一、MoOtA
前端主要负责动态界面的编写,主要学习JavaScript,HTML,CSS三件套
1、前端项目文件夹
.idea:无需关注
node_modules:无需关注
public:存放媒体资源,比如图片(images),视频(videos),需要引入资源时就进行修改
src:存放代码资源(重点)
pages:存放编写的页面
utils:存放全局的工具函数,需要添加新的工具函数时就进行修改
web:存放网络请求函数,无需关注
App.js+css:存放应用路由文件,需要修改路由时就进行修改
index.js+css:存放固定起始文件,无需关注
.gitignore:无需关注
package.json:无需关注
package-lock.json:无需关注
README.md:无需关注
2、前端编程注意事项
1. 命名规范
命名必须有明确意思,单词完整,不能是abc,123之类的缩写
文件名小写开头,其余大写,比如 home.js,homeModule.js
JS内每一个函数式组件都大写,比如Home,HomeModule
函数式组件内部变量和函数都小写开头,其余大写,比如openMessage,setTimeOut
函数式组件的中 return 的 html 页面中的标签需要用-隔开,每层标签由上层标签结合本层标签组成,标签小写开头,其余大写,比如 homeModule-href-backgroundImage。
2. 编程语法
CSS用来设置界面布局,效果,不会的属性,可以直接百度,教程很多
JS中;可写可不写,建议写上
let 申请变量
const 申请常量
// 单行注释,/* */ 多行注释
{ xxx:xxx} 数据格式
function 关键字可以申请函数
import 关键字可以引入其他模块的内容
export 关键字可以允许本模块的特定内容被其他模块调用
JS 中函数可以作为变量保存,类似
const XXX = ()=>{
// 其他代码
}
或者
const XXX = function(){
// 其他代码
}
函数式编程的固定格式为
export const XXX = function(props){
// 其他代码
return <div>HelloWorld</div>
}
export 表示该组件可被其他模块调用
const 表示该组件不可变,
function 用于申请函数
props 传入 { xxx : xxx}
return 返回该组件表示的页面
<div></div> 放自己编写的页面
函数式编程中可以使用 useState 保持数据状态,语法格式为
const [xxx,setXXX] = useState(init)
xxx 表示变量名
setXXX 表示设置变量值
useState 表示申请一个保持状态
init 是变量的初始值
网络请求使用 web 模块的 requestGet 方法,语法格式为
requestGet(url, data, callback)
url 是后端响应路由,默认是 http://localhost:2058/ + 你想请求的路由
data 是向后端传输的数据,数据格式为 { xxx:xxx},注意前后端解析数据内容时要保持一致
callback 是后端响应完成的回调函数,比如可以将数据用来显示
3. 控件库 / 界面 / 图标网站
Ant Design - 一套企业级 UI 设计语言和 React 组件库
日本传统色彩-日本传统颜色-日本色 (18wall.com)
Flex 布局语法教程 | 菜鸟教程 (runoob.com)
iconfont-阿里巴巴矢量图标库
React 基础
图标 Icon - Ant Design
ant引用格式为:
import {xxx} from "@ant-design/icons";
import {xxx} from 'antd';
<xxx></xxx>
后端主要负责SQL语句的编写,主要学习JS 数据库逻辑由JS组成。
3、后端项目文件夹
.idea:无需关注
node_modules:无需关注
controller:存放响应前端路由文件
sql:存放数据库请求文件,无需关注
app.js:存放监听前端路由文件,需要修改路由时就进行修改
index.js:存放固定起始文件,无需关注
package.json:无需关注
package-lock.json:无需关注
4、后端编程注意事项
1. 命名规范
同前端
2. 编程语法
async关键字可以申请异步函数
await关键字可以等待异步函数返回
3. 路由响应
在 app.js 编写对应路由响应,语法格式为:
const xxxController = require('./controller/xxxController')
app.get('/你的路由',(req,res,next)=>{
res.setHeader('access-control-allow-origin', '*'); // 设置跨域
const content = JSON.parse(req.query.content); // 获取前端传入的数据
// 对应路由的 controller 代码
xxxController.xxx()
});
在 controller 编写对应路由响应具体内容,建议一个路由一个 controller,例如:
const xxx = async function(content,res){
let result = {
xxx:xxx
}
// 有SQL语句执行SQL语句
// 设置 result
res.send(JSON.stringify(result)); // 将 result 转为 json 格式便于网络传输
res.status(result.status).end(); // 关闭请求
}
module.exports = {
xxx,
}
4. 数据库编程
使用 getSqlrResult 执行 SQL 语句,语法格式为:
async getSqlResult(sql,sqlParameter);
// 例子
const sql = 'Update User Set name = ? Where userID = ?'
