XAPTH高级定位
- 一、xpath 基本概念
- 二、xpath 使用场景
- 三、xpath 相对定位的优点
- 四、xpath 定位的调试方法
- 五、xpath 基础语法(包含关系)
- 六、xpath 顺序关系(索引)
- 七、xpath 高级用法
- 1、[last()]: 选取最后一个
- 2、[@属性名='属性值' and @属性名='属性值']: 与关系
- 3、[@属性名='属性值' or @属性名='属性值']: 或关系
- 4、[text()='文本信息']: 根据文本信息定位
- 5、[contains(text(),'文本信息')]: 根据文本信息包含定位
- 6、[contains(属性名,'属性值')]: 根据属性值包含定位
- 7、xpath:轴定位,轴运算
- a、获取父亲
- b、获取祖先
- c、同级查找,该元素(input)下方的,妹妹/弟弟:
- d、同级查找,该元素(input)上方的,哥哥/姐姐
一、xpath 基本概念
XPath 是一门在 XML 文档中查找信息的语言
XPath 使用路径表达式在 XML 文档中进行导航
XPath 的应用非常广泛
XPath 可以应用在UI自动化测试
二、xpath 使用场景
web自动化测试
app自动化测试
三、xpath 相对定位的优点
可维护性更强
语法更加简洁
相比于css可以支持更多的方式
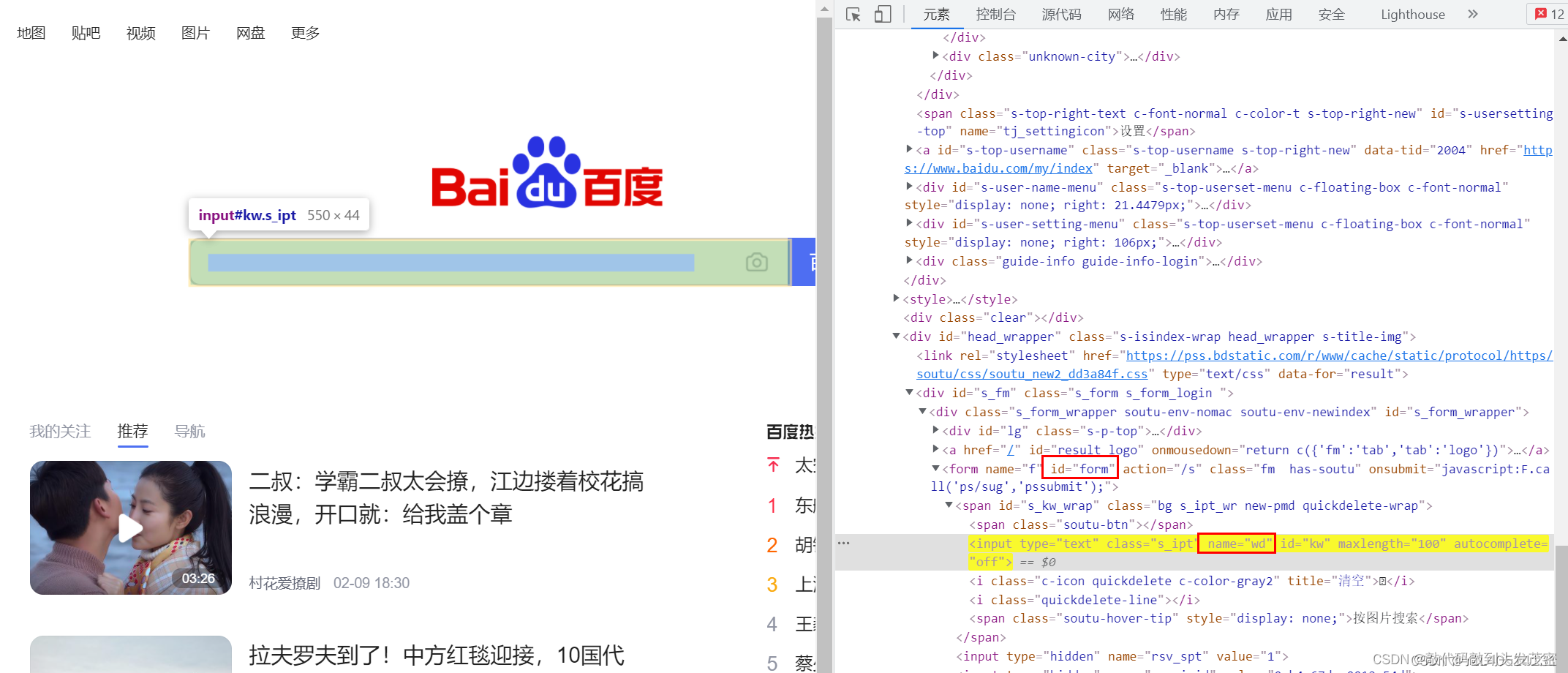
四、xpath 定位的调试方法
浏览器-console
$x("xpath表达式")
浏览器-elements
ctrl+f 输入xpath表达式或者css表达式
五、xpath 基础语法(包含关系)
| 表达式 | 结果 |
|---|---|
/ | 从该节点的子元素选取 |
// | 从该节点的子孙元素选取 |
* | 通配符 |
nodename:标签名 | 选取此节点的所有子节点 |
.. | 选取当前节点的父节点 |
@ | 选取属性 |
获取当前节点的父节点://input[@name="wd"]/..
