事件绑定(onclick,onfocus,onblur)
学习路线:JavaScript_DOM->事件绑定(onclick,onfocus,onblur)->
事件绑定(onmouseout,onmouseover)
->事件绑定(onsubmit)表单提交
->提交表单与验证表单案例
常用绑定方式
- 方式一:通过 HTML标签中的事件属性进行绑定
在HTML标签中加入,onclick属性,并在后面加上需要的方法。
<input type="button" οnclick='on()’>
下面是点击事件绑定的 on() 函数
function on(){
console.log("我被点了");
}
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="on()">
<br>
<script>
function on(){
console.log("我被点了")
}
</script>
</body>
</html>
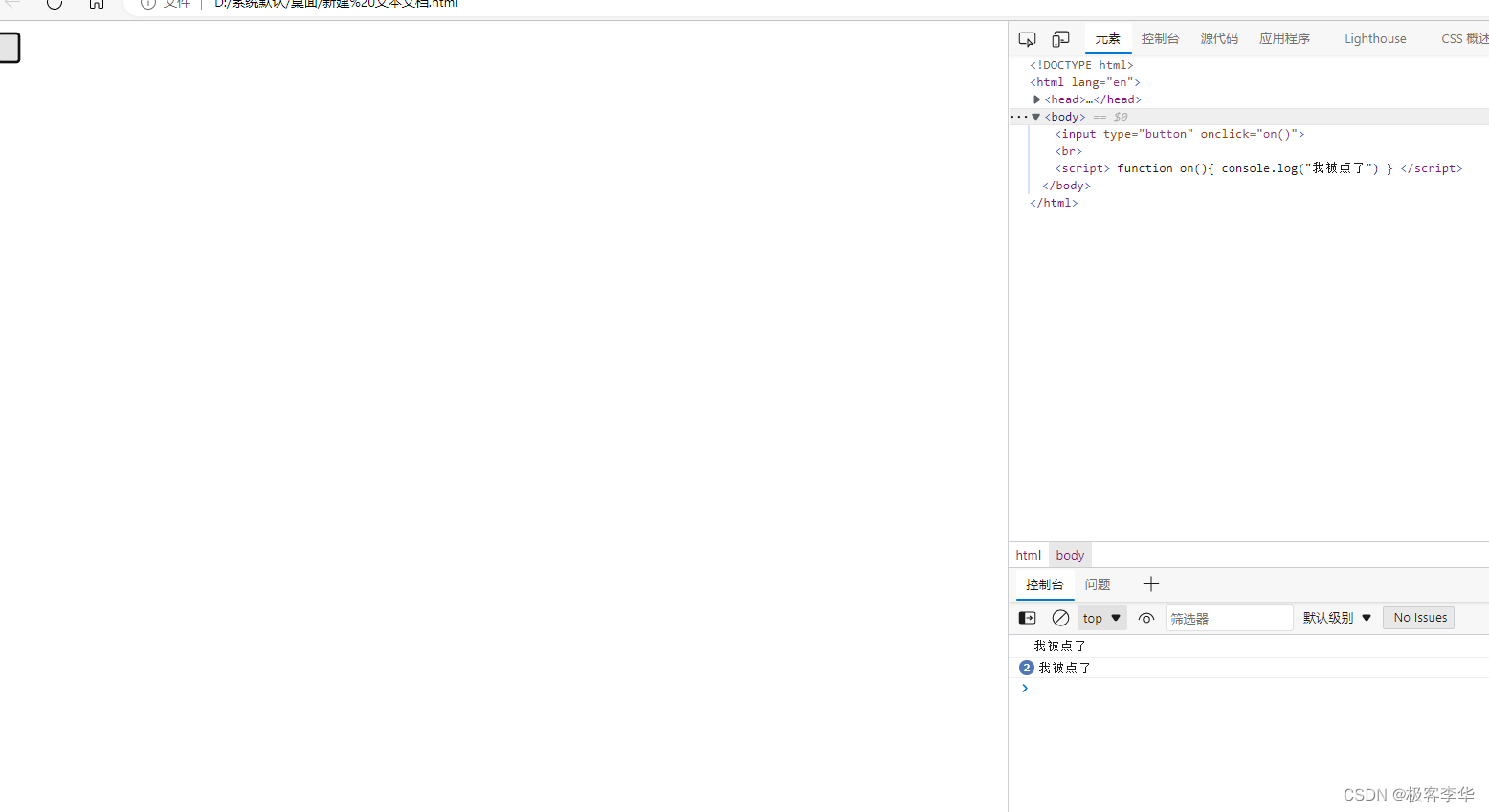
运行结果