const sqlParameter = ['moota','001']
const sqlResult = await getSqlResult(sql,sqlParameter);
// 在进行数据的处理
sql表示SQL语句
sqlParameter表示SQL参数
二、Blade Unicorn
本次软件工程我们选择进行网页开发,其中前端技术采用js+css,后端使用js+sql。
-
由于在暑期实训过程中同样使用这一套技术,因此本次开发前端时相对比较得心应手。创建文件时配套新建js+css的文件,尽量采取驼峰命名来保证整体规范性。在前端编写
静态界面时,先在js文件中使用html标签来增加模块(注意写在export中以允许该模块被其他模块调用),再使用css进行样式调整。尽量做到一个模块一套文件。 -
在进行页面编写时有多个网站可进行参考,方便初学者使用:
1)https://ant.design/components/overview-cn:Ant-Design,是一套react组件库;
2)https://www.runoob.com/css/css-tutorial.html:css菜鸟教程
3)https://www.runoob.com/w3cnote/flex-grammar.html:flex布局菜鸟教程
4)http://18wall.com/japanesecolors/:日本传统色彩大全
搭配以上网站来进行界面编写大大降低了难度,使得设计更加方便快捷。
编写完静态界面后再在其基础上编写函数并赋予html标签以达到动态效果。 -
函数式编程的固定格式为:export const XXX = function(props){ // 其他代码 return <div>HelloWorld</div> } ·export 表示该组件可被其他模块调用 ·const 表示该组件不可变, ·function 用于申请函数 ·props 传入 { xxx : xxx} ·return 返回该组件表示的页面 ·<div></div>放自己编写的页面 -
函数式编程中可以使用
useState保持数据状态,语法格式为:const [xxx,setXXX] = useState(init) ·xxx 表示变量名 ·setXXX 表示设置变量值 ·useState 表示申请一个保持状态 ·init 是变量的初始值 -
网络请求使用 web 模块的
requestGet方法,语法格式为requestGet(url, data, callback) ·url 是后端响应路由,默认是 http://localhost:2058/ + 你想请求的路由 ·data 是向后端传输的数据,数据格式为 { xxx:xxx},注意前后端解析数据内容时要保持一致 ·callback 是后端响应完成的回调函数,比如可以将数据用来显示 -
后端使用js来编写sql语句并执行。
三、某兔
1. 前端
HTML超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。HTML标签是由尖括号包围的关键词, HTML 标签通常是成对出现的,比如和
标签对中的第一个标签是开始标签,第二个标签是结束标签 一个HTML元素包含了开始标签、内容、结束标签。例如:这是一个段落。
.并且标签是可以嵌套的。CSS指层叠样式表 (Cascading Style Sheets),通过样式定义如何显示 HTML 元素。
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题。外部样式表通常存储在 CSS 文件中,可以极大提高工作效率。HTML 用于撰写页面的内容,而 CSS 将决定这些内容该如何在屏幕上呈现。网页的内容是由 HTML的元素构建的,这些元素如何呈现,涉及许多方面,如整个页面的布局,元素的位置、距离、颜色、大小、是否显示、是否浮动、透明度等等。JavaScript是 Web 的编程语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。JavaScript的出现,可以使得信息和用户之间不仅只是一种显示和浏览的关系,而是实现了一种实时的、动态的、可交互的表达能力。从而基于CGI静态的HTML页面将被可提供动态实时信息,并对客户操作进行反应的Web页面取代。JavaScript 脚本正是满足这种需求而产生的语言。
2. 后端
SQL是用于访问和处理数据库的标准的计算机语言。用于管理关系数据库管理系统(RDBMS)。 SQL 的范围包括数据插入、查询、更新和删除,数据库模式创建和修改,以及数据访问控制。在之前的数据库课程中,我们已经掌握了sql语言的应用。
四、言述
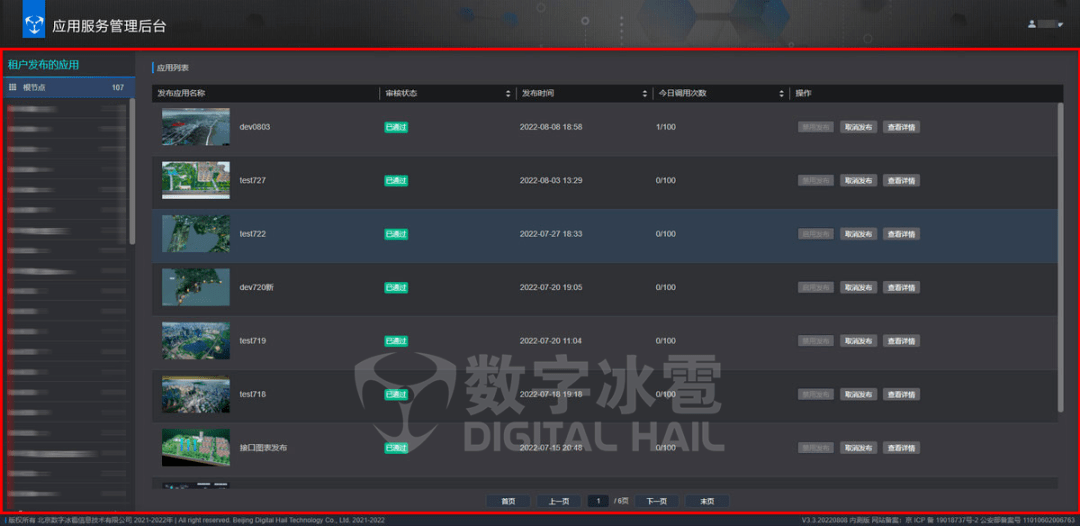
考虑到用户学习效果,粒子呈现方式等因素,决定由web技术实现粒子初学者平台。
Web是一种典型的分布式应用结构,表现为三种形式,即超文本(hypertext)、超媒体(hypermedia)、超文本传输协议(HTTP)等。WEB技术指的是开发互联网应用的技术总称,一般包括WEB服务端技术和WEB客户端技术。Web客户端的主要任务是展现信息内容。Web客户端设计技术主要包括:HTML语言、Java Applets、脚本程序、CSS、DHTML、插件技术以及VRML技术。Web服务器技术主要包括服务器、CGI、PHP、ASP、ASP.NET、Servlet和JSP技术。
下面对小组涉及到的前后端技术作学习介绍:
1. 前端
(1)HTML:超文本标记语言,是标准通用化标记语言SGML的应用。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台。使用HTML,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即我们所见到的网页。事实上,每一个HTML文档都是一种静态的网页文件,这个文件里面包含了HTML指令代码,这些指令代码并不是一种程序语言,只是一种排版网页中资料显示位置的标记结构语言,易学易懂,非常简单。