获取当前节点的爷爷节点://input[@name="wd"]/../..
组合通过父亲找儿子关系(先找到上一级,再定位本级)://span[@id=“s_kw_wrap”]/input[@type=“text”]
组合通过祖先找儿子关系(只要是本级的上级就可以)://form[@id=‘form’]//input[@name=‘wd’]
通过兄弟姐妹找(比较麻烦)://input[@id='kw']/../[@class='soutu-btn']

六、xpath 顺序关系(索引)
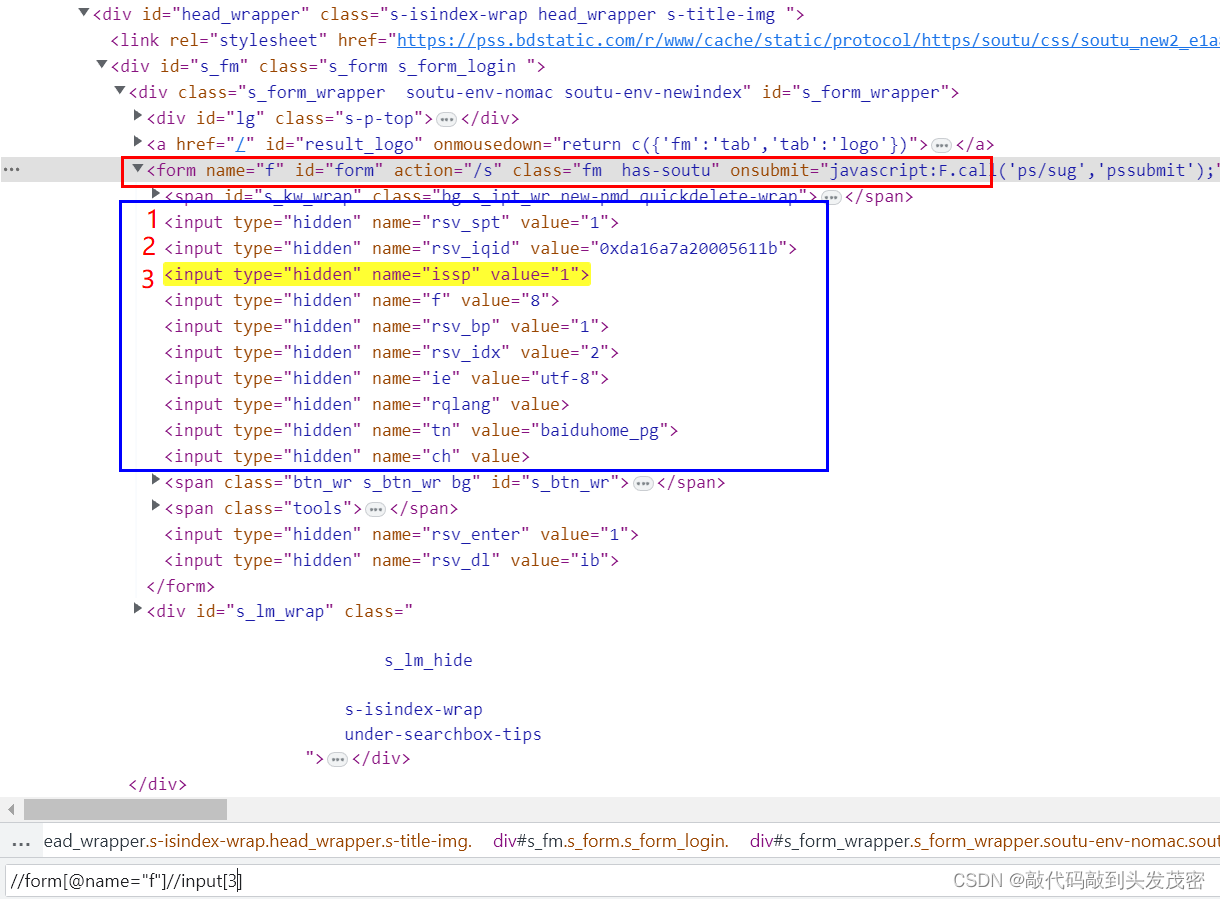
xpath通过索引直接获取对应元素,xpath的索引是从1开始数的
//form[@name="f"]//input[3]

七、xpath 高级用法
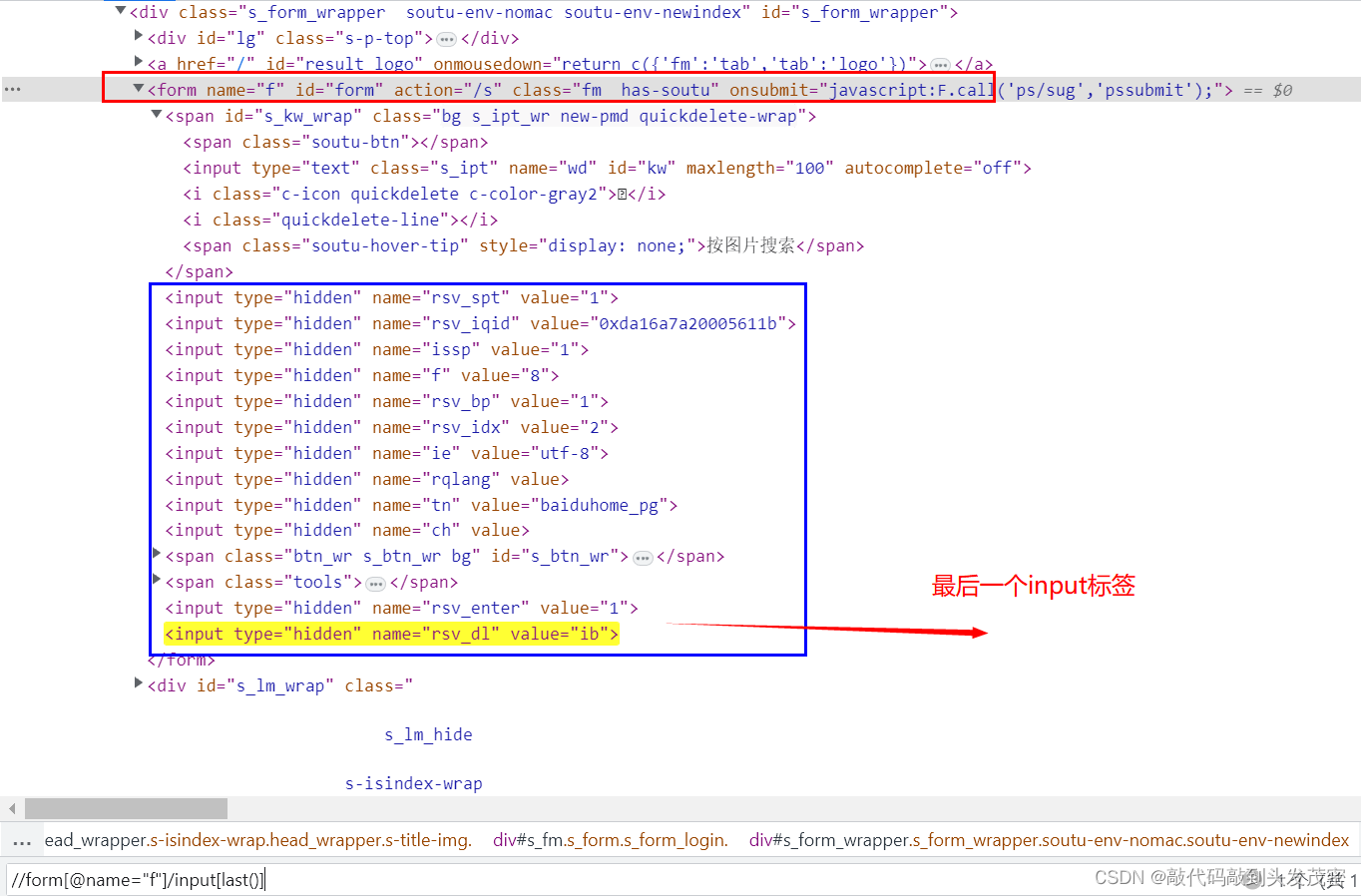
1、[last()]: 选取最后一个
//form[@name="f"]/input[last()]

