文章目录
- 一、Code-Server
- 二、安装及运行
- 三、系统配置
- 四、HTTPS配置
- 五、登录页面自定义
注:本版本基于4.11.0,在此之前版本,在centos上会出现CPU占用一直100%的情况,当前版本已经搭建两个月,综合下来比较稳定
通过搭建Code-Server,拥有一个自己自定义话的IDE,上图预览
- 自定义登录页面

- 功能预览

一、Code-Server
- Code-Server是一款网页版的IDE,相当于VSCode网页版(https://vscode.dev/ ),搭建完成后可以随时随地访问自己的代码
- 主要用途是让用户可以在任意设备和平台上使用基于web的IDE来进行编程工作。通过Code-Server可以使用浏览器访问远程服务器上的IDE,而无需在本地安装软件和配置开发环境。这对于不方便或不允许本地安装IDE和开发环境的时候来说非常有用,也可以帮助远程团队共享开发环境。Code-Server还支持许多功能,如代码高亮显示、调试、IntelliSense和托管Git存储库等
- 发行地址:https://github.com/cdr/code-server/releases
二、安装及运行
- 操作系统:CentOS Linux 7.8
- coder-server:4.11.0版本
- 下载code-server压缩文件
wget https://github.com/coder/code-server/releases/download/v4.11.0/code-server-4.11.0-linux-amd64.tar.gz
- 解压到个人路径
tar -zxvf code-server-4.11.0-linux-amd64.tar.gz -C /opt/
mv code-server-4.11.0-linux-amd64 code-server

- 进入到安装目录中
cd /opt/code-server
- 通过export运行
- PASSWORD:指定密码(明文密码)
- –port 8426:指定端口信息
- –host 0.0.0.0:开启外网访问
export PASSWORD="xxxx" && ./bin/code-server --port 8426 --host 0.0.0.0
- 启动日志如下
[2021-07-28T07:20:20.077Z] info code-server 4.11.0 4e8cd09ef0412dfc7b148b7639a692e20e4fd6dd
[2021-07-28T07:20:20.078Z] info Using user-data-dir ~/.local/share/code-server
[2021-07-28T07:20:20.094Z] info Using config file ~/.config/code-server/config.yaml
[2021-07-28T07:20:20.094Z] info HTTP server listening on http://0.0.0.0:9999
