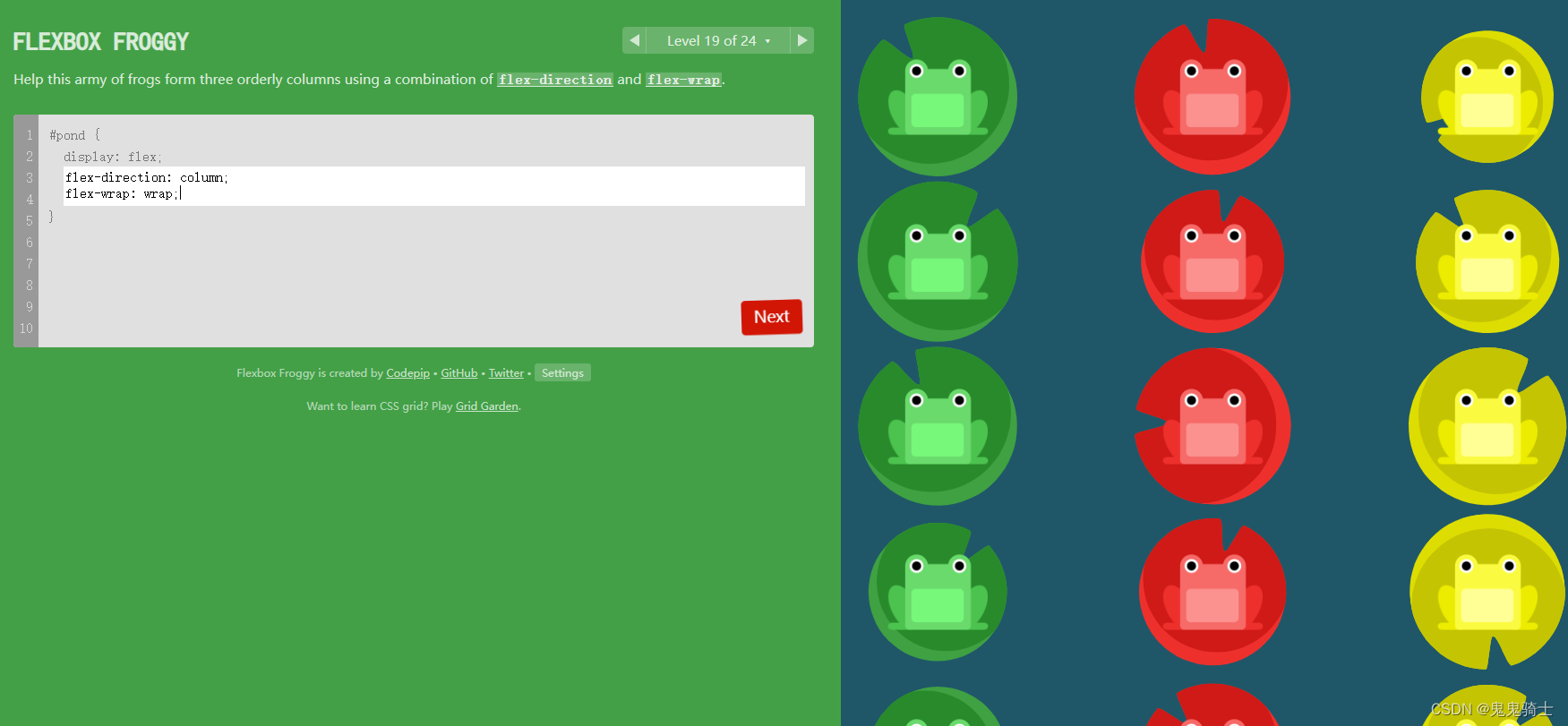
例二


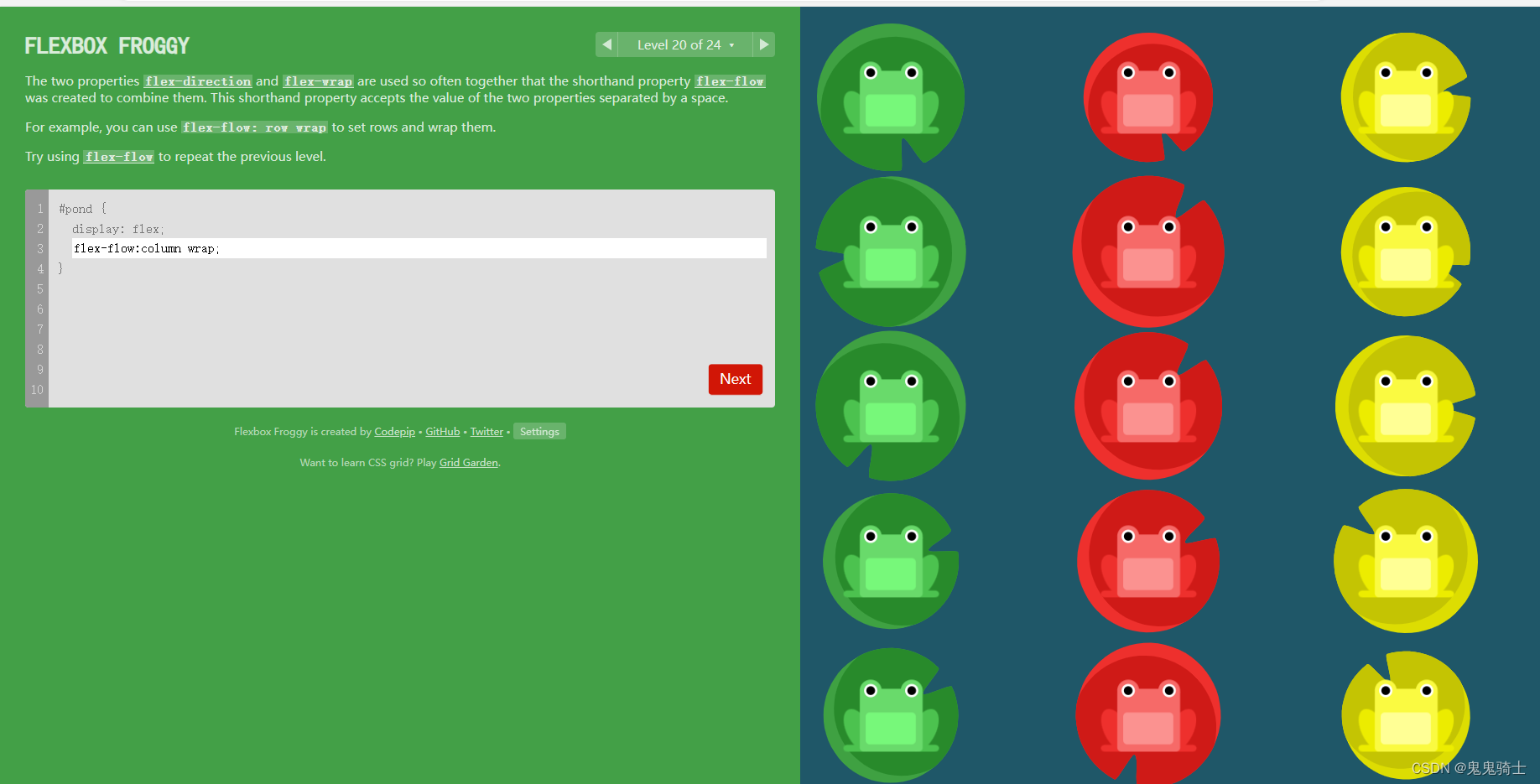