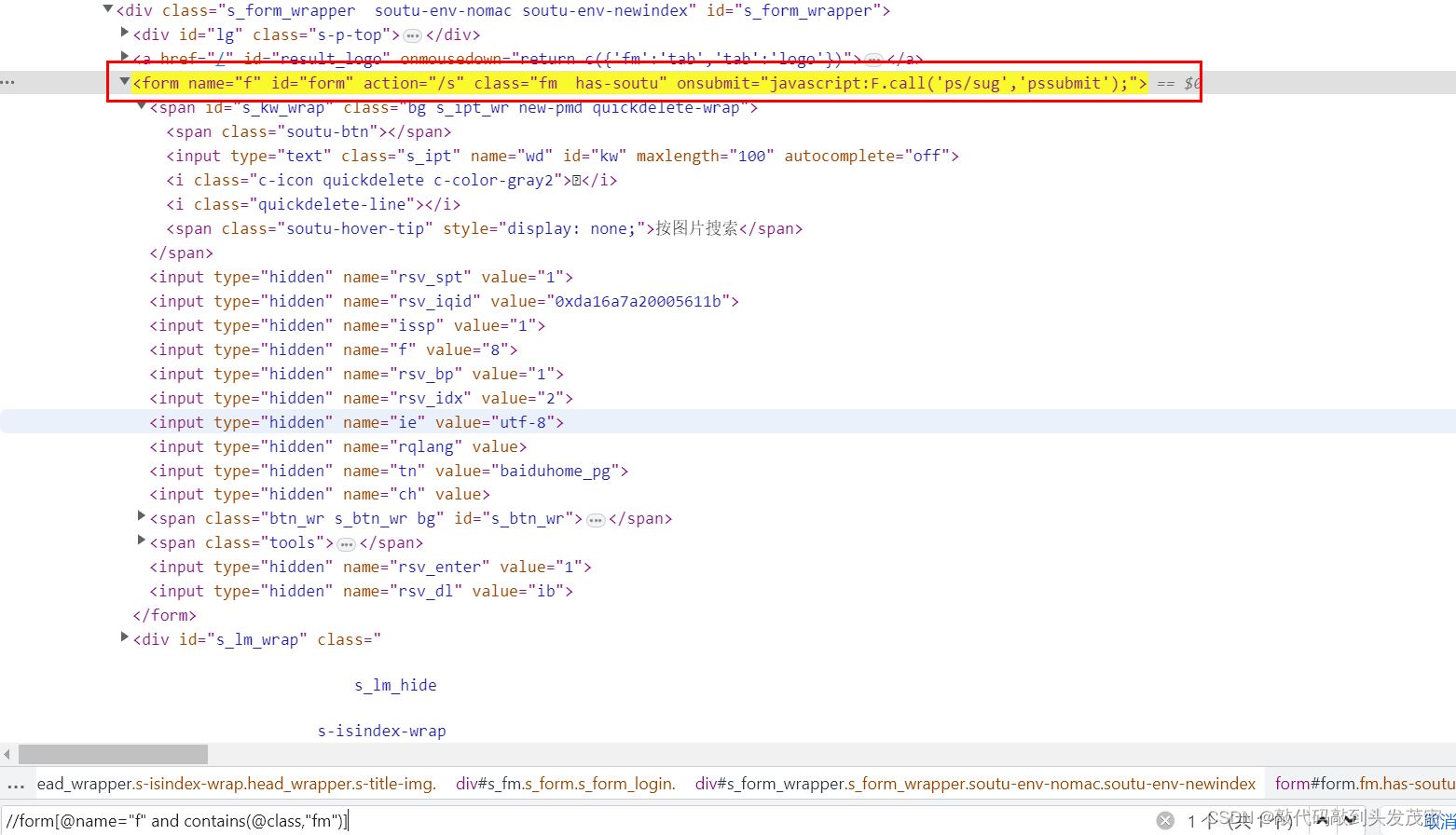
2、[@属性名=‘属性值’ and @属性名=‘属性值’]: 与关系
//form[@name="f" and contains(@class,"fm")]

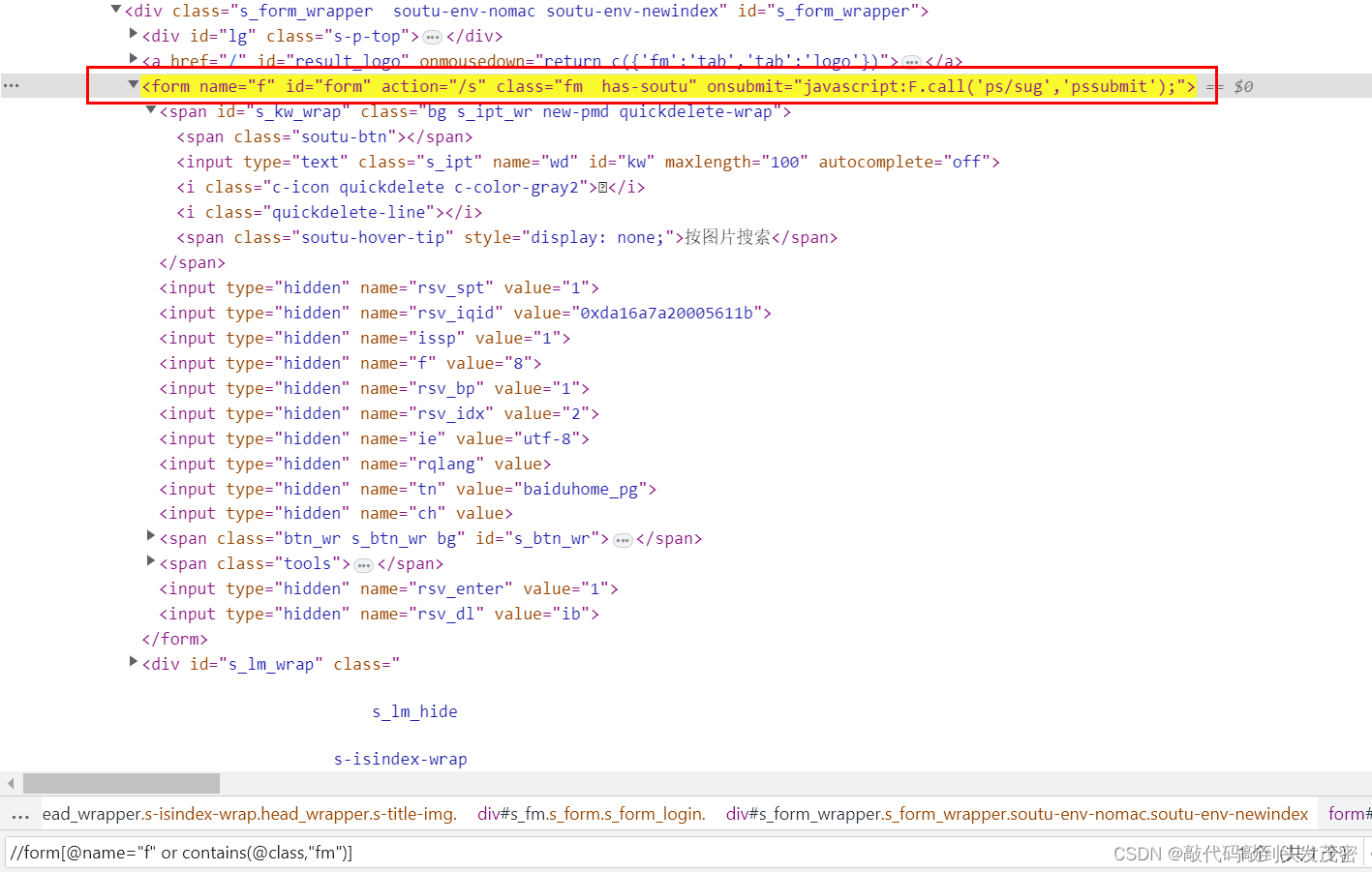
3、[@属性名=‘属性值’ or @属性名=‘属性值’]: 或关系
//form[@name="f" or contains(@class,"fm")]

