文章目录
- HTML的两个实战项目
- 1. 个人简历
- 1. 1 快速生成模板
- 1.2 根据简历格式进行预设计
- 1.3 开始创作吧
- 1.3.1 基本信息
- 1.3.2 教育背景
- 1.3.3 专业技能
- 1.3.4 我的项目
- 1.3.5 自我评价
- 2. 输入简历信息页面设计
- 2.1 设计大概框架
- 2.2 开始创作吧
- 2.2.1 输入姓名
- 2.2.2 上传照片
- 2.2.3 输入性别
- 2.3.4 输入生日日期
- 2.2.5 就读学校
- 2.2.6 应聘岗位
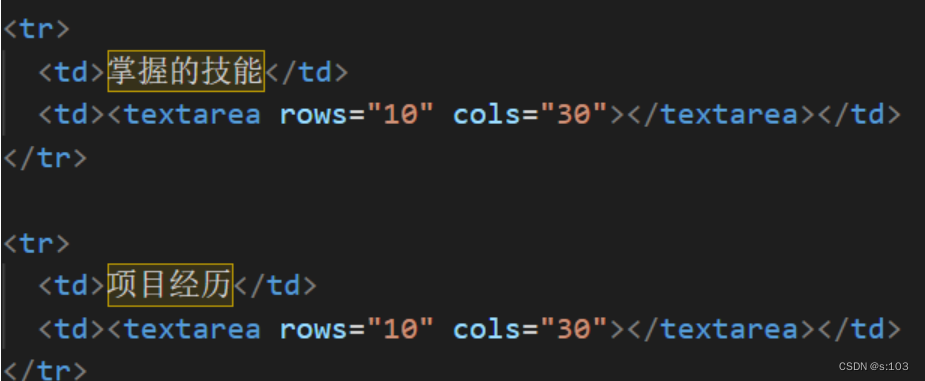
- 2.2.7 掌握技能与项目经历
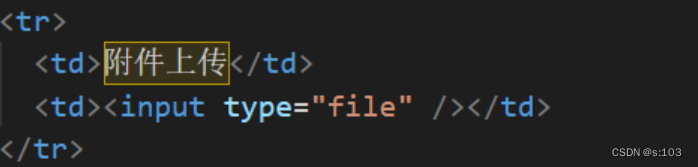
- 2.2.8 上传附件
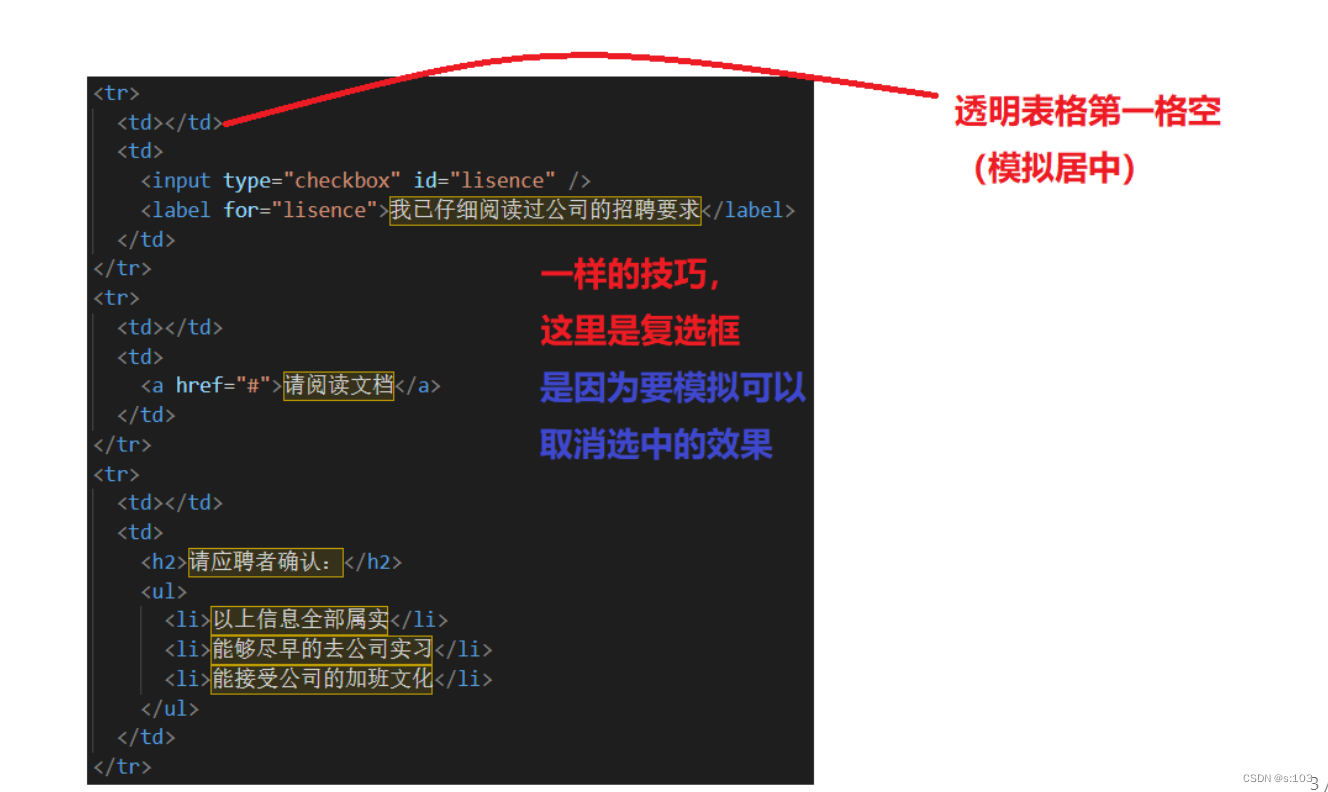
- 2.2.9 应聘者确认
- 2.2.10 提交与清空按钮
HTML的两个实战项目
1. 个人简历
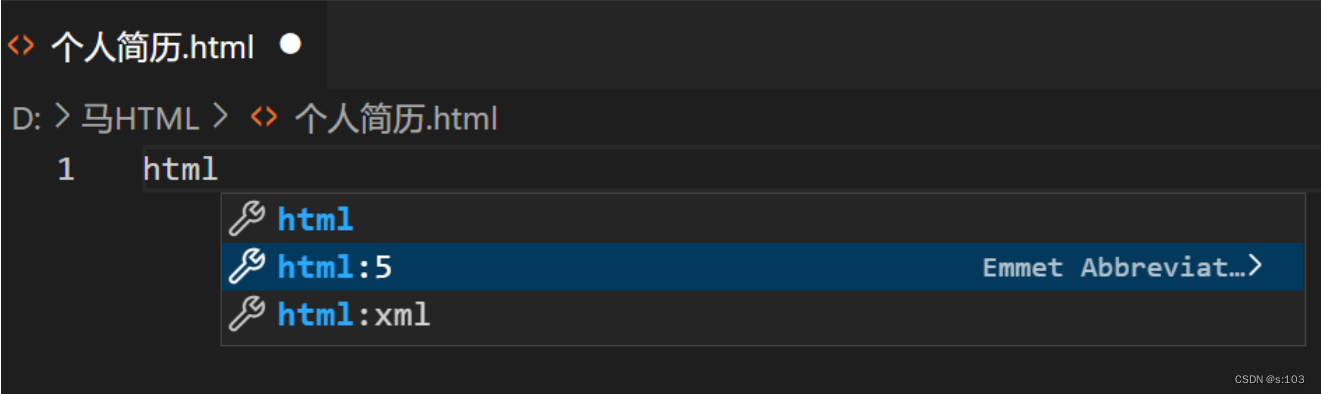
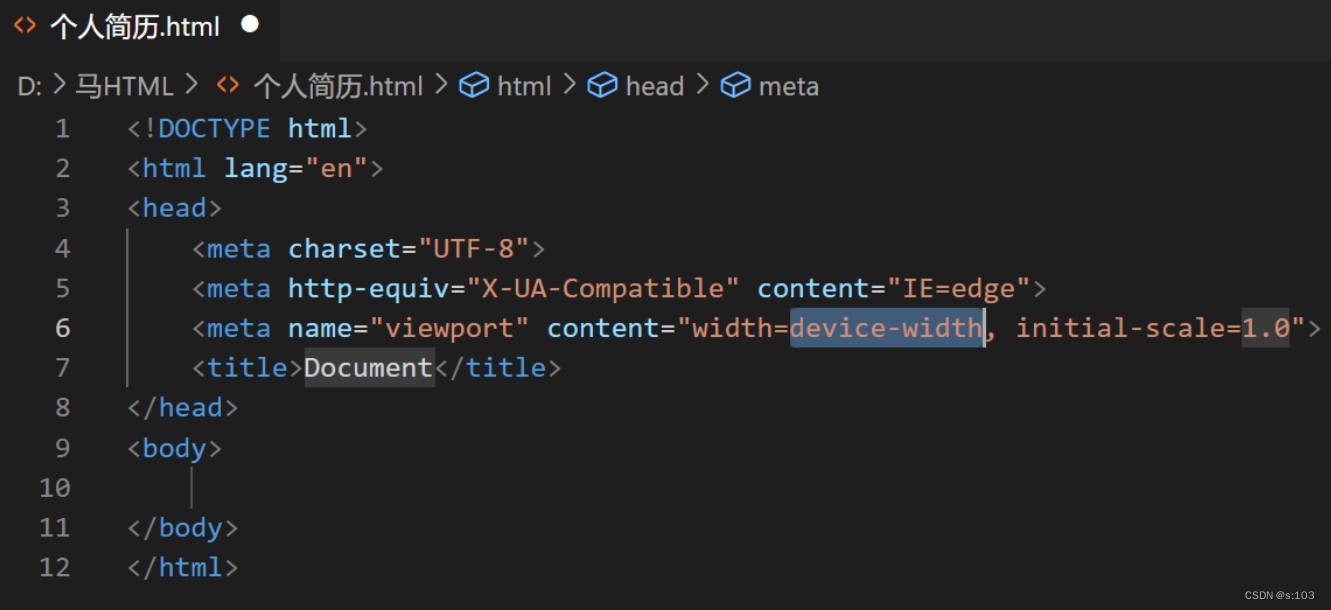
1. 1 快速生成模板