使用flex-flow优化
flex-direction和flex-wrap这两个属性经常一起使用,因此创建了一个简写属性flex-flow来组合它们。这个简写属性接受用空格分隔的两个属性的值。

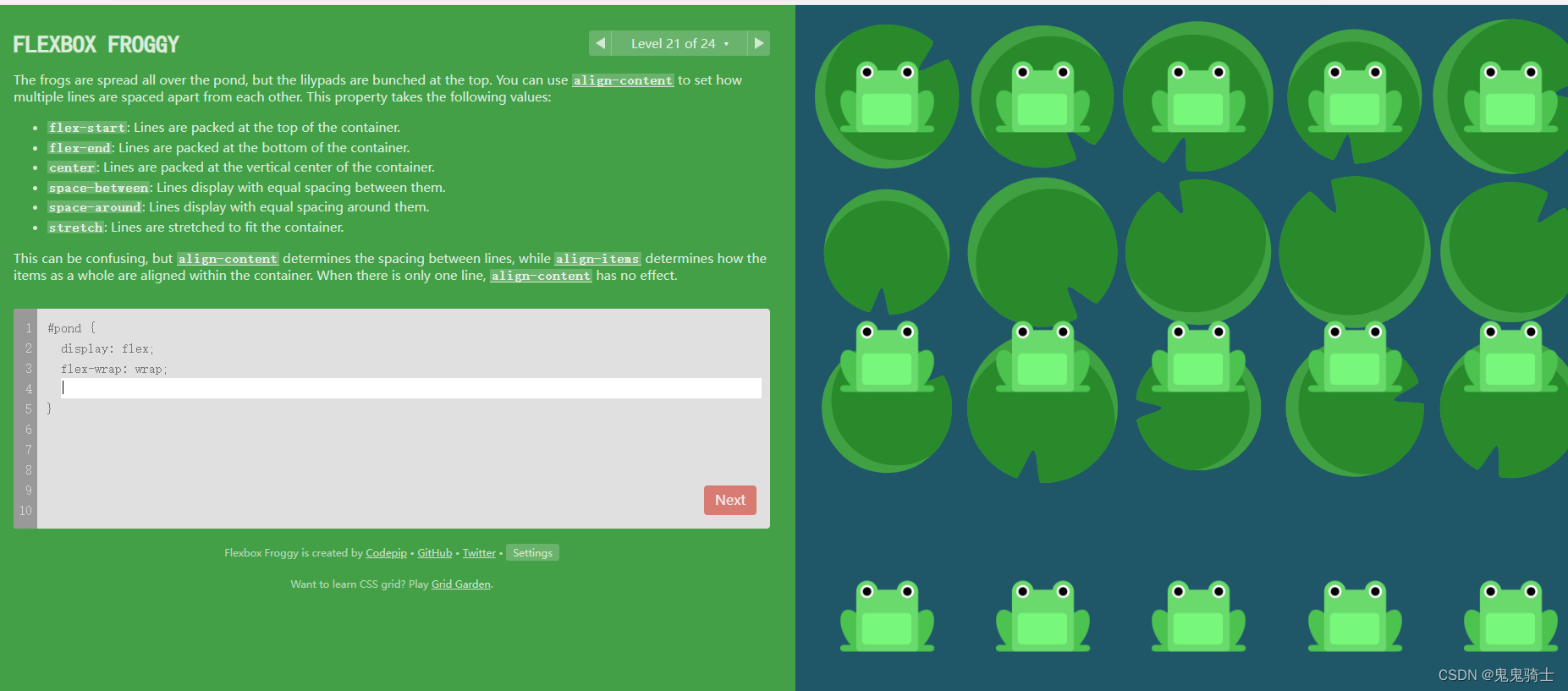
align-content
这可能会令人困惑,但是align-content决定