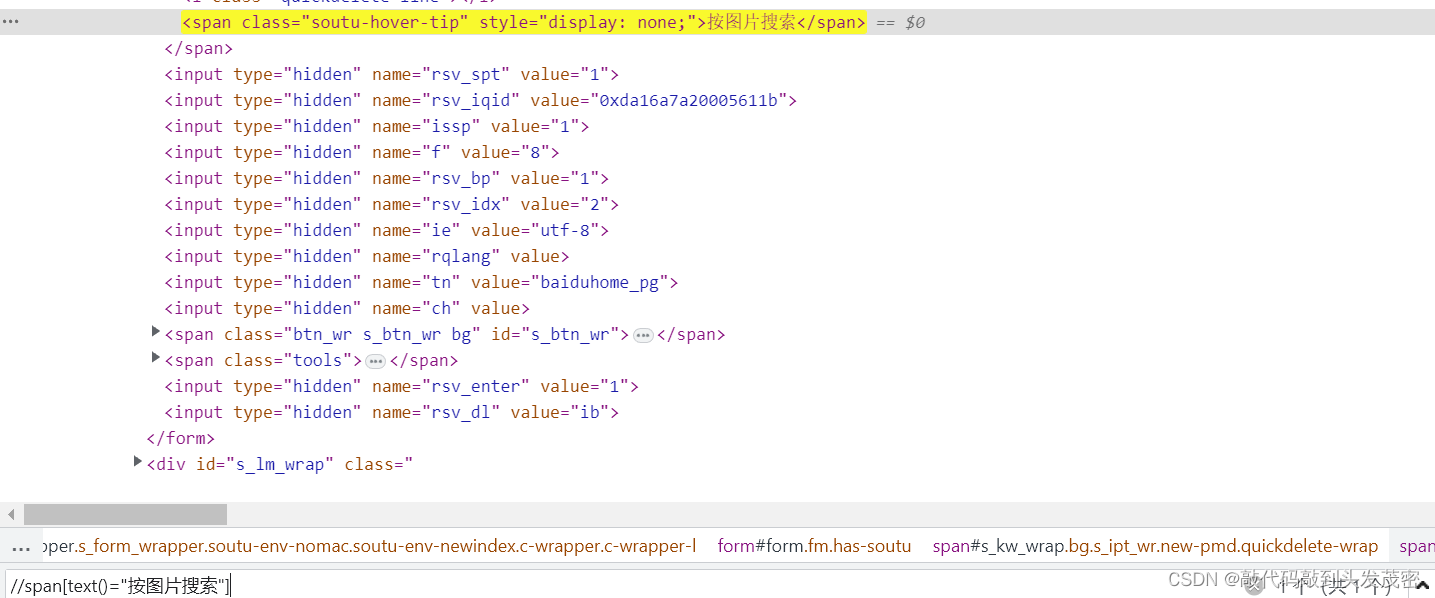
4、[text()=‘文本信息’]: 根据文本信息定位
//span[text()="按图片搜索"]

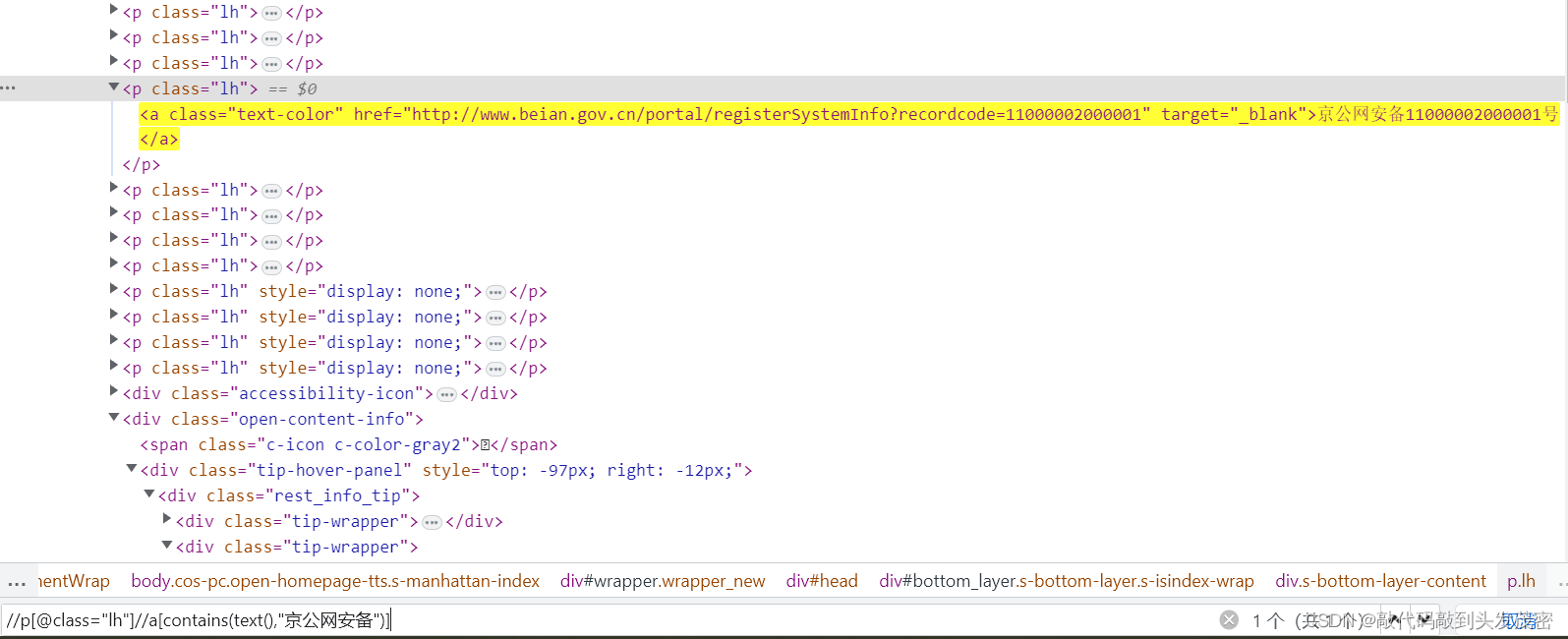
5、[contains(text(),‘文本信息’)]: 根据文本信息包含定位
//p[@class="lh"]//a[contains(text(),"京公网安备")]

