最近发生了好多事情。
一、String对象
String对象是动态对象,需要创建实例后才可以引用其方法与属性。在js中也可以直接使用单引号或者双引号来直接创建实例化的对象。
- anchor(name) 为字符串对象内容两边加上html<a name = name></a>标记对
- big() 为字符串对象内容两边加上html<big></big>标记对
- bold() 为字符串对象内容两边加上html<b></b>标记对
- indexOf() 返回string对象内第一次出现子字符串的字符位置,若未找到返回-1
- substr() 返回一个指定字符串的子串
- split() 将字符串分割为字符串数组
replace() 参数为(regExp,substing)用于替换一个与正则表达式匹配的子串,
regExp参数为一个正则表达式,如果正则表达式中设置了标志g,则替换所有匹配到了子串,否则只替换一个。
substing是生成替换文本的函数,在substring中“$”具有特殊含义。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--area of css-->
<style>
label{
width: 150px;
text-align: left;
display: inline-block;
}
textarea{
background-color: rgba(241,241,241,.98); /*修改框内颜色*/
}
</style>
<!--area of css-->
</head>
<body>
<form name="form1" method="post" action="">
<label >原字符串</label>
<textarea name="oldString" cols="40" rows="4"></textarea>
<br>
<label> 转换后的字符串</label>
<textarea name="newString" cols="40" rows="4"></textarea>
<br>
<input name="Button" type="button" class="btn_grey" value="去掉字符串的首尾空格" onclick = "trim()">
<input name="Reset_Button" type="reset" class="btn_reset" value="清空文本区域">
</form>
<script type="text/javascript">
function trim()
{
let str = form1.oldString.value;//从表单中获取原字符串
if(str=="")
{
alert("请输入字符串:");
form1.oldString.focus();
return ;
}
else
{
let objExp = /(^\s*)|(\s*$)/g;//正则表达式
str = str.replace(objExp,"");
}
form1.newString.value = str;//将转换后的值赋给form1表单中的newString
}
</script>
</body>
</html>
二、Date对象
Date对象是一个有关时间与日期的对象,具有动态性,需要结合new操作符实例化对象
year、month、date、hours、mintues、secdons、ms下标从0开始
Date对象没有直接访问的属性,只有获取、设置日期的时间的函数
- getFullYear()
- getMonth()
- getDate()
- getDay()
- getHours()
实例:显示当前日期时间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h4 id="clock"></h4>
<style>
h4{
height:28px;
width:240px;
border: solid 2px;
background-color: rgba(241,241,241,.98);
text-align: center;
}
</style>
<script type="text/javascript">
function realSysTime(clock)
{
let now = new Date();
let year = now.getFullYear();
let month = now.getMonth();
let date = now.getDate();
let day = now.getDay();
let hours = now.getHours();
let min = now.getMinutes();
let sec = now.getSeconds();
month+=1;
let arr_week = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
let week = arr_week[day];
let time = year+"年"+month+"月"+day+"日"+hours+":"+min+":"+sec;
clock.innerHTML = "当前时间"+time;
}
//使用setInterval每1秒调用一次