了行与行之间的间距,而align-items决定了项目作为一个整体如何在容器内对齐。当只有一行时,align-content不起作用。
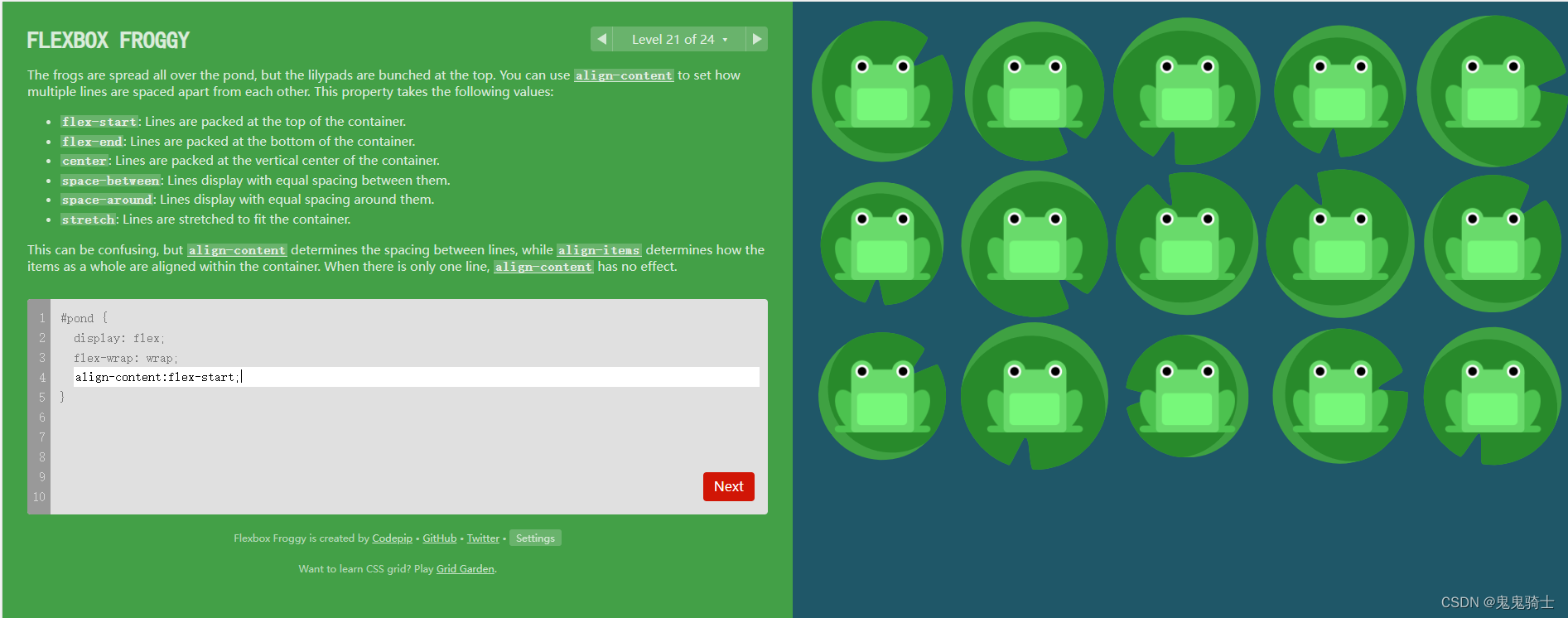
