此页面对应着创建的Vue项目的显示页面
默认可以从下面的地址进行访问:http://localhost:8080
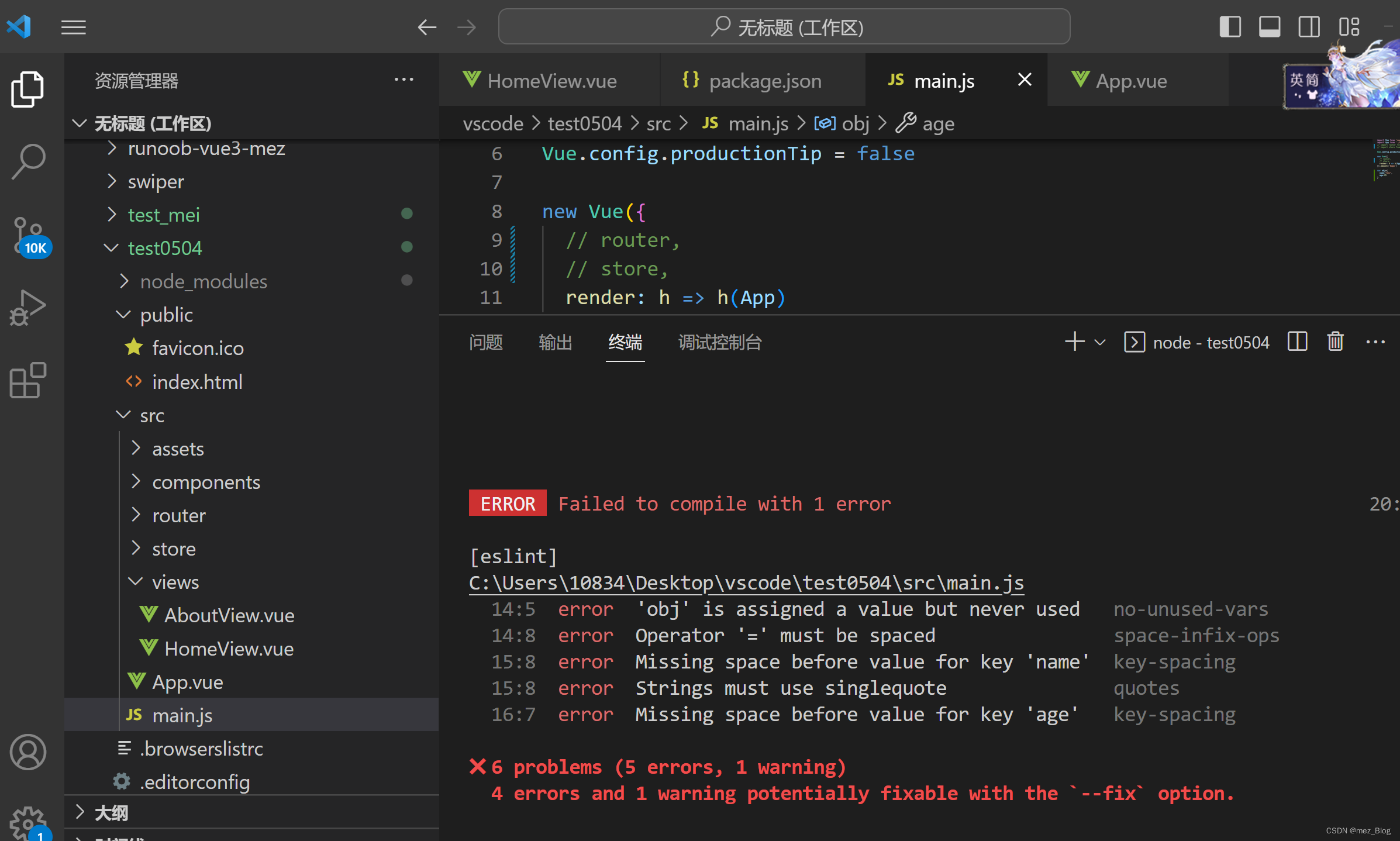
这里由于创建项目时我们选择了语法规范,所以我们在保存时哪些不符合代码规范的地方就会报错,只有修正代码规范后错误才会消失。
