痛点
前端测试
在进行前端页面开发或者测试的时候,我们会遇到这一类场景:
- 在开发阶段,前端想通过调用真实的接口返回响应
- 在开发或者生产阶段需要验证前端页面的一些 异常场景 或者 临界值 时
- 在测试阶段,想直接通过修改接口响应来验证前端页面是否正常
- 想验证后端服务响应比较慢的情况下,验证前端页面是否正常(模拟接口超时或者模拟接口响应的时间的场景)
- 想更新请求头,请求体或者请求参数达到测试的目的
后端测试
在后端开发或者测试的过程中,我们可能会遇到这些场景:
- 依赖方接口不稳定或者造数困难
曾使用的应对措施
根据以上的痛点,我也做过一些探索。
Charles
在验证前端页面的时候,我曾使用抓包软件Charles在捕捉流量的时候,设置断点(类似debug功能),并手动去调整接口的请求体或者响应体。
工作原理:
Charles 断点的实现原理是在客户端和服务器之间插入一个代理服务器,拦截并监视网络流量。当我们设置断点时,Charles 会在代理服务器上暂停请求或响应,直到我们决定继续或取消请求或响应。
- 具体来说,Charles 会在代理服务器上拦截请求或响应,并根据用户设置的规则进行处理。当 Charles 检测到一个请求或响应匹配了一个断点规则时,它会暂停请求或响应,并在 Charles 的 UI 中弹出一个对话框,让用户选择是否继续执行请求或响应。
- 在实现过程中,Charles 使用了代理服务器、Socket 和线程等技术。当我们启动 Charles 时,它会在本地计算机上开启一个代理服务器,并将其配置为系统默认的代理服务器。然后,当我们发送一个请求时,Charles 会将该请求发送到代理服务器上,并在代理服务器上等待响应。当代理服务器收到响应后,Charles 会在 UI 中显示响应,并等待用户决定是否继续执行请求或响应。
- 需要注意的是,由于 Charles 会拦截网络流量并在代理服务器上处理请求和响应,因此它可能会对网络速度和性能造成一定的影响。此外,在设置断点时,我们应该仔细考虑断点规则的范围和条件,避免无意中影响其他请求和响应。
Chrome 插件
通过使用Chrome插件(一般使用Chrome浏览器:如g0ngjie/ajax-proxy),设定一些规则来拦截接口,更改接口的响应。或者对请求进行重定向。但此方法仅局限在Chrome浏览器中使用。
工作原理:
这个工具是一个基于 Node.js 和 Express 框架的 AJAX 代理服务器,可以将 AJAX 请求发送到其他域名下的 API 接口,并将响应返回给客户端。其实现原理如下:
- 客户端向 AJAX 代理服务器发送 AJAX 请求,请求包含目标 API 的 URL 以及其他参数。
- 代理服务器接收到请求后,解析出目标 API 的 URL 和参数,并将其转发到目标 API 的服务器。
- 目标 API 服务器接收到请求后,处理请求并返回响应。
- 代理服务器接收到响应后,将响应转发给客户端。
在这个过程中,代理服务器可以对请求和响应进行一些处理,例如修改请求头、添加身份认证信息、对响应结果进行过滤等。这些处理可以在服务器端通过编写中间件来实现。
实现mock工具
实现一款mock工具,设计方案大致如下:
- 对于后端而言
- 代码层面的域名改为mock服务器,不能指定请求,会将所有的请求都转发到mock server(若没有匹配的规则,mock server无法进行处理)。
- 代码层面的域名不变,在服务器中配置代理,将请求转发至mock server,在mock server设置拦截规则,未匹配规则的请求返回自定义的静态响应或者动态响应。未命中规则的请求,将转发至真实的服务器。
- 对于前端而言
- 在网关层面,将指定的请求转发至mock server,但这个无法通过mock server平台控制。
- 本地代理:本地启动代理,将请求转发到mock server,在mock server设置拦截规则,未匹配规则的请求返回自定义的静态响应或者动态响应。未命中规则的请求,将转发至真实的服务器。
Requestly
其实Requestly的工作原理和ajax-proxy 浏览器插件的原理差不多。
Requestly 是一个请求修改工具,可以帮助用户在浏览器中修改网络请求,从而达到一些调试、测试、模拟等目的。其工作原理如下:
- 用户在 Requestly 中创建规则,规则包含了要修改的请求 URL、请求头、请求参数等信息,以及要执行的操作,如重定向、修改响应等。
- 当用户访问网站时,Requestly 会拦截浏览器发出的请求,并根据规则对请求进行修改。修改后的请求会被发送到服务器。
- 服务器处理修改后的请求,并将响应返回给浏览器。
- Requestly 接收到响应后,根据规则对响应进行修改,然后将修改后的响应返回给浏览器。
在这个过程中,Requestly 可以对请求和响应进行多种类型的修改,包括重定向、添加请求头、修改请求参数、模拟网络请求等。这些修改可以帮助用户快速定位和解决问题,加速开发和测试过程。
除了使用浏览器插件的方式抓紧请求外,还可以通过启动本地代理的方式来拦截任何请求。
这款工具大大提升了我的工作效率,在前端页面的开发以及测试来说,就是一款网络调试神器!
