目标:
1、结构伪类选择器
2、伪元素
3、标准流
4、浮动
5、清除浮动
6、(拓展)BFC介绍
一、结构伪类选择器
1、作用与优势
· 作用:根据元素在HTML中的结构关系查找元素
· 优势:减少对于HTML中类的依赖,有利于保持代码整洁
· 场景:常用于查找某级选择器中的子元素

· n的注意点
(1)n为:0、1、2、3、…
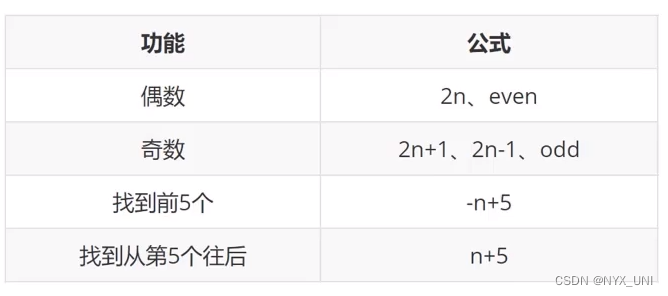
(2)通过n可以组成常见公式

如:
li:first-child{background-color:blue}
li:nth-child(3){background-color:blue}
2、易错点

如上图,要求找到第一个a标签
正确写法:
li:first-child a{background-color:blue}
错误写法:
li a:first-child{background-color:blue}
此时会选中li中所有a标签
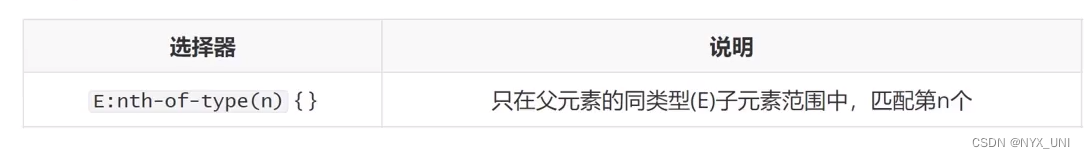
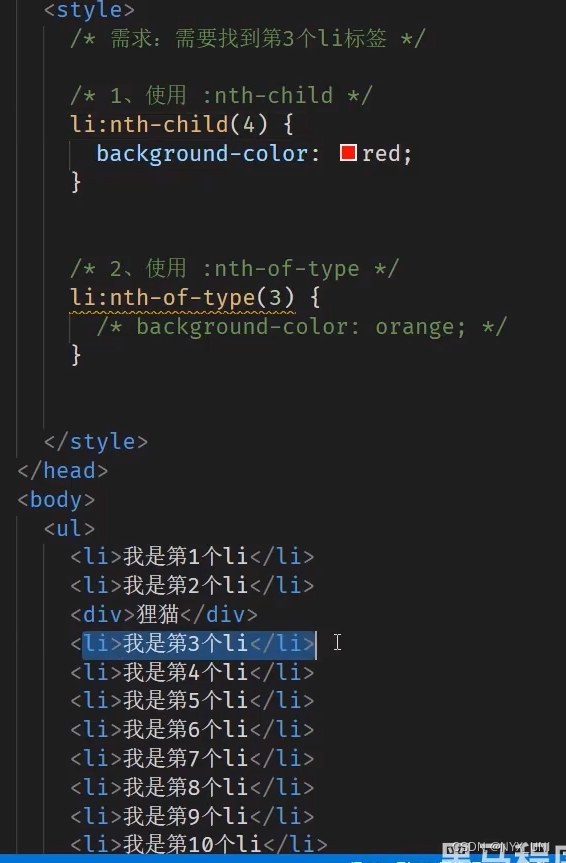
3、(拓展补充)nth-of-type
(1)选择器

(2)区别
· :nth-child —>直接在随意孩子中数个数
· :nth-of-type —>先通过该 类型 找到复合的一堆子元素,然后在这一堆子元素中数个数

