Eks: ami-0c23197c88296c1b5
eks集群:
拉面 - 知乎
https://blog.csdn.net/saynaihe/category_12204222.html
什么是 Amazon EKS? - Amazon EKS
kubectl 使用指南
https://zhuanlan.zhihu.com/p/364994610
k8s HPA自动伸缩
手把手教你 K8s pod 动态弹性扩缩容(HPA )部署!步骤齐全,少走坑路 - 知乎

vim nginx-test.yaml
apiVersion: apps/v1 #指定api版本标签
#定义资源的类型/角色,deployment为副本控制器
#此处资源类型可以是Deployment、Job、Ingress、Service等
kind: Deployment
#定义资源的元数据信息,比如资源的名称、namespace、标签等信息
metadata:
#定义资源的名称,在同一个namespace空间中必须是唯一的
name: nginx-deployment
labels:
app: nginx
spec: #定义deployment资源需要的参数属性,诸如是否在容器失败时重新启动容器的属性
replicas: 3 #定义副本数量
selector: #定义标签选择器
matchLabels: #定义匹配标签 #需与后面的.spec.template.metadata.labels定义的标签保持一致
app: nginx
#定义业务模板,如果有多个副本,所有副本的属性会按照模板的相关配置进行匹配
template:
metadata:
#定义Pod副本将使用的标签,需与前面的.spec.selector.matchLabels定义的标签保持一致
labels:
app: nginx
spec:
containers: #定义容器属性
- name: nginx #定义一个容器名,一个-name:定义一个容器
image: nginx:1.15.4 #定义容器使用的镜像以及版本
ports:
- containerPort: 80 #定义容器对外的端口
#------------------------------------------------------------------#
#无注释
apiVersion: apps/v1
kind: Deployment
metadata:
name: nginx-deployment
labels:
app: nginx
spec:
replicas: 3
selector:
matchLabels:
app: nginx
template:
metadata:
labels:
app: nginx
spec:
containers:
- name: nginx
image: nginx:1.15.4
ports:
- containerPort: 80

[root@master ~]# vim nginx-svc-test.yaml
apiVersion: v1
kind: Service
metadata:
name: nginx-svc
labels:
app: nginx
spec:
type: NodePort
ports:
- port: 80
targetPort: 80
selector:
#此处定义的selector要与deployment所定义的selector相同
#service依靠标签选择器来检索提供服务的nodes
app: nginx

