一、商品导航的显示与隐藏
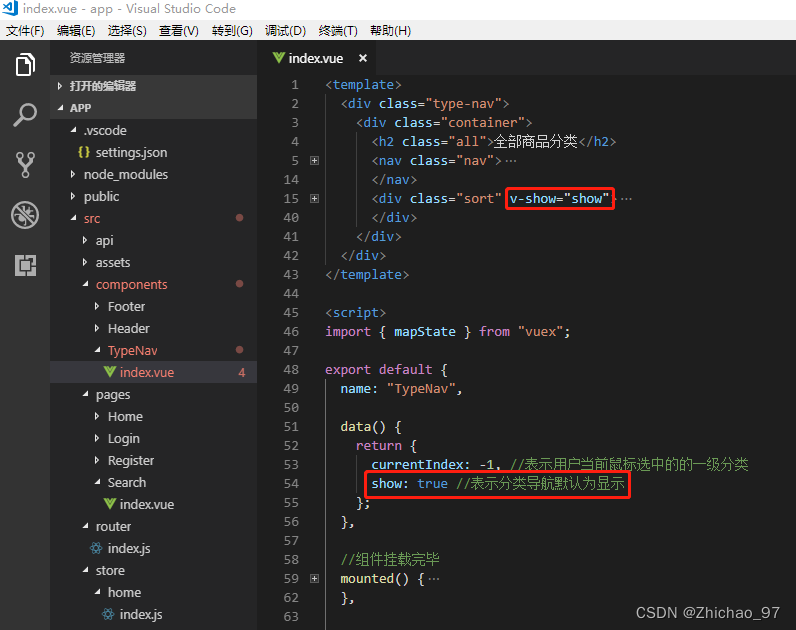
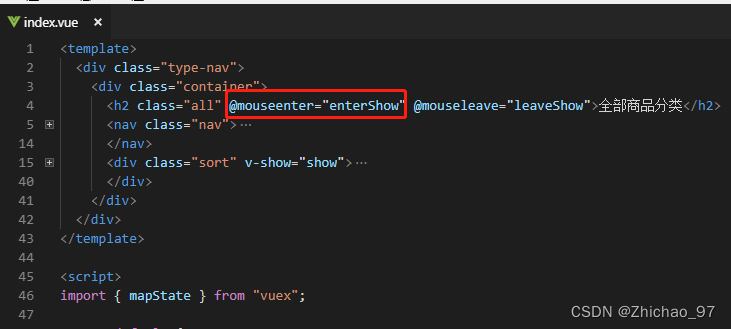
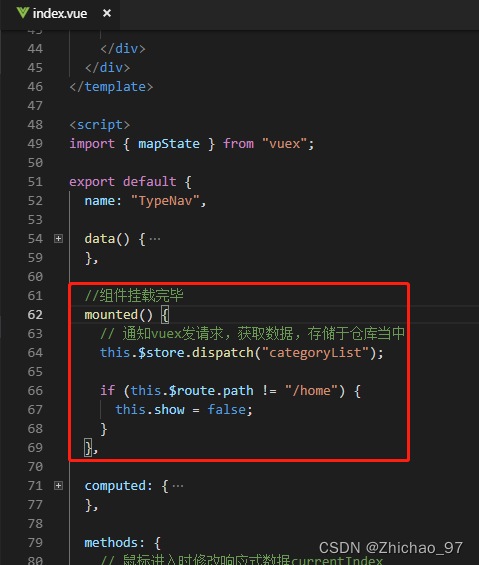
打开“src/componetnts/TypeNav/index.vue”,让商品导航默认为显示

