HTML(超文本标记语言)
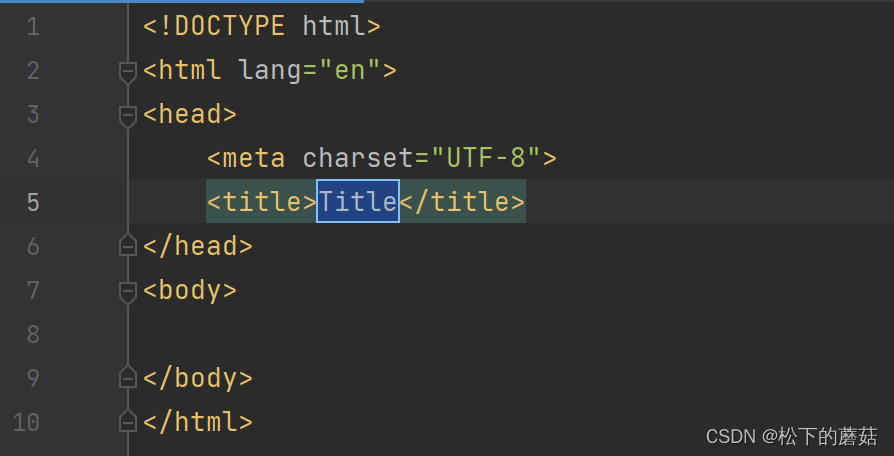
网页的基本信息

- 、等成对的标签,分别叫**开放标签**和**闭合标签**,单独呈现的标签(空元素),如
;意为用 / 来关闭空元素 -
DOCTYPE:告诉浏览器,我们要使用什么规范
-
head:代表网页头部
-
body:代表网页主体
-
title:网页标题
-
meta: 描述性标签,用来描述网站的一些信息 ;一般用来做SEO
网页基本
常用标签
<!--标题标签--> <h1> </h1>
<!--段落标签--> 快捷键(p+tab) <p> </p>
<!--水平线标签--> <hr/>
<!--换行标签--> <br/>
<!--字体标签--> 粗体<strong></strong> 斜体<em><em>
<!--特殊标签--> 空格 >:> <:< 版权符号:©
图像标签
<img src ="path" alt="text" title="text" width="x" height="y"/>
<!--src:图像地址(相对路径 绝对路径 ../ 上一级目录) alth:图像代替的文字 title:鼠标悬停提示文字
width:图像宽度 height:图像高度-->
链接标签
<a href="path" target="目标窗口位置">链接文本或图像</a>
<!--href:链接路径 target:链接在那个窗口打开 目标窗口位置:常用值==> _self(在自己页面打开)、_blank(在新页面打开) -->
超链接
<!--锚链接 1.需要一个锚标记 2.跳转到标记 3.#-->
<a name="标记名字">网页显示名称</a>
<a href="#标记名字">网页显示名称</a>
<!--页面间跳转 -->
<a name="标记名字">网页显示名称</a> 跳转后的页面
<a href="新页面#标记名字">网页显示名称</a> 跳转前的页面
<!--邮件链接-->
<a href="mailto:邮件地址">网页显示名称</a>
行内元素和块元素
- 块元素: 无论内容多少,该元素独占一行 (p、h1-h6…)
- 行内元素:内容撑开宽度,左右都是行内元素的可以在排在一行 (a.strong .em …)
列表标签
- 列表就是信息资源的一种展现形式。他可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快的获取相应的信息
<!--有序列表-->
<ol>
<li></li>
</ol>
<!--无序列表 应用范围;导航 侧边栏-->
<ul>
<li></li>
</ul>
<!--自定义列表 dl:标签 dd:列表内容 dt:列表名称-->
<dl>
<dt></dt>>
<dd></dd>
</dl>
表格标签
<!--表格 table 行:tr 列: td-->
<!--colspan 跨列 <td colspan=""> </td>-->
<!--rowspan 跨行 <td rowspan=""> </td>-->
<table>
<tr>
<td> </td>
</tr>
</table>
视频和音频
- 视频 video
<!--src: 资源路径 controls: 控制条 autoplay:自动播放-->
<video src=" " controls autoplay></audio>
- 音频 audio
<!--src: 资源路径 controls: 控制条 autoplay:自动播放-->
<audio src=" " controls autoplay></audio>
网页结构分析
- header : 标题头部区域的内容(用于页面或页面中的一块区域)
- fooder : 标记脚部区域的内容(用于整个页面或页面的一块区域)
- section: Web页面中的一块独立区域
- article : 独立的文章内容
- aside : 相关内容或应用(常用于侧边栏)
- nav : 导航辅助类内容
iframe内联框架
<!--path: 引用页面地址 mainFrame: 框架标识名 w-h:宽度 高度-->
<iframe src="path" name="mainFrame"> </iframe>
表单
表单语法
<!--
1.规定如何发送表单数据,常用值:get|post ; result.html 表示向何处发送表单数据
2.action: 表单提交的位置,可以是网站,也可以是一个请求处理地址
3.method:post, get 提交方式
。get方式提交: 我们可以在url中看到我们提交的信息,不安全,高效