flex-start


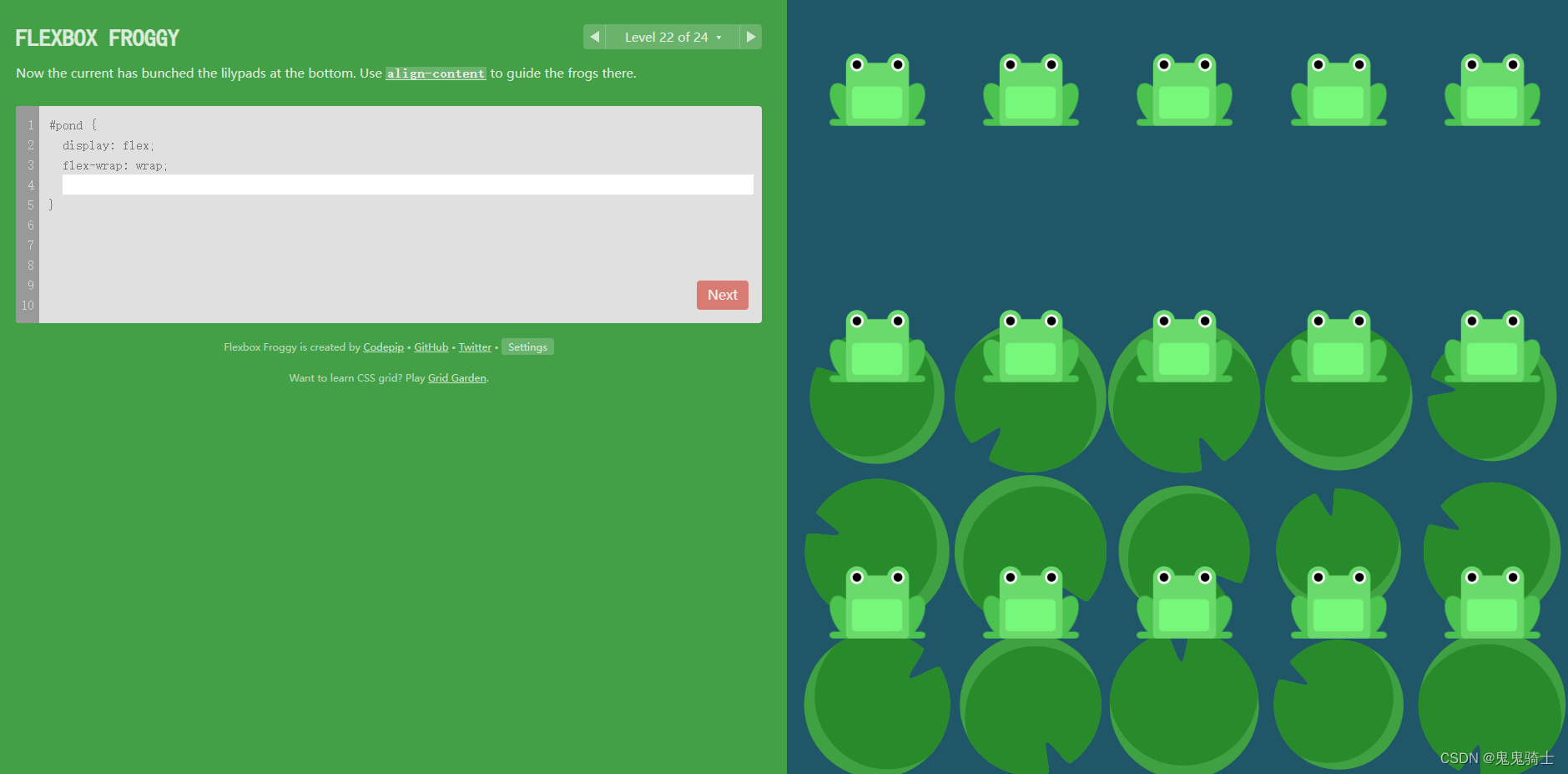