[2021-07-28T07:20:20.094Z] info - Authentication is enabled
[2021-07-28T07:20:20.094Z] info - Using password from $PASSWORD
[2021-07-28T07:20:20.094Z] info - Not serving HTTPS
- 可以通过&进行后台运行
export PASSWORD="xxxx" && ./bin/code-server --port 8426 --host 0.0.0.0 &
- 关闭可以直接通过kill命令
netstat -tnlp | grep 8426
kill pid
- 上述运行当终端退出时会同时退出code-server,故需要在启动脚本的时候增加nohup,终端退出不中断进程
export PASSWORD="xxxx" && nohup ./bin/code-server --port 8426 --host 0.0.0.0 &
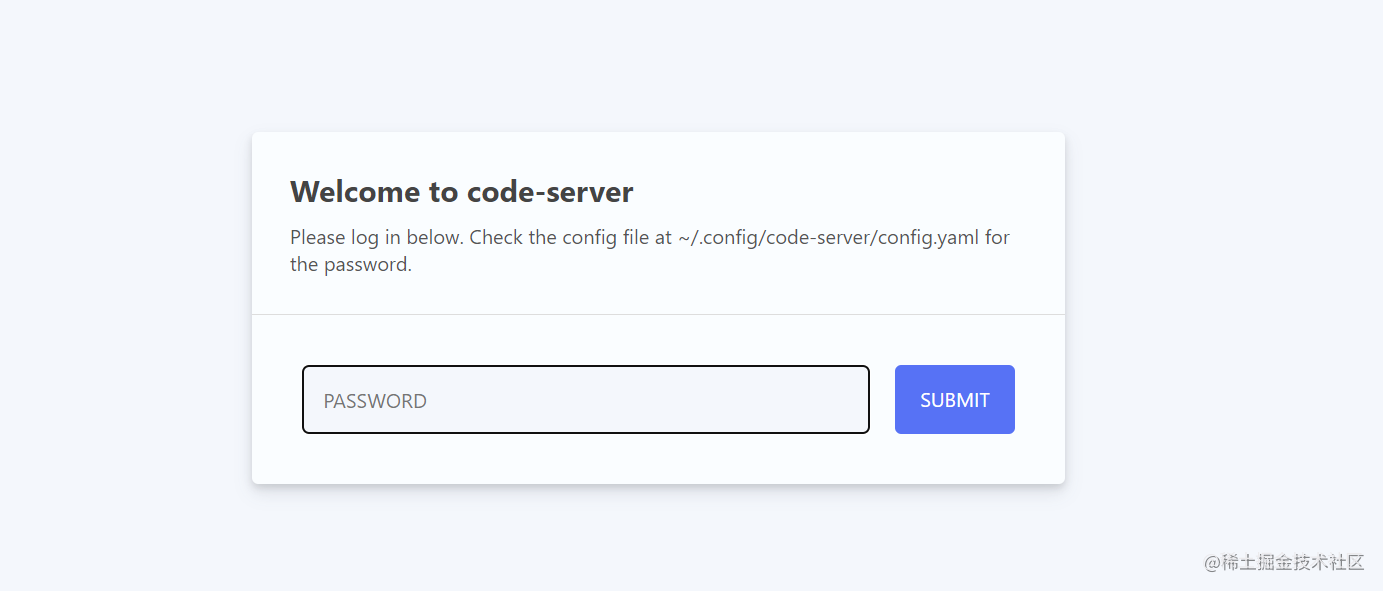
- 访问 http://ip:8426 ,输入启动时配置的密码即可进入登录页(注意看到此时是通过http进行访问)
三、系统配置
- 从启动日志中看到使用了配置文件内容: Using config file ~/.config/code-server/config.yaml,查看此文件内容如下
bind-addr: 127.0.0.1:8426
auth: password
password: <密码信息>
cert: false
- 可以看到启动配置了默认密码信息,修改配置文件
vim ~/.config/code-server/config.yaml
bind-addr: 0.0.0.0:8426
auth: password
password: 密码(这里的密码需要先通过上面export启动后生成的密文密码,也可以不用配置,使用export导出密码)
cert: false
- 重启code-server,通过下面命令启动
export PASSWORD="xxxx" && nohup ./bin/code-server &
四、HTTPS配置
默认情况下是通过http访问,此时并不安全,例如密码和敏感文件信息可能被拦截到,所以最好是配置https,加强安全
配置https需要SSL证书,阿里云可以申请免费的20个证书
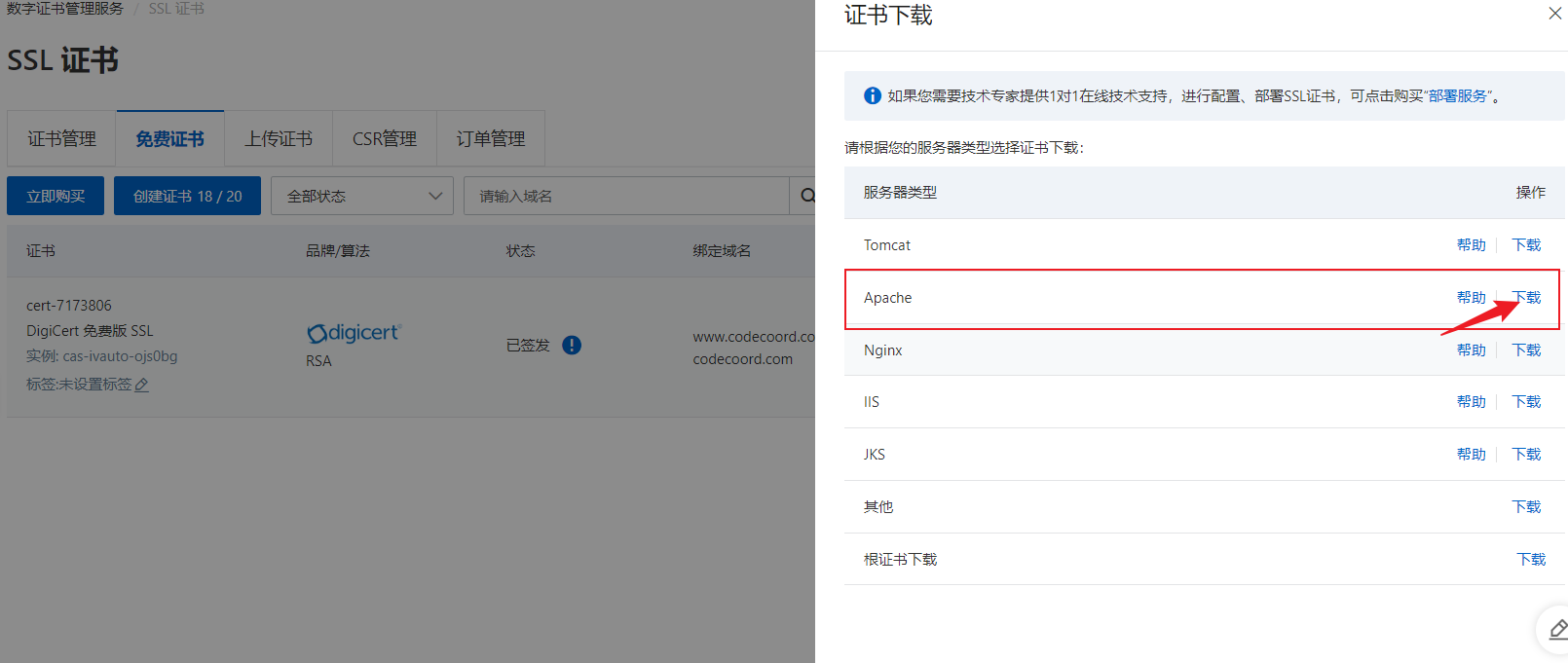
- 在阿里云SSL整数出申请免费证书,审核通过之后下载Apache证书文件,下载完成后压缩包内有三个文件(注意是Apache)
- xxxx.key
- xxxx_chain.crt
- xxxx_public.crt

- 在~/.local/share/code-server下创建cert文件夹,存储位置和名称可以任意,按照自己的需要进行更改
# pwd
/root/.local/share/code-server/cert
# ll
total 12
# 将下载的证书文件上传到此处
-rw-r--r-- 1 root root 1679 Jul 22 14:58 www.codecoord.com_chain.crt
