一、
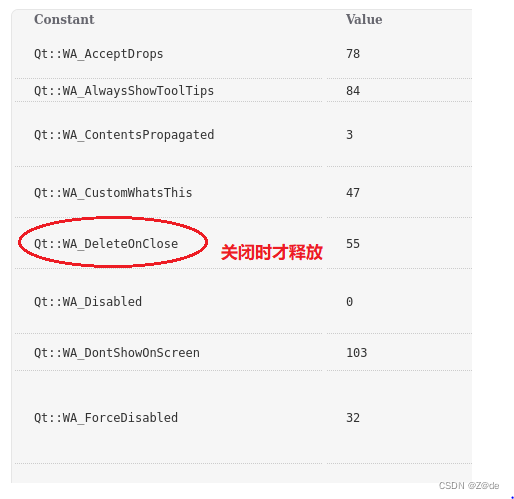
setAttribute(按F1)—>void QWidget::setAttribute(Qt::WidgetAttribute attribute, bool on = true)
—>Qt::WidgetAttribute attribute(有一个属性) ----> p->setAttribute(Qt::WA_DeleteOnClose);

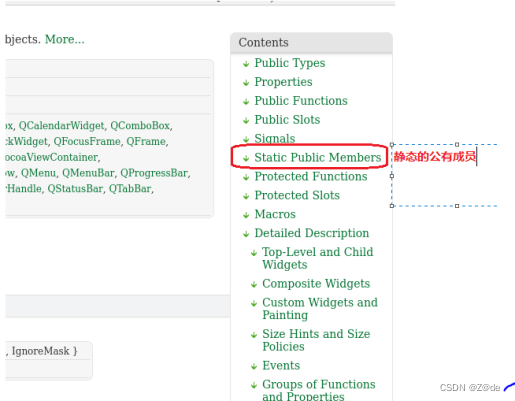
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent)(按F1) ---->Static Public Members–
---->
静态成员函数通过类名(#include )调用QMessageBox::about(this, “about”, “about qt”);

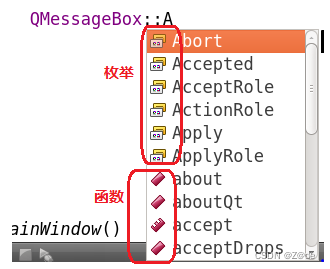
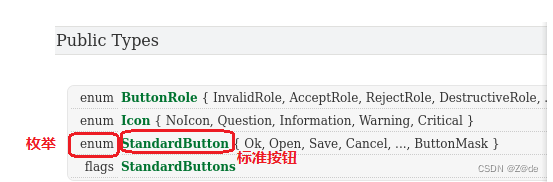
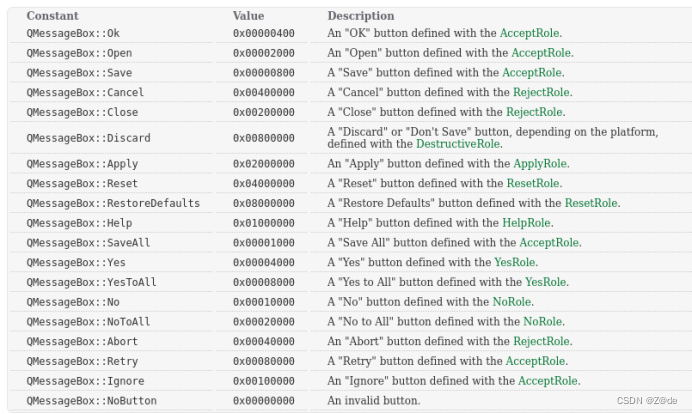
QMessageBox::question(this, “question”, “are you ok?”);(按F1)---->
enum StandardButton { Ok, Open, Save, Cancel, …, ButtonMask }


