ref 属性
ref被用来给元素或子组件注册引用信息(id的代替者)
- 应用在html标签上获取的真实的DOM元素,应用在组件标签上获取的组件实列对象vc
- 使用方式
a. 打标识:或
b.获取:this.$refs.xxx
<template>
<div>
<h1 v-text="msg" ref="title"></h1>
<button ref="btn" @click="showDom">点我输出上方的DOM元素</button>
<School ref="sch"></School>
</div>
</template>
<script>
//引入school组件
import School from './components/School.vue'
export default {
name:'App',
data(){
return{
msg:'欢迎学习Vue'
}
},
components:{School},
methods:{
showDom(){
console.log(this.$refs.title) //真实DOM元素
console.log(this.$refs.btn)//真实DOM元素
console.log(this.$refs.sch) //Scbool组件的实例对象(vc)
}
}
}
</script>
<style>
</style>

props配置
props 让组件接收外部传过来的数据
- 传递数据这里的age前加:,通过v-bind使得里面的18是数字
- 接收数据
第一种方式(只接收) props:[‘name’,''age]
第二种方式(限制类型) props:{name:string,age:Number}
第三种方式(限制类型,限制必要性,指定默认值)
//接收的同时对数据:进行类型限制+默认值的指定+必要性的限制
props:{
name:{
type:String, //name的类型是字符串
required:true, //name是必要的
},
age:{
type:Number,
default:99 //默认值
}
}
备注:props是只读的,Vue底层会检测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中,然后去修改data中的数据
src/App.vue
<template>
<div>
<Student name="李四" sex="女" :age="18"/>
</div>
</template>
<script>
import Student from './components/Student'
export default {
name:'App',
components:{Student}
}
</script>
src/components/Student.vue
<template>
<div>
<h1>{{msg}}</h1>
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<h2>学生年龄:{{myAge+1}}</h2>
<button @click="updateAge">尝试修改收到的年龄</button>
</div>
</template>
<script>
export default {
name:'Student',
data() {
console.log(this)
return {
msg:'我是一个尚硅谷的学生',
myAge:this.age
}
},
methods: {
updateAge(){
this.myAge++
}
},
//简单声明接收
// props:['name','age','sex']
//接收的同时对数据进行类型限制
/* props:{
name:String,
age:Number,
sex:String
} */
//接收的同时对数据:进行类型限制+默认值的指定+必要性的限制
props:{
name:{
type:String, //name的类型是字符串
required:true, //name是必要的
},
age:{
type:Number,
default:99 //默认值
},
sex:{
type:String,
required:true
}
}
}
</script>

mixin 混入
- 功能:可以把多个组件共用的配置提取成一个混入对象
- 使用方式
a.定义混入
const mixin={
data(){....},
methods:{....}
....
}
b.使用混入
i.全局混入 Vue.mixmin(xxx)
II.局部混入 mixins:['xxx']
备注
1.组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”,在发生冲突时以组件优先。

2.同名生命周期钩子将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用。

src/mixin.js
export const hunhe = {
methods: {
showName(){
alert(this.name)
}
},
mounted() {
console.log('你好啊!')
},
}
export const hunhe2 = {
data() {
return {
x:100,
y:200
}
},
}
src/components/School.vue
<template>
<div>
<h2 @click="showName">学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
//引入一个hunhe
// import {hunhe,hunhe2} from '../mixin'
export default {
name:'School',
data() {
return {
name:'尚硅谷',
address:'北京',
x:666
}
},
mixins:[hunhe,hunhe2],
}
</script>
src/App.vue
<template>
<div>
<School/>
<hr>
<Student/>
</div>
</template>
<script>
import School from './components/School'
import Student from './components/Student'
export default {
name:'App',
components:{School,Student}
}
</script>
src/main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
import {hunhe,hunhe2} from './mixin'
//关闭Vue的生产提示
Vue.config.productionTip = false
Vue.mixin(hunhe) //全局混合引入
Vue.mixin(hunhe2) //全局混合
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})

plugin 插件
- 功能:用于增强vue
- 本质:包含install方法的一个对象,install的第一个参数是vue,第二个以后的参数是插件使用者传递的数据
- 定义插件(见下src/plugin.js)
- 使用插件:vue.use()
src/plugin.js
export default {
install(Vue,x,y,z){
console.log(x,y,z)
//全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
//定义全局指令
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
})
//定义混入
Vue.mixin({
data() {
return {
x:100,
y:200
}
},
})
//给Vue原型上添加一个方法(vm和vc就都能用了)
Vue.prototype.hello = ()=>{alert('你好啊')}
}
}
src/mian.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入插件
import plugins from './plugins'
//关闭Vue的生产提示
Vue.config.productionTip = false
//应用(使用)插件
Vue.use(plugins,1,2,3)
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})
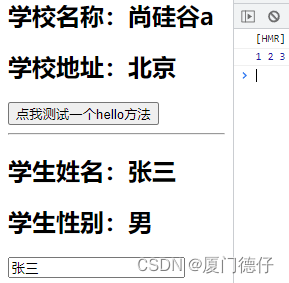
src/components/School.vue
<template>
<div>
<h2>学校名称:{{name | mySlice}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="test">点我测试一个hello方法</button>
</div>
</template>
<script>
export default {
name:'School',
data() {
return {
name:'尚硅谷atguigu',
address:'北京',
}
},
methods: {
test(){
this.hello()
}
},
}
</script>
src/components/Student.vue
<template>
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<input type="text" v-fbind:value="name">
</div>
</template>
<script>
export default {
name:'Student',
data() {
return {
name:'张三',
sex:'男'
}
},
}
</script>

scoped样式
- 作用让样式在局部生效,防止冲突
- 写法:
src/components/School.Vue
<template>
<div class="demo">
<h2 class="title">学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
export default {
name:'School',
data() {
return {
name:'尚硅谷atguigu',
address:'北京',
}
}
}
</script>
<style scoped>
.demo{
background-color: skyblue;
}
</style>
src/components/School.vue
<template>
<div class="demo">
<h2 class="title">学生姓名:{{name}}</h2>
<h2 class="atguigu">学生性别:{{sex}}</h2>
</div>
</template>
<script>
export default {
name:'Student',
data() {
return {
name:'张三',
sex:'男'
}
}
}
</script>
<style lang="less" scoped>
.demo{
background-color: pink;
.atguigu{
font-size: 40px;
}
}
</style>
src/App.vue
<template>
<div>
<h1 class="title">你好啊</h1>
<School/>
<Student/>
</div>
</template>
<script>
import Student from './components/Student'
import School from './components/School'
export default {
name:'App',
components:{School,Student}
}
</script>
<style scoped>
.title{
color: red;
}
</style>












![[2023-DAS x SU战队2023开局之战] crypto-sign1n](https://img-blog.csdnimg.cn/ffaa9d0b9f984ad889432e4da1d052cb.png)