一、新建文件夹
gzmTestNode
二、npm init
{
"name": "gzmTestNode",
"version": "1.0.0",
"description": "处理不同日期函数组件",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "xxx", // 作者名称
"license": "ISC"
}
三、新建 index.js文件,为 main入口
export function add(a, b) {
console.log(a + b, '8989')
}
四、发布包
4.1、注册 npm 账号
- 访问 npm 网站,点击 sign up 按钮,进入注册用户界面 填写账号相关的信息:Full Name、Public
- Email、Username、Password 点击 Create an Account 按钮,注册账号
- 登录邮箱,点击验证链接,进行账号的验证
4.2、登录 npm 账号
npm 账号注册完成后,可以在终端中执行 npm login 命令,依次输入用户名、密码、邮箱后,即可登录成功。
注意:在运行 npm login 命令之前,必须先把下包的服务器地址切换为 npm 的官方服务器。否则会导致发布包失败!
查看服务器地址:
npm config get registry
设置 npm 服务器地址
npm config set registry https://registry.npmjs.org
设置 taobao 服务器地址
https://registry.npm.taobao.org/
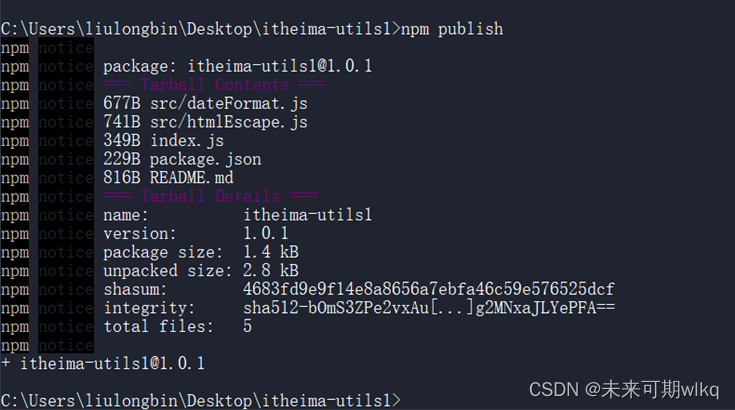
4.3、把包发布到 npm 上
将终端切换到包的根目录之后,运行 npm publish 命令,即可将包发布到 npm 上(注意:包名不能雷同)。

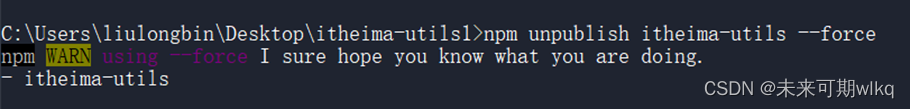
4.4、删除已发布的包
运行 npm unpublish 包名 --force 命令,即可从 npm 删除已发布的包。

注意
- npm unpublish 命令只能删除 72 小时以内发布的包
- npm unpublish 删除的包,在 24 小时内不允许重复发布
- 发布包的时候要慎重,尽量不要往 npm 上发布没有意义的包
npm login遇到的问题?
一、首先检查自己的npm地址是否正确:
npm config get registry
- 真实地址应该是:https://registry.npmjs.com,这里解释下为什么是com,我反复测试了多次,发现org已经无法登录了。
- 由于国内环境,大家可能都开启了国内的镜像,目前阿里提供的cnpm也已经更新了新的镜像。如果需要更改为npm原地址:git config set registry https://registry.npmjs.com
- 解决问题时,网上还有的是让大家把proxy设置为null,git config set proxy null,笔者当时未有这个问题,这里记录以下。
二、npm 发布
这里当初我已经更改了com地址了,登录成功后,发布时又失败了。一顿苦恼,感慨自己的愚蠢。
npm ERR! code E403
npm ERR! 403 403 Forbidden - PUT https://registry.npmjs.com/node-js - You do not have permission to publish "node-js". Are you logged in as the correct user?
npm ERR! 403 In most cases, you or one of your dependencies are requesting
npm ERR! 403 a package version that is forbidden by your security policy, or
npm ERR! 403 on a server you do not have access to.
- 报错信息已经很明确,发布的包名可能不是自己的,没有权限。查看下自己package.json中name的字段,是否是自己的包。
参考链接:https://blog.csdn.net/weixin_52851967/article/details/128568268
参考链接:https://www.jianshu.com/p/2642aff6b9ff


![String [中]](https://img-blog.csdnimg.cn/9ad929f00e3643bf89ff72ab5c52b1e8.png)