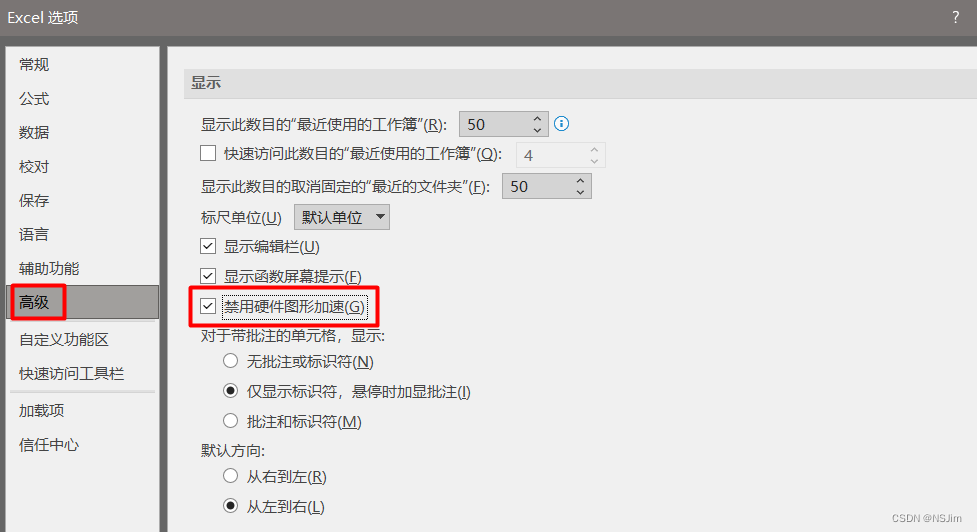
- 写中文也不会乱码

1.2 根据简历格式进行预设计
名字
- 基本信息
- 岗位
- 电话
- 邮箱
- 博客
- git
- 教育背景
- 基本上只有大学是加分项
- 专业技能
- 学了啥写啥
- 我的项目
- 做了啥写啥
- 个人评价
简历简简单单就最好了,虽然我们会用一些花里胡哨的html代码。