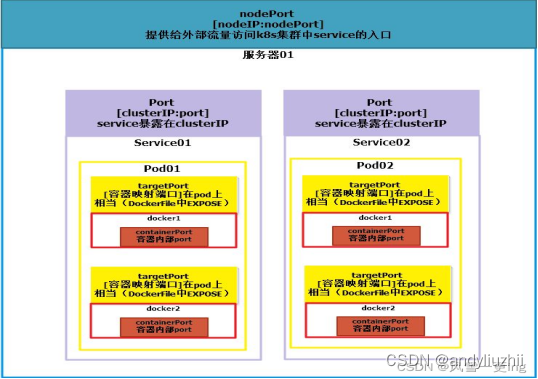
port是k8s集群内部访问service端口,即通过clusterIP:port从Pod所在Node上访问到service;nodePort是外部访问k8s集群中service端口,通过nodeIP:nodePort从外部访问到service;targetPort是Pod端口,从port或nodePort来的流量经过kube-proxy反向代理负载均衡转发到后端Pod的targetPort上,最后进入容器;containerPort是Pod内部容器的端口,targetPort映射到containerPort。
--dry-run:试运行,打印相应的API对象而不执行创建
kubectl create deployment dryrun-test --image=nginx --port=80 --replicas=3 --dry-run # yaml清单
kubectl run dryrun-test --image=nginx --port=80 --replicas=3 --dry-run -o json #json清单
创建实例
kubectl apply -f dryrun-test.yaml
kubectl get pod,deploy
由资源生成yaml文件
kubectl get deploy/dryrun-test -o yaml
kubectl get deploy/dryrun-test -o yaml > export-test.yaml
kubectl run dryrun-test --image=nginx --port=80 --replicas=3 --dry-run -o yaml > dryrun-test.yaml
已有相关资源,使用 get 命令 --export 选项
kubectl get deploy dryrun-test --export -o yaml > export-test.yaml
kubectl explain deployments.spec.template.spec.containers
没有相关资源,使用 run 命令 --dry-run 选项
动手操作可以参考AWS. github的文档:https://github.com/aws-samples/eks-workshop-greater-china/tree/master/global/2021_GCR_MAD_Day/lab2-eks
ALB的部署,可以参考下这个文档:https://kubernetes-sigs.github.io/aws-load-balancer-controller/v2.4/deploy/installation/
创建集群:https://docs.aws.amazon.com/zh_cn/eks/latest/userguide/create-cluster.html
安装部署均衡:https://docs.aws.amazon.com/zh_cn/eks/latest/userguide/aws-load-balancer-controller.html
动手训练营来做一下:https://catalog.us-east-1.prod.workshops.aws/workshops/4bb8f4a9-5861-4fb4-96d2-aba94737b2d3/zh-CN/lab2/task3
配置ingress时,有个iam权限的yaml,用这个https://raw.githubusercontent.com/kubernetes-sigs/aws-load-balancer-controller/v2.4.6/docs/install/iam_policy.json
参考这个文档:https://docs.aws.amazon.com/zh_cn/eks/latest/userguide/efs-csi.html
https://docs.aws.amazon.com/zh_cn/eks/latest/userguide/sample-deployment.html
我刚刚问了下同事,您这边可以看下alb ingress controller的日志:kubectl logs -f -n kube-system -l app.kubernetes.io/instance=aws-load-balancer-controller
apiVersion: v1
kind: ServiceAccount
metadata:
name: tsfluentbitusr
annotations:
eks.amazonaws.com/role-arn: arn:aws:iam::254278701124:role/tsAmazonEKSLoadBalancerControllerRole
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: app-tsfluentbit
labels:
app: app-tsfluentbit
spec:
selector:
matchLabels:
app: app-tsfluentbit
replicas: 1
template:
metadata:
labels:
app: app-tsfluentbit
spec:
serviceAccountName: tsfluentbitusr
containers:
- image: httpd
imagePullPolicy: Always
name: app-tsfluentbit
ports:
- containerPort: 80
volumeMounts:
- name: logs
mountPath: /usr/local/apache2/logs
volumes:
- name: logs
hostPath:
path: /var/log/tsfluentbithttpdlog
---
kind: Service
apiVersion: v1
metadata:
name: app-tsfluentbit
spec:
selector:
app: app-tsfluentbit
ports:
- port: 80
targetPort: 80
protocol: TCP
type: NodePort
---
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: app-tsfluentbit
annotations:
alb.ingress.kubernetes.io/scheme: internet-facing
alb.ingress.kubernetes.io/tags: Environment=dev,Team=test
alb.ingress.kubernetes.io/target-type: ip
spec:
ingressClassName: alb
rules:
- http:
paths:
- pathType: Prefix
path: "/"
backend:
service:
name: app-tsfluentbit
port:
number: 80
kubectl get pods -o wide -n
kubectl describe pod/multi-pods
执行命令:kubectl exec -it pod名称 sh或者bash
执行命令:kubectl exec -it pod名称 -c 容器名称 sh或者bash
## 如果不使用-c指定容器时,缺省会进入第一个容器中
kubectl exec -it multi-pods -c yellow-pod-container sh
docker ps |grep multi-pods
docker inspect k8s_POD_multi-pods_default_3c744cee-6ce3-4de3-99ab-f8909fee0147_0 |grep Id
pause基础容器,其他容器通过id关联到该容器
容器已经崩溃停止,您可以仍然使用 kubectl logs --previous 获取该容器的日志,只不过需要添加参数 --previous
# 追踪名称空间 nsA 下容器组 pod1 的日志
kubectl logs -f pod1 -n nsA
# 追踪名称空间 nsA 下容器组 pod1 中容器 container1 的日志
kubectl logs -f pod1 -c container1 -n nsA
# 查看容器组 nginx 下所有容器的日志
kubectl logs nginx --all-containers=true
# 查看带有 app=nginx 标签的所有容器组所有容器的日志
kubectl logs -lapp=nginx --all-containers=true
# 查看容器组 nginx 最近20行日志
kubectl logs --tail=20 nginx
# 查看容器组 nginx 过去1个小时的日志
kubectl logs --since=1h nginx
1.pod若处于运行状态,则通过kubectl logs 即可
# 查看指定pod的日志
kubectl logs <pod_name>
kubectl logs -f <pod_name> #类似tail -f的方式查看(tail -f 实时查看日志文件 tail -f 日志文件log)
# 查看指定pod中指定容器的日志
kubectl logs <pod_name> -c <container_name>
kubectl logs pod_name -c container_name -n namespace (一次性查看)
kubectl logs -f <pod_name> -n namespace (tail -f方式实时查看)
2.若pod处于init状态,则需要通过docker ps查看
#获取对应的pod name
kubectl get pods -n namespace -o wide (STATUS是init的pod_name)
#通过docker ps 获取该pod的中的CONTAINER ID
docker ps | grep pod_name
#通过docker log获取对应的日志信息
docker logs CONTAINER_ID