为现代网络开发令人兴奋的事情之一是底层平台的快速发展。 WebAssembly、WebGL、WebGPU、Web Worker 等正在解锁以前典型 Web 产品无法想象的体验。 在过去的几年里,我们看到像 Figma 这样的产品利用这一点创造了极具吸引力的业务和产品。

推荐:用 NSDT设计器 快速搭建可编程3D场景。
一般而言,WebGL、WebGPU 和 3D 是最有可能将 Web 推向新水平的这些基本功能之一。 然而,直接使用这些技术可能相当复杂。 在大多数情况下,使用 3D Web 框架来加快开发过程是有意义的。 今天,有两个主要的开源框架足以被认真考虑:Three.js 和 Babylon.js。
由于 3D 是我们产品 Spot 的核心组件,因此在这两者之间做出选择是一项基础技术决策。 对于我们的体验来说,感觉“网络原生”和拥有快速加载时间也很重要,因此使用 Unity 之类的东西并以 WASM 构建为目标是不可能的。
在这两个框架中,Three.js 是最古老和最著名的。 根据谷歌趋势,Three.js 的兴趣要大得多,许多新项目似乎都默认使用它。 这篇文章的目的是强调我们选择 Babylon.js 作为我们选择的 3D 框架的想法。 Play canvas 在这里值得一提,但当我们最初做出这个决定时,它的核心是不开源的。
1、TypeScript
我们是 TypeScript 的忠实信徒,并且在我们的前端和后端都专门使用它。 Babylon.js 在 2014 年决定将他们的代码库完全切换到 TypeScript。 可以在此处查看他们关于这一选择的博客文章。
在开发和浏览大型代码库时,TypeScript 是必不可少的。 虽然 Three.js 确实有外部类型,但与原生用 TypeScript 编写的库交互时,会有一种无形的感觉。 此外,库本身的代码通常是不可或缺的学习和文档来源,我们发现在基于 TypeScript 的库中这样做比普通的 JavaScript 库更加用户友好。 这是我们做出决定的一个重要因素。
2、架构
考虑到这一点,我们知道我们很可能不得不大量定制底层引擎,以构建我们想要的体验。 在我们的案例中,具体考虑因素包括:
- 抽象粒度——我们希望对引擎的各个方面进行有效控制。 这包括控制光照、阴影等,以及它们如何与我们场景中的各种对象交互。 Three.js 中有点令人反感的部分是灯光和阴影贴图等事物与同一场景/层中的各种对象之间关系的“单例”性质。 例如,每个场景都有一个公开的“scene.shadowMap”属性,而 Babylon.js 有一个 ShadowGenerator 类,可以选择性地与某些对象构建和关联。 这同样适用于照明。
- 无渲染循环——与传统的 3D 体验不同,我们的主要目标之一是在我们的应用程序的被动性能要求方面极小的占用空间。 我们特意将产品中的 3D 场景设计为不会频繁更改。 大多数时候,简单的 3D 应用程序在后台运行一个恒定的渲染循环,但在我们的例子中,我们只想在事情发生变化后渲染。 事实证明,Babylon.js 在这方面并没有太大的优势,我们仍然需要做大量的手动工作才能让它正常工作,但这对我们来说非常重要。
- 渲染器 vs 游戏引擎——Babylon.js 似乎将自己定位为一个成熟的游戏引擎,而 Three.js 将自己定位为一个渲染层。 实际上,与 Unity 之类的东西相比,Babylon.js 仍然有很多不足之处。 由于 Spot 的团队在 3D 方面没有深厚的背景,因此将更深层次的功能紧密集成到核心框架中是可取的。 这包括生成导航网格和高级相机功能等内容。 Three.js 确实对这些东西有类似的支持,但通常是以外部包的形式。