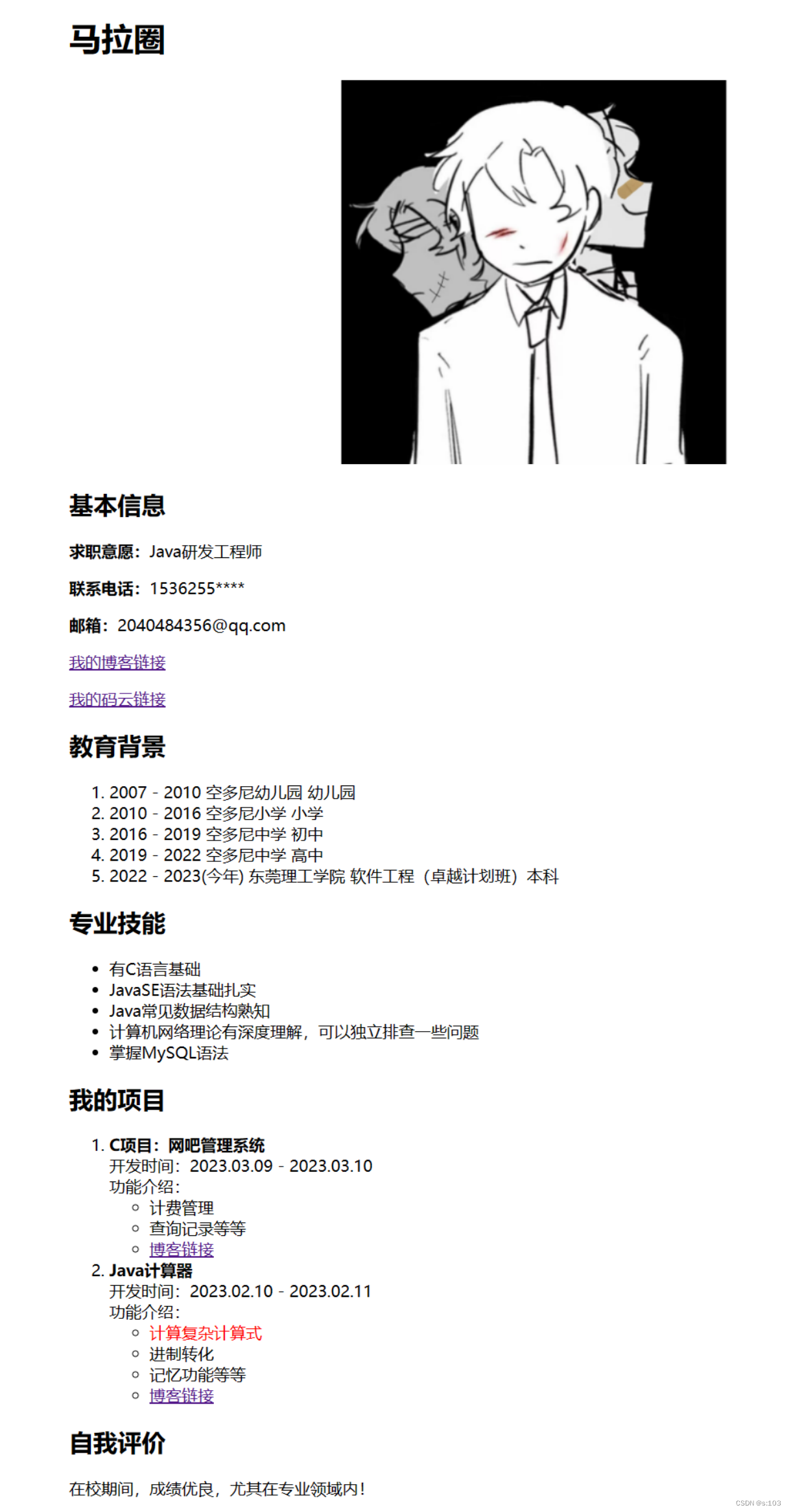
1.3 开始创作吧
HTML基础知识博客:
博客链接
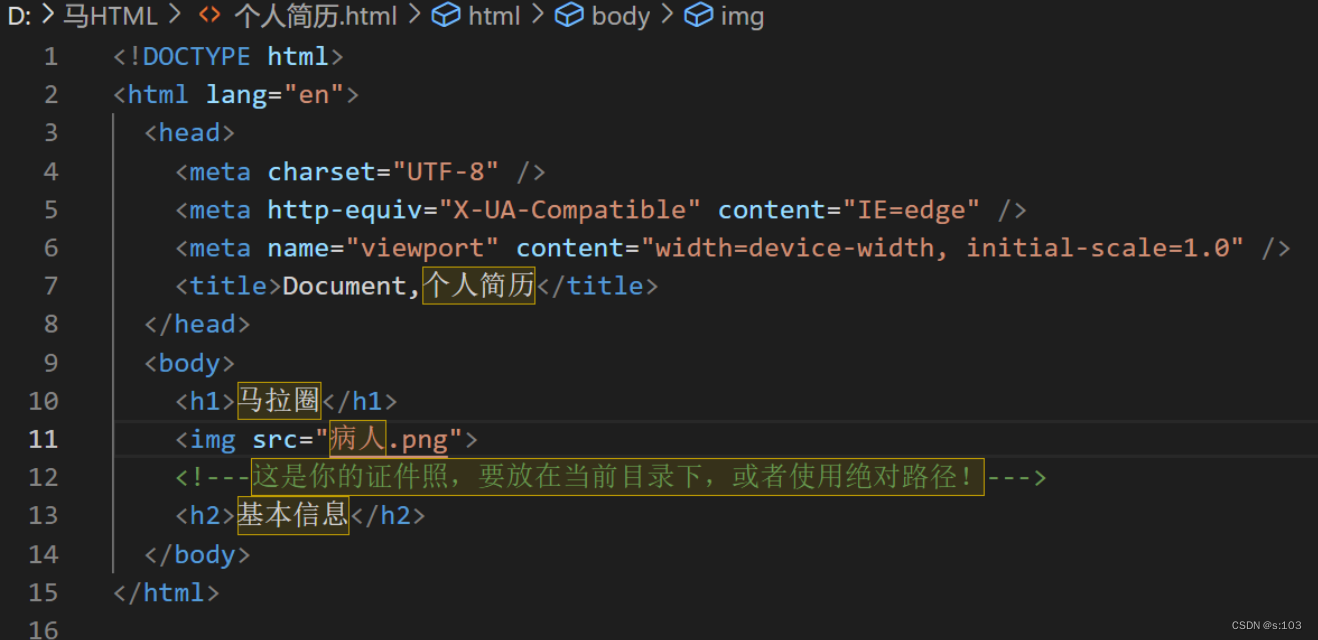
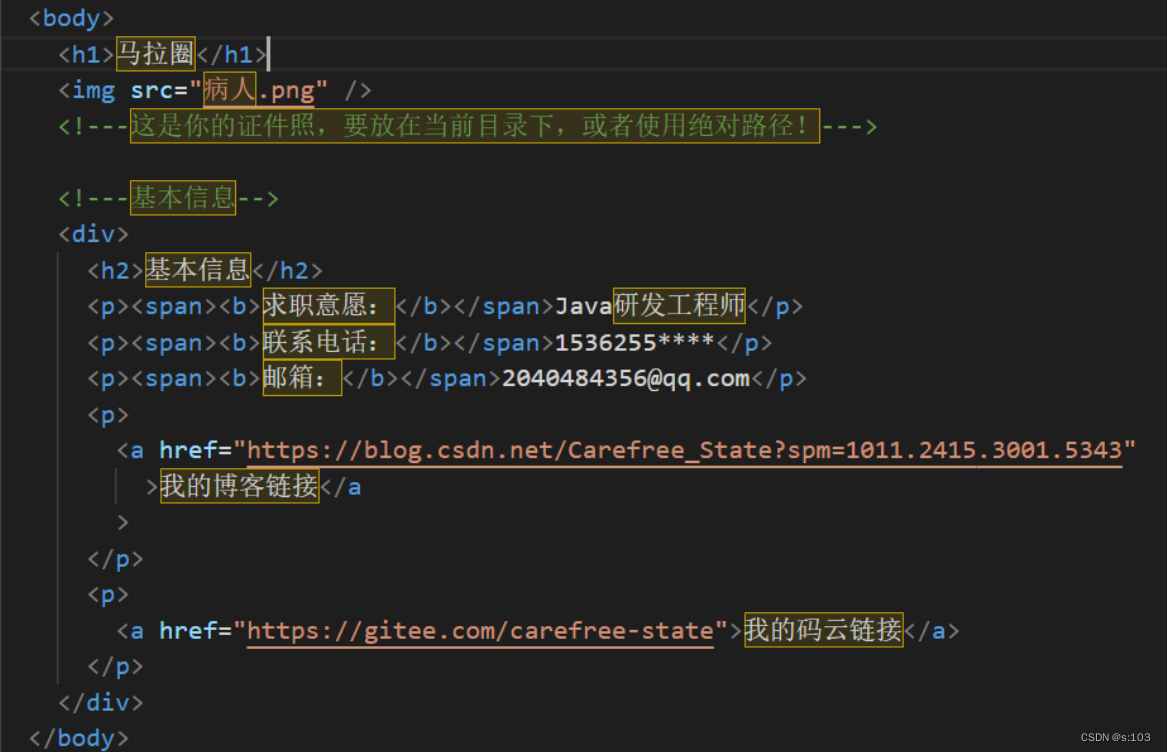
1.3.1 基本信息




