背景(未完待续)
环境:node.js软件 、Vs code、vite、elemnt-plus、windicss(样式框架)
第一节课
1、首先,使用npm 命令构建项目( vscode安装的插件 vscode中文显示插件 2、高亮提示插件volar 3、vue 3 sni 代码提示)
快速上手 | Vue.js
a. npm -v 查看node.js 版本
b. npm config get registry 查看注册镜像是不是国内的,如果不是则执行以下命令注册成国内的。
c. npm config set registry=https://registry.npmmirror.com 切换成国内镜像
代理地址淘宝 registry=https://registry.npmmirror.com
d. 初始化工程 npm init vue@latest shop-admin -- --template vue
提示
cd shop-admin
npm install
npm run dev (启动项目)
按提示步骤依次运行
e、引入elemnt-plus 插件
安装: npm install element-plus --save
main.js引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)
f、引入样式框架windicss工具库
中文地址:https://cn.windicss.org/
打开指引--vite 安装
npm i -D vite-plugin-windicss windicss
g、WindiCSS IntelliSense代码提示插件vs code 里面安装

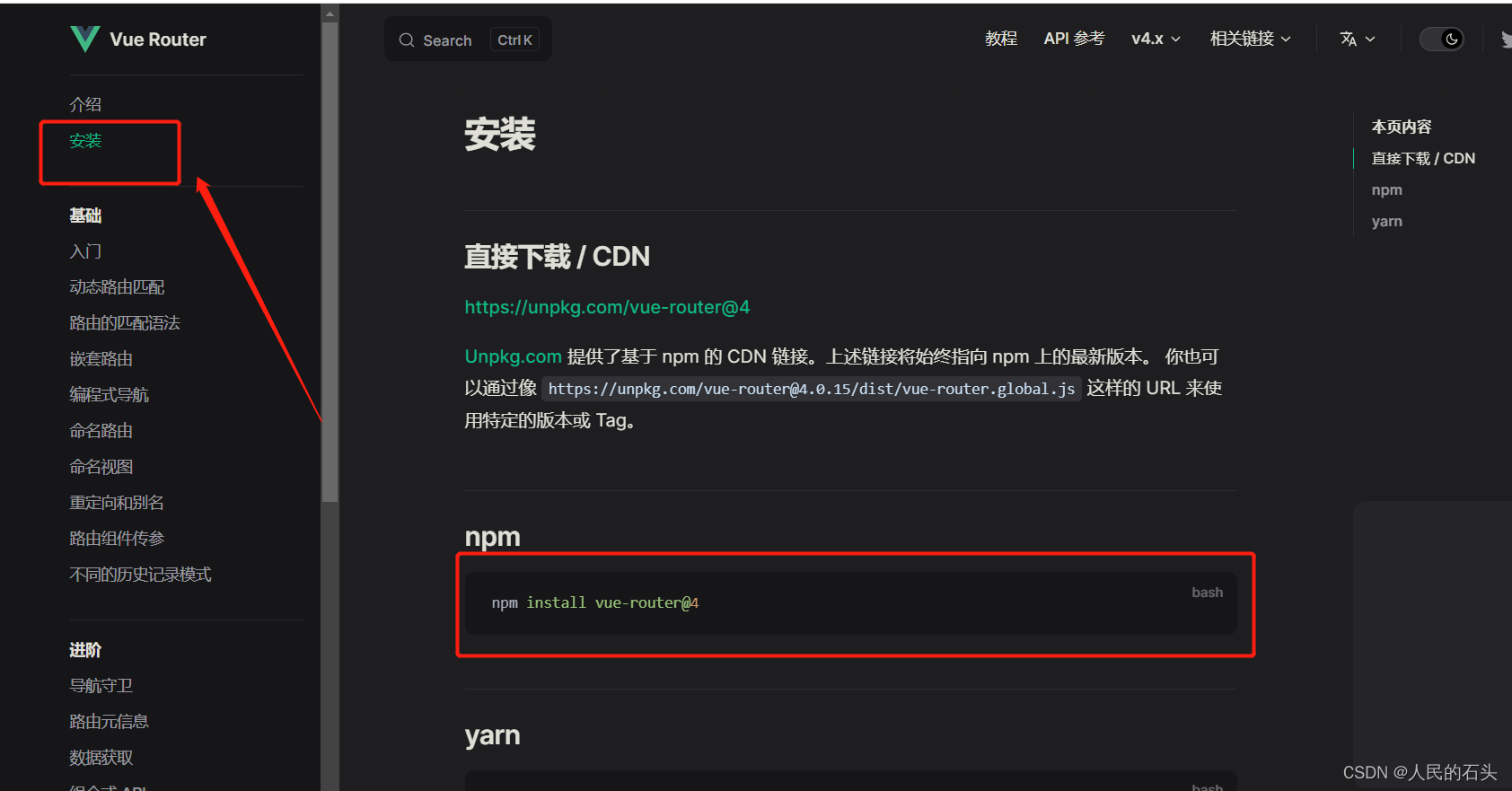
第二课、vue路由安装
入门 | Vue Router

未完待续。。。。。