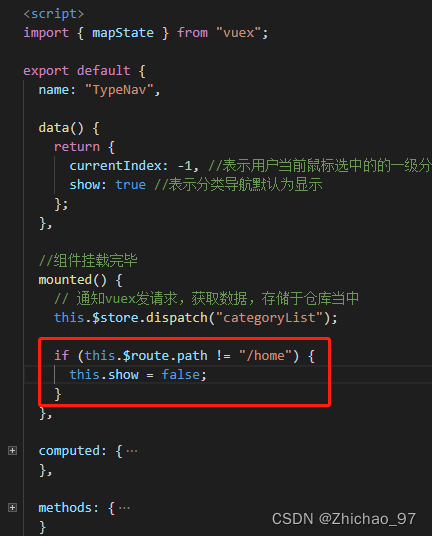
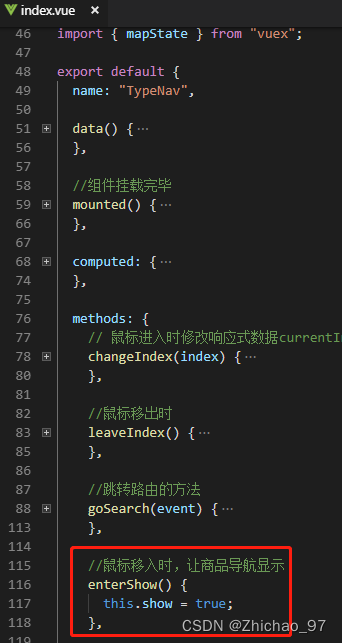
在TypeNav组件挂载完毕时,判断当前的路由是否是“/home”,如果不是“/home”,就将分类导航隐藏

当鼠标移入时

移入时让商品导航显示

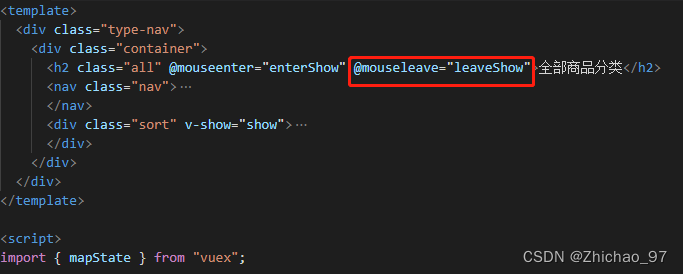
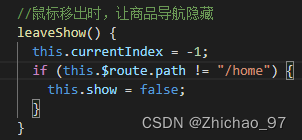
移出时

移出时,判断当前路由是否为“/home”,不是的话就将分类导航隐藏

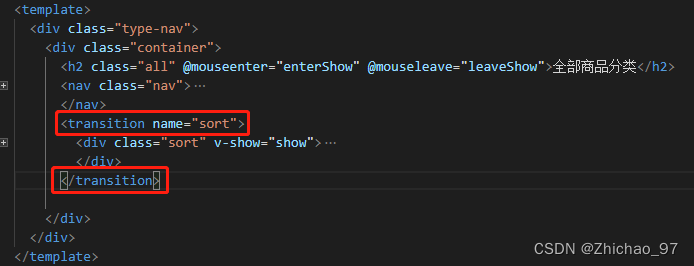
二、商品导航显示和隐藏时的过渡动画
过渡动画的前提是:组件/元素要有v-if或v-show指令才可以进行过渡动画


三、优化(组件切换时只发一次请求)
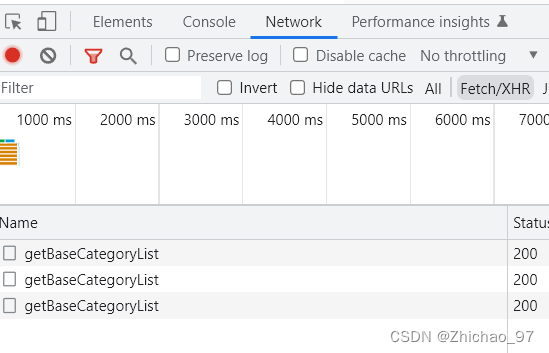
现在我们在home路由和search路由间每跳转一次都会发起一次请求

造成这种现象的原因是每次跳转到home和search路由时,都会挂载一次TypeNav组件,每次挂载时都会执行mounted,从而执行发请求的步骤

我们只需将 this.$store.dispatch("categoryList"); 这行代码从“src/components/TypeNav/index.vue”中移动到“src/App.vue”中

由于App.vue是根组件只挂载一次,进行路由跳转时不会再挂载
由于在Search模块中也用到了TypeNav全局组件,










![[Dubbo] 重要接口与类](https://img-blog.csdnimg.cn/21c1dde285854163a96ca36d42a0ce2a.png)