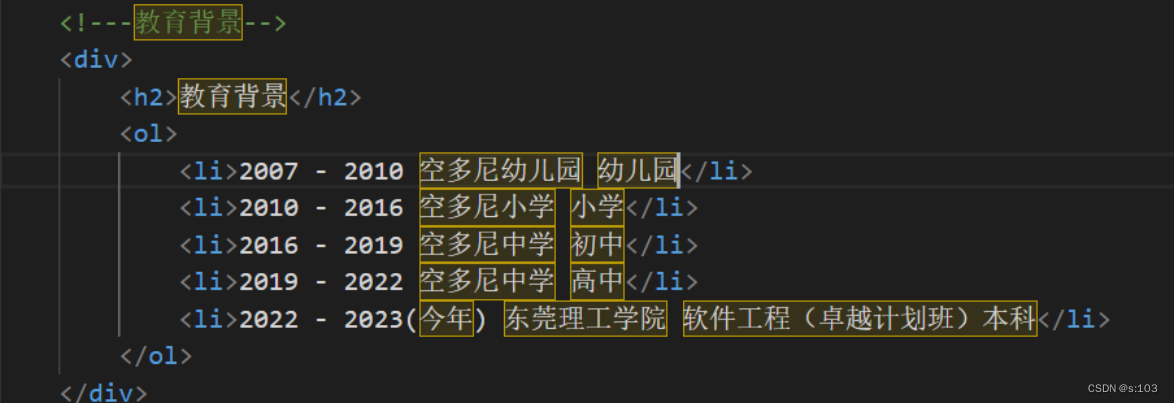
1.3.2 教育背景
有序列表


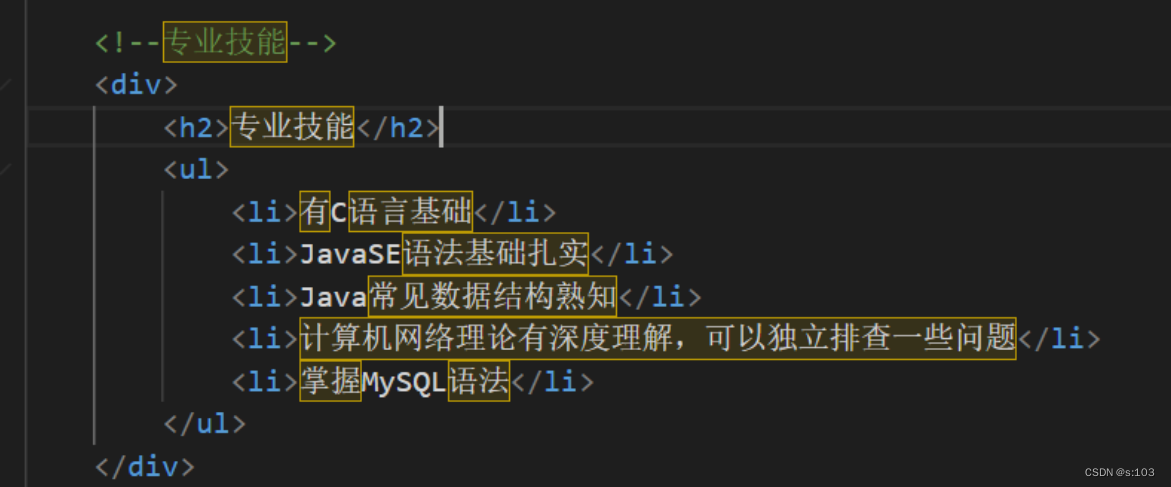
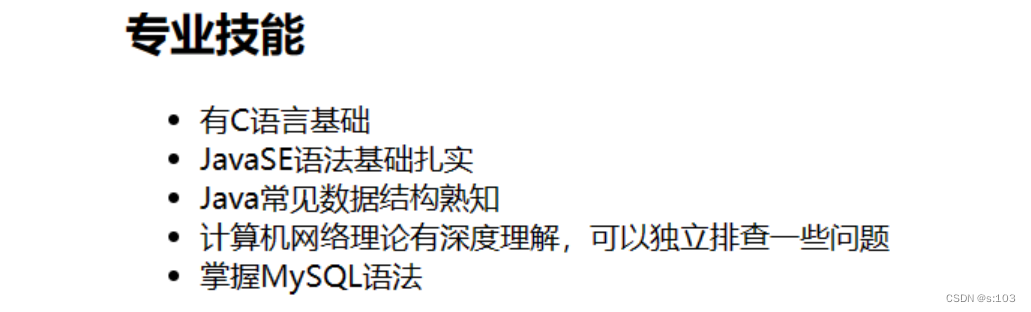
1.3.3 专业技能
无序列表


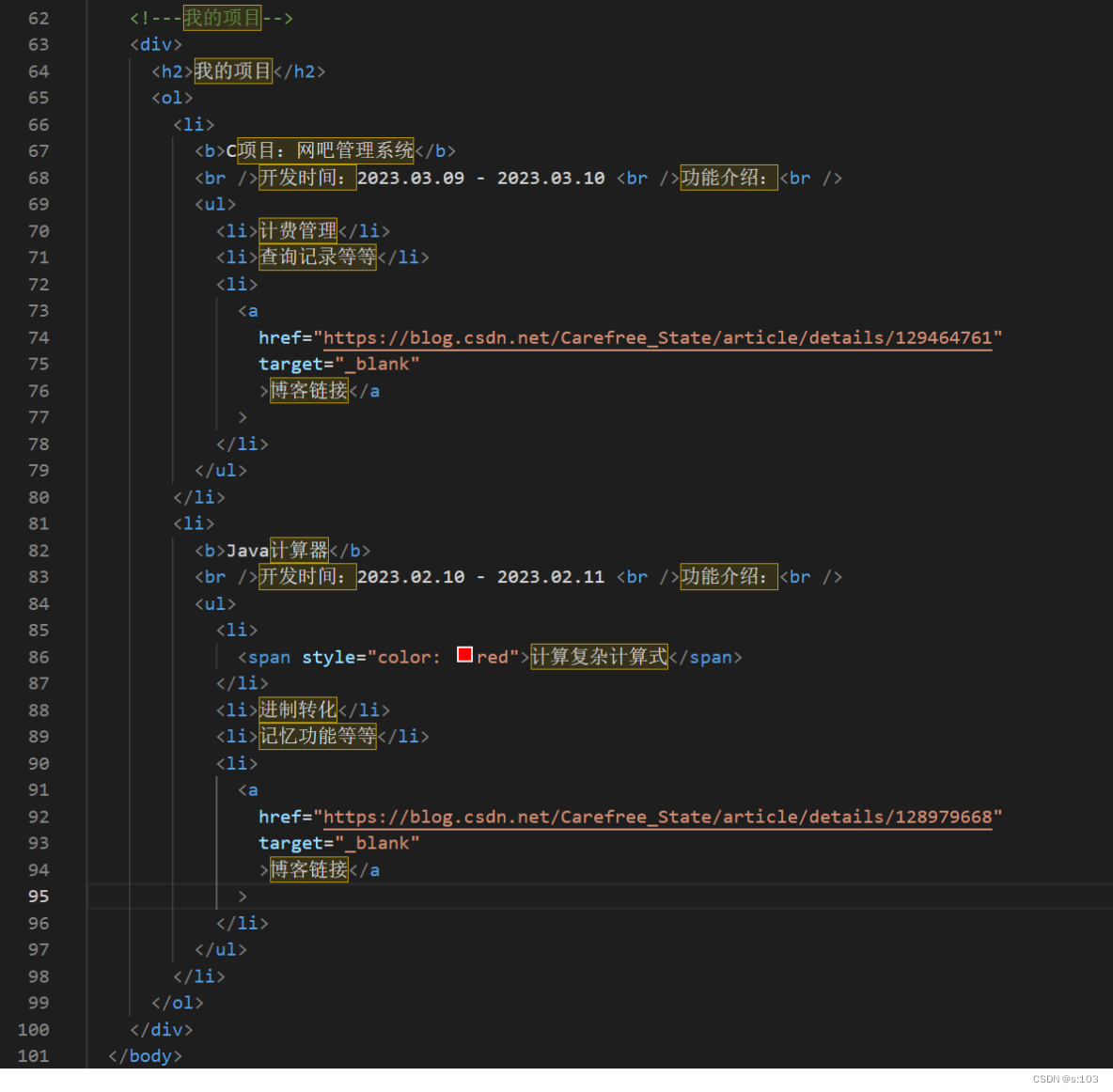
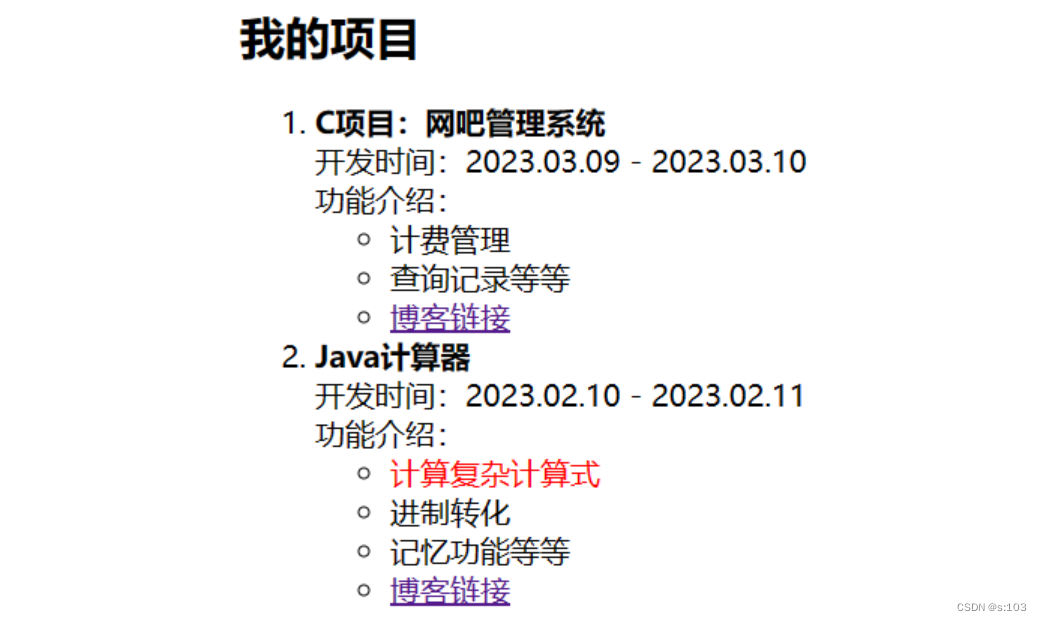
1.3.4 我的项目
有序列表与无序列表的嵌套使用


