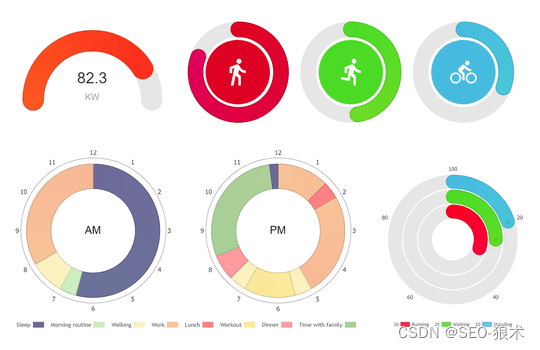
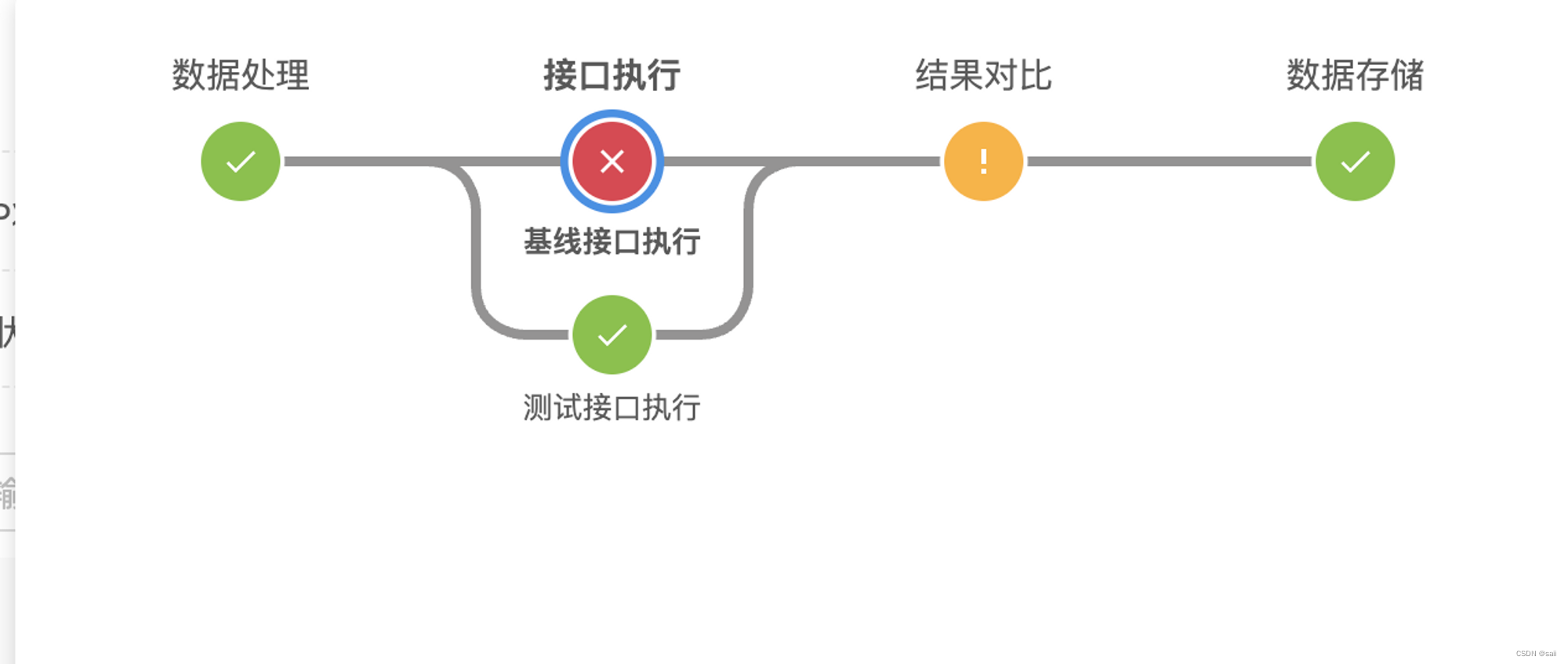
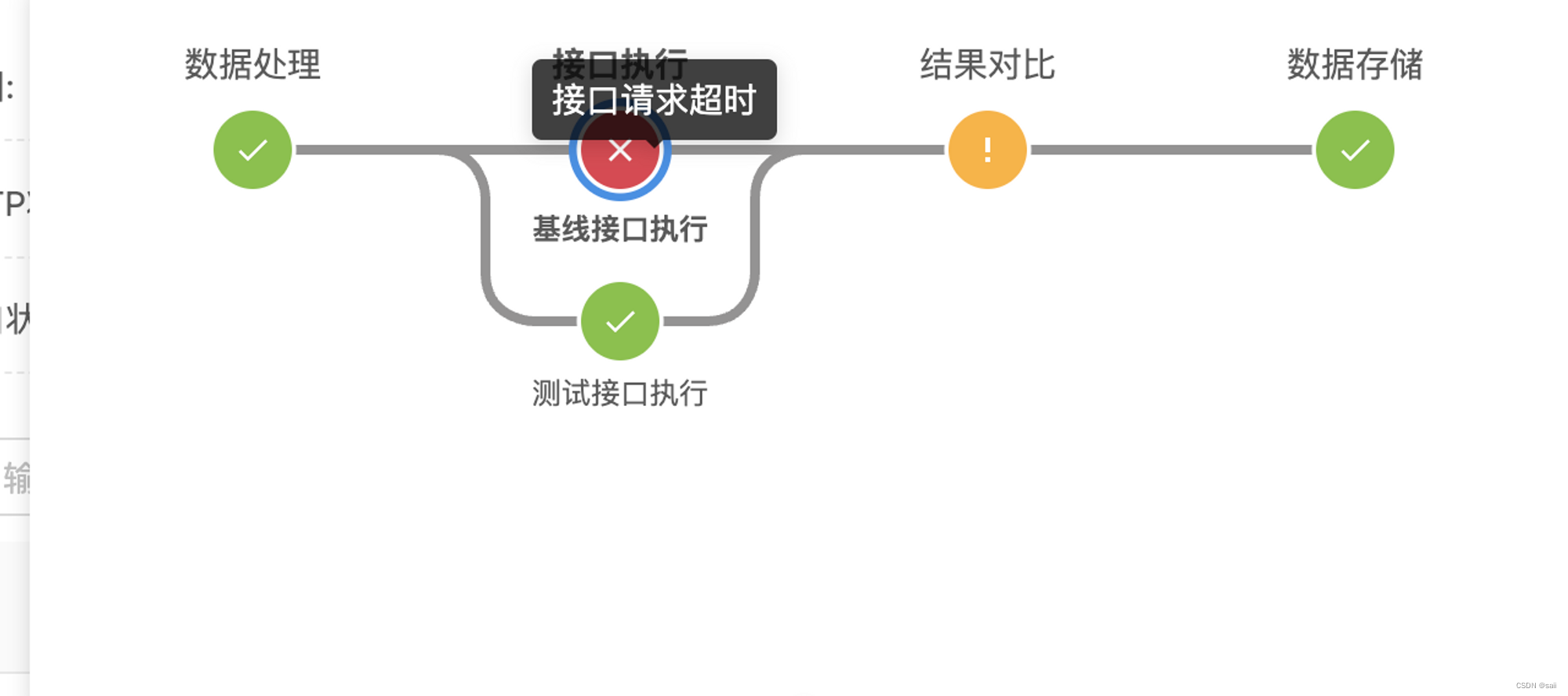
最近在做流量对比的功能,有如下的效果图,当某个节点失败的时候,点击能够弹出对应的提示信息。

这个库使用的是jenkins-pipeline 的库, 但是由于它原本的提示框比较糟糕,所以我们想结合antd的tooltip进行展示, 即点击失败的节点以后,就能够显示相应的错误的信息出来。大概张这样子。

但是toolTip的官方使用是这样子的:
<Tooltip title="prompt text">
<span>Tooltip will show on mouse enter.</span>
</Tooltip>
由于 jenkins-pipeline 已经是一个完整的库了,我们没办法,通过包裹里面的节点组件,来进行展示ToolTip, 所以能做的是在节点点击的时候,将ToolTip展示,并且定位到点击的节点上。我们发现 它还暴露了一个 onNodeClick 的方法,所以我们只要利用这个方法,在组件外实现具体的逻辑,确定好点击的坐标,然后将具体的坐标设置到ToolTip 的 overlayStyle 属性中即可了。
所以代码如下:
nodeClick = (nodeName, id, event) => {
this.setState({
position: {
x: event.clientX,
y: event.clientY,
},
tooltipVisiable: true
})
}
记录下position的位置,
const overlayStyle = {
position: 'fixed',
"top": `${position.y}px`,
"left": `${position.x}px`,
};
<Tooltip
