1.使用react脚手架初始化项目
1.初始化命令,(create-react-app脚手架的名称,my-app项目名称)
npx create-react-app my-app
2.初始化完成之后可以看到Happy hacking!

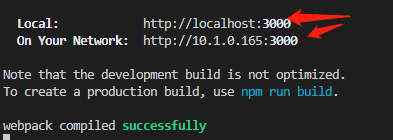
3.启动项目,进去根目录cd my-app ,然后 执行命令 npm start,运行成功之后可以看到以下,这两个地址都可以进行访问页面

4.打开页面之后,可以看到一个新页面

补充:
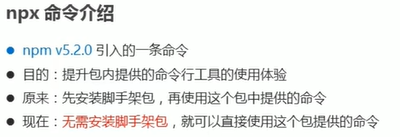
1.npx命令介绍

2.初始化项目
推荐使用:npx create-react-app my-app
npm init create-app my-app
yarm create react-app my-app

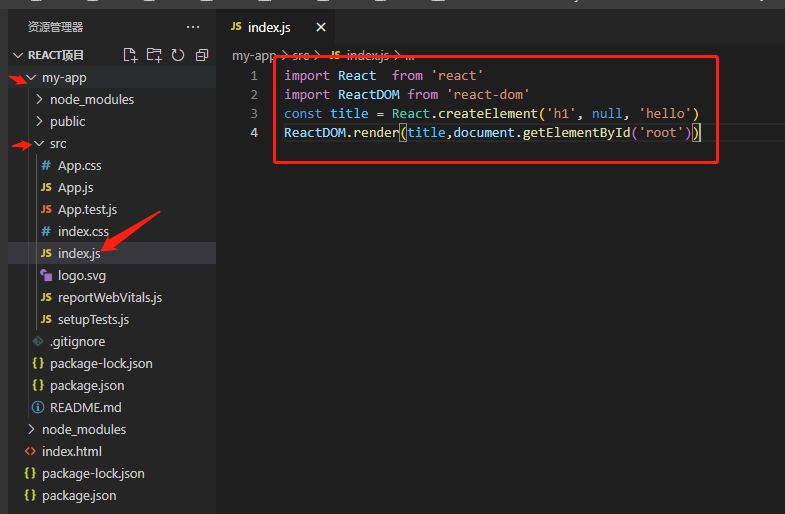
2.在脚手架中使用react
1.导入react何react-dom两个包
import React from 'react'
import ReactDOM from 'react-dom'
2.调用React.createElement()方法创建react元素
3.调用ReactDOM.render()方法渲染react元素到页面中