Requestly的功能
requestly主要有以下的功能:
- 网络请求与响应的拦截
- 网络请求与响应的修改

- api Mock and file mock
- Android Debugger
流量捕捉方式
1.浏览器插件
2.本地代理:通过启动本地代理来捕获各个端的流量(与Charles类似)
- 捕捉浏览器的网络请求
- 捕捉app的网络请求
- 捕捉模拟器的网路请求
- 捕捉终端的网络请求
- 捕捉其他地方的网络请求
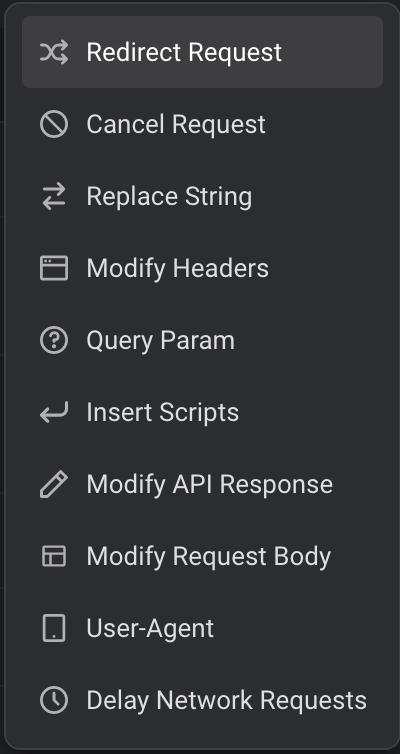
请求的修改
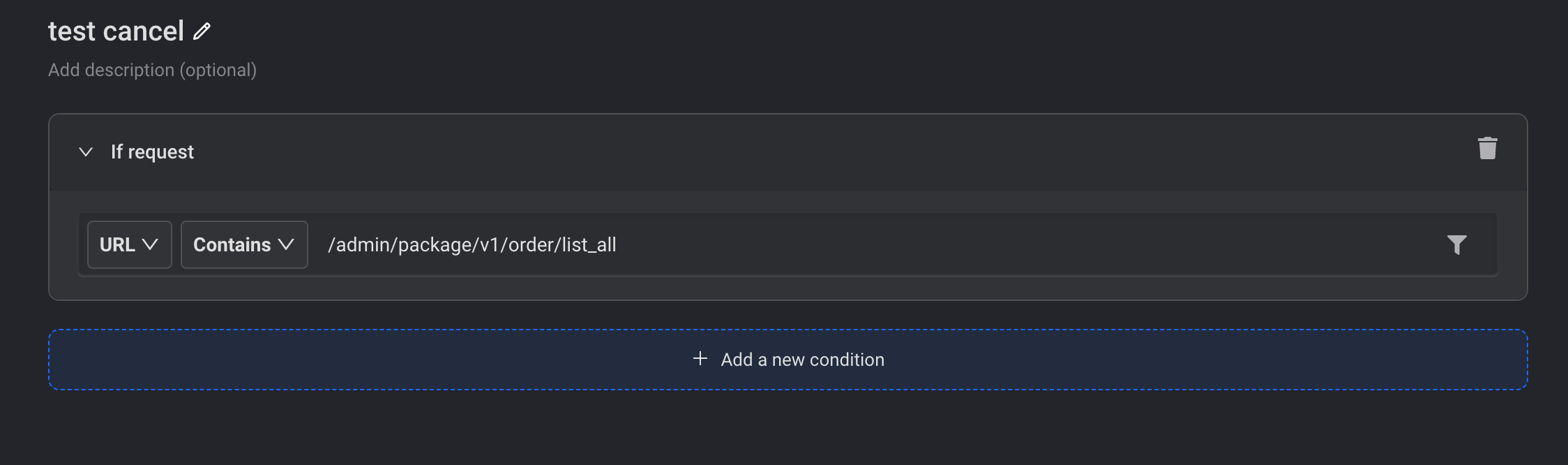
Cancel Request
可以选择要取消的特定网络请求,以便在进行调试和测试时排除干扰。
Redirect Request
将特定的网络请求重定向到其他url。
- 重定向到mock。可以在mock server进行配置。
- 重定向到其他url。如下规则:访问www.baidu.com时,会被重定向到www.qq.com

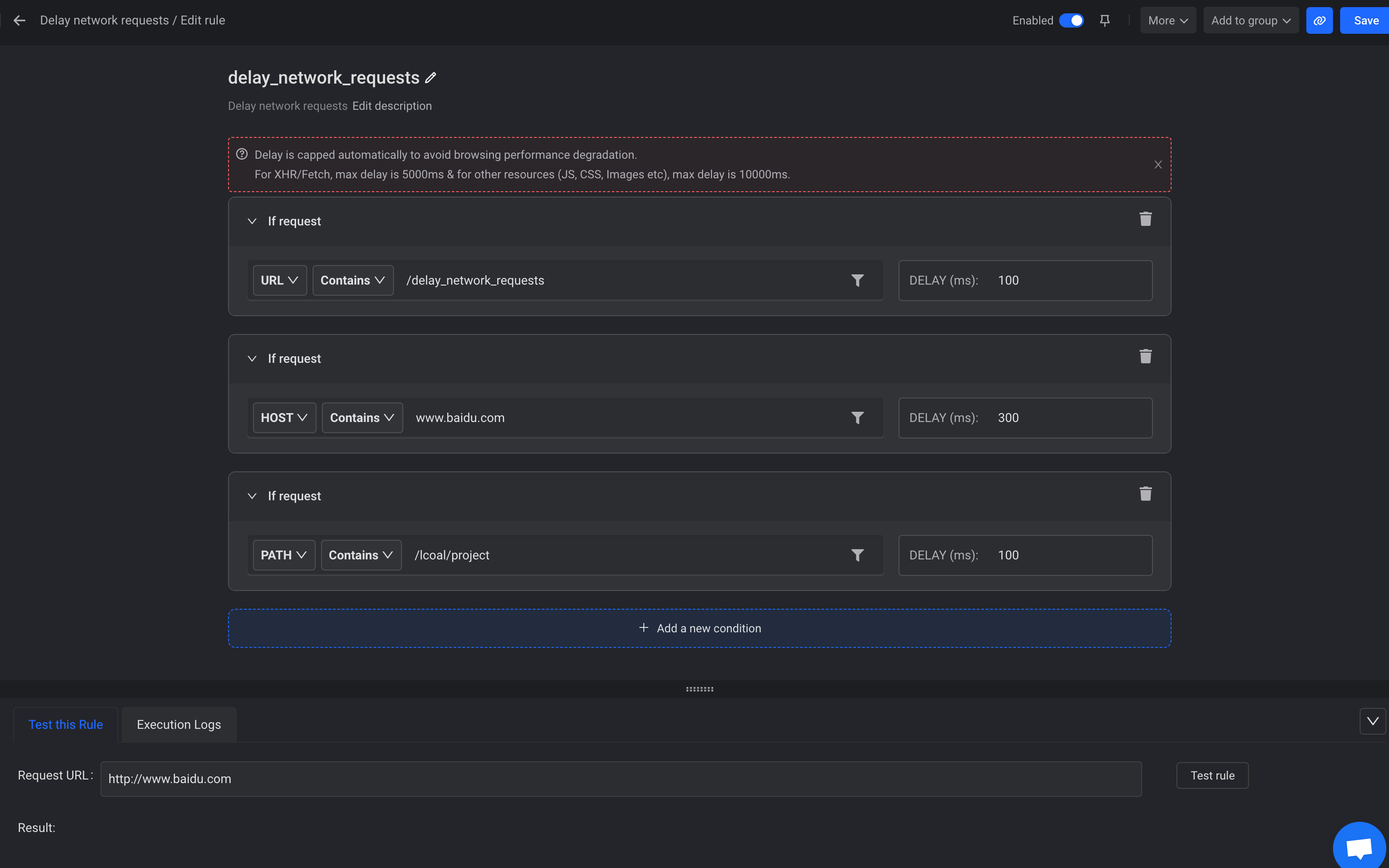
Delay network requests