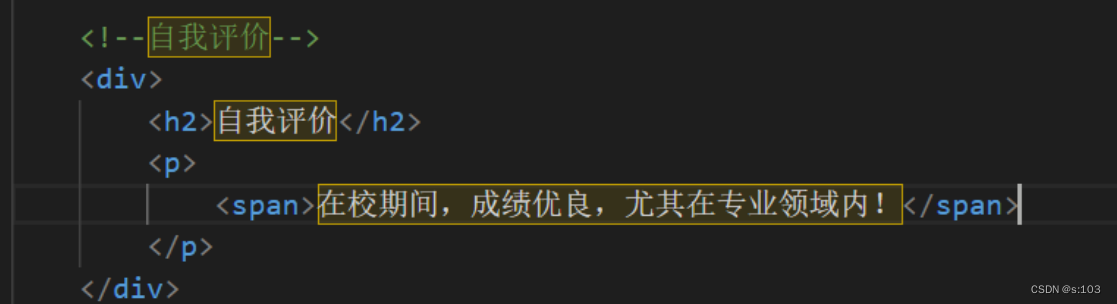
1.3.5 自我评价
- 你有什么写什么

这样就完成了一份简单的简历啦,发给面试官一个HTML文件,不比word好多了!

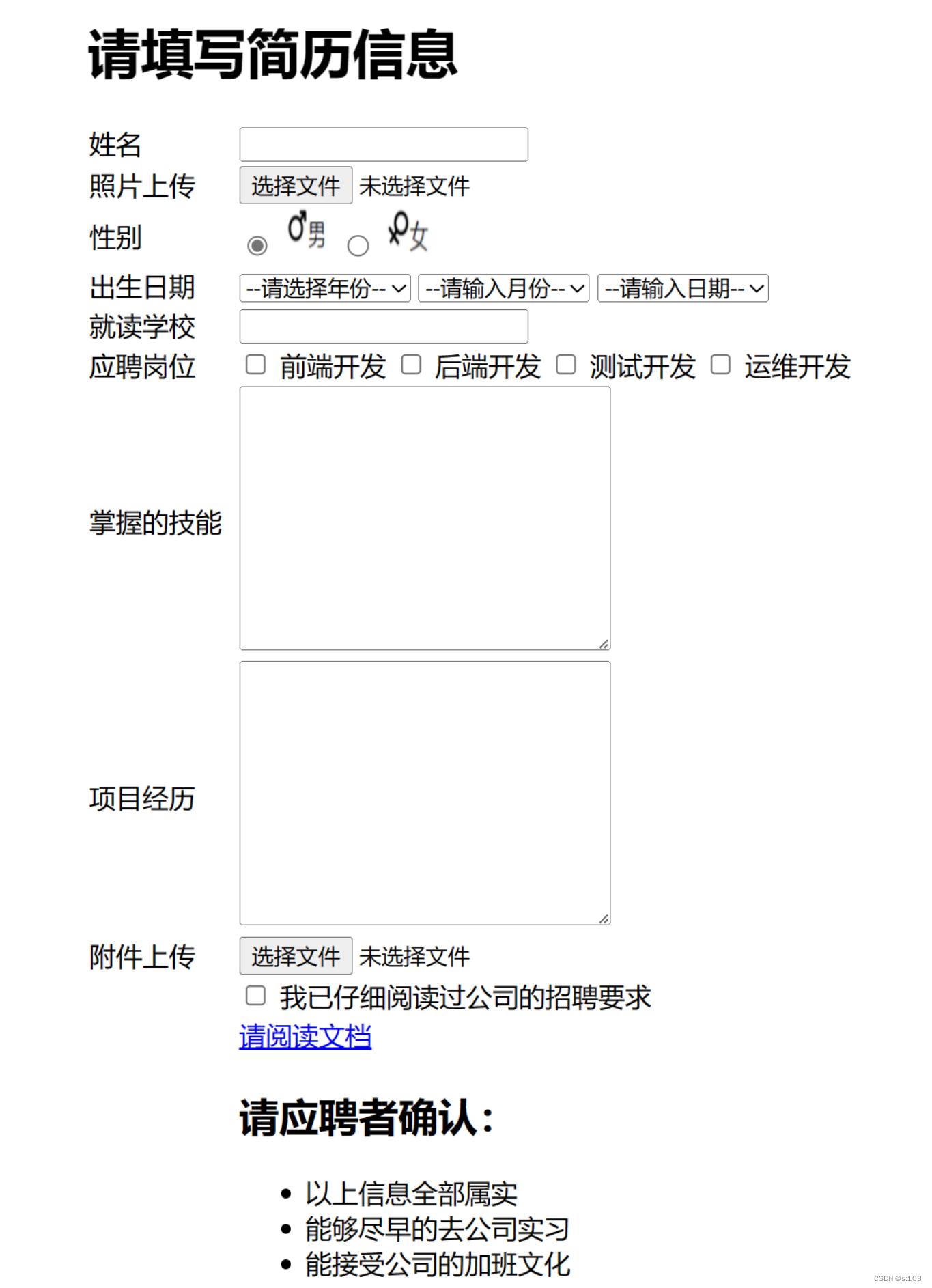
2. 输入简历信息页面设计
2.1 设计大概框架
- 输入姓名
- 输入性别
- 再右边上传图片
- 输入出生日期
- 年月日(下拉表单)
- 就读学校(文本框)
- 掌握的技能(10×30)
- 项目经历(10×30)
- 选择是否已阅读公司招聘要求
- 复选框模拟可取消的选项
- 附上文档链接
- 需要让应聘者确认的信息列表
- 清空按钮和提交按钮
2.2 开始创作吧
- input标签在这里反复使用,其实,如果不涉及按钮,不用form去环绕,也无妨
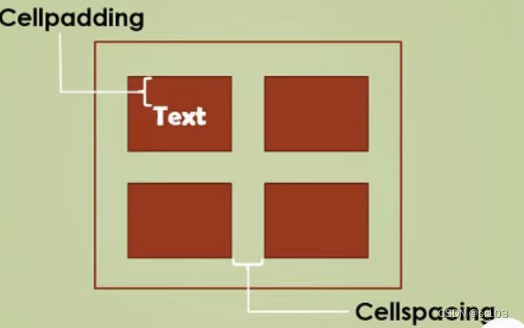
- 这里虽然用不到表格,但是为了格式好看,不紧凑,我用到了表格去划分,且不需要到表头和边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div>
<h1>请填写简历信息</h1>
<table width="500px" cellspacing="0">
<form
action="https://blog.csdn.net/Carefree_State?spm=1001.2101.3001.5343"
>
<tbody>
<!-- 内容 -->
</tbody>
</form>
</table>
</div>
</body>
</html>
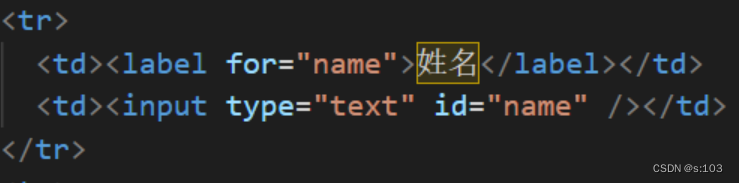
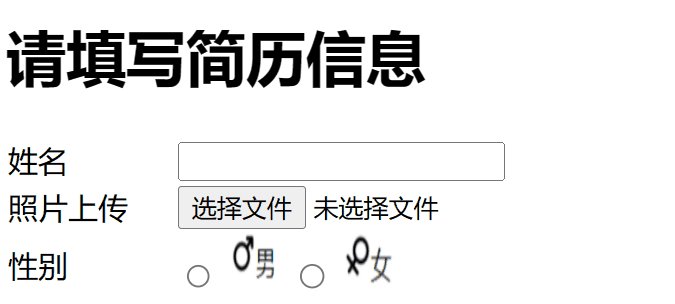
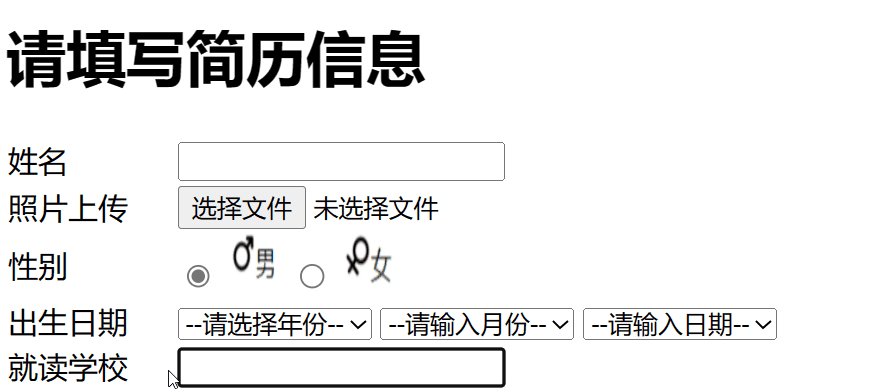
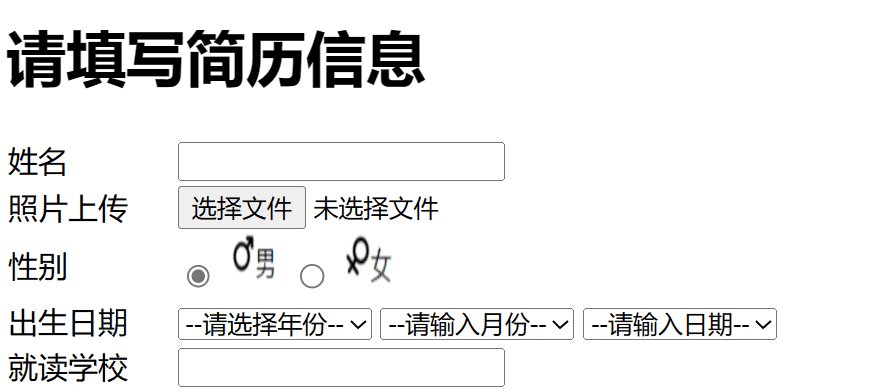
2.2.1 输入姓名
- 想象一个透明的表格!