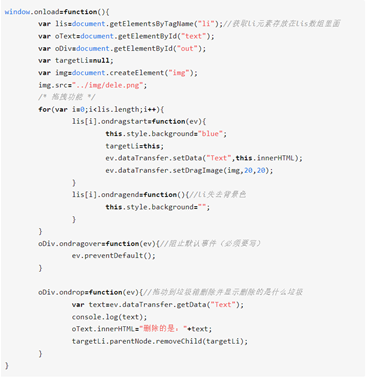
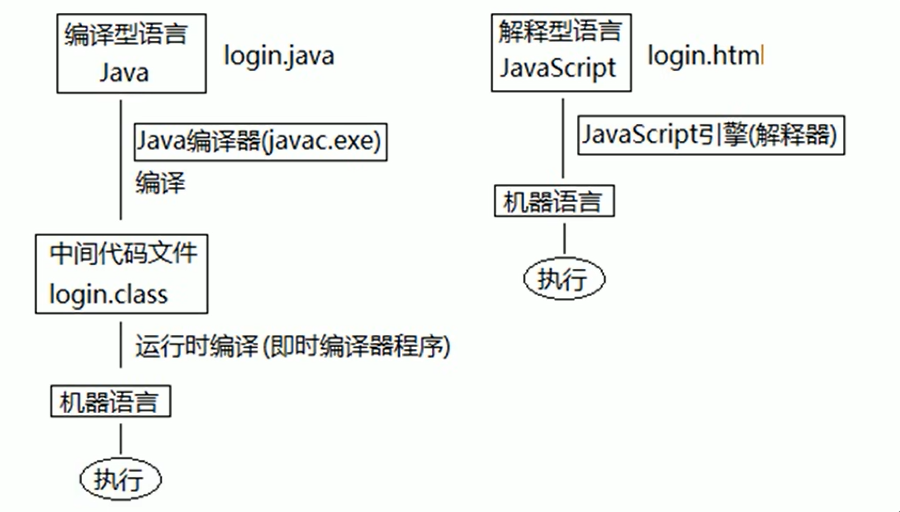
(2)JavaScript:一种具有函数优先的轻量级,解释型或即时编译型的编程语言。主要应用在前端开发过程中的编程语言,当然随着发展现在已经不仅仅能够应用在前端中,一些非浏览器环境下也能够运行。它实现网页的交互功能。网页主要由HTML+CSS实现,但只能实现一个静态的内容效果,想要实现交互和更炫酷的效果那么就需要使用JS的帮助,所以HTML+CSS+JS被称为前端三剑客。