模拟接口延时。通过使用URL匹配或者host匹配或者path匹配来设置规则(支持正则匹配),命中规则的接口将会被requestly捕捉,并在延迟的时间后返回响应
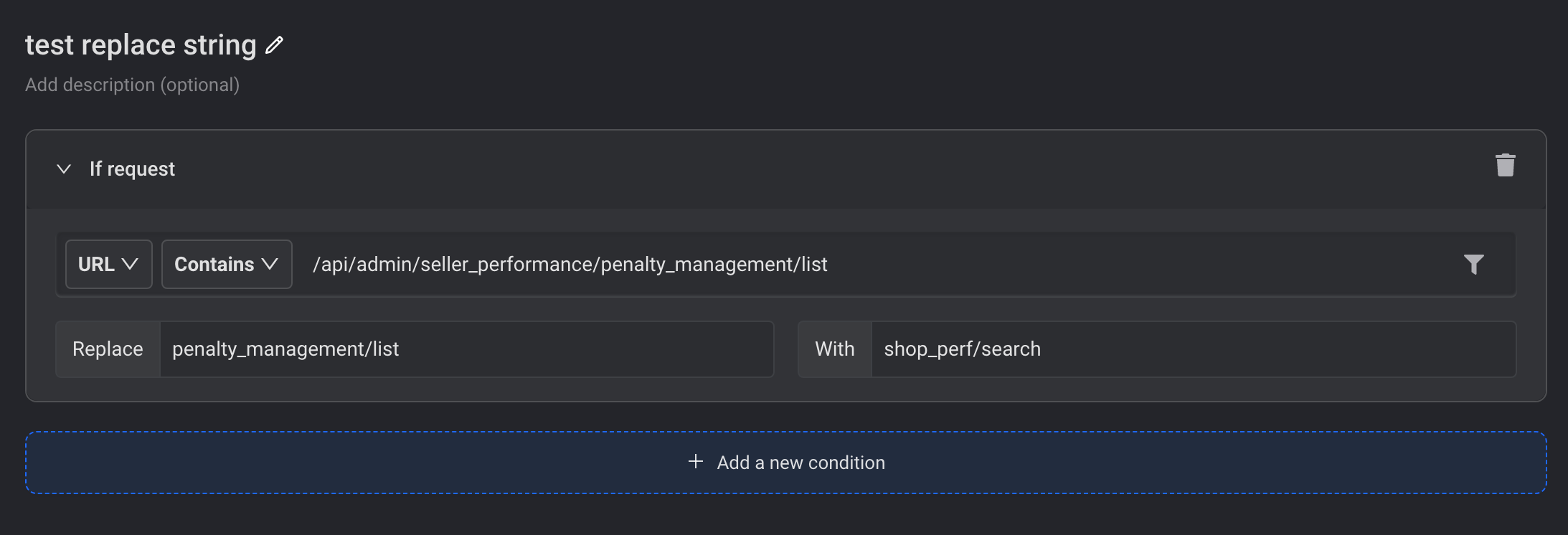
Modify Request Url(Replace string)
- 更新请求路径: 比如说,我们将v1接口升级到v2,想在上线前对v2接口做下验证。我们可以选择使用流量回放功能进行验证,也可以使用该功能进行验证。将v1请求的接口更新为v2接口,并做相关的验证。

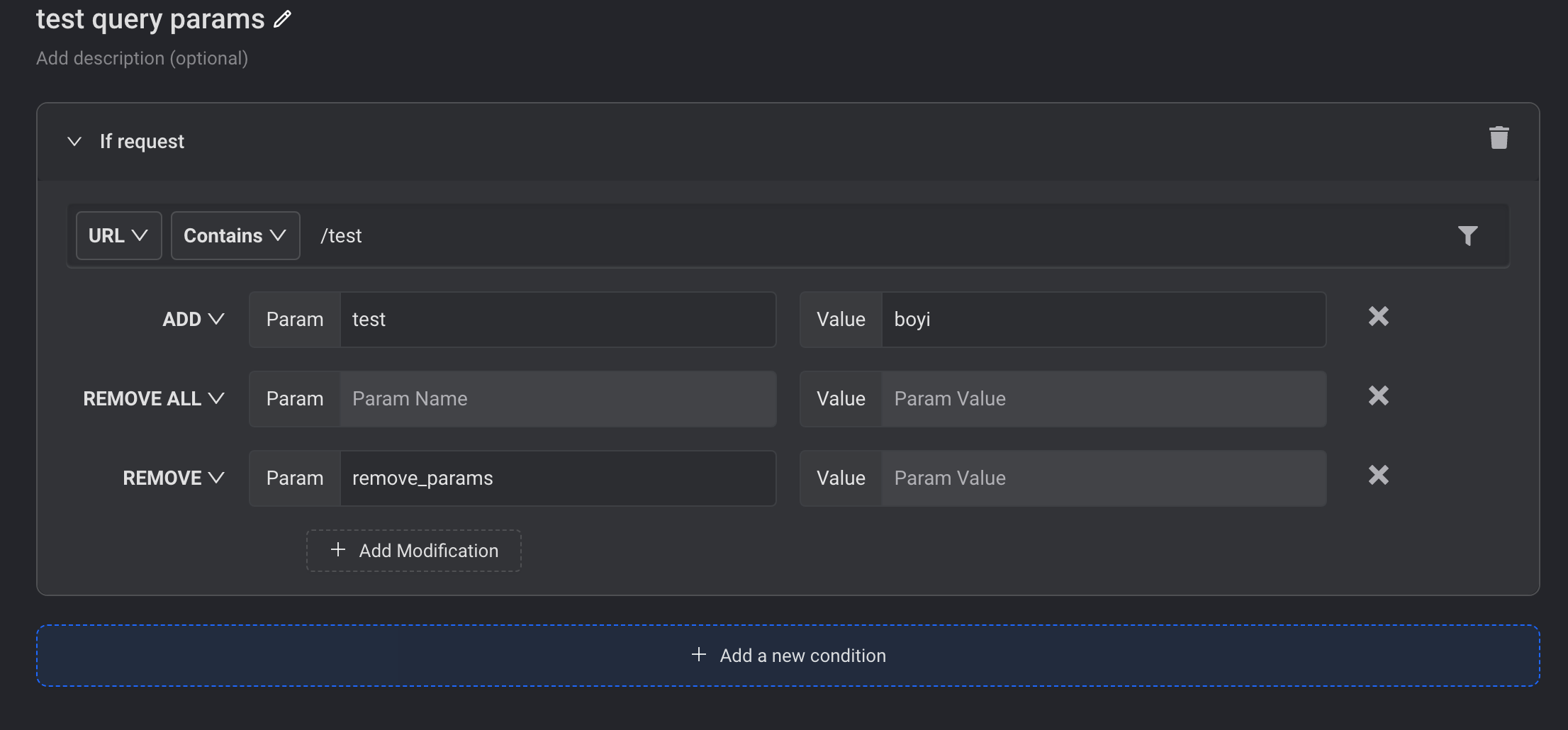
Query Params
修改或者删除请求的查询参数
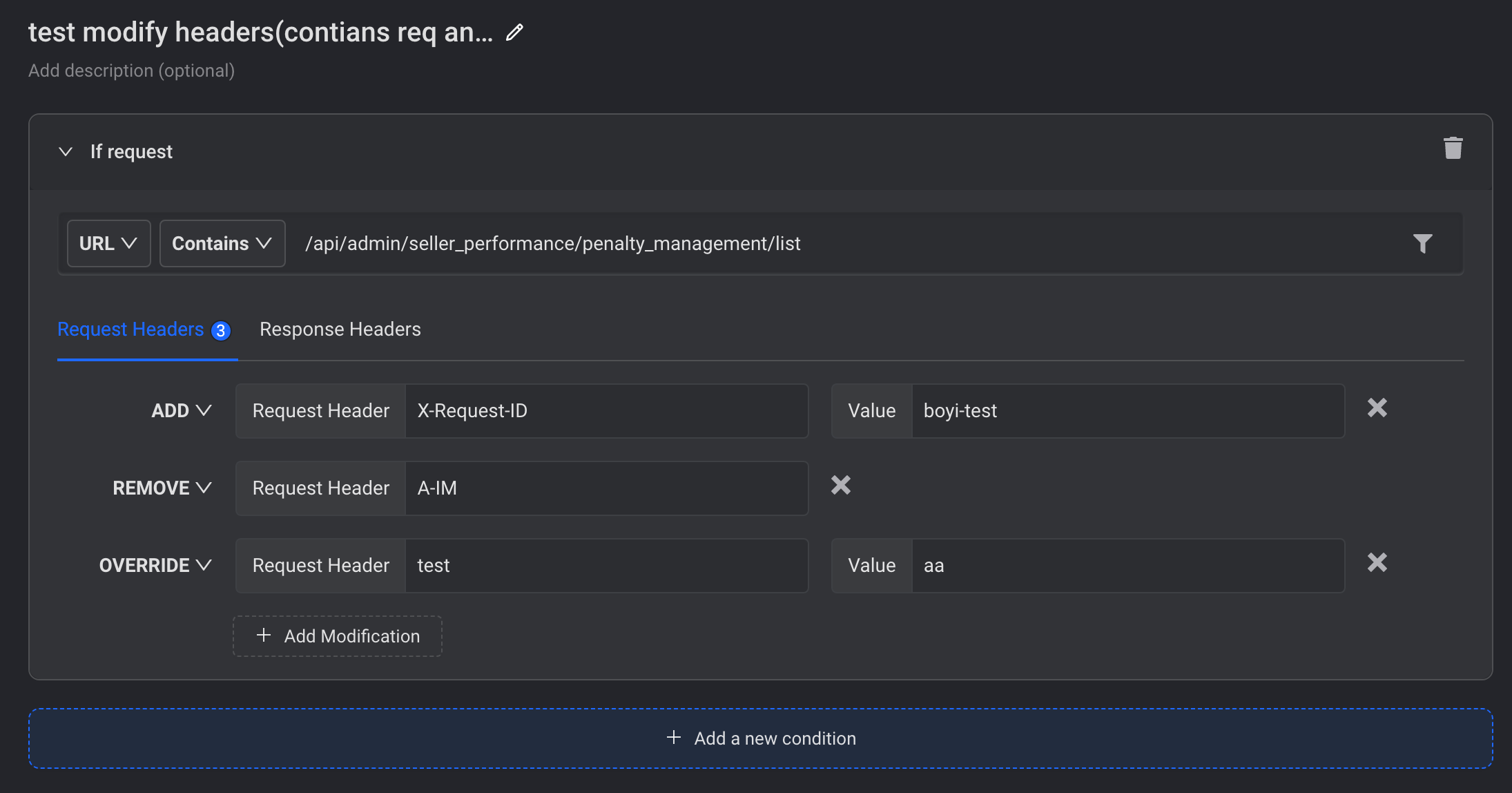
Modify Headers
- 支持添加自定义的请求头
- 修改或者删除原有的请求头
- 支持添加自定义的响应头
- 支持修改或者删除原有的响应头

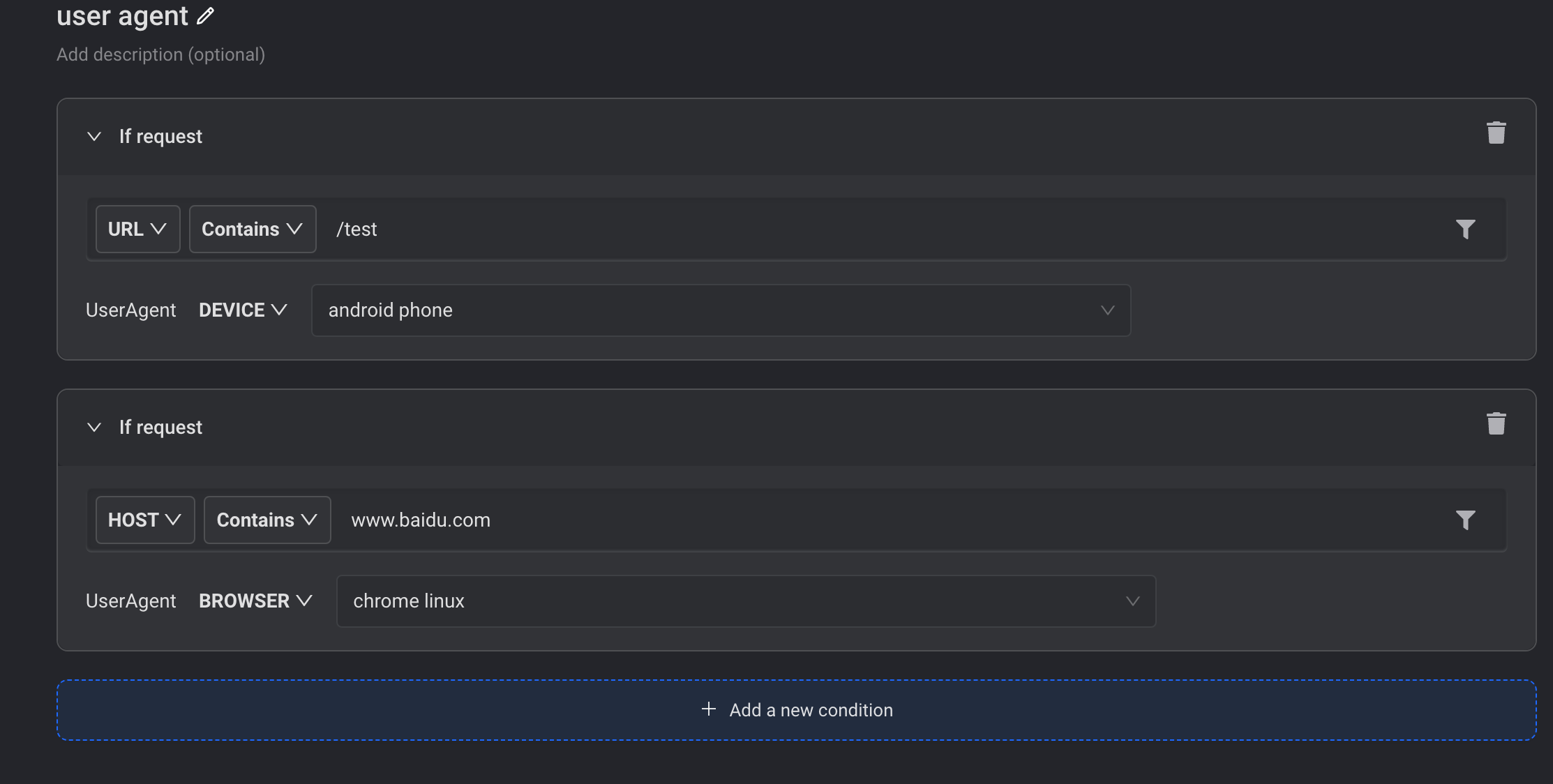
Modify User Agent
- 更改请求头的用户代理
用户代理在网络通信中起着非常重要的作用,它能够告诉服务器请求的来源和请求的方式。这些信息可以帮助服务器更好地处理请求,提供更好的服务和用户体验。
我们使用chrome浏览器验证功能的时候,可以匹配的域名的用户代理改成对应的代理。