2.2.2 上传照片

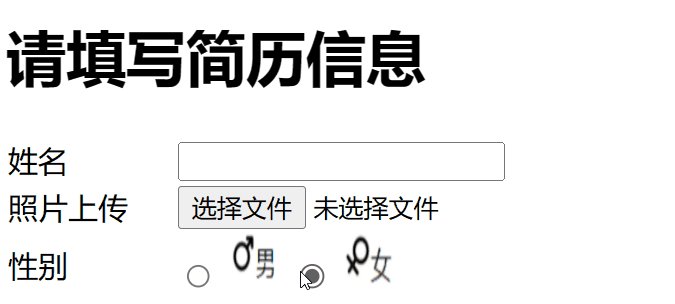
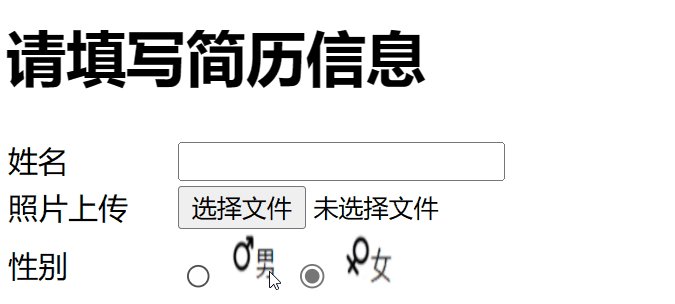
2.2.3 输入性别
- 用到label标签,让label点击对应图片,选中对应input标签
- 文本类input
- 选择类input


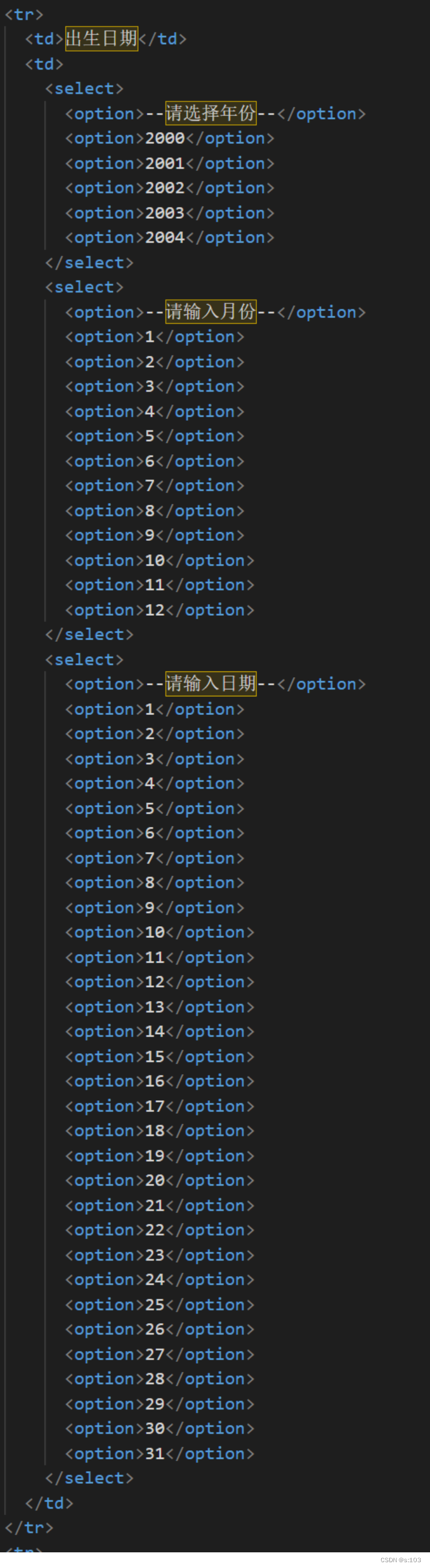
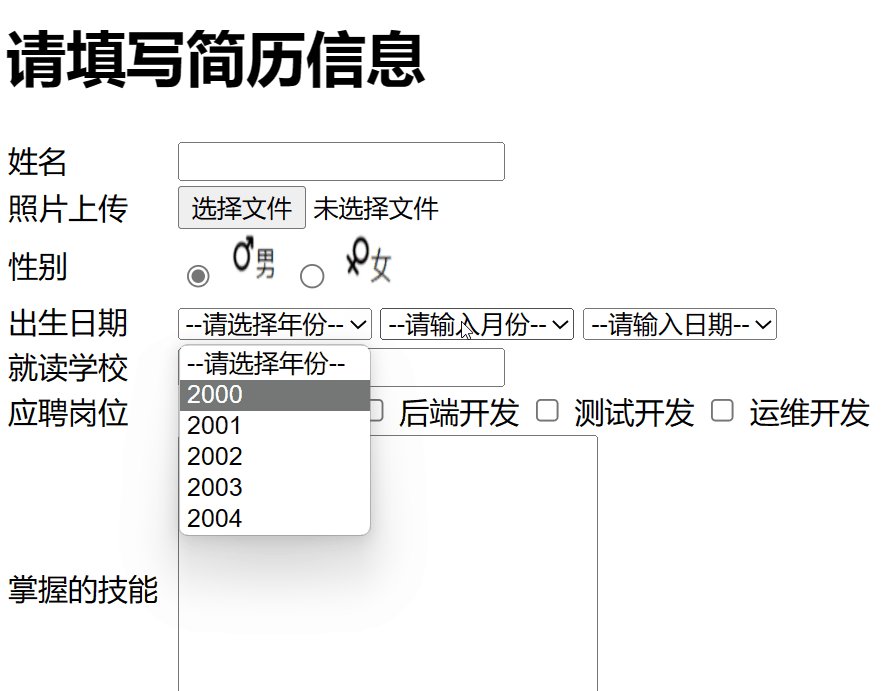
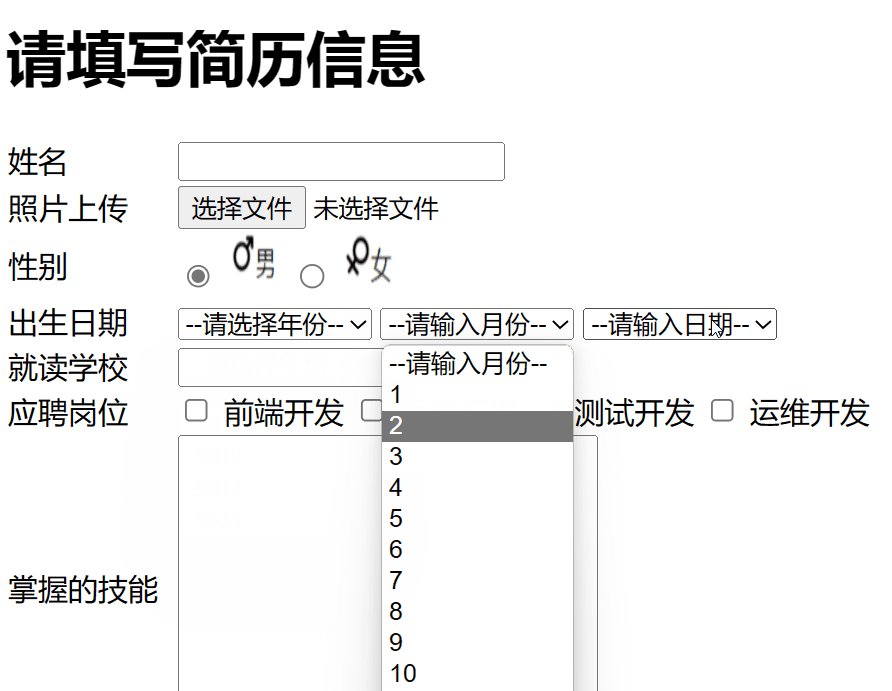
2.3.4 输入生日日期
- 用到表单标签


