rollup-plugin-visualizer是一个用于Rollup构建工具的插件,它可以生成可视化的构建报告,帮助开发者更好地了解构建过程中的文件大小、依赖关系等信息。
使用rollup-plugin-visualizer插件,可以在构建完成后生成一个交互式的HTML报告,其中包含了构建过程中的各种统计信息,如文件大小、依赖关系、模块数量等。它提供了多种模式的依赖分析,包括直观的视图分析,sunburst(循环层次图,像光谱)、treemap(矩形层次图,看起来比较直观,也是默认参数)、network(网格图,查看包含关系)、raw-data(原数据模式,json格式), list(列表模式),
本篇博客将在vite+vue3.2的项目环境,使用rollup-plugin-visualizer插件分析打包体积、依赖关系等信息视图,了解构建过程中的性能瓶颈和优化方向,从而提高应用程序的性能和可维护性。
官方地址:https://github.com/btd/rollup-plugin-visualizer
一、安装rollup-plugin-visualizer
首先随意找一个你想加速的项目,进入终端:
npm安装:npm install --save-dev rollup-plugin-visualizer
yarn安装:yarn add --dev rollup-plugin-visualizer
然后配置vite.config.ts中的插件如下,具体来说首先引入模块,然后找到plugins模块,在其中加入visualizer插件。
// 引入rollup-plugin-visualizer模块