visible={tooltipVisiable}
overlayStyle={overlayStyle}
title="Hello, world!" placement='bottom'>
</Tooltip>
结果发现这种方式不可行,因为tooltip的 top 跟left 的属性值会被强制覆盖掉,这里就不做赘述了,所以需要做的修改是 使用 overlayClassName 但是这里我们需要重点解决的一个问题就是如果在css文件里面,动态传入我们所点击的坐标,让ToolTip能够显示到对应的对方,所以这里就要用到Var() 了。
CSS中原生的变量定义语法是:
--*,变量使用语法是:var(--*),其中*表示我们的变量名称。关于命名这个东西,各种语言都有些显示,例如CSS选择器不能是数字开头,JS中的变量是不能直接数值的,但是,在CSS变量中,这些限制通通没有,例如:
:root {
--1: #369;
}
body {
background-color: var(--1);
}
根据上述的样例 我们就可以这么修改我们的逻辑啦。
const overlayStyle = {
position: 'fixed',
"--top": `${position.y}px`,
"--left": `${position.x}px`,
};
<Tooltip
visible={tooltipVisiable}
overlayClassName='custom-tooltip'
overlayStyle={overlayStyle}
title="Hello, world!"
placement='bottom'>
</Tooltip>
再来就是我们的custom-tooltip 的内容了
.custom-tooltip {
top: var(--top) !important;
left: var(--left) !important;
}
如此即可解决这个问题了。