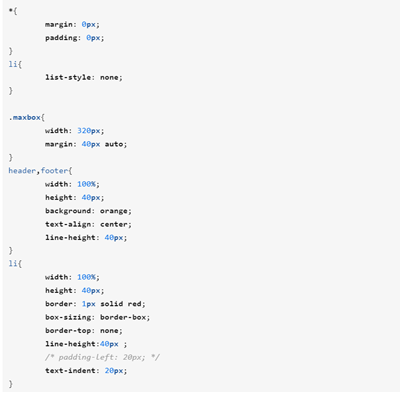
(3)CSS:是“Cascading Style Sheet”的缩写,中文意思为“层叠样式表”,它是一种标准的样式表语言.主要作用是定义网页的样式(美化网页),对网页中元素的位置、字体、颜色、背景等属性进行精确控制。CSS 不仅可以静态地修饰网页,还可以配合 JavaScript 动态地修改网页中元素的样式,而且市面上几乎所有的浏览器都支持 CSS。

2. 后端
(1)MySQL:关系型数据库(Relational Database Management System), 这种所谓的"关系型"可以理解为"表格"的概念, 一个关系型数据库由一个或数个表格组成, 如图所示的一个表格:

(2)Express:Node(正式名称 Node.js)是一个开源的、跨平台的运行时环境,有了它,开发人员可以使用JavaScript创建各种服务器端工具和应用程序。此运行时主要用于浏览器上下文之外(即可以直接运行于计算机或服务器操作系统上)。Express是最流行的 Node 框架,是许多其它流行Node 框架的底层库。它提供了以下机制:
①为不同 URL 路径中使用不同 HTTP 动词的请求(路由)编写处理程序。
②集成了“视图”渲染引擎,以便通过将数据插入模板来生成响应。
③设置常见 web 应用设置,比如用于连接的端口,以及渲染响应模板的位置。
④在请求处理管道的任何位置添加额外的请求处理“中间件”
简单示例:

3. 总结
软件开发编程对于毫无经验的我来说是一个全新的体验。随着粒子初学者平台的搭建深入,小组到了编程阶段。我认识到相关技术的广度与深度,除了mysql在课程中学习过,其他技术都觉得陌生。通过自主学习和小组分享,我已经对这些技术有了一个大致的认识与理解,也开始上手写一些简单的程序,同时也认识到真正完成一个软件的开发运行并非易事。技术的掌握不是一朝一夕就能完成,这是一个漫长的过程。我们可能最终达不到粒子初学者平台精美完善的状态,但更多享受的是软件开发的学习过程。经过小组商议,考虑到前期将平台分成四大功能,我们小组四人将继续负责各自部分,共同完成其前后端编程设计,技术均见上述。此外,会以闯关为首要目标,至少保证其正确呈现。



![[附源码]Python计算机毕业设计Django的高校资源共享平台](https://img-blog.csdnimg.cn/a11607bdc0e246d4b9600da7a8f6372f.png)









![[附源码]计算机毕业设计springboot抗疫医疗用品销售平台](https://img-blog.csdnimg.cn/ef70c60c7f534f57bc50a6b5e8376169.png)





![[附源码]Python计算机毕业设计Django的小说阅读系统](https://img-blog.csdnimg.cn/0ac400aca85a4b37a68de62cc9e28e5d.png)