一、VUE 简介
1.什么是VUE ?
VUE 是一套用于构建用户界面的渐进式JavaScript框架 ,对于简单应用,只需要轻量小巧的核心库,对于复杂的应用,可以引入各种VUE 插件。
模板引擎是 Vue 里最主要、最核心的一个能力,在模板引擎还没有出现的时候,我们更新页面的内容,大概流程是:监听操作 -> 获取数据变量 -> 使用数据拼接成 HTML 模板 -> 将 HTML 内容塞到页面对应的地方 -> 将 HTML 片段内需要监听的点击等事件进行绑定。
由此可见需要维护一大堆的 HTML 和变量拼接的动态内容,虽然 jQuery 提升了 DOM 元素的操作性,但依然难以避免代码的可读性、可维护性上的一些问题。
如今使用 Vue,就可以方便地在模板里用插值表达式{{}}、v-bind绑定变量来展示,同时配合v-if、v-for这些内置指令,可以很方便地写出可读性和维护性都很不错的代码。
2、VUE有什么特点?
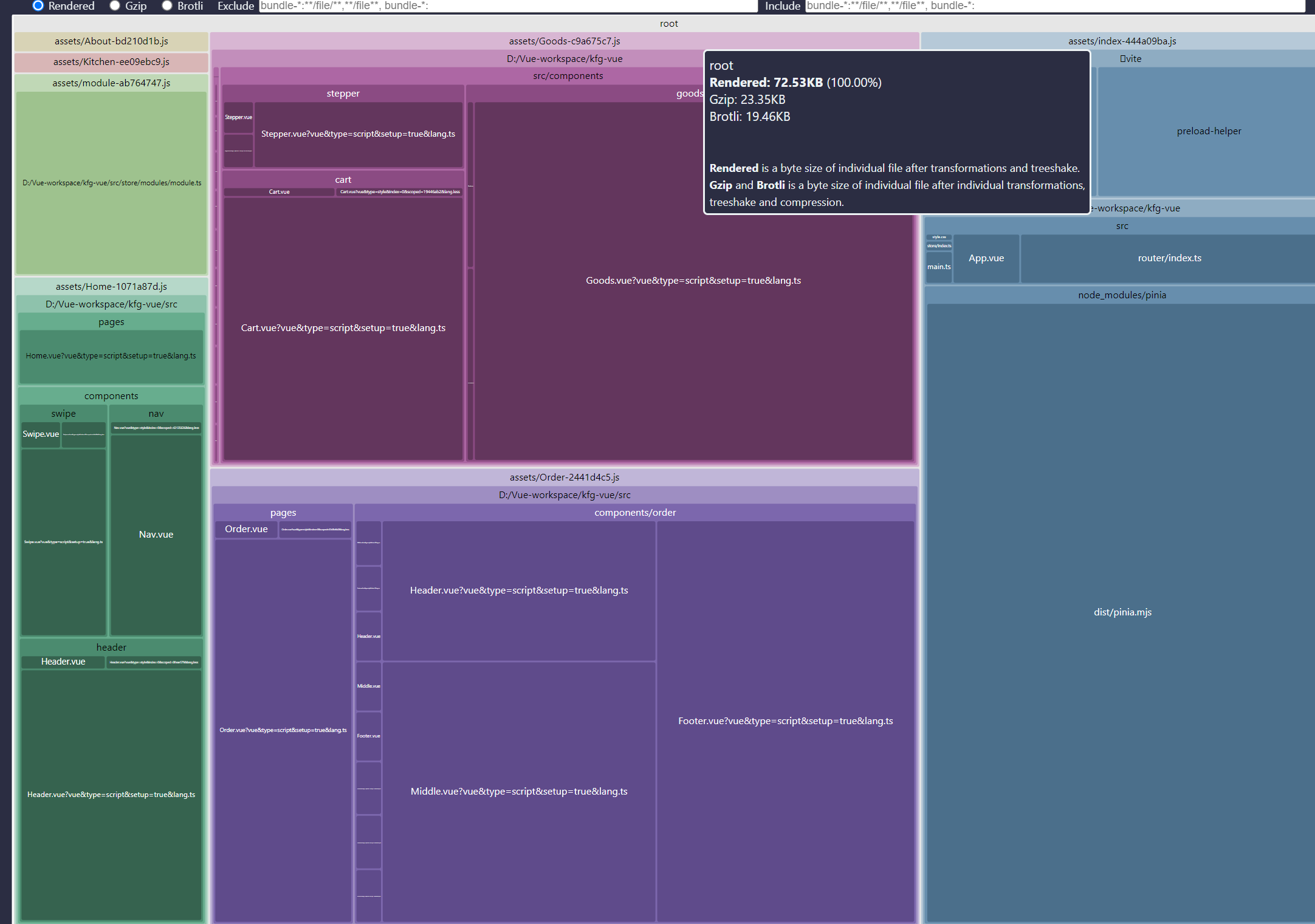
(1)、VUE采用组件化的模式,提高代码复用率,让代码更好的维护
Vue将相近的部分封装成一个模块,一个模块中包含html,css,js代码,模块可以在任何地方复用,若修改模块中的内容不会影响其他模块。
如图所示:

(2)、Vue使用虚拟DOM + Diff算法, 能极大的提升效率
Vue会将数据先变成虚拟DOM, 如果数据有变化时,使用Diff算法进行比较,如果新的虚拟DOM与旧的虚拟DOM中有相同的DOM,就直接复用,这样能够极大的提升效率。

(3)、Vue数据双向绑定是Vue的精髓
Vue是一个MVVM框架,数据双向绑定,具体表现为:View的改变能实时让Model发生变化,而Model的变化也能实时更新View。这也算是Vue的精髓之处。尤其是在进行表单处理时,Vue的双向数据绑定非常方便。
Vue.js中的v-model主要用在表单的input输入框,完成视图和数据的双向绑定:
<!DOCTYPE html>
<html>
<head></head>
<body>
<div id="app">
<input type="text" v-model="message">
<p>{{message}}</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: ''
}
});
</script>
</body>
</html>
(4)、Vue指令可以给绑定元素添加特殊的行为
Vue指令主要包括内置指令和自定义指令,以“v-”开头,作用于HTML元素。指令提供了一些特殊的特性, 将指令绑定在元素上时,指令会给绑定的元素添加一些特殊的行为。如:v-bind动态绑定指令、v-if 条件渲染指令、v- for列表渲染指令等。
例如 v-if 条件:
<div v-if="type === 'A'">Type A</div>
<div v-else-if="type === 'B'">Type B</div>
<div v-else>Default Type</div>
我们可以这样理解:
function genThisHTML(scopeData) {
// scopeData 为 Vue 实例里绑定的 data 数据
if (scopeData.type === "A") {
return `<div>Type A</div>`;
} else if (scopeData.type === "B") {
return `<div>Type B</div>`;
} else {
return `<div>Default Type</div>`;
}
}