Modify Api Request
- static data(静态数据)
提供json格式的数据,并直接替换请求的请求体
- Dynamic (JavaScript)
通过JS修改请求中的请求体,并替换原有的请求体。使用频率最高的功能是:通过对bodyJson进行调整,并重新返回bodyAsJson,达到修改请求体的目的。
function modifyRequestBody(args) {
const { method, url, body, bodyAsJson } = args;
// Change request body below depending upon request attributes received in args
//可以对bodyJson进行调整,并重新返回bodyAsJson
return body;
}
响应的修改
Modify Headers
- 支持添加自定义的请求头
- 修改或者删除原有的请求头
- 支持添加自定义的响应头
- 支持修改或者删除原有的响应头
Modify Api Response
支持api类型:REST API与GraphQL API
- static data(静态数据)
提供json格式的数据,并直接将该数据返回给前端
- Dynamic (JavaScript)
修改真实服务器返回的响应并返回给前端
function modifyResponse(args) {
const {method, url, response, responseType, requestHeaders, requestData, responseJSON} = args;
// Change response below depending upon request attributes received in args
const mock_res = JSON.parse(response)
console.log('mock_res itemList:',mock_res.data.itemList)
itemList = mock_res.data.itemList
if (itemList!==undefined && itemList.length !== 0){
for(var i=0; i<itemList.length;i++){
itemList[i].productName = itemList[i].itemId
itemList[i].status = 1
itemList[i].statusName = Math.random() < 0.5 ? "DELETE" : "BANNED";