-rw-r--r-- 1 root root 1675 Jul 22 14:58 www.codecoord.com.key
-rw-r--r-- 1 root root 2147 Jul 22 14:58 www.codecoord.com_public.crt
- 在code-server配置文件文件中增加证书配置
- vim /root/.config/code-server/config.yaml
- cert及cert-key位置根据自己证书位置进行配置
bind-addr: 0.0.0.0:8426
auth: password
password: <你的密码>
cert: /root/.local/share/code-server/cert/www.codecoord.com_public.crt
cert-key: /root/.local/share/code-server/cert/www.codecoord.com.key
- 重启code-server,然后通过https成功访问
export PASSWORD="xxxx" && nohup ./bin/code-server &
五、登录页面自定义
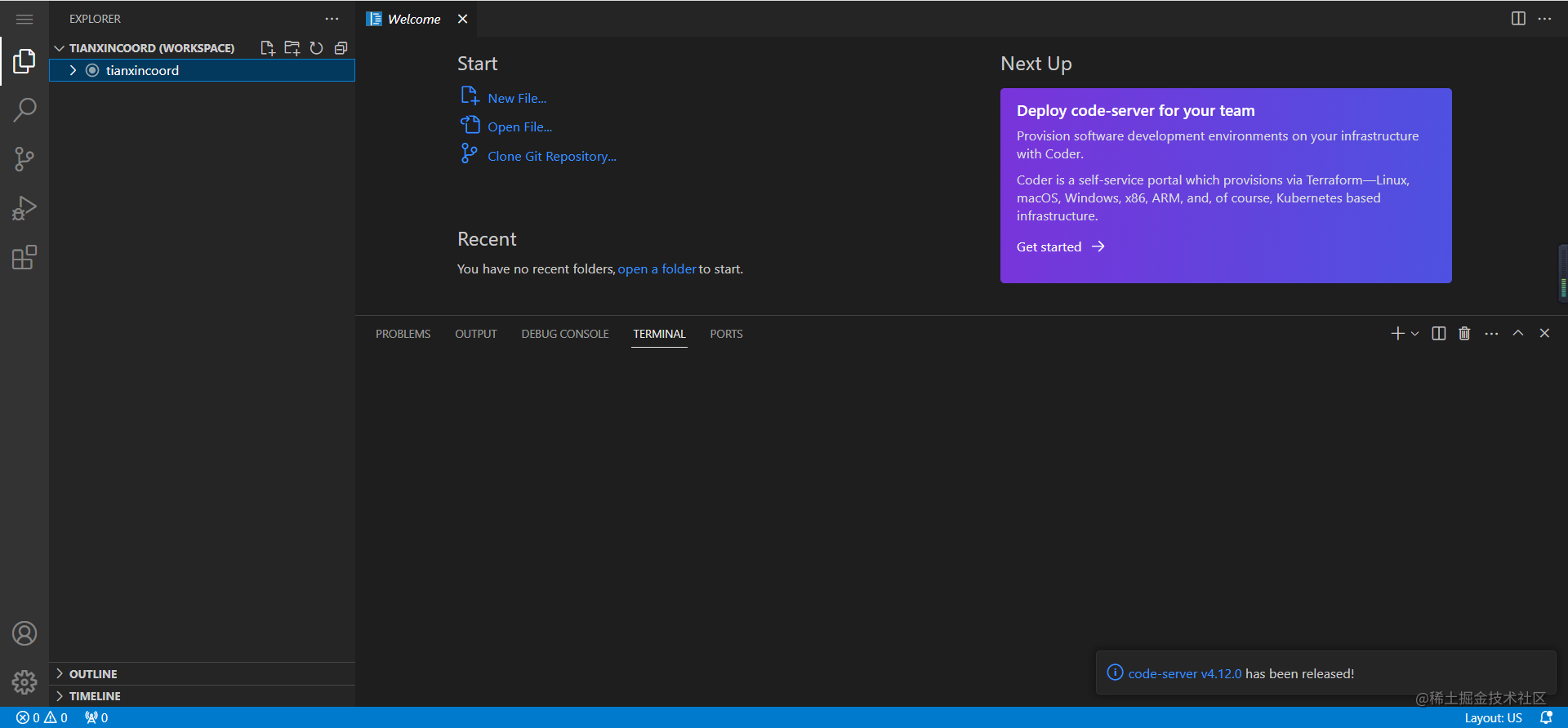
- 默认的登录页面如下,整体界面比较素,可以修改主页然后自定义一个酷炫的登录,如文章开图所示

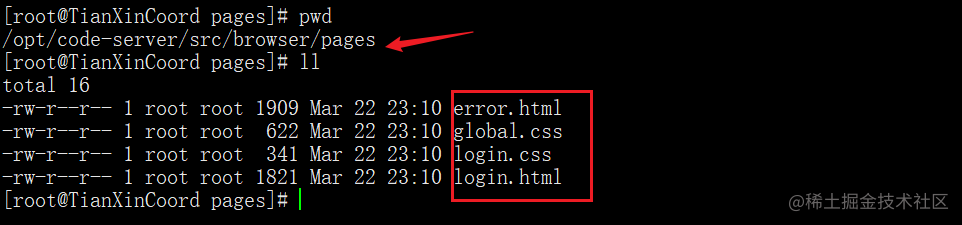
2. 在code-server/src/browser/pages下就是登录页面的代码信息,就是普通的html的css


3. 修改login.html,login.css文件,根据自己的需要修改
4. login.html代码示例(核心就是form表单提交,然后增加了回车登录,多余的代码全部删除了,图片等信息根据自己的需要替换)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" />
<title>码坐标-IDE权限认证</title>
<link rel="icon" href="{{CS_STATIC_BASE}}/src/browser/media/favicon.ico" />
<link rel="alternate icon" href="{{CS_STATIC_BASE}}/src/browser/media/favicon.ico" />
<link rel="apple-touch-icon" sizes="192x192" href="{{CS_STATIC_BASE}}/src/browser/media/pwa-icon-192.png" />
<link rel="apple-touch-icon" sizes="512x512" href="{{CS_STATIC_BASE}}/src/browser/media/pwa-icon-512.png" />