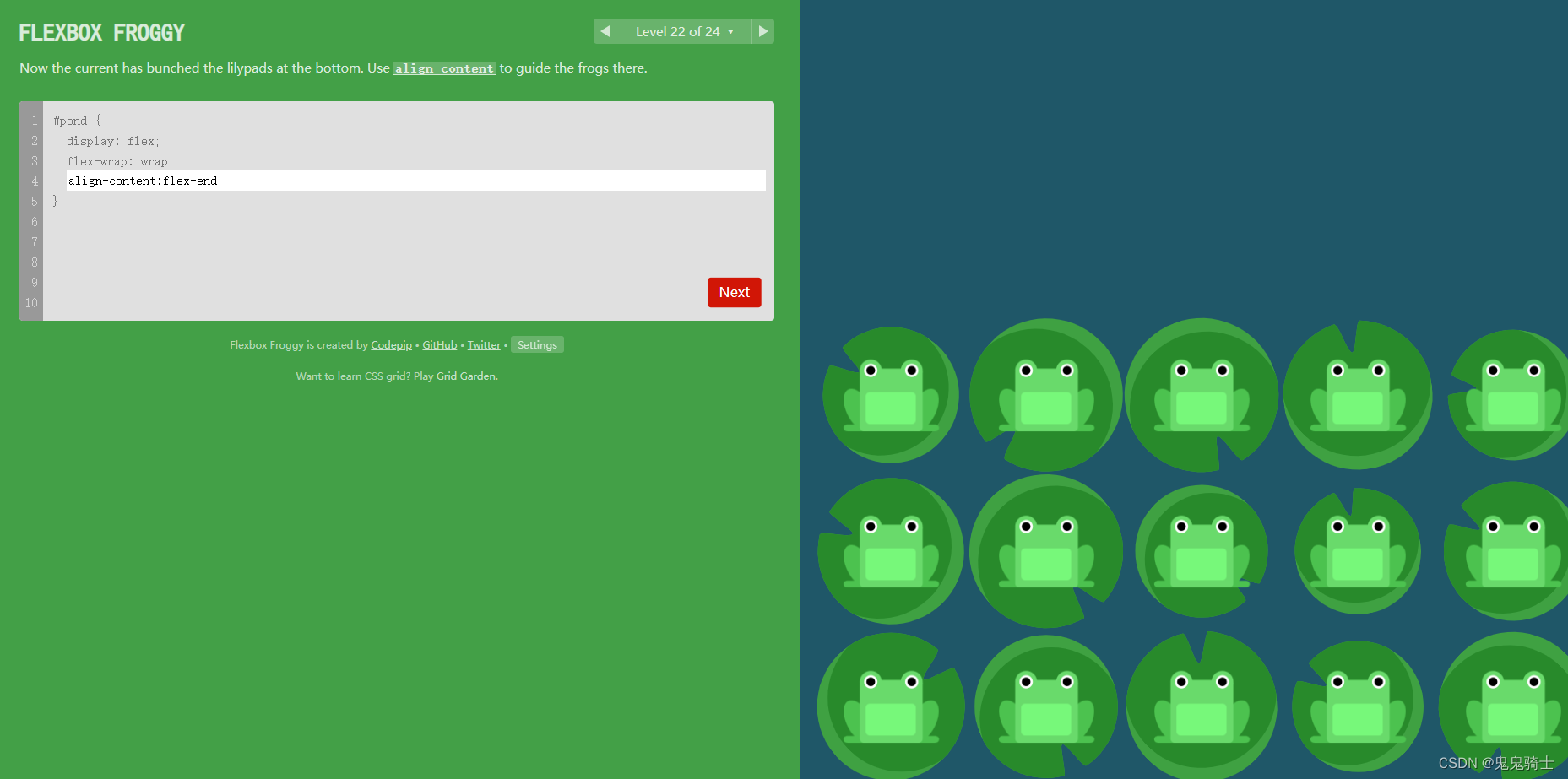
flex-end


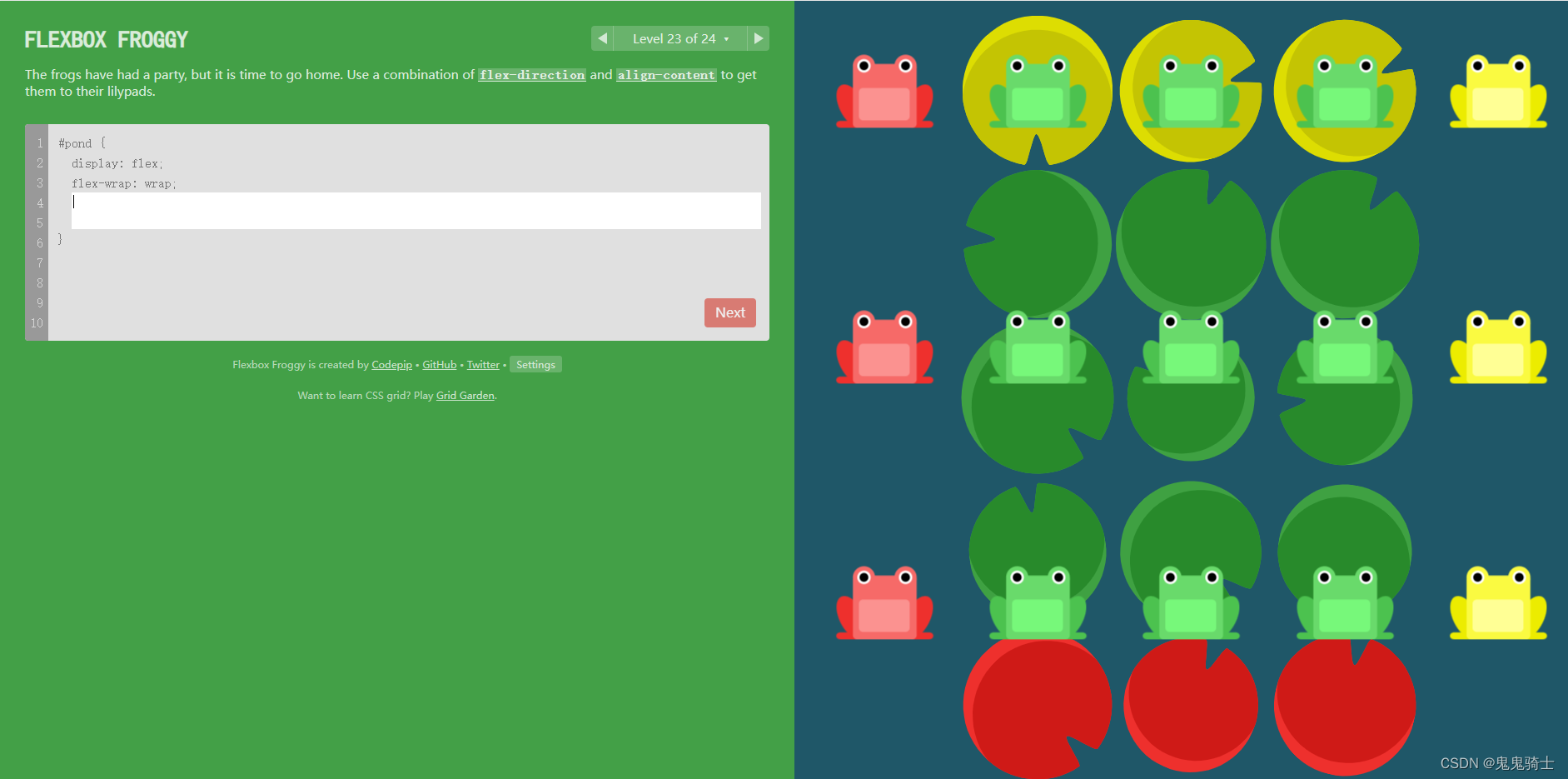
综合


综合最后一题