注意小括号内的数字区别。
二、伪元素
1、伪元素
一般页面中的非主体内容可以使用伪元素
2、区别
· 元素:HTML设置的标签
· 伪元素:由CSS模拟出的标签效果
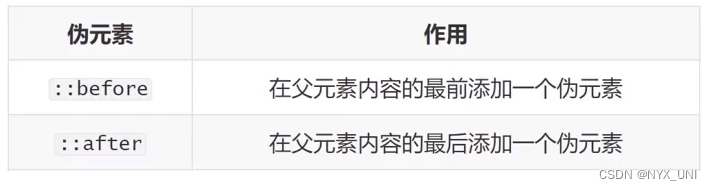
3、种类

.father::before{
/*必加的属性*/
content:'我是一个伪元素';
}
4、注意点
· 必须设置content属性才能生效
· 伪元素默认是行内元素
三、标准流
1、标准流
又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素
2、常见标准流排版规则
· 块级元素:从上往下,垂直布局,独占一行
· 行内元素 或 行内块元素:从左往右,水平布局,空间不够自动折行
四、浮动
1、浮动的作用
2、浮动的代码
3、浮动的特点
4、浮动的案例
1、浮动的作用
(1)早期的作用
图文环绕
(2)现在的作用
网页布局
场景:让垂直布局的盒子变成水平布局,如:一个在左,一个在右
2、浮动的代码
(1)属性名
float
(2)属性值

float:left;
3、浮动的特点
(1)浮动元素会脱离标准流(脱标),在标准流中不占位置
(2)浮动元素比标准流高半个级别,可以覆盖标准流中的元素
(3)浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
(4) 浮动元素会受到上面元素边界的影响
(5)浮动元素有特殊的显示效果:①一行可以显示多个②可以设置宽高
注意点:浮动的元素不能通过text-align:center或者margin:0 auto,让浮动元素本身水平居中
4、浮动的案例
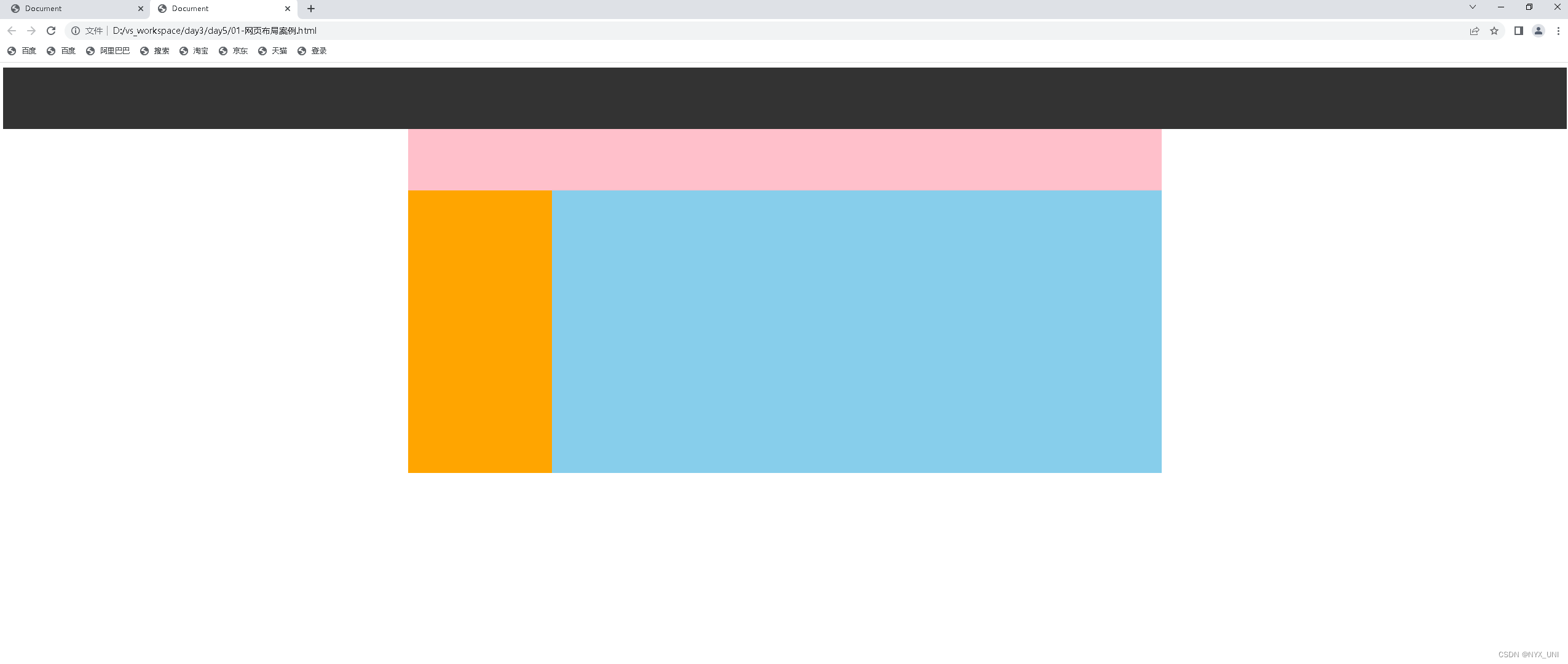
(1)网页布局案例
要求:使用浮动,完成设计图中布局效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.header {
height: 100px;
background-color: #333;
}
.nav {
width: 1226px;
height: 100px;
background-color: #ffc0cb;
margin:0 auto;
}
.banner {
width: 1226px;
height: 460px;
background-color: yellow;
margin:0 auto;
}
.left {
float: left;
width: 234px;
height: 460px;
background-color: #ffa500;
}
.right {
float: right;
width: 992px;
height: 460px;
background-color: #87ceeb;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="nav"></div>
<div class="banner">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>
效果显示:

