前言
比较简单
H5移动端日期组件,使用的是MUI官方JS组件,因为不想自己写一个所以直接拿来改动一下用了
效果图

实现
准备工作
到官网下载css和js:https://dev.dcloud.net.cn/mui/
到官网查看API:https://dev.dcloud.net.cn/mui/ui/#picker
也可以在HBuilder中右键创建App项目中选择,日期例子官方都带有的
示例
下载下来的mui只需要下面引入的几个文件即可,我这里组合了jQuery使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<!--标准mui.css-->
<link rel="stylesheet" type="text/css" href="mui/css/mui.min.css">
<link rel="stylesheet" type="text/css" href="mui/css/mui.picker.min.css" />
<link rel="stylesheet" type="text/css" href="mui/css/mui.dtpicker.css" />
<!-- 注:这一部分样式是我自己定义的,可要可不要-->
<style>
.mui-dtpicker {
border: none;
}
.mui-dtpicker,
.mui-poppicker {
background-color: #fff;
box-shadow: 0 -2px 5px 0 rgb(0 0 0 / 10%);
}
/** 调节选择数字的背景*/
.mui-picker {
/*background-color: #ededed;*/
background-color: #fff;
}
/** 年月日...标题*/
.mui-dtpicker-title h5 {
border: none;
background-color: #f3f3f3;
padding: 10px;
}
.mui-dtpicker-header {
padding: 10px;
}
.mui-dtpicker-header button {
border-radius: 4px;
}
.mui-btn-blue,
.mui-btn-primary,
input[type=submit] {
color: #fff;
border: 1px solid #4c7bff;
background-color: #4c7bff;
}
.mui-pciker-rule-ft {
border-top: solid 1px rgb(90 90 90 / 10%);
border-bottom: solid 1px rgb(90 90 90 / 10%);
}
</style>
</head>
<body>
<button id='demo1' data-options='{"type":"year"}' class="btn mui-btn mui-btn-block">选择年份 ...</button>
<button id='demo2' data-options='{"type":"month"}' class="btn mui-btn mui-btn-block">选择月份 ...</button>
<button id='demo3' data-options='{"type":"date"}' class="btn mui-btn mui-btn-block">选择日期 ...</button>
<button id='demo4' data-options='{"type":"datetime"}' class="btn mui-btn mui-btn-block">选择日期时间 ...</button>
<button id='demo5' data-options='{"type":"time"}' class="btn mui-btn mui-btn-block">选择时间 ...</button>
<script type="text/javascript" src="js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="mui/js/mui.min.js"></script>
<script type="text/javascript" src="mui/js/mui.picker.min.js"></script>
<!-- 引入这个主要是要用自己定义的年份-->
<script type="text/javascript" src="mui/js/mui.dtpicker.js"></script>
<script>
$(function() {
// 初始化
//mui.init();
// 点击选择日期
$("#demo1").click(function() {
// 固定属性设置
var options = {};
options.type = 'year';
options.beginYear = 2010; // 开始年份
options.endYear = 2050; // 结束年份
//options.beginDate = new Date(2010, 1, 1); // 设置开始日期
//options.endDate = new Date(2050, 1, 1); // 设置结束日期
//options.labels = ['年'] // ['年', '月', '日']
var picker = new mui.DtPicker(options);
picker.show(function(rs) {
console.log('选择结果: ' + rs.text);
picker.dispose();
picker = null;
});
})
// 点击选择月份
$("#demo2").click(function() {
// 这是获取标签上设置的,或者可以像上面一样js直接设置死
var optionsJson = $(this).attr('data-options') || '{}';
var options = JSON.parse(optionsJson);
var picker = new mui.DtPicker(options);
picker.show(function(rs) {
console.log('选择结果: ' + rs.text);
picker.dispose();
picker = null;
});
})
// 点击选择日期
$("#demo3").click(function() {
var optionsJson = $(this).attr('data-options') || '{}';
var options = JSON.parse(optionsJson);
var picker = new mui.DtPicker(options);
picker.show(function(rs) {
console.log('选择结果: ' + rs.text);
picker.dispose();
picker = null;
});
})
// 点击选择日期时间
$("#demo4").click(function() {
var optionsJson = $(this).attr('data-options') || '{}';
var options = JSON.parse(optionsJson);
var picker = new mui.DtPicker(options);
picker.show(function(rs) {
console.log('选择结果: ' + rs.text);
picker.dispose();
picker = null;
});
})
// 点击选择时间
$("#demo5").click(function() {
var optionsJson = $(this).attr('data-options') || '{}';
var options = JSON.parse(optionsJson);
var picker = new mui.DtPicker(options);
picker.show(function(rs) {
console.log('选择结果: ' + rs.text);
picker.dispose();
picker = null;
});
})
})
</script>
</body>
</html>
本示例代码
百度网盘链接: https://pan.baidu.com/s/1fIbhyO9sETTTGBduKLd1Tw 提取码: gpap
注意
官方日期是没有带年份选择的,如果不是使用本示例代码的话,需要自己去改文件
修改一 mui.dtpicker.js文件
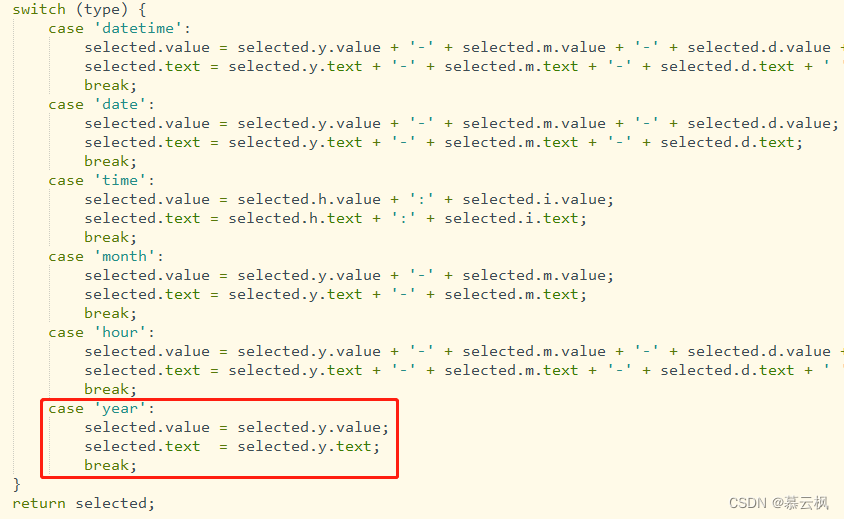
打开mui.dtpicker.js,并找到如下位置,像图片中将年份校验添上

case 'year':
selected.value = selected.y.value;
selected.text = selected.y.text;
break;
修改二 mui.dtpicker.css文件
打开mui.dtpicker.css文件,拉到最底部,将如下样式复制过去即可
/*年*/
[data-type="year"] .mui-picker,
[data-type="year"] .mui-dtpicker-title h5 {
width: 100%;
}
[data-type="year"] [data-id="picker-m"],
[data-type="year"] [data-id="picker-d"],
[data-type="year"] [data-id="picker-h"],
[data-type="year"] [data-id="picker-i"],
[data-type="year"] [data-id="title-m"],
[data-type="year"] [data-id="title-d"],
[data-type="year"] [data-id="title-h"],
[data-type="year"] [data-id="title-i"] {
display: none;
}