1. 首先把图片转换为webp格式
1.1 可以进入cmd后,pip安装pillow
pip install Pillow --trusted-host mirrors.cloud.tencent.com
1.2 save为webp格式,即可得到webp格式图片
...
from PIL import Image
img = Image.open('background1.jpeg').convert('RGB')
img.save('background3.jpeg.webp', 'webp')2. 前端展示:
2.1 vue-cli读取webp文件需要在webpage配置文件里新增file-loader项
我的配置文件在build目录下的webpack.base.conf.js
rules: [
......
{
test: /\.webp$/i,
use:['file-loader']
},
......
]2.2 <img>标签无法src到webp文件,需要用<div>+background-image
<div id="imgMain1"
:style="{ height: Height + 'px' }"
style="width:100%;"></div>
background-image: url('../../assets/background1jpeg.webp');
background-repeat: no-repeat;
background-size: 100% 100%需要注意的是 对于background-image 的div的要指定元素高度
由于 background-image是背景图片,是css的一个样式,不占位,元素的背景图片填充元素的大小,属于被动填充,若元素大小没指定,那默认为0;<img />是一个块状元素,它是一个图片,是html的一个标签,占位,图片的大小决定元素的大小,属于主动填充,所以有时img无需指定高宽。
所以对于外面的div盒子必须要指定高度 否则div撑不起来会变成heigh为0的元素
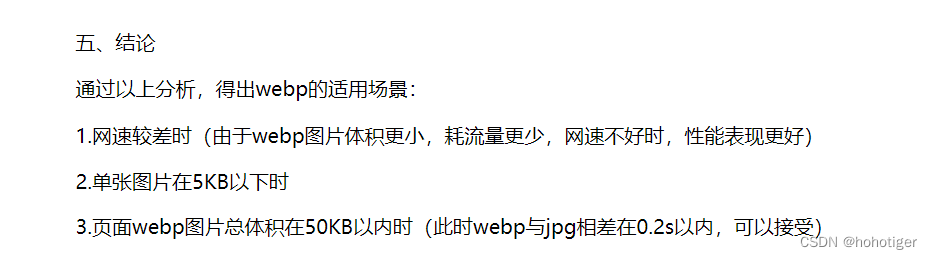
另外有时webp图片比jpeg格式更大,还不如不转占空间小
见https://www.cnblogs.com/Pickcle/p/6247740.html