必要条件
1、iOS设备、数据线
2、Node.js 环境
3、Chrome 浏览器
4、电脑登录iTunes
5、手机 Safari 浏览器
环境准备
1、安装Node环境
参考Node安装的教程,确保终端输入node时可正常使用
2、安装 scoope 以及相关配置
为了安装后续需要用的工具 remotedebug-ios-webkit-adapter
打开win下的powershell(最好使用管理员权限运行)
安装
1、打开 PowerShell远程权限
Set-ExecutionPolicy RemoteSigned -scope CurrentUser
若出现提示是否要更改执行策略?,输入 Y 回车
2、安装Scoop
iwr -useb get.scoop.sh | iex
scoop update
如果提示错误,说明 PowerShell 需要调整进行一些配置。这时按照提示,输入:
Set-ExecutionPolicy RemoteSigned -scope CurrentUser
然后重新运行第一条指令即可。
如果发现安装速度极慢,导致安装错误,但再次安装仍提示 scoop 已安装,那么可以输入下面这一行指令来强制删除,然后再重新安装:
del .\scoop -Force
如果删除出现错误 如下图:找不到路径则去相应位置删除对应的文件
安装 Scoop 的 bucket
安装完毕,但是我们还要再安装一个 scoop 的 bucket。scoop 默认自带的 bucket 是 main,包含大量的没有 GUI 的程序,比如 Node.js,Aria2,Git,FFmpeg 等。如果想要安装带有 GUI 的程序,可以安装名为 extras 的 bucket。
安装extras很简单,只需要一行指令:
scoop bucket add extras
如果出现问题,或者不想用这个 bucket 了,那么可以用下面这条语句来删除:
scoop bucket rm extras