- 方式二:通过 DOM 元素属性绑定
对于标签中没有绑定onclick的情况
<input type="button" id="btn">
通过getElementById获取id="btn然后,再在获取结果的后面,添加onclick属性,通过onclick绑定函数。
document.getElementById("btn").onclick = function (){
console.log("我被点了");
}
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>>
<input type="button" value="再点我" id="btn">
<script>
// 获取 id="btn" 元素对象,通过调用 onclick 属性 绑定点击事件
document.getElementById("btn").onclick = function (){
console.log("我被点了");
}
</script>
</body>
</html>
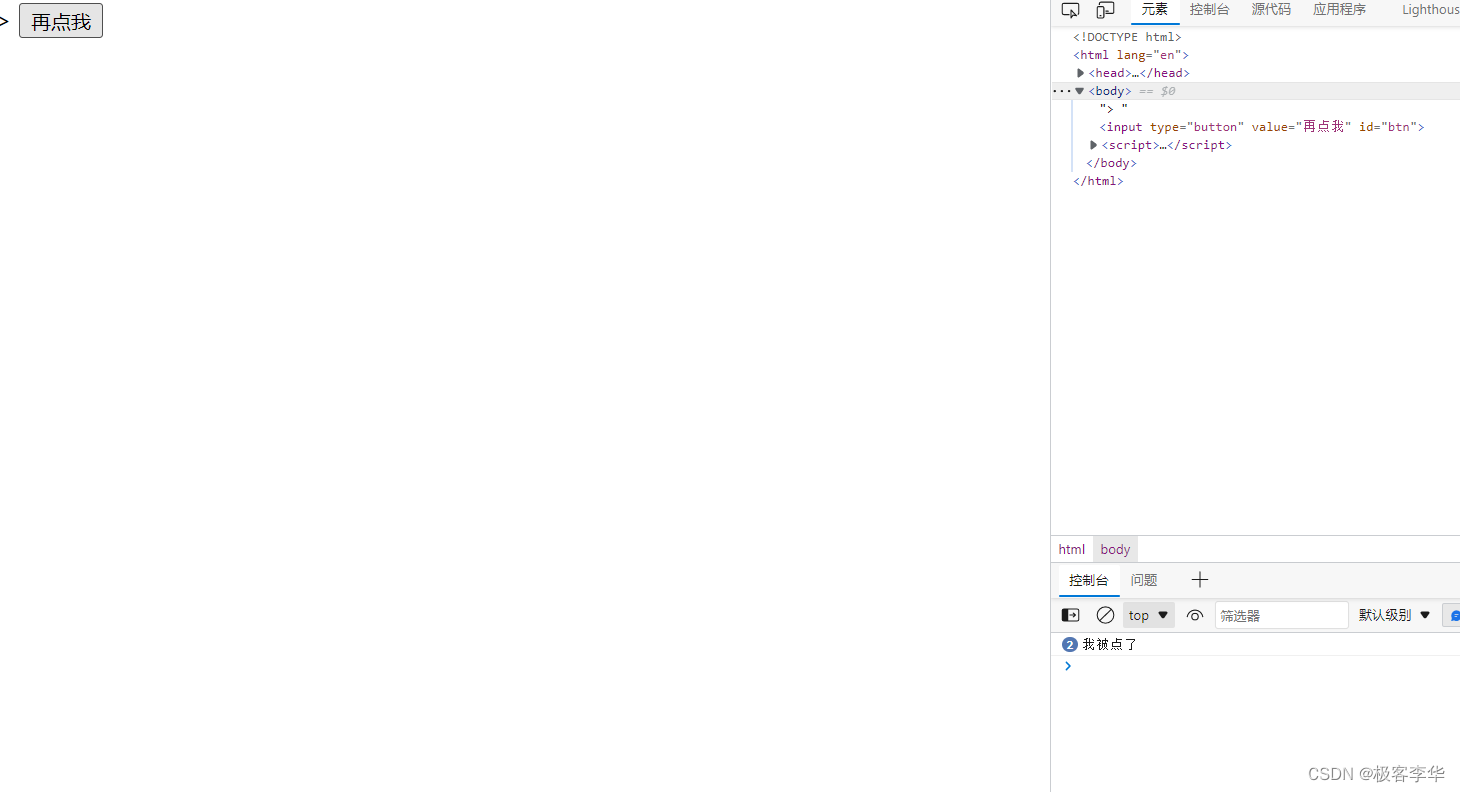
运行结果