import { visualizer } from "rollup-plugin-visualizer";
export default defineConfig({
plugins: [
vue(),
visualizer({
open:true, //注意这里要设置为true,否则无效
filename: "stats.html", //分析图生成的文件名
gzipSize: true, // 收集 gzip 大小并将其显示
brotliSize: true, // 收集 brotli 大小并将其显示
})
],
})
其他选项可以看官网说明。(注意:网上不少教程里的参数部分已经过时了,本教程也不一定未来适用,以官网readme为准)
二、运行命令打包,生成分析图
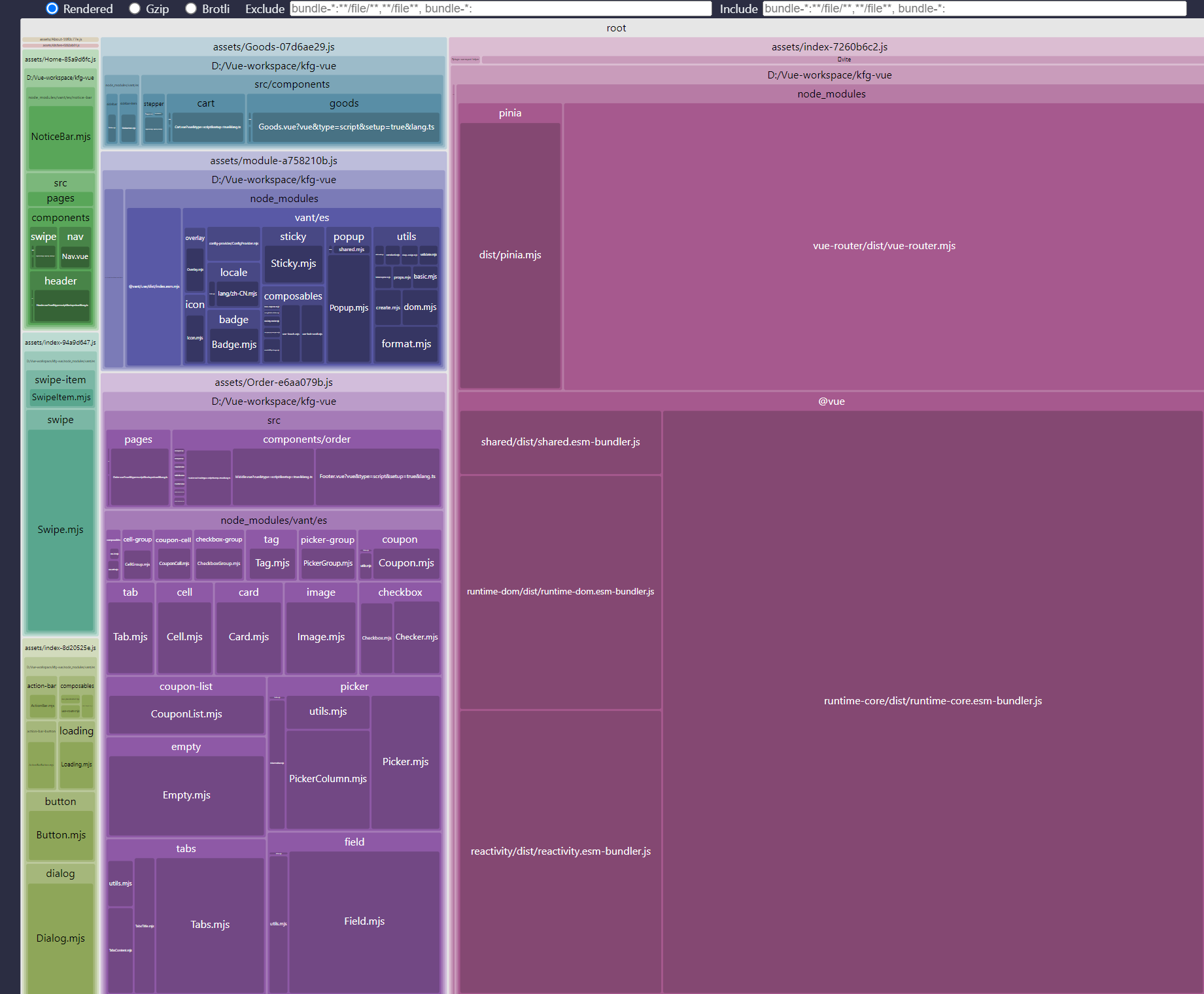
输入npm run build 或者vite run build打包项目,等待片刻,生成分析视图,视图会自动跳出来,并保存在项目根目录下,文件名就是刚刚参数filename的名字(stats.html)

视图分析中方块越大,表示该文件占用的空间越大,对于网络带宽和访问速度的要求就越高。如果一个网站中包含大量的大文件,那么用户在访问该网站时需要下载更多的数据,这会导致网站加载速度变慢,用户体验变差。
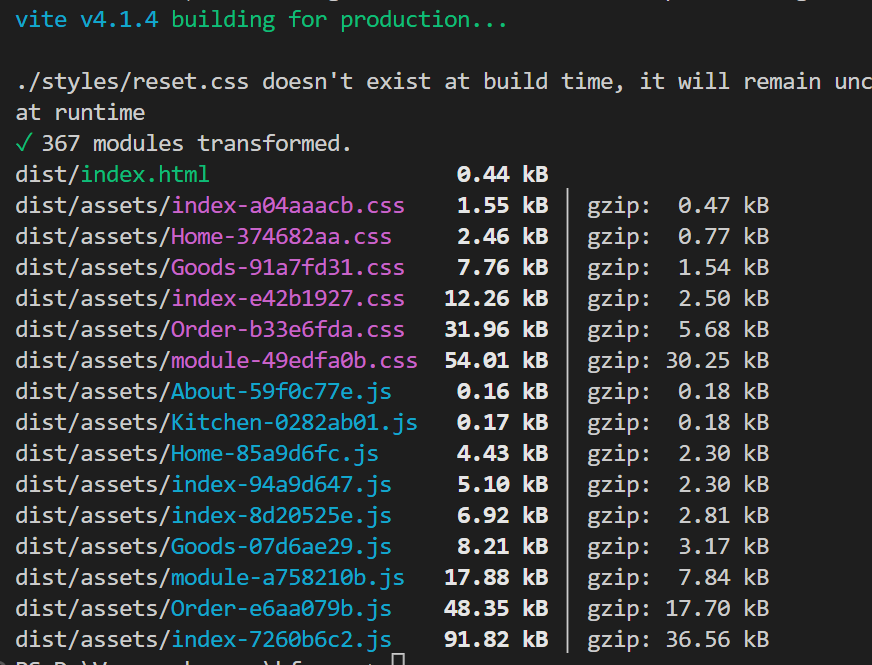
对应的在控制台也会打印对应打包结果:














![【PWN刷题__ret2syscall】[Wiki] ret2syscall](https://img-blog.csdnimg.cn/9559d7bdc9bc40bea2e6c5c65c9f5ec1.png)