这里可以看出我们的代码部分:根据错误部分进行修改。比如:字符串需要用单引号引起来,而不是双引号。
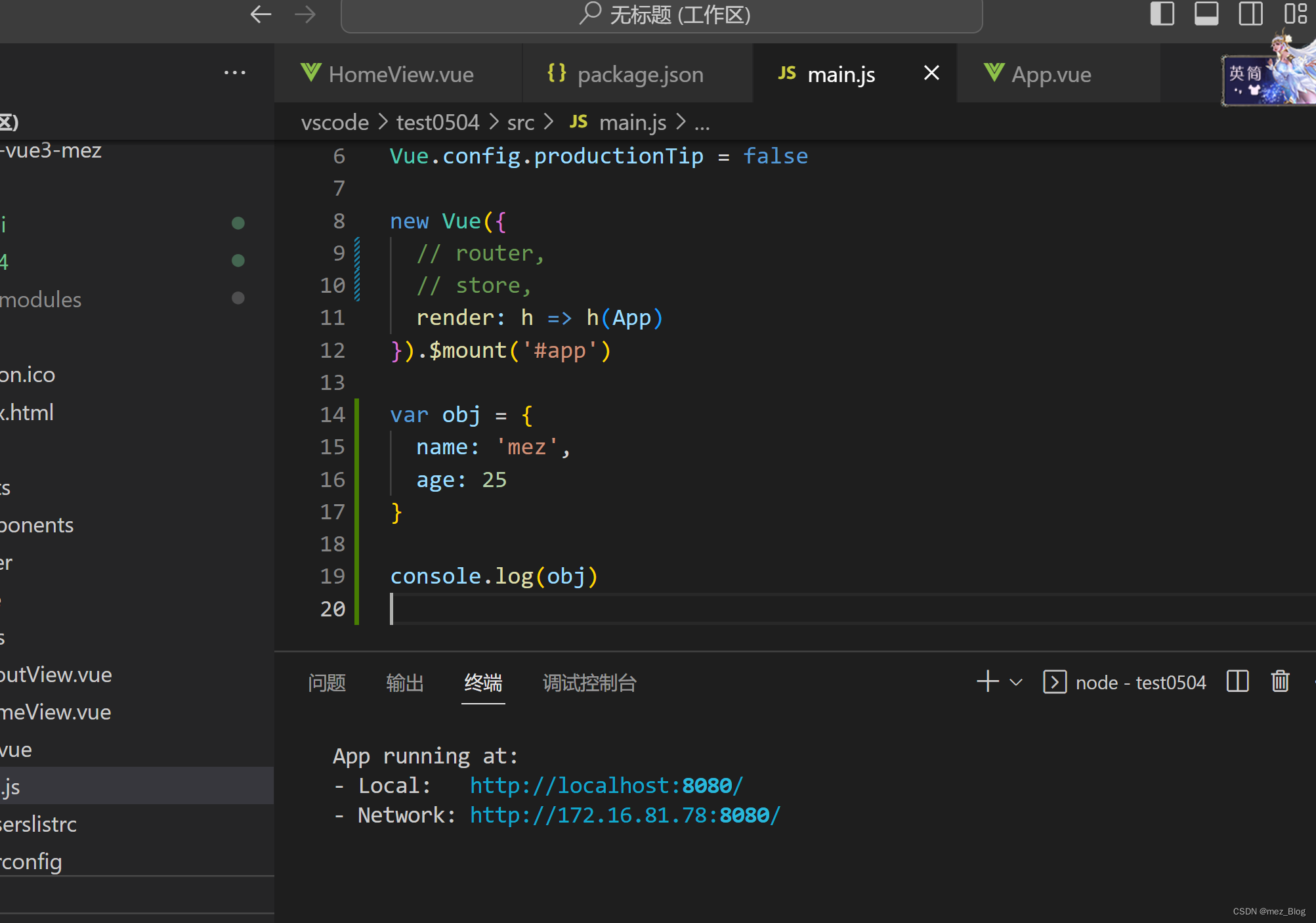
在代码的结尾处应该有一个空行。
定义变量名和右边的值之间应该有空格。比如age:25就是不符合规范的,应该是age: 25.