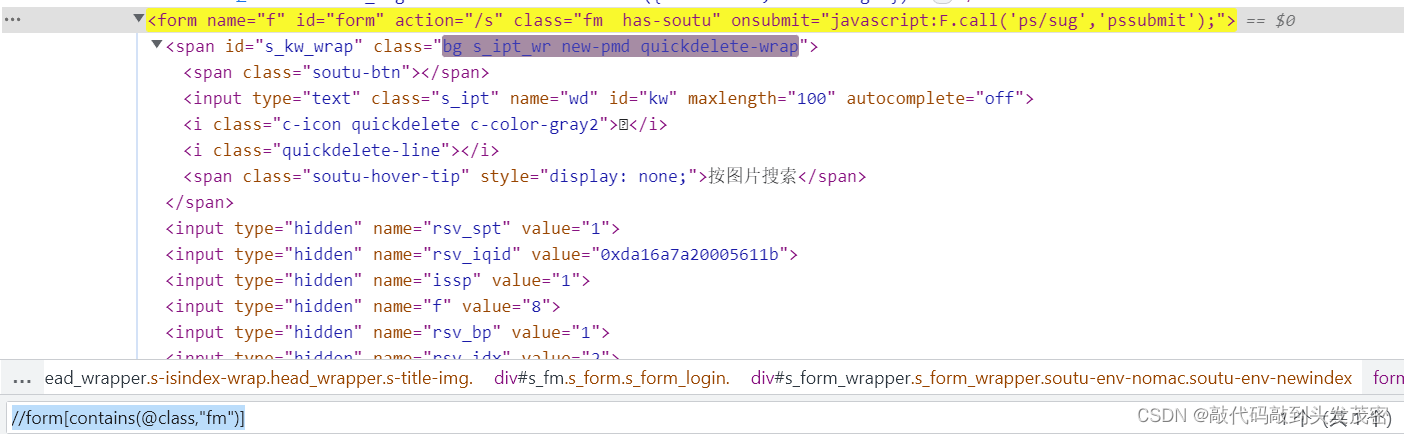
6、[contains(属性名,‘属性值’)]: 根据属性值包含定位
//form[contains(@class,"fm")]

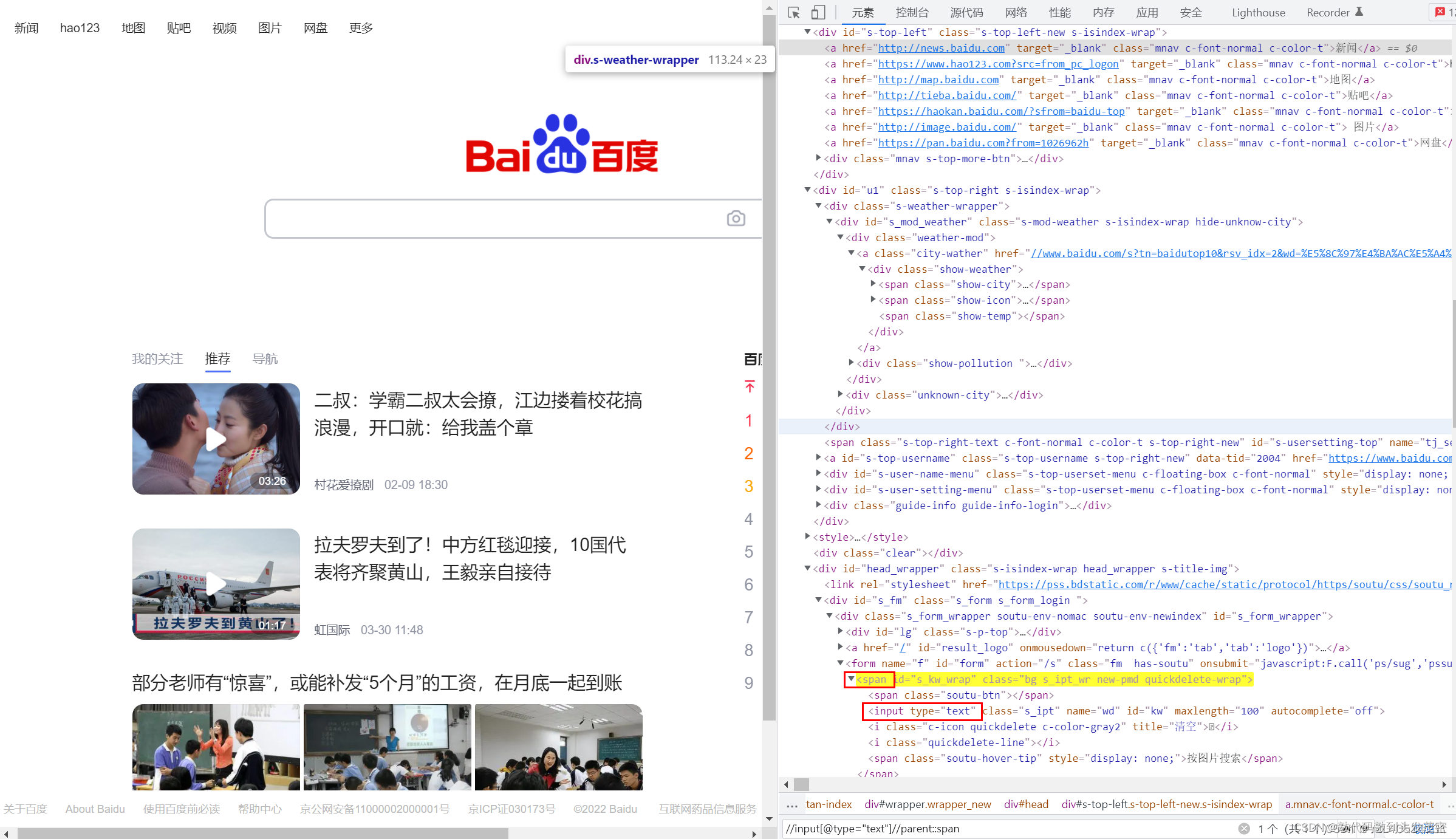
7、xpath:轴定位,轴运算
a、获取父亲
//input[@type="text"]//parent::span