- WebGPU 和 WebXR - 考虑到我们应用程序的性质,使用 rails 来指导 VR 设备体验的开发非常重要。 这两个框架似乎都在这方面做得很好。 考虑到我们对性能的敏感性,我们也有兴趣选择一个声称最终支持 WebGPU 的库。 同样,这两个库似乎都在朝这个方向发展,但 Babylon.js 似乎更进一步。 特别是,通过快照渲染利用渲染包对我们来说非常有趣,因为它可以让我们显着降低 CPU 使用率。
3、工具
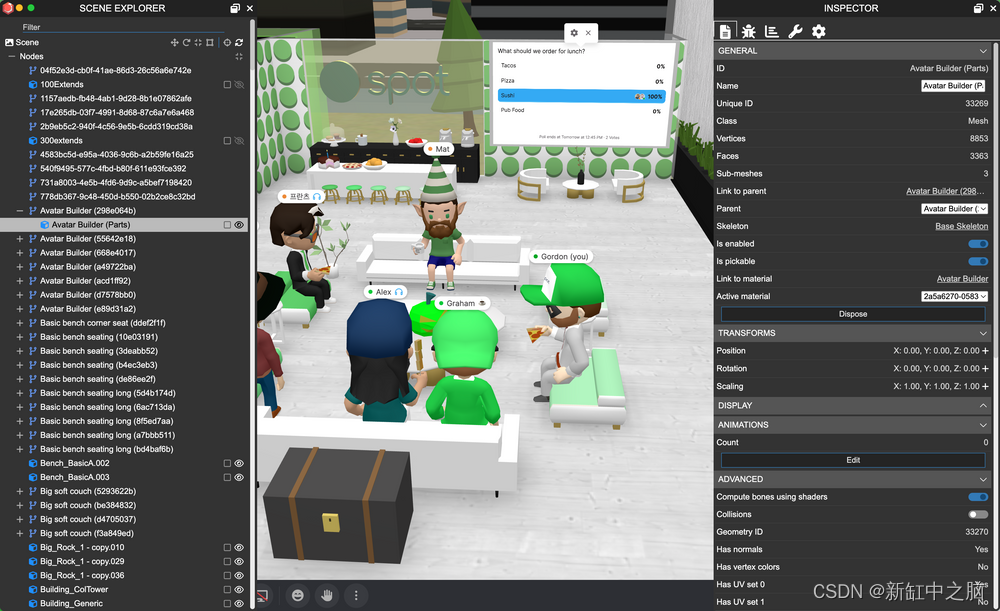
Babylon.js 有相对先进的工具来帮助调试和理解场景。 我们使用的主要工具是inspector:

与 Three.js 编辑器不同,此工具可以帮助我们在实际应用程序的上下文中进行调试。 我们可以选择场景中的对象并直接检查和操作属性。 这对于测试新更改和调试非常方便。
Babylon.js 也有一个 Blender 插件,它与我们自己的资产开发工作流程保持一致。 我们在 Blender 中构建资产,并拥有自己的自定义插件,可将额外的元数据添加到 Babylon.js blender 插件的输出中。
4、社区和支持
Babylon.js 及其社区的一个显着特点是直接来自其核心贡献者和创始人的无与伦比的访问和支持。 当我们首次宣布我们的产品时,我们能够与原始创作者 David Catuhe 会面,并获得了一些直接反馈。 事实上,David 在 Microsoft 工作,该公司在内部对 Babylon.js 进行了大量投资,并有专门的员工从事该项目。 拥有一家拥有真正资源的大公司致力于该项目对我们来说是一大优势。
我们在 Babylon.js 论坛上发布的少数错误中,几乎所有错误都在几天内得到修复,更新后的代码可在夜间构建中使用。 这可能是我参与过的最友好的开源社区之一。 不确定这是否是官方政策,但“24 小时内修复所有错误”似乎是这里的口头禅。 这在大多数开源项目中极为罕见。
另一方面,与 Three.js 等价物相比,文档有点笨拙。 然而,playground 的存在对于学习和使用代码片段是必不可少的。
5、React-three-fiber
Three.js 社区的很多动力似乎都针对 react-three-fiber ,这里值得一提。 这并不奇怪,因为 React 的函数式反应(functional-reactive)风格在过去几年中有巨大的吸引力。 在 Three.js 之上开发 3D 体验时,React-three-fiber 为开发人员提供了相同的 React 体验。 也有 react-babylonjs,但它似乎没有那么大的吸引力。
在 Spot,我们对此并不陌生,因为我们的大部分 UI 都是使用这些相同的范例在 React 中开发的。 然而,当谈到引擎时,我们遵循更面向对象的方法。 这对我们来说是可以接受的,因为在 3D 引擎中会发生很多逐帧逻辑,以及系统不同方面的大量耦合(例如,对对象的引用需要传递给灯光、阴影) 生成器、导航网格等)。
例如,当渲染一个普通的 React 组件时,如果我们需要执行任何逐帧更新(例如在 requestAnimationFrame 回调中更新),为了性能,我们会专门尝试在 React 渲染生命周期之外执行此操作 . 这些类型的场景在 3D 应用程序中更为常见。 我很想知道这在一个非常大的react-three-fiber应用程序中是如何发挥作用的。
由于这些原因,这不是我们做出决定的驱动因素,但这个项目非常有趣,特别是在我们上述只想在场景变化时渲染的架构要求的背景下。 然而,作为免责声明,当我们最初评估它时,react-three-fiber 还不够成熟。
6、结论
到 2022 年,必须要说的是,这两个框架在大多数情况下都非常稳健且具有可比性,选择其中任何一个框架都是相对安全的选择。 实际上,上面的大部分都是相对挑剔的,但是对于重要的 3D Web 应用程序,Babylon.js 值得认真考虑。 这篇文章分享了我们在决定使用 Babylon.js 进行 Spot 方面的一些推理。
原文链接:Babylon.js vs. Three.js — BimAnt