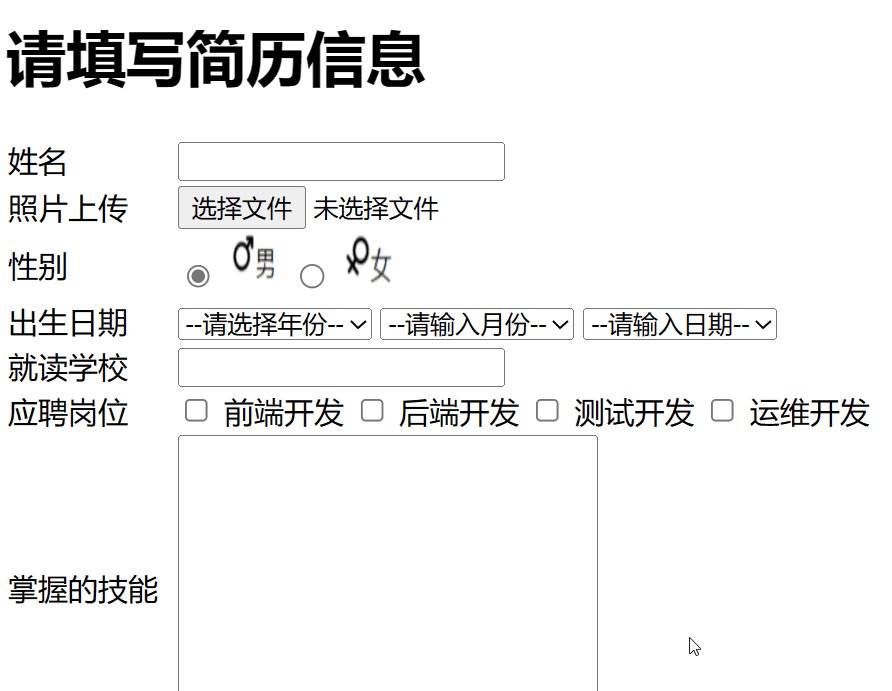
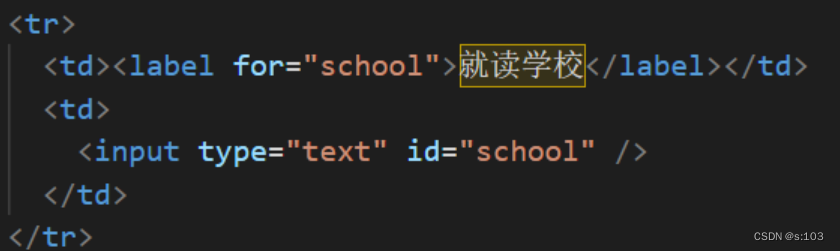
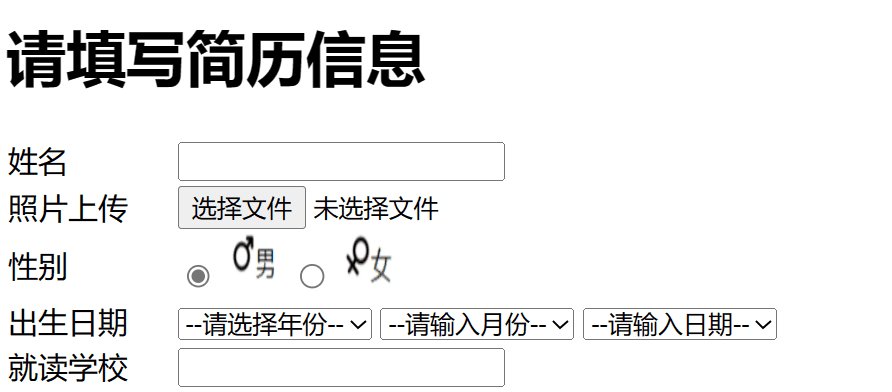
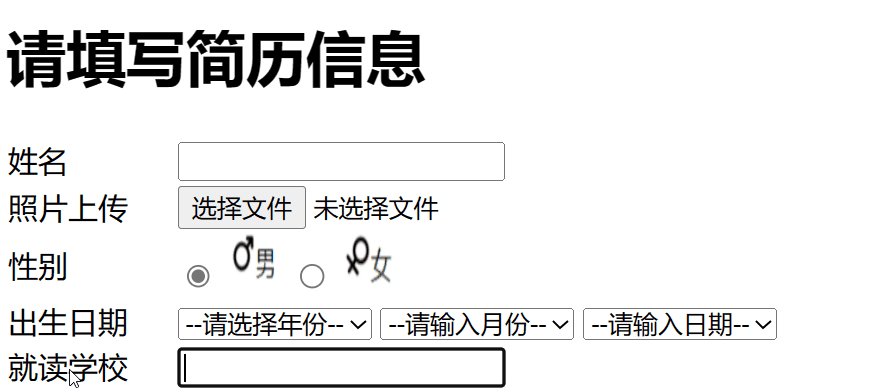
2.2.5 就读学校

- 这样写的好处是,点击就读学校文章,也会选中文本框!