itemList[i].timeFormatted = new Date().toLocaleString().replaceAll('/','-');
itemList[i].time = Date.now().toString();
}
}
// mock_res.data.itemList = itemList
return mock_res;
}
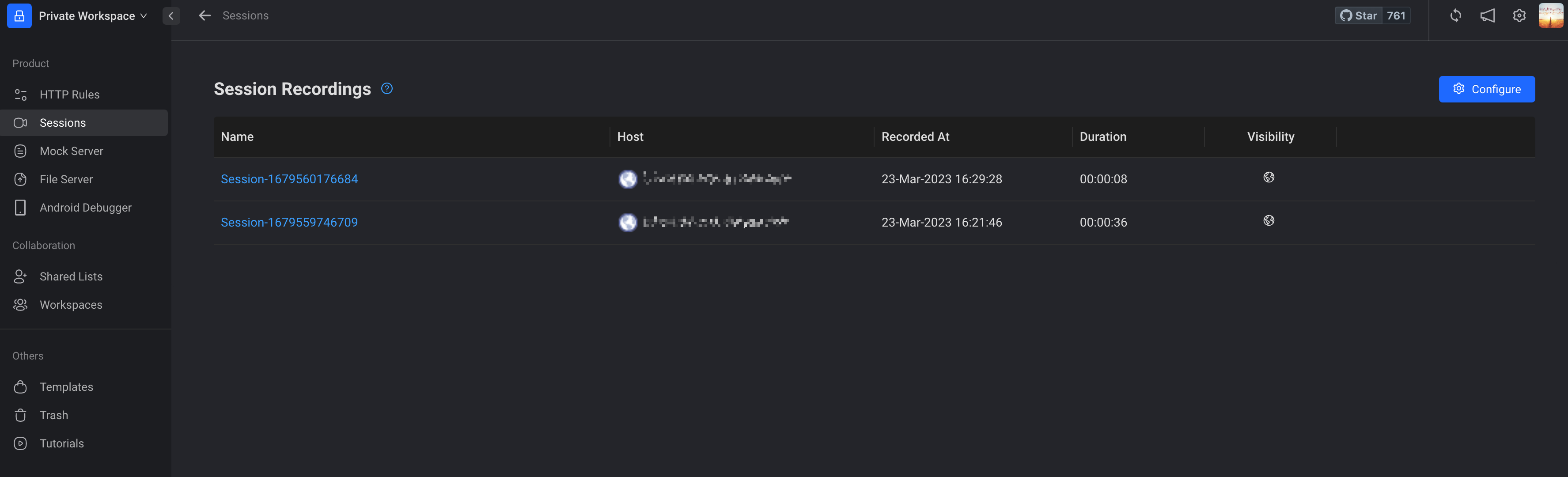
请求响应录制
Requestly Sessions 是一种可用于捕获和共享网络请求的功能。这个功能可以记录和存储浏览器请求以及对应的响应,并在需要时重新发送这些请求。这意味着我们可以跨不同浏览器会话和不同设备之间以及与其他用户共享这些请求。这个功能特别适用于需要经常复制和粘贴相同请求的开发人员、测试人员和网络爬虫等。
- 比如说,我们在开发联调或者测试的过程中,发现某些问题,可以通过录制请求并共享给其他开发人员,方便他们排查问题。

我对Requestly的应用
1.验证前端在各种状态的展示:通过修改接口的返回响应来模拟各个场景。(当时,你也可以通过在db层面造数来实现接口响应的正确放回:如直接改db或者写造数脚本,这个不在我们今天讨论的范围内。)
