<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < style>
.div-box {
display : grid;
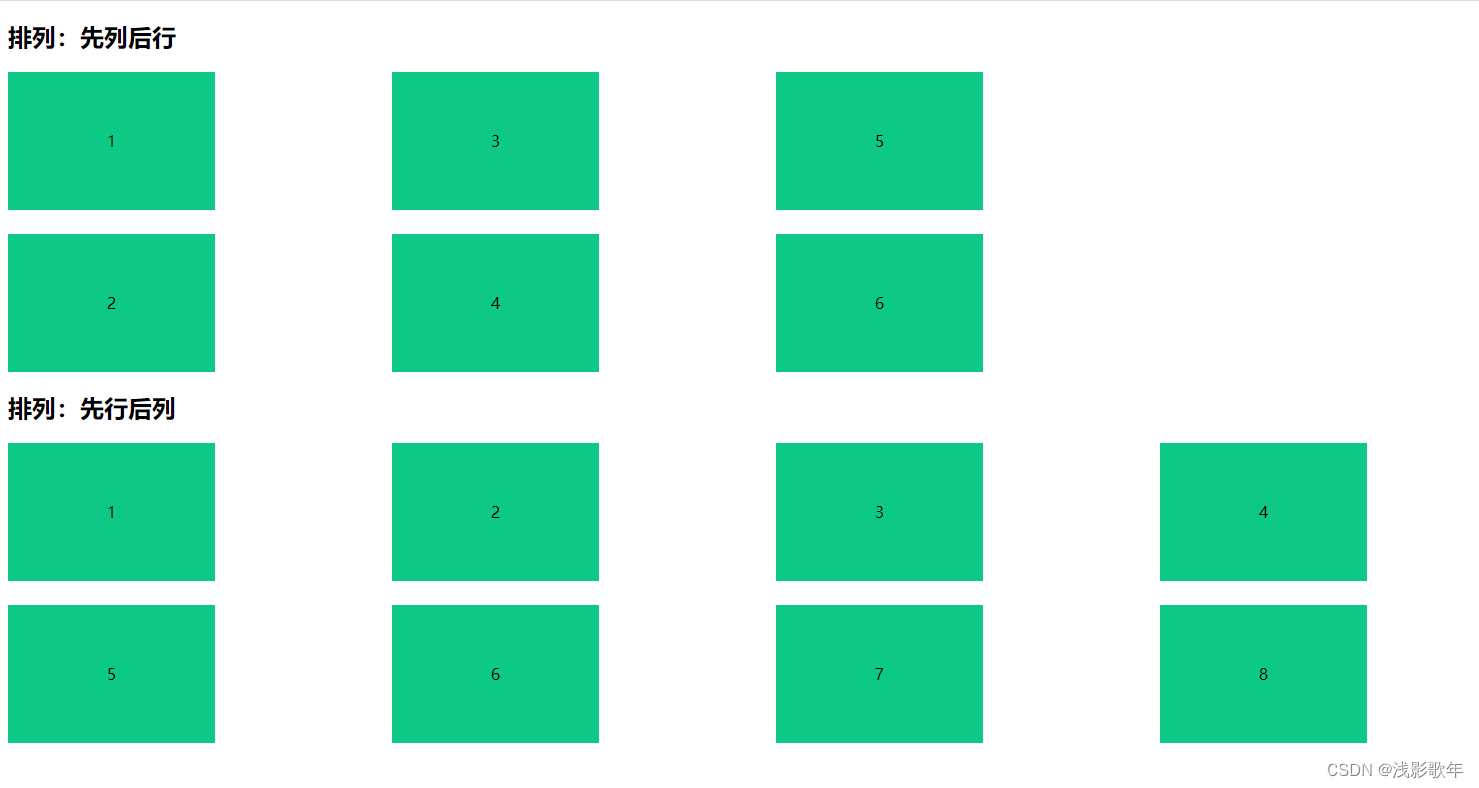
grid-auto-flow : column;
grid-template-columns : repeat ( 4, 207px) ;
grid-template-rows : repeat ( 2, 138px) ;
grid-row-gap : 24px;
grid-column-gap : 177px;
}
.div-box2 {
display : grid;
grid-auto-flow : row;
grid-template-columns : repeat ( 4, 207px) ;
grid-template-rows : repeat ( 4, 138px) ;
grid-row-gap : 24px;
grid-column-gap : 177px;
}
.div-item {
background-color : #0ec885;
line-height : 138px;
text-align : center;
}
</ style> < body> < h2> </ h2> < divclass = " div-box" > < divclass = " div-item" > </ div> < divclass = " div-item" > </ div> < divclass = " div-item" > </ div> < divclass = " div-item" > </ div> < divclass = " div-item" > </ div> < divclass = " div-item" > </ div> </ div> < h2> </ h2> < divclass = " div-box2" > < divclass = " div-item" > </ div> < divclass = " div-item" > </ div> < divclass = " div-item" > </ div> < divclass = " div-item" > </ div> < divclass = " div-item" > </ div> < divclass = " div-item" > </ div> < divclass = " div-item" > </ div> < divclass = " div-item" > </ div> </ div> </ body> </ html>














![[230508]托福听力真题TPO66|词汇总结| 精听|19:30~20:10 20:50~23:00 8:30~9:40](https://img-blog.csdnimg.cn/2a9d0fb3fd8b4ad79a40717098fc0128.png)