等等。
全部修改完毕后,再次保存,下面的中断就不会显示报错信息了。
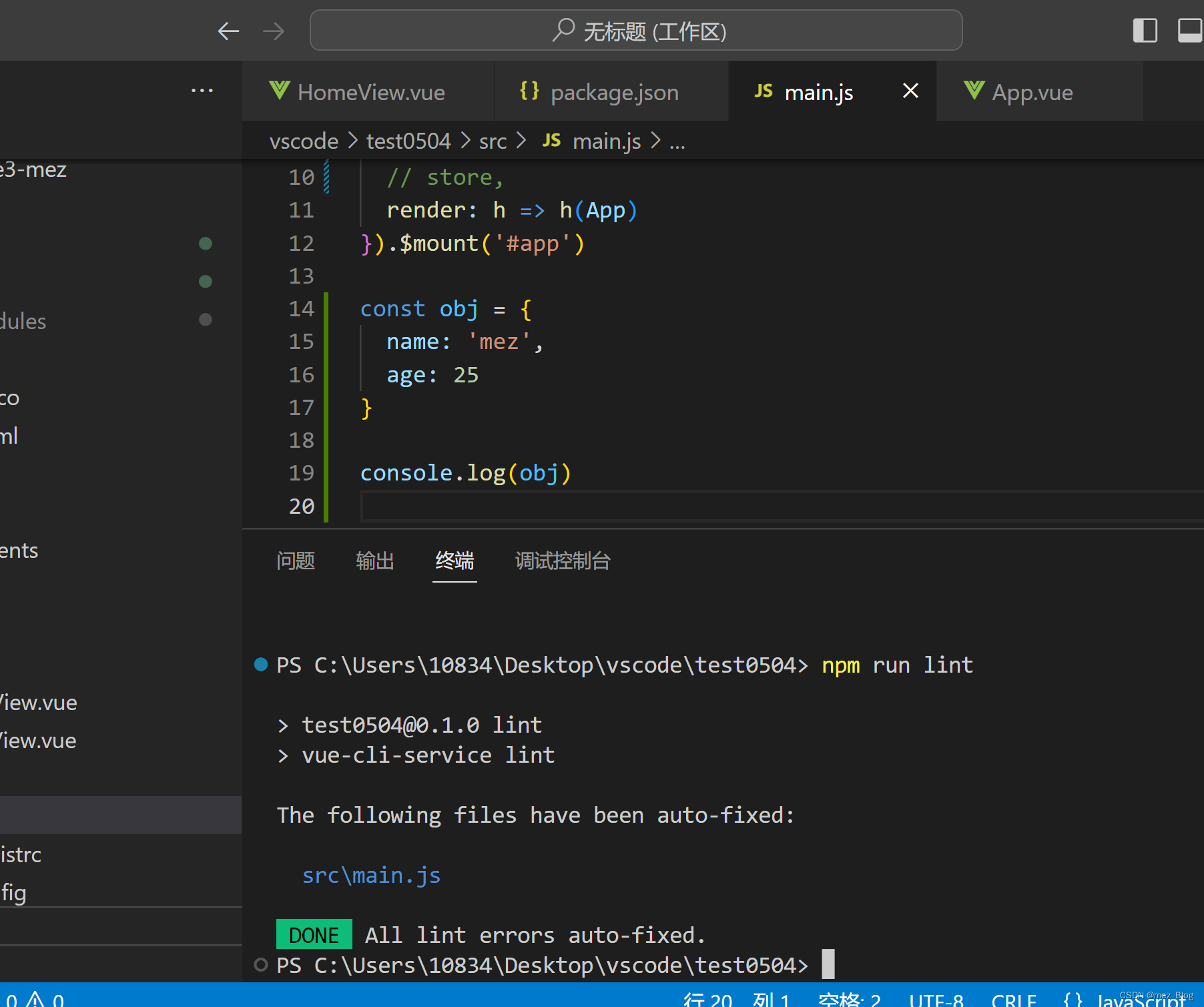
这里Vue提供了一个自动修复代码规范的命令,就是lint。
执行npm run lint就可以自动进行代码修复,但是该命令并不是万能的,有些错误是不能自动修复的,比如你定义了一个obj对象,或myclass类,你在下方未使用,也会进行报错,这里自动修复是修复不了的,需要我们手动进行调用保存修改。