window.onload = function (){
window.setInterval("realSysTime(clock)",1000);
}
</script>
</body>
</html>
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
三、DOM技术
DOM是Document Object Model(文件对象模型)的简称,是表示文档和访问、操作构成文档的各种元素的API。
HTML DOM 定义了访问和操作 HTML 文档的标准方法。
一、DOM的分层结构
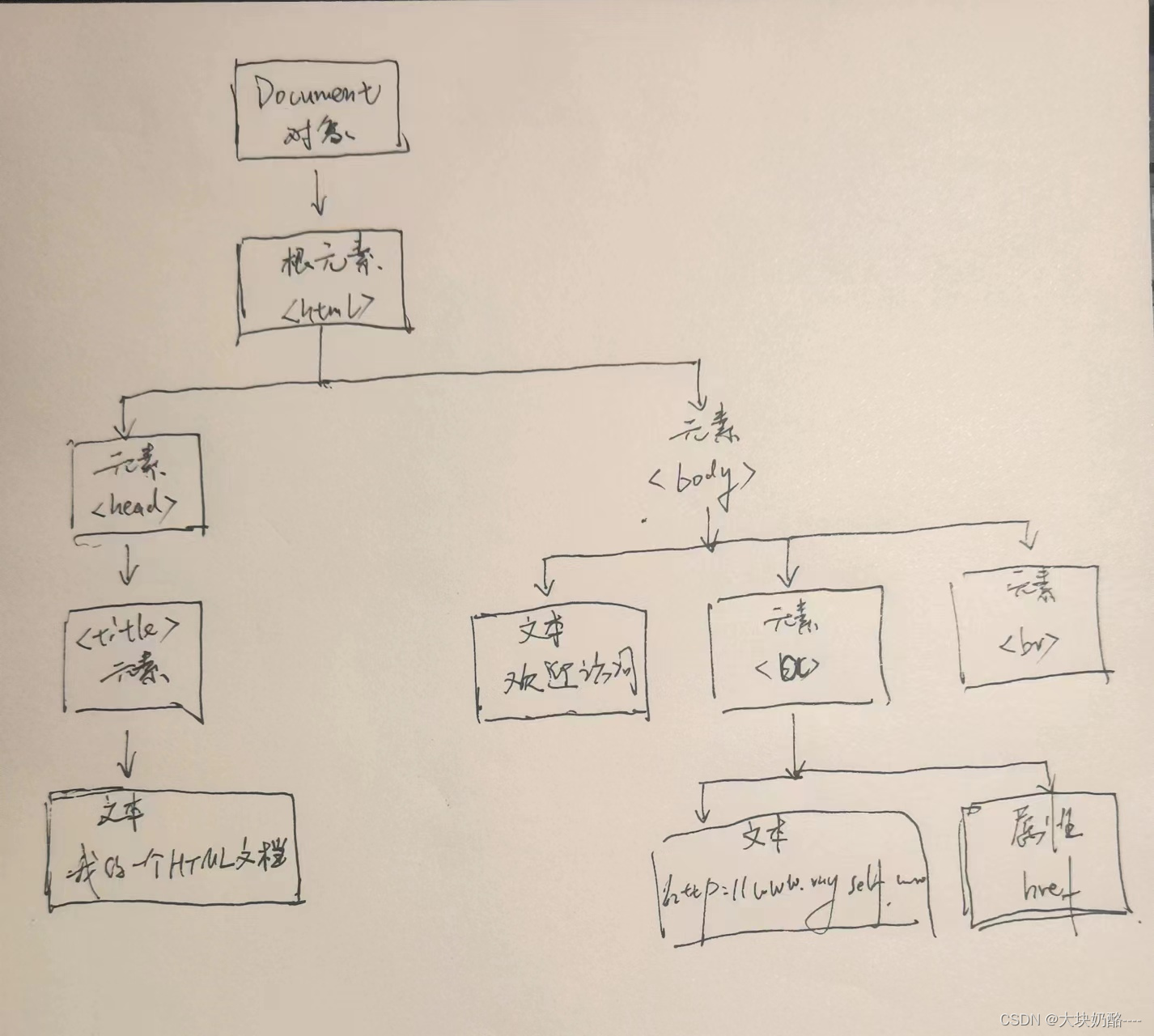
DOM树的根接结点是一个Document对象,该对象documentElement属性引用表示文档根元素的Element元素,HTML文档表示根元素的element对象是<html>标记,<head>和<body>元素是树的枝干。
即对html文档进行documentElement属性引用即为<html>标记。
以以下实例说明:
<html>
<head>
<title>我的第一个HTML文档</title>
</head>
<body>
欢迎访问我的网站
<br>
<a href="https://www.myself.com">https://www.myself.com</a>
</body>
</html>
Document对象层次结构如下:

其明显为树形结构,具有明显的包含关系与层次关系。
二、遍历文档
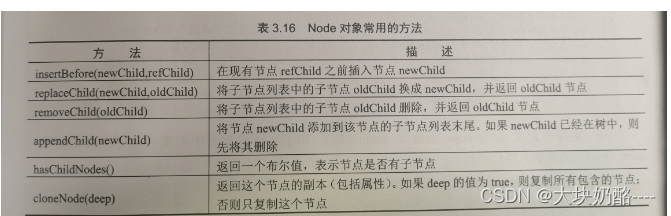
在DOM中,html文档中的各个节点被视为各种类型的Node对象,并且将html文档表示为Node对象的树。可通过Node对象的parentNode、firstChild、nextChild等属性来遍历树。
Node对象的属性如下:

实例:遍历jsp文档,获取该文档中的全部标记及标记总数
<%@ page language="java" pageEncoding="GBK" %>
<html>
<head>
<title>一个简单的文档</title>
</head>
<body onclick="show()">
<%--onclick为载入事件--%>
欢迎访问我的网站
<br>
<a href="www.myself.com">https://www.myself.com</a>
<script type="text/javascript">
let elementList = "";//保存element标记名
//递归访问文档中的所有标记
function getElement(node)
{
let total = 0;
if(node.nodeType==1)//如果node是element对象,即nodeType==1
{
total++;
elementList = elementList+node.nodeName+"、"
}
let childrens = node.childNodes;//获取node结点的子结点
//for循环取每个父结点再递归
for(let m = node.firstChild;m!=null;m = m.nextSibling)
total+=getElement(m);
return total;
}
function show()
{
let number = getElement(document);//获取标记总数
elementList = elementList.substring(0,elementList.length-1);
window.alert("文档中包含:"+elementList+"等"+number+"个标记!");
elementList = "";//清空elementList
}
</script>
</body>
</html>
说明:在这段js程序中主要获取html文档中全部的标记。因为每一个节点都是个node对象,使用node.nodeType==1可以用来判断该节点是不是标记名,使用递归来统计每一个节点是不是标记,若是则加入到列表中且total++。
三、获取文档中的指定元素
1、通过元素ID属性来获取元素
document.getElementById(" id_value");
2、通过元素的name属性获取元素
document.getElementsByName("username");
该方法返回的是一个数组,若要获取到页面中唯一的元素,通过返回数组中下标值为0的元素进行获取,即为document.getElementsByName("username")[0];
getElementsByName() 方法返回拥有指定名称的元素集合。
四、操作文档
同其他语言,DOM可对结点进行创建、插入、删除、替换等操作。即通过对Node对象操作来达到目的。

实例:实现一个评论区的基本功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM技术的实例</title>
</head>
<body>
<table id="comment">
<style>
#comment{
width: 600px;
align-content: center;
cellpadding:0;
border: 1px white;