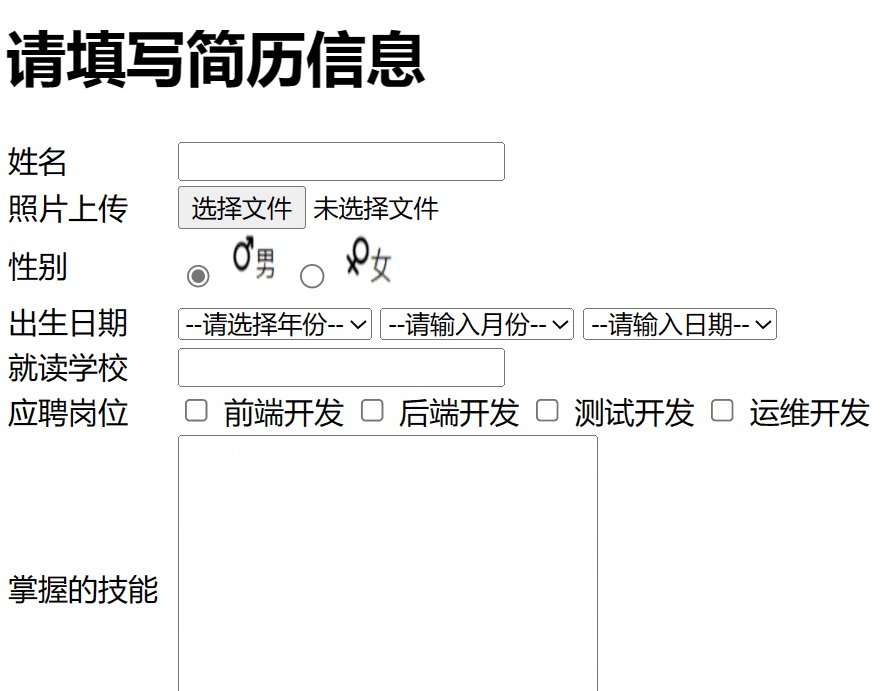
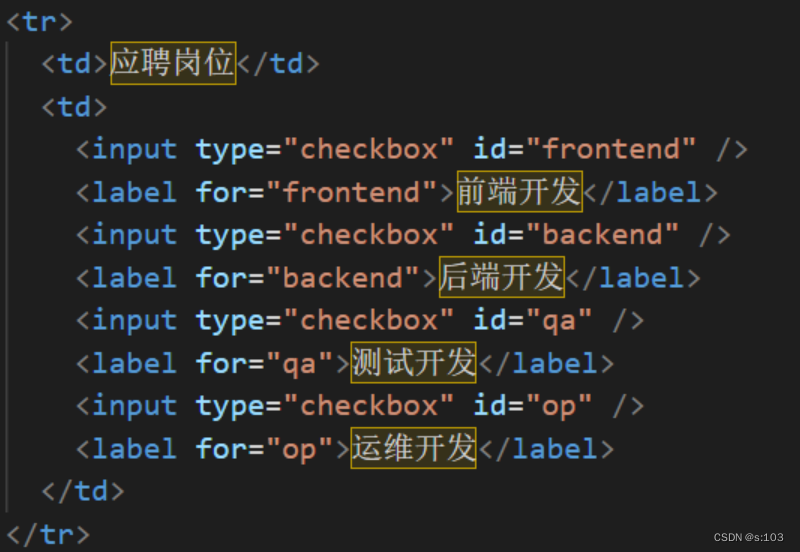
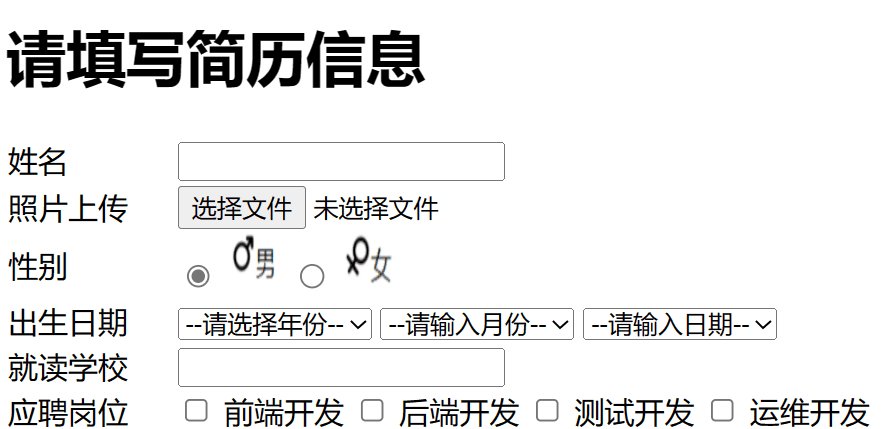
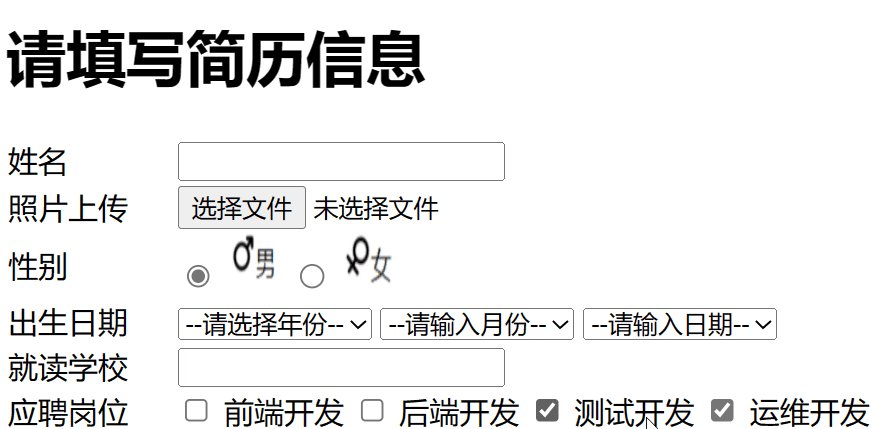
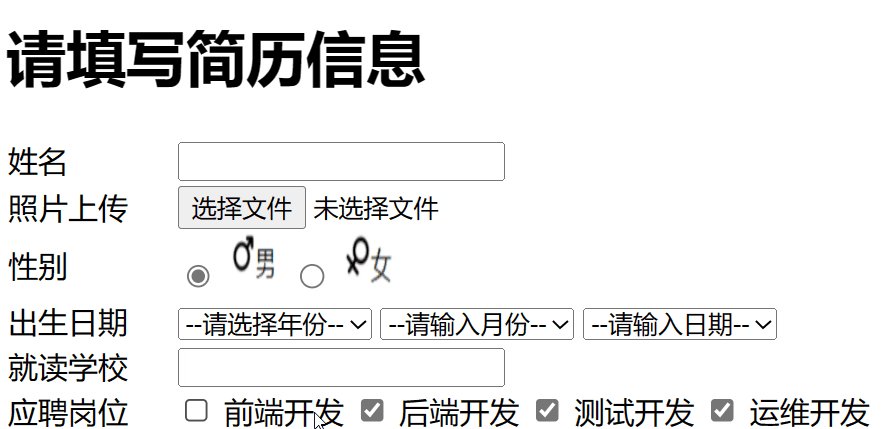
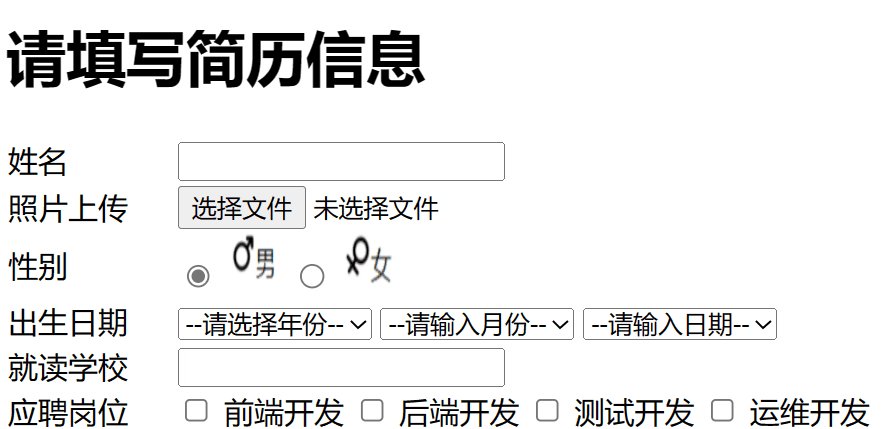
2.2.6 应聘岗位
- 用到复选框,和刚才的技巧


2.2.7 掌握技能与项目经历
- 那么大的空间,就不用刚才的技巧了

2.2.8 上传附件
- 可能会上传证书或者一些资料等等

2.2.9 应聘者确认


2.2.10 提交与清空按钮

动图演示成品:

文章到此结束!谢谢观看
可以叫我 小马,我可能写的不好或者有错误,但是一起加油鸭🦆!HTML的知识就到这里了,但是其他的标签和属性,结合后面学习的知识,边学边拓展!
用到再学即可!
你可能看出来了,现在的太简陋了甚至有漏洞,但是用当前的知识,这样已经不错了!
再学了JS和CSS后,会更加完美!