常见事件
除了onclick,还有其他常用的事件。
| 事件属性名 | 说明 |
|---|---|
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
小案例讲解
onfocus and onblur
-
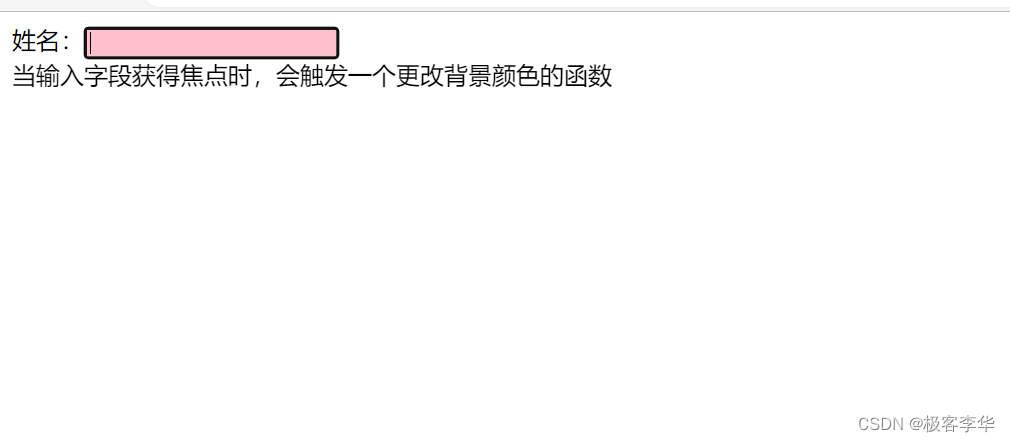
onfocus获得焦点事件。当点击了输入框后,输入框就获得了焦点。然后输入框的背景颜色变成粉色。
-
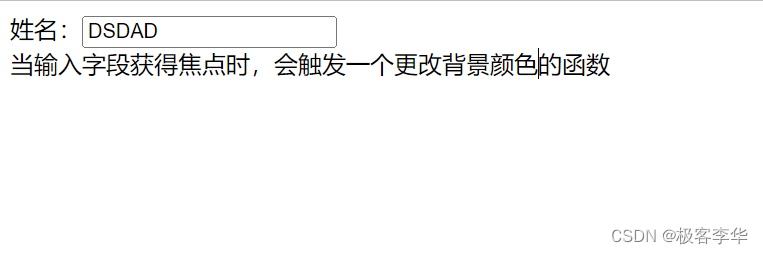
onblur失去焦点事件。当失去输入框的焦点的时候,输入框的背景颜色消失,然后里面文字变成大写。
演示代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
</style>
<body>
姓名:<input type="text" id = "name"></br>
当输入字段获得焦点时,会触发一个更改背景颜色的函数
<script>
// 通过onfocus使得获取焦点的时候输入框的背景演示发生改变
var x = document.getElementById("name");
x.addEventListener("focus", Focus, true)
x.addEventListener("blur", Blur, true)
function Focus(){
x.style.backgroundColor = "pink"
}
function Blur(){
console.log(x.value)
x.style.backgroundColor = ""
x.value = x.value.toUpperCase()
}
</script>
</body>
</html>
运行结果





![[附源码]Python计算机毕业设计Django的文成考研培训管理系统](https://img-blog.csdnimg.cn/a91adbc05a72486d9d2abf220033f58c.png)



![[附源码]Python计算机毕业设计Django的玉石交易系统](https://img-blog.csdnimg.cn/2c117505bb3c439f8a6ecdfd6234c089.png)


![[附源码]计算机毕业设计SpringBoot计算机相关专业考研资料管理系统](https://img-blog.csdnimg.cn/ece30d73d864465ca71f7618c4542c2c.png)



![[附源码]SSM计算机毕业设计学术文献分享网站JAVA](https://img-blog.csdnimg.cn/052f1940a5a947d3a318aae00dda77cf.png)




![[附源码]Python计算机毕业设计Django的物品交换平台](https://img-blog.csdnimg.cn/ae690f09ab264cde9e5b384c81ea8331.png)