二、
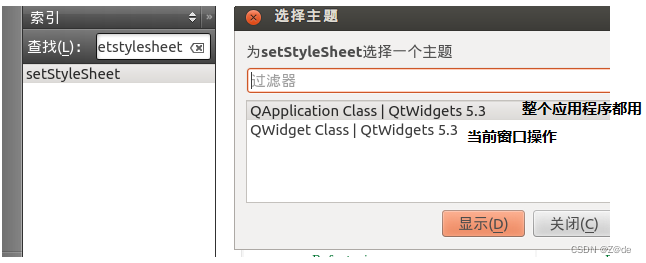
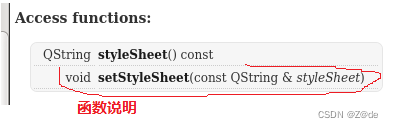
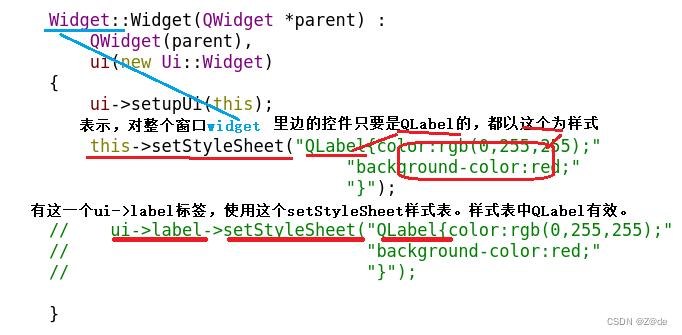
样式表:


 填的是字符串。
填的是字符串。
 QT里的样式。
QT里的样式。
 有例子。
有例子。
三、

四、
void mousePressEvent();函数
补偿,第一次没有,删除后;再输入括号就有了。

就可以敲进去了。

void mousePressEvent(QMouseEvent *ev);
//介绍:mousePressEvent函数名字,QMouseEvent *ev参数,void返回值。
例:查看mousePressEvent相关信息:
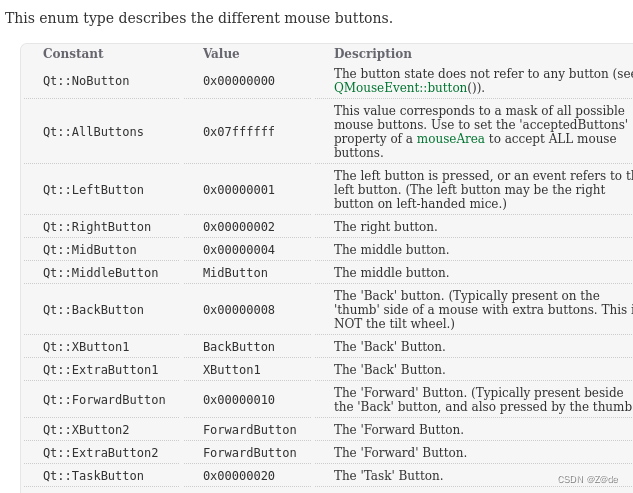
void MyLabel::mousePressEvent(QMouseEvent *ev) -->( mousePressEvent 按f1) -->Qt::MouseButton button() const //button返回的是一个枚举Qt::MouseButton,—>点击button–>Qt::MouseButton QMouseEvent::button() const //有一个返回值Qt::MouseButton -->点击Qt::MouseButton–>看到各种枚举。

–>Qt::LeftButton(左键),Qt::RightButton(右键),Qt::MiddleButton(中间),
五、
以下是相对于窗口而言。

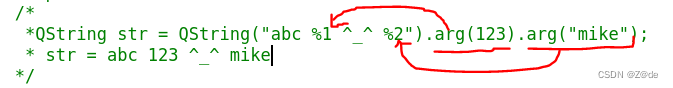
QString str = QString(“abc %1 _ %2”).arg(123).arg(“mike”);
//一个%对应一个arg,%1,%2,相当于%d,%s,只是把字母换成数字。

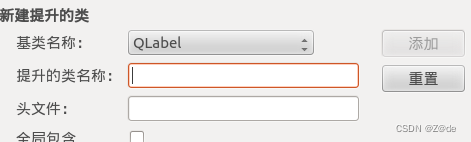
UI中,右击,选择提升

填写提升的类名称,可选全局包含。添加,出现没有被选用,选择后,提升。

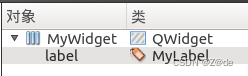
成功后label对象,原来默认QLable,现在是通过MyLable。
this->setMouseTracking(true);
//设定默认追踪鼠标,一进来就有效。