我们可以使用Dynamic (JavaScript)来调整响应。可以针对不同的场景自定义不同的json字符串,也可以在原有的响应的基础来进行调整。
- 如果该场景的验证只涉及单个接口,我们可以套用一下代码模板:我们定义一个status变量,在验证某个场景的时候,就将status设置为某个场景的值,然后在if…else中设置对应的响应。
function modifyResponse(args) {
const {method, url, response, responseType, requestHeaders, requestData, responseJSON} = args;
// Change response below depending upon request attributes received in args
var status=0
if(status === 0 ){
console.log("json更新为status=0场景")
}else if(status ===1 ){
console.log("json更新为status=1场景")
}
return response;
}
- 如果该场景的验证涉及多个接口,我们可以结合Modify Header Request 与 Dynamic (JavaScript)进行调整。思路如下:为相关接口的请求头新增一个自定义的请求头参数,如statusHeader。然后在处理接口响应的时候,先读取statusHeader的值,再根据statusHeader的值返回相关的响应
2.模拟接口延迟,验证前端页面的处理
3.捕捉各个端的网络请求
- 捕捉浏览器的网络请求
- 捕捉模拟器的网路请求
- 捕捉终端的网络请求
总结
总结一下Requestlty常用的功能:
- 修改网络请求:Requestly 可以帮助您修改 HTTP 请求和响应。例如,您可以使用 Requestly 修改请求参数、请求头、请求体或响应头、响应体,以便更好地测试和调试应用程序。
- 模拟网络请求:Requestly 可以帮助您模拟网络请求。例如,您可以使用 Requestly 模拟 AJAX 请求、模拟响应超时或模拟 HTTP 状态码,以便测试应用程序的稳定性和性能。
- 代理服务器:Requestly 可以帮助您配置代理服务器,以便更好地控制网络请求。例如,您可以使用 Requestly 配置代理服务器以拦截和修改网络请求,以便更好地测试和调试应用程序。
总之,Requestly 是一款非常强大和有用的调试和测试工具,可以帮助开发人员和测试人员更好地测试和调试应用程序。它具有丰富的功能和灵活的配置选项,可以满足不同的测试需求。