序言
正如文章标题所述,最近一段时间低代码这个概念非常的火,但其实在不了解这个东西的时候觉得它真的很炫酷,从那时就萌生了做一个低代码平台的想法。
但随着时间的变化,现在市面上低代码各个业务方向的平台都有了,可能已经错失了占领市场的先机,但我还是想要尝试一下,因为不仅仅是业务方面,除了AI以外,以往传统的交互方式就是通过输入框的形式进行交互,我想以后的交互模式会大大的运用到低代码,所以我想也正在做一个低代码的平台。
项目介绍
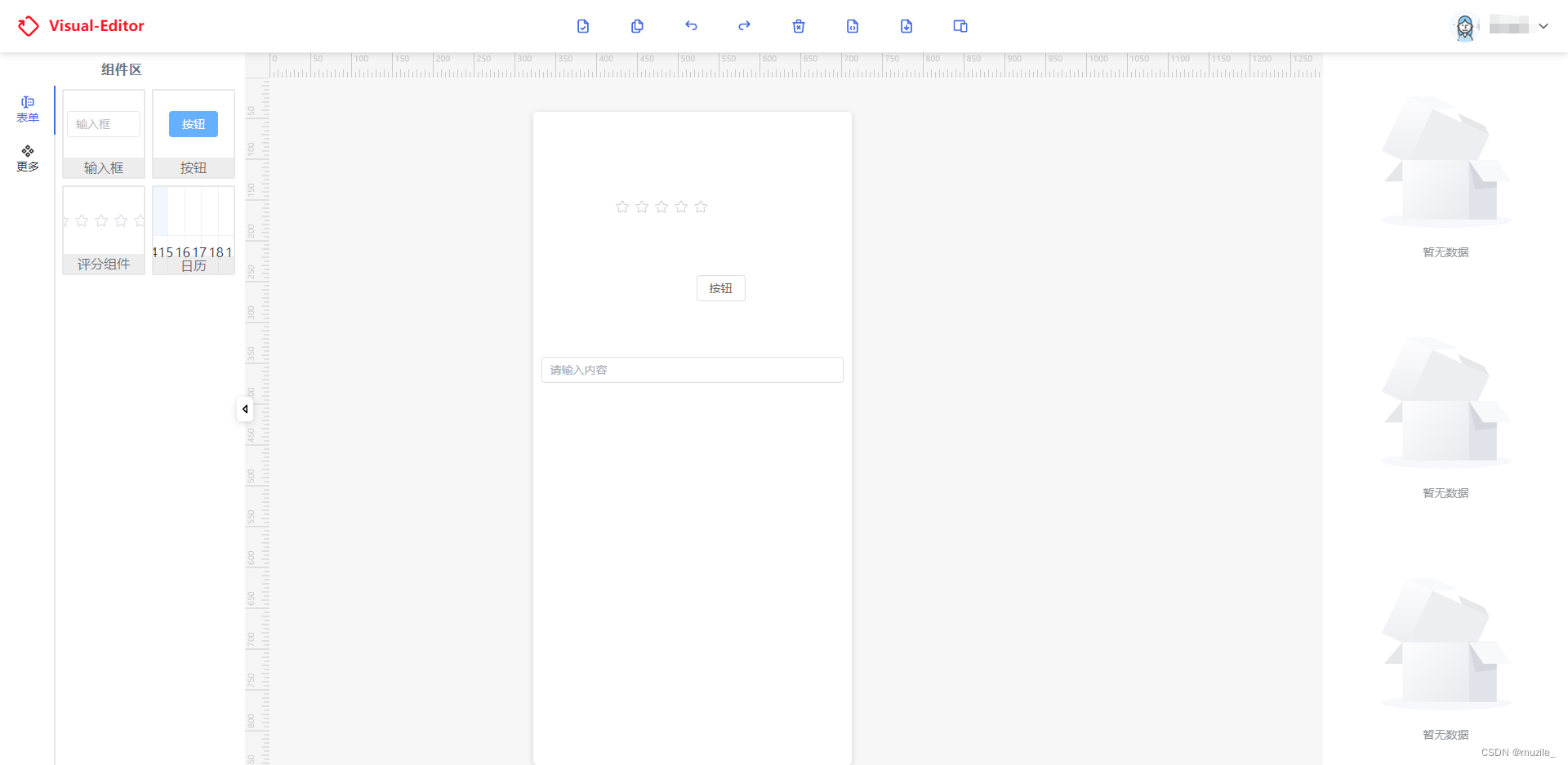
目前靠着自己一个人琢磨,自己搭建了一个可视化编辑器,我给他起名叫Visual-Editor,长得如下图这样。

目前已经完成的功能:
- 左侧物料区添加组件
- 左侧物料区组件拖拽至中间画布
- 画布内组件拖拽位置变动
- 拖拽辅助线,自动对齐贴合
- 画布标尺,测量线,画布拖拽
- 撤销(ctrl+z)、恢复(ctrl+y)
演示如下:

详细可查看预览地址
技术栈
这个项目会涉及到的技术栈:
前端:vue3+typescript+pinia+vue-router等
后端(暂未启动开发):springboot+mybatis+springsecurity等
未来的计划
1.先将visual-editor编辑器的功能完善
2.可结合visual-editor编辑器搭建:
- 流程可视化平台
- 可视化大屏
- 低代码/无代码 设计开发平台
3.创建低代码平台组件、页面设计社区
4.打通平台开发、平台数据支持、线上部署等业务
5.定制私有化
项目地址
如果您对该项目有兴趣欢迎githubfork&star
联系方式
也许您对这个项目很感兴趣,也想加入项目未来的发展,或者您也有奇妙的想法想加在这个项目上,或者想通过这样的项目来提升自己的技术,让自己的简历上填上一笔,都期待您参与进来,欢迎私信骚扰!