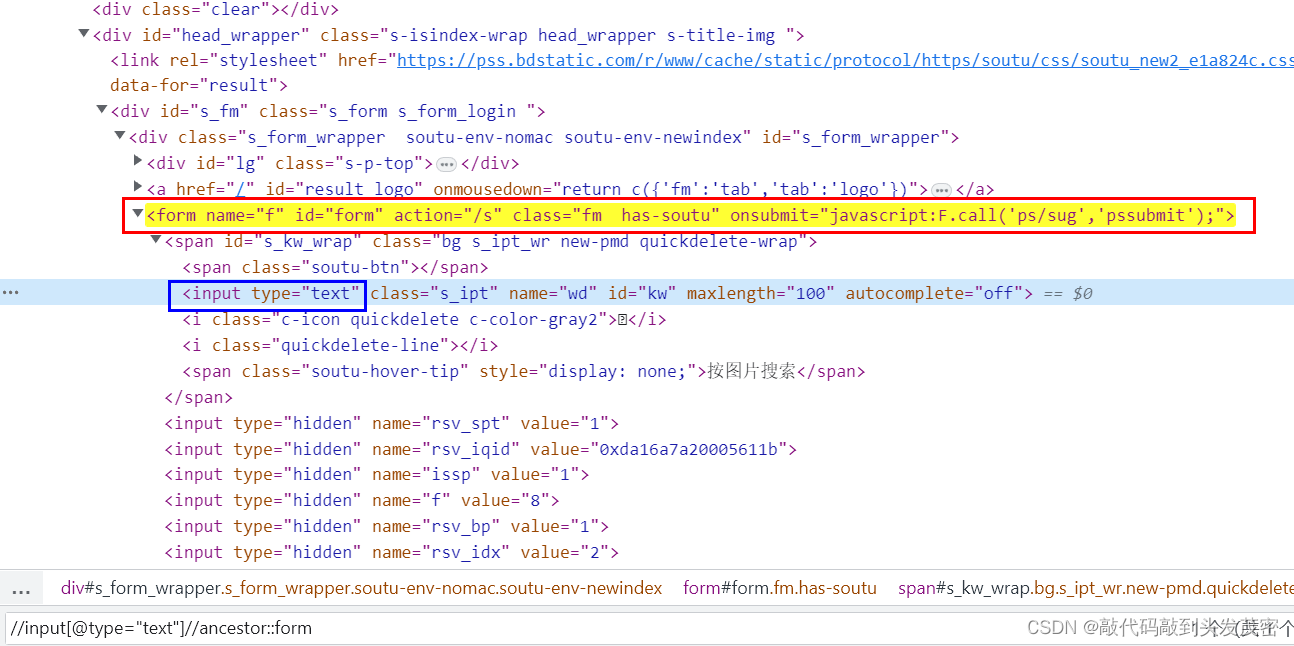
b、获取祖先
//input[@type="text"]//ancestor::form
后面还可以加条件 //input[@type="text"]//ancestor::form[@id='form']

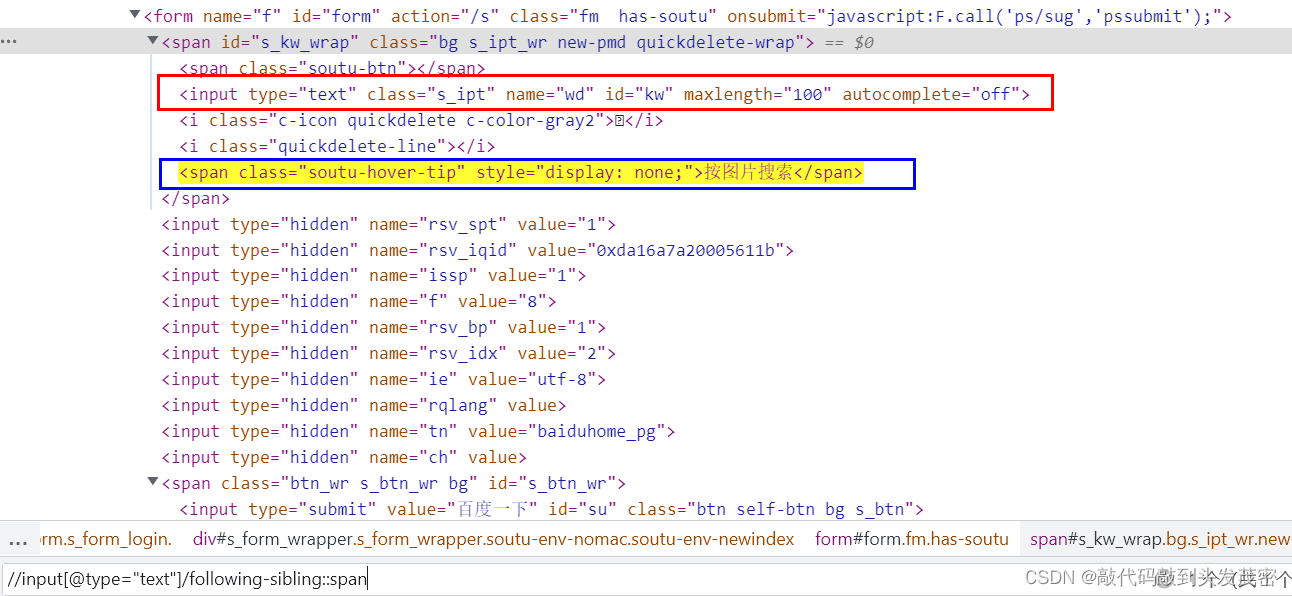
c、同级查找,该元素(input)下方的,妹妹/弟弟:
//input[@type="text"]/following-sibling::span

d、同级查找,该元素(input)上方的,哥哥/姐姐
//input[@type="text"]/following-sibling::span

注意:所有的表达式需要和[]结合















![[Golang] 爬虫实战-用多层嵌套结构体去接收多层嵌套数据](https://img-blog.csdnimg.cn/a9509c5ed06e491a970eb764f66f6f60.png)