1 问题
在日常生活中,我们有时需要求解一些数据的和,那么我们能否通过java写出一个程序计算出一串数组之和呢?
2 方法
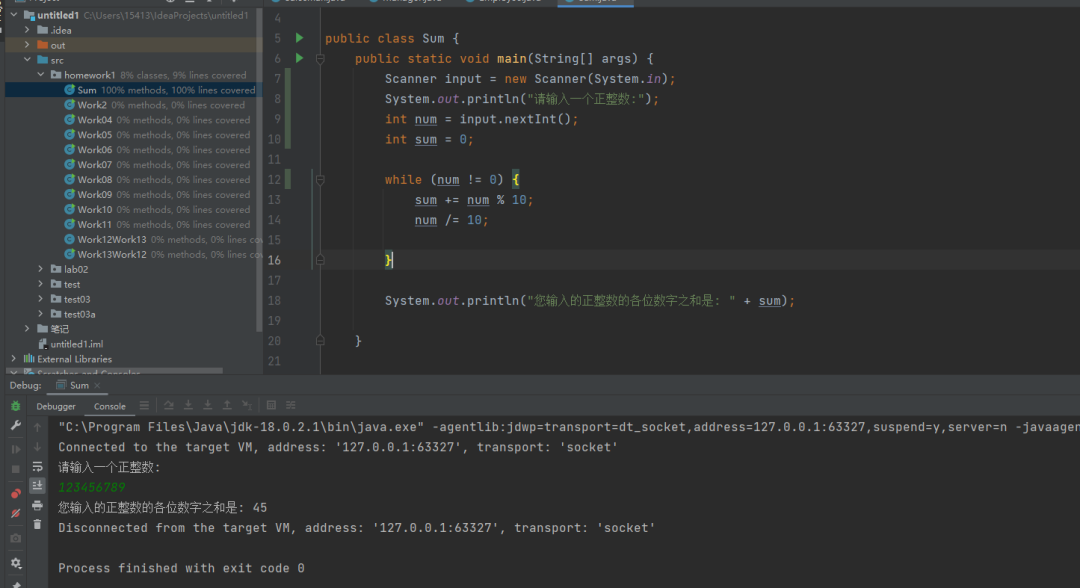
采用while循环的方法,将每位数上每个数字单独提取出来进行相加

| public class Sum { public static void main(String[] args) { Scanner input = new Scanner(System.in); System.out.println("请输入一个正整数:"); int num = input.nextInt(); int sum = 0; while (num != 0) { sum += num % 10; num /= 10; } System.out.println("您输入的正整数的各位数字之和是: " + sum); } |
3 结语
针对对数据求和问题,提出使用循环结构的方法,通过java编程实验,证明该方法是有效的,仅能对串数字进行求和,且每个数字必须是个位数,局限太大。