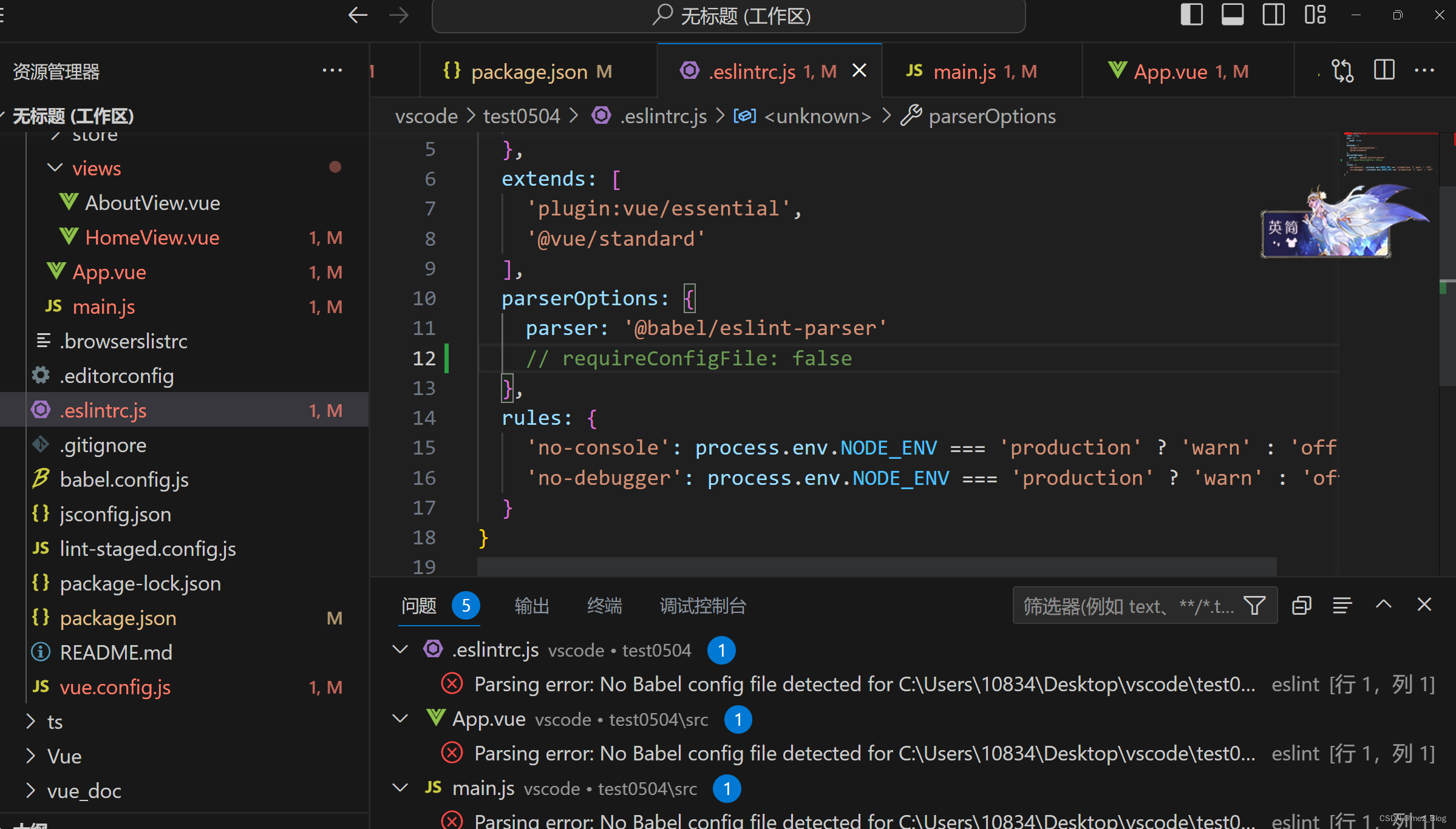
在学习VUE的过程中,这里主要介绍解决已知出现的No Babel config file detected的问题,这个问题总是报错,看着很难受,所以就从网上搜索解决办法。
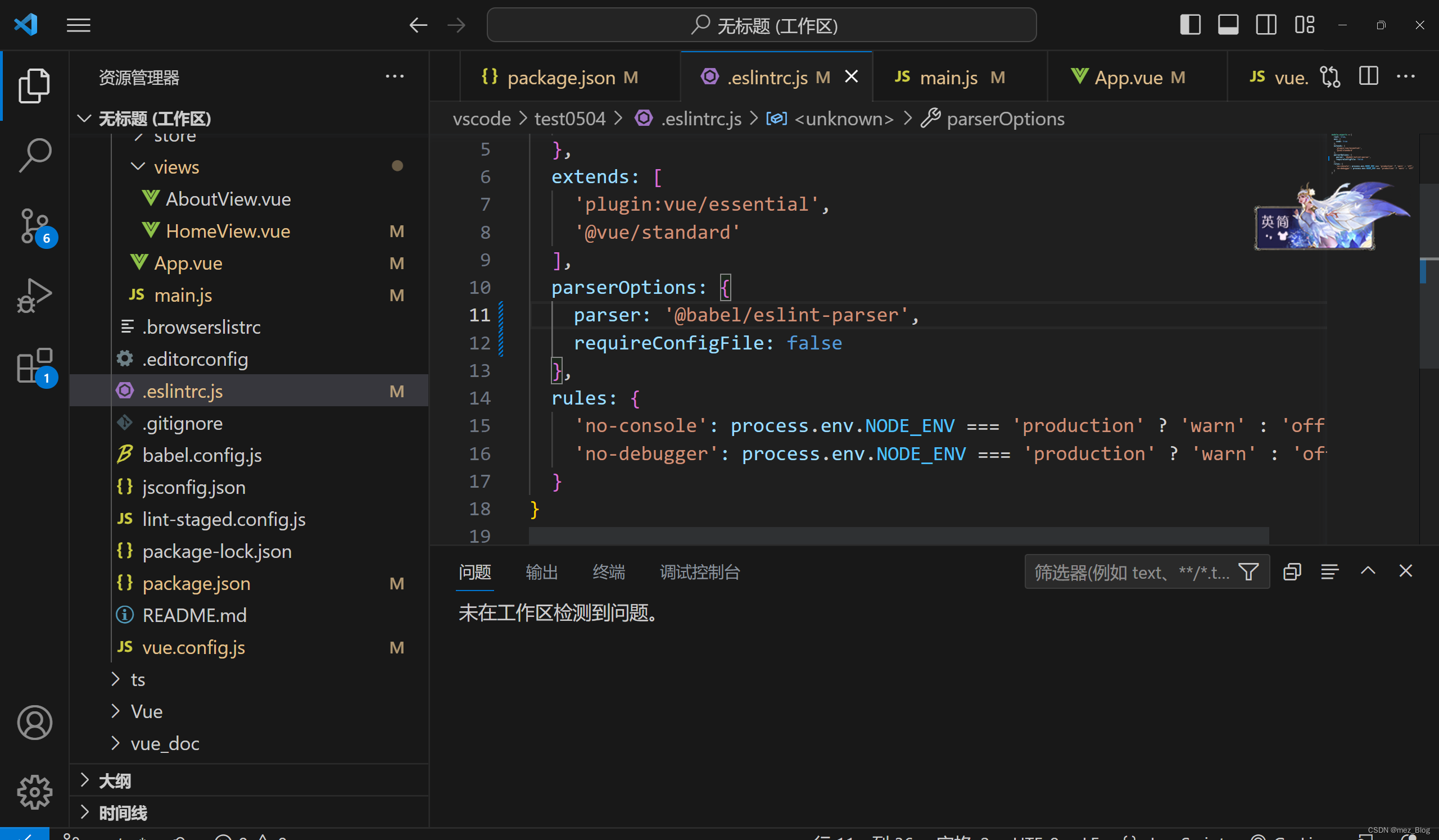
就是找到.eslintrc.js这个文件,
加上这句话:
requireConfigFile: false
保存后,就不会再次报错了。
此原因也有解释:eslint根据eslint配置文件的parserOption,知道了要使用babel对代码进行解析,但是解析babel需要使用babel配置文件,由于找不到配置文件(babel配置文件默认需要放在根目录下),所以会报错。因此,添加requireConfigFile: false,本质上是告诉eslint,不用查找这个配置文件了,虽然表面上可以解决这个报错,但是在babel配置文件里写的东西也就失效了。
所以重新打开项目,把项目运行目录作为根目录,babel的配置文件的位置放置正确了,eslint就不会报错了。