安装iOS-webkit-debug-proxy
iOS WebKit Debug Proxy 是一个 iOS 的 DevTools 代理(WebKit 远程调试协议),Safari 远程 Web Inspector。 ios_webkit_debug_proxy 允许开发者在真实的或者是模拟的 iOS 设备上,通过 DevTools UI 和 WebKit 远程调试协议,检查 MobileSafari 和 UIWebViews
安装 vs-libimobile
使用本机协议与iOS设备上的服务进行通信的库
安装 remotedebug-ios-webkit-adapter
该调试方法最核心的部分,就是依赖该工具
打开win下的powershell或其他终端软件
npm install remotedebug-ios-webkit-adapter -g
适配调试 并打开端口
iOS设备点开 设置 > Safari 浏览器 > 高级 > Web 检查器,开启该选项。
iOS设备连接电脑,信任该电脑
打开终端,执行该命令
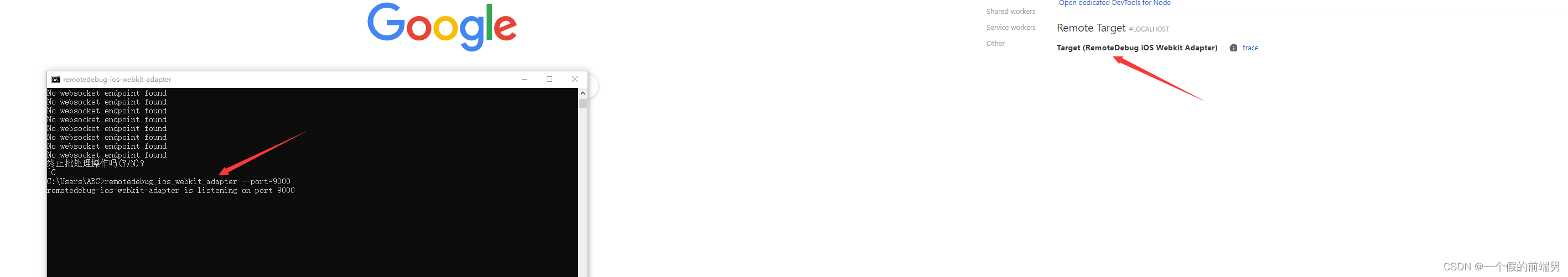
remotedebug_iOS_webkit_adapter --port=9000

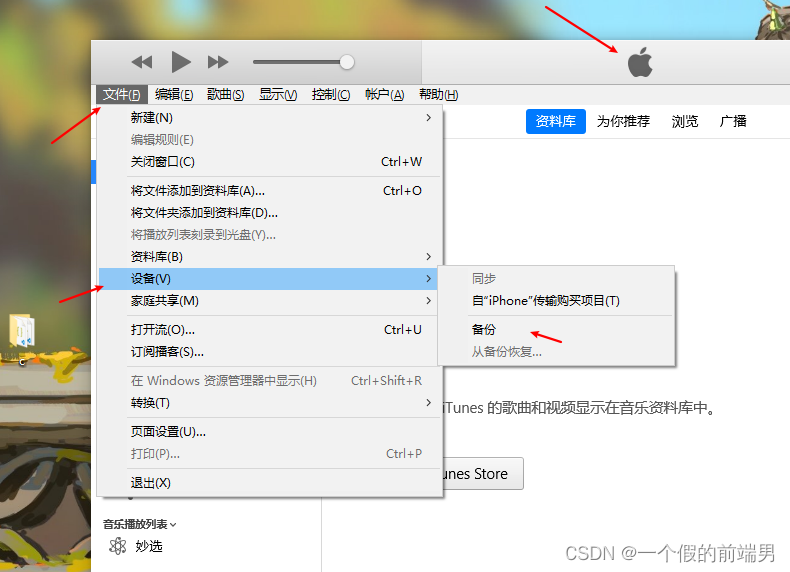
可以备份表示已连接
远程连接
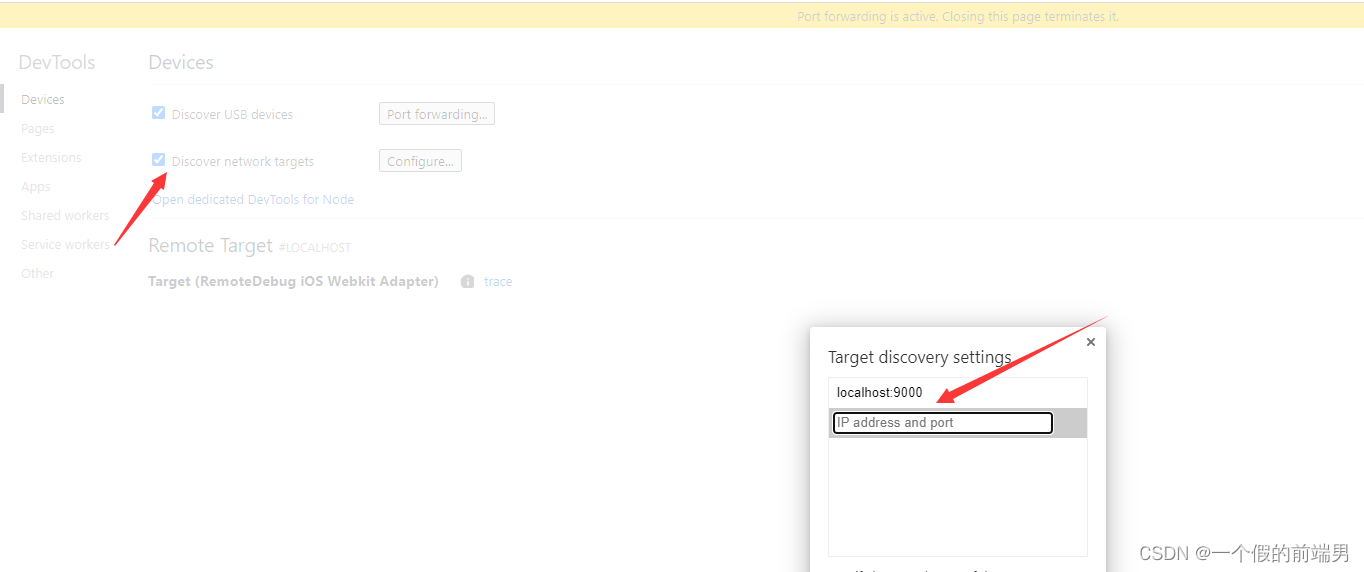
iOS端打开safari浏览器;PC端打开Chrome,进入 chrome://inspect/#devices 页面,并在 Discover network targets 选项添加 localhost:9000 配置。
此时刷新iOS页面,在Chrome中可看到iOS当前的页面地址,点击inspect即可进入调试页面。

注意:可能需要电脑翻墙才能使用
注: 如果发现调试无连接 考虑代理端口是否正确运行