border-right-color: #666666;
table-border-color-dark: white;
}
</style>
<tr style="width: 18%; height:27px; align-content: center; background-color: #E5BB93">评论人</tr>
<tr style="width: 82%; align-content: center; background-color: #E5BB93">评论内容</tr>
</table>
<form name="form1" method="post" action="">
评 论 人:<input name="person" type="text" id="person" size="40" style="text-align: left">
<br>
评论内容:<textarea name="content" cols="60" rows="6" id="content" style="text-align: left"></textarea>
</form>
<input name="Button" type="button" class="btn_grey" value="发表" onclick="addElement()">
<input name="Reset" type="reset" class="btn_grey" value="重置">
<input name="Button" type="button" class="btn_grey" value="删除第一条评论" onclick="deleteFirstE()">
<input name="Button" type="button" class="btn_grey" value="删除最后一条评论" onclick="deleteLastE()">
<script>
//增加评论
function addElement()
//总题思路:先创建input结点,再创建table元素,最后再追加
{
let penson = document.createTextNode(form1.person.value);//创建评论人的textNode结点
let content = document.createTextNode(form1.content.value);//创建评论内容的textNode结点
//当评论为空时无法评论
if (form1.person.value=="" || form1.content.value=="")
return ;
//创建td类型的Element结点
//td为table中的标准单元格
//tr为table中的行
let td_perpon = document.createElement("td");
let td_centent = document.createElement("td");
let tableRowElement = document.createElement("tr");
let tbody = document.createElement("tbody");
//将textNode结点加入到table中,即将textNode结点加入到td中
td_perpon.appendChild(penson);
td_centent.append(content);
//再将td类型的结点添加到tr结点中
tableRowElement.appendChild(td_perpon);
tableRowElement.appendChild(td_centent);
tbody.appendChild(tableRowElement);//此时再将整个tr表加入到tbody中
let table_Comment = document.getElementById("comment");
//将tbody再追加到table尾部
table_Comment.appendChild(tbody);
//清空文本域
form1.person.value = "";
form1.content.value = "";
}
//删除第一条评论
function deleteFirstE(){
let tComment = document.getElementById("comment");
if(tComment.rows.length>1)//
{
//删除表格第二行,即第一条评论
tComment.deleteRow(1);
}
}
//删除最后一个评论
function deleteLastE()
{
let tComment = document.getElementById("comment");
if(tComment.rows.length>1)//
{
//删除表格第二行,即第一条评论
tComment.deleteRow(tComment.rows.length-1);
}
}
</script>
</body>
</html>//这个对html考察较大,需要仔细分析














![[架构之路-182]-《软考-系统分析师》-19- 系统可靠性分析与设计 - 概览](https://img-blog.csdnimg.cn/img_convert/fb33eab3bd3bfc0866569866459b8c01.png)