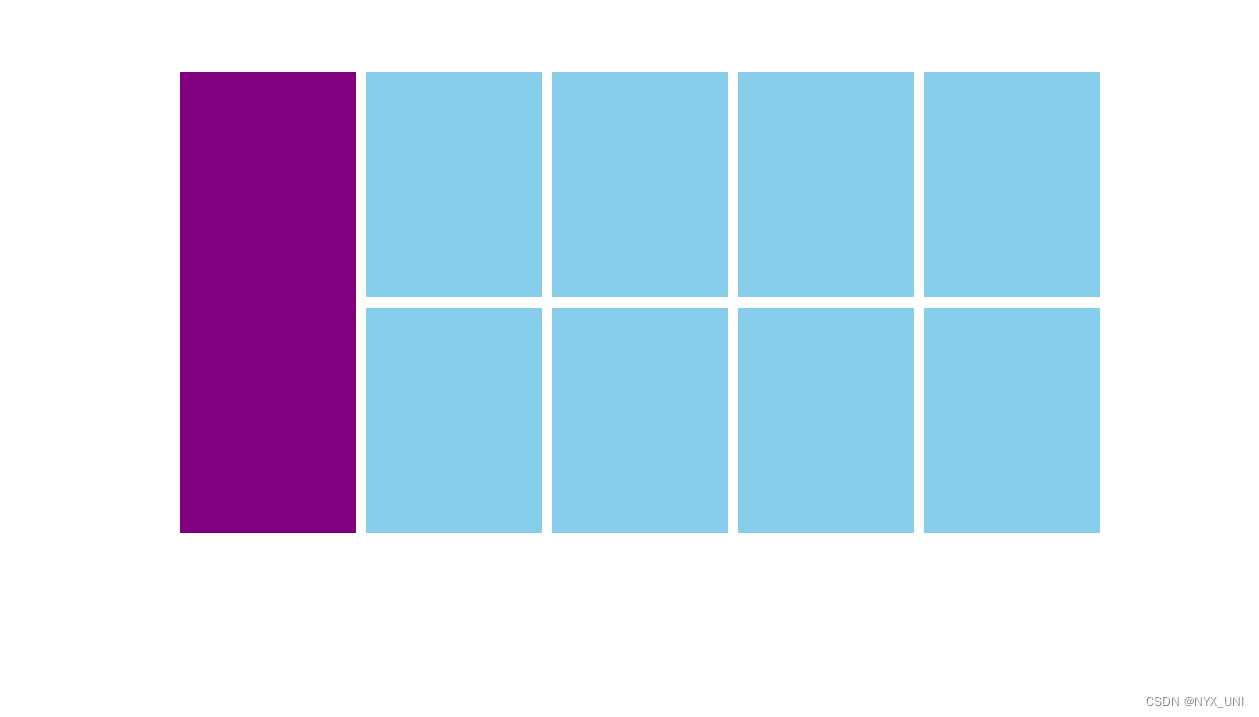
(2)小米模块案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 去除掉标签默认的margin和padding */
* {
margin:0;
padding: 0;
}
.box {
width: 1226px;
height: 614px;
/* background-color: pink; */
margin: 100px auto;
}
.left {
float: left;
width:234px;
height:614px;
background-color:#800080
}
.right {
float: right;
width: 978px;
height: 614px;
/* background-color: yellow; */
}
.item {
float: left;
width: 234px;
height: 300px;
background-color: #87ceeb;
margin-right: 14px;
margin-bottom: 14px;
}
/* 找到的是 第4个和第8个 4倍数 4n */
.item:nth-child(4n) {
margin-right: 0;
}
/* 找到从第5个开始往后的所有子元素 */
.item:nth-child(n+5) {
margin-bottom: 0;
}
</style>
</head>
<body>
<!-- 布局流程:从上往下,从外往内 -->
<div class="box">
<div class="left"></div>
<div class="right">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>
</body>
</html>
效果显示:

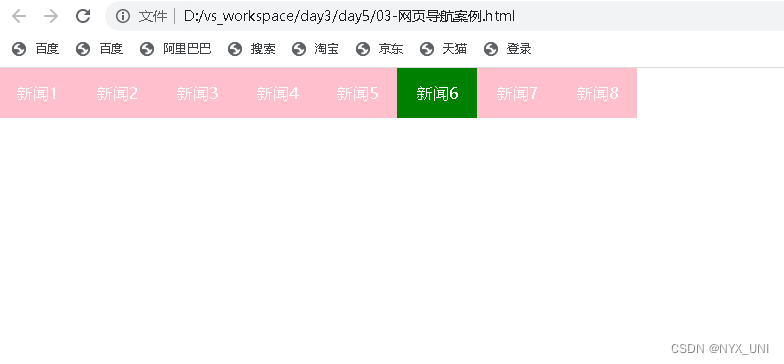
(3)网页导航案例
书写网页导航步骤:
①清除默认的margin和padding
②找到ul,去除小圆点
③找到li标签,设置浮动让li一行中显示
④找到a标签,设置行高,a标签默认是行内元素,默认不能设置宽高,解决方法:
· 方法一:给a标签设置display:inline-block
· 方法二:给a标签设置display:block
· 方法三:给a设置float:left
/* 1、去除默认的margin和padding */
* {
margin: 0;
padding: 0;
}
/* 2、找到ul,去除小圆点 */
ul {
list-style: none;
}
/* 3、 找到li标签,设置浮动*/
ul li {
float: left;
}
/* 4、找到a标签,设置宽高 */
ul li a {
/* a标签默认是行内元素,不能直接设置宽高 */
/* 1、转换成行内块元素 */
/* display: inline-block; */
/* 2、转换成块级元素 */
/* display: block; */
/* 3、设置浮动 */
float: left;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1、去除默认的margin和padding */
* {
margin: 0;
padding: 0;
}
/* 2、找到ul,去除小圆点 */
ul {
list-style: none;
}
/* 3、 找到li标签,设置浮动*/
ul li {
float: left;
}
/* 4、找到a标签,设置宽高 */
ul li a {
/* a标签默认是行内元素,不能直接设置宽高 */
/* 1、转换成行内块元素 */
/* display: inline-block; */
/* 2、转换成块级元素 */
/* display: block; */
/* 3、设置浮动 */
float: left;
width: 80px;
height: 50px;
background-color: #ffc0cb;
text-decoration: none;
text-align: center;
line-height: 50px;
color: #fff;
font-size: 16px;
}
ul li a:hover {
background-color: #008000;
}
</style>
</head>
<body>
<ul>
<li><a href="#">新闻1</a></li>
<li><a href="#">新闻2</a></li>
<li><a href="#">新闻3</a></li>
<li><a href="#">新闻4</a></li>
<li><a href="#">新闻5</a></li>
<li><a href="#">新闻6</a></li>
<li><a href="#">新闻7</a></li>
<li><a href="#">新闻8</a></li>
</ul>
</body>
</html>
显示效果:

五、清除浮动
1、介绍
(1)含义
清除浮动带来的影响
· 影响:如果子元素浮动了,此时子元素不能撑开标准流的块级父元素
(2)原因
子元素浮动后脱标,不占位置
(3)目的
需要父元素有高度,从而不影响其他网页元素的布局
2、方法
(1)直接设置父元素高度
· 优点:简单粗暴,方便
· 缺点:有些布局中不能固定父元素高度。如:新闻列表、京东推荐模块
(2)额外标签法
· 操作
①给父元素内容的最后添加一个块级元素
②给添加的块级元素设置clear:both
· 特点
缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂
(3)单伪元素清除法
· 操作
用伪元素替代了额外标签
①基本写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 400px;
background-color: pink;
}
.son {
float: left;
width: 100px;
height: 400px;
background-color: blue;
}
.clearfix::after{
content: '';
display: block;
clear: both;
/* 补充代码:在网页中看不到伪元素 */
height: 0;
visibility: hidden;
}
</style>
</head>
<body>
<div class="father clearfix">
<div class="son"></div>
</div>
</html>
· 特点
优点:项目中使用,直接给标签加类即可清除浮动
(4)双伪元素清除法
· 操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 400px;
background-color: pink;
}
.son {
float: left;
width: 100px;
height: 400px;
background-color: blue;
}
.clearfix::before,
.clearfix::after {
content:'';
/* table显示方式一定程度同block */
display:table;
}
.clearfix::after{
clear:both;
}
</style>
</head>
<body>
<div class="father clearfix">
<div class="son"></div>
</div>
</html>
· 特点
优点:项目中使用,直接给标签加类即可清除浮动,也可用于解决margin的塌陷现象。
(5)给父元素设置overflow:hidden
· 操作
直接给父元素设置overflow:hidden
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 400px;
background-color: pink;
/* 给父元素设置overflow:hidden */
overflow:hidden;
}
.son {
float: left;
width: 100px;
height: 400px;
background-color: blue;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</html>
· 特点
优点:方便
六、(拓展)BFC介绍
1、块格式化上下文(Block Formatting Context):BFC
是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
2、创建BFC方法
· html标签是BFC盒子
· 浮动元素是BFC盒子
· 行内块元素是BFC盒子
· overflow属性取值不为visible,如:auto、hidden…
3、BFC盒子常见特点
· BFC盒子会默认包裹住内部子元素(标准流、浮动)-> 应用:清除浮动
· BFC盒子本身与子元素之间不存在margin的塌陷现象 -> 应用:解决margin的塌陷
![[附源码]计算机毕业设计springboot家庭整理服务管理系统](https://img-blog.csdnimg.cn/fe13971d4f0349998ae33121fa517989.png)







![[附源码]计算机毕业设计springboot考试系统](https://img-blog.csdnimg.cn/2423133070524477aa4d19cf66b3be74.png)







![[Power Query] 快速计算列](https://img-blog.csdnimg.cn/caca787cb5cd4c1a8e8defd9705d92d7.png)