。post方式提交:比较安全,传输文件
4.文本输入框: input type="text"
5.密码框: input type="password"
-->
<from method="post" action="result.html">
<p> 名字: <input type="text"name="name"></p>
<p> 密码: <input type="password"name="pass"></p>
<p>
<input type="submit"name="Button"value="提交"/>
<input type="reset"name="Reset"value="重填"/>
</p>
</from>
表单元素格式
- type : 指定元素的类型。text、password、Checkbox、radio、submit、rest、file、hidden、image、button,默认值为:text
- name : 指定表单元素的名称
- value : 元素的初始值。type为radio时必须指定一个值
- size : 指定表单元素的初始宽度。当type 为 text 或 password时,表单元素的大小以字符为单位。对于其他的类型,宽度以像素玩儿单位
- maxlength : type为text或password时,输入的最大字符数
- checked : type为radio或checkbox时,指定按钮是否被选中
表单基本控件
单选框
<!--单选框标签 input type="radio" value 单选框的值 name 表示组-->
<input type="radio"value=" "name=" ">
多选框
<!--多选框 input type="checkbox" -->
<input type="checkbox"value=" " name=" ">
按钮
<!--input type="button" 普通按钮-->
<input type="button"name=" " value=" ">
<!--input type="image" 图像按钮-->
<input type="image" src=" ">
<!--input type="submit" 提交按钮-->
<input type="submit">
<!--input type="reset" 重置按钮-->
<input type="reset">
下拉框 列表框
<!--selected :默认选择 -->
<select name="列表名称">
<option value="选项的值"> </option>
<option value="选项的值"> </option>
<option value="选项的值" selected> </option>
<option value="选项的值">德国</option>
</select>
文本域
<!--文本域 cols 行 rows 列-->
<textarea name="textarea" cols="10" rows="10">文本内容</textarea>
文件域
<!--文件域 input type="file" name="files"-->
<input type="file"name="files">
简单验证
<!--邮件验证-->
<p>
<input type="email" name="email">
</p>
<!--URL-->
<p>
<input type="url" name="url">
</p>
<!--数字验证 step:间隔-->
<p>
<input type="number" name="num" max="100" min="0" step="10">
</p>
滑块
<!--滑块-->
<p>
<input type="range" name="voice" min=" " max=" " step=" ">
</p>
搜索框
<!--搜索框-->
<p>搜索:
<input type="search" name="search">
</p>
表单的应用
隐藏域:hidden 只读:readonly 禁用:disabled
表单的初级验证常用方法
placeholder:提示信息(一般用于输入框中) required:非空判断 pattern:正则表达式
















![[附源码]计算机毕业设计springboot健康医疗体检](https://img-blog.csdnimg.cn/f9922c1a0d0047f082c63783f47a71e0.png)