<link rel="stylesheet" href="{{CS_STATIC_BASE}}/src/browser/pages/global.css" />
<link rel="stylesheet" href="{{CS_STATIC_BASE}}/src/browser/pages/login.css" />
<meta id="coder-options" data-settings="{{OPTIONS}}" />
</head>
<body>
<div class="center-container login-container">
<div>
<form id="loginForm" method="post">
<input id="base" type="hidden" name="base" value="{{BASE}}" />
<input id="href" type="hidden" name="href" value="" />
<input required autofocus class="password" id="password" type="password" placeholder="请输入授权口令" name="password"
onkeydown="validPass()" autocomplete="off" />
</form>
</div>
</div>
<script>
const el = document.getElementById("href")
if (el) {
el.value = location.href
}
function validPass() {
var event = arguments.callee.caller.arguments[0] || window.event;
if (event.keyCode == 13) {
let loginForm = document.getElementById("loginForm")
let password = document.getElementById("password").value
if (!password) {
return
}
loginForm.submit()
}
}
</script>
</body>
- login.css代码示例,不需要的已经全部删除了
body {
background-image: url(../media/hacker.jpg);
background-size: cover;
}
.password {
background-color: rgb(244, 247, 252);
border: 1px solid #ddd;
box-sizing: border-box;
color: black;
padding: 10px;
width: 600px;
height: 50px;
font-size: 1rem;
position: relative;
top: -3rem;
}
input:focus {
outline: none;
}
- 重新登录刷新页面,恭喜你,拥有了一个自己IDE,可以在此IDE里面搞一个自己的代码仓库,随时随地coding