绘制变换
●在 cancas 内, 也可以向 css 中一样, 出现一些 2d 变换的效果
●先来绘制一个基本矩形
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 绘制一个填充矩形
ctx.fillRect(100, 100, 200, 100)
复制代码
绘制位移
●可以将你要绘制的内容进行位移操作
●语法 : 工具箱.transform( x 方向位移尺寸, y 方向位移尺寸 )
●注意 : 一定要先设置位置在进行填充或者描边的操作
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 进行位移设置
ctx.translate(50, 50)
// 3. 绘制一个填充矩形
ctx.fillRect(100, 100, 200, 100)
复制代码
绘制缩放
●可以将你要绘制的图形进行缩放操作
●语法 : 工具箱.scale( x 轴方向缩放, y 轴方向缩放 )
●注意 : 一定要先设置缩放在进行填充或者描边的操作
●注意 : canvas 的缩放不仅仅是对内容的缩放, 更是对画布的缩放
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 进行位移设置
ctx.scale(2, 2)
// 3. 绘制一个填充矩形
ctx.fillRect(100, 100, 200, 100)
复制代码
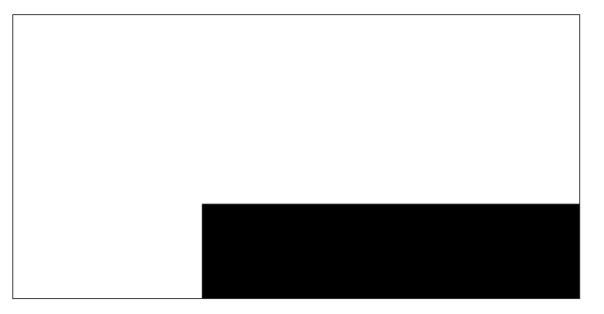
●我们会发现他已经出界了
因为我们原先预设的 100 100 的坐标位置开始
这个画布放大了, 那么就相当于在 200 200 的位置开始了这个矩形
我们预设的 200 * 100 的矩形
变成了 400 * 200 的矩形
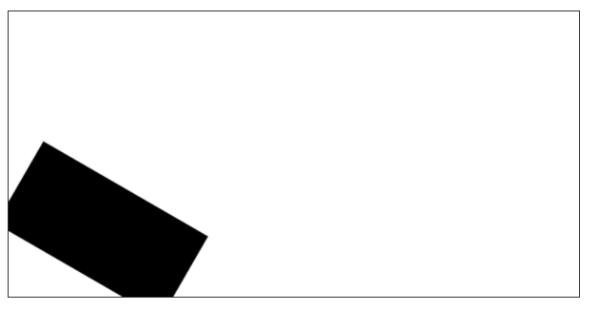
绘制旋转
●可以将你要绘制的内容进行旋转操作
●语法 : 工具箱.rotate( 旋转的弧度 )
●注意 : 一定要先设置缩放在进行填充或者描边的操作
●注意 : canvas 中的旋转中心点只能是画布的左上角, 相当于是在旋转画布
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
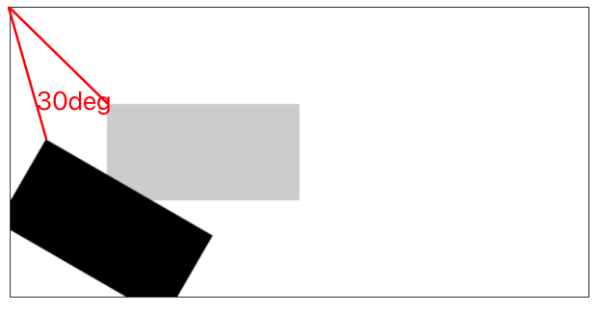
// 2. 进行旋转, 因为是弧度, 换算以后是 30deg 角度
ctx.rotate(Math.PI / 180 * 30)
// 3. 绘制一个填充矩形
ctx.fillStyle = '#000'
ctx.fillRect(100, 100, 200, 100)
复制代码
●可能不太好看的出来是如何计算的 30deg
●看看下面这个例子

●这样可能就更明确了一些
绘制渐变
●canvas 中也是可以绘制渐变颜色的
●而且相对比较简单, 我们只需要制定好渐变方案即可
线性渐变
●要完成一个线性渐变
○要现制定一个渐变方案
○向渐变方案内填充颜色
●然后我们在填充或者描边的时候, 使用这个渐变方案即可
●指定渐变方案
○语法 : 工具箱.createLinearGranient(起点x坐标, 起点y坐标, 终点x坐标, 终点y坐标)
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 制定渐变方案
// 2-1. 生成一个渐变方案
const linearGradient = ctx.createLinearGradient(100, 100, 500, 200)
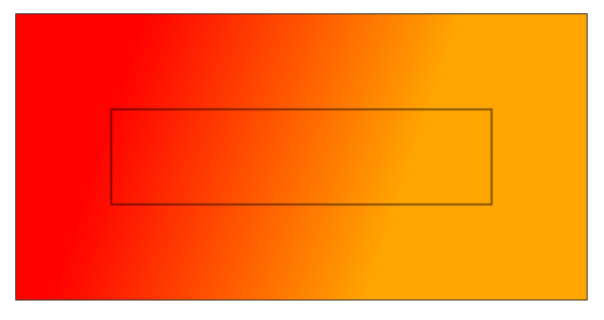
复制代码○注意 : 这个坐标位置都是以画布原点开始计算的
○这时是看不到渐变颜色的, 因为我们还没有添加渐变颜色

○根据我们上面的预设, 这个红框圈出来的位置才是真实的完整渐变
○超出红框的位置会自动填充
■左侧超出的全部是开始渐变的颜色
■右侧超出的全部是结束渐变的颜色
■上下超出的按照渐变方向进行统一调整
●接下来我们来给这个渐变方案添加一些渐变的颜色
○语法 : 渐变方案.addColorStop( 位置, 颜色 )
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 制定渐变方案
// 2-1. 生成一个渐变方案
const linearGradient = ctx.createLinearGradient(100, 100, 500, 200)
// 2-2. 添加渐变颜色
linearGradient.addColorStop(0, 'red')
linearGradient.addColorStop(1, 'orange')
复制代码○这里的位置关系是从 0 到 1, 0 表示指定范围开始坐标, 1 表示指定范围结束坐标
○咱们就从红色渐变过渡到橘黄色

○目前我们的渐变颜色还是没有出现在画布上, 这个是我模拟的形式
○其实只有我们确定的, 100 100 到 500 200 的位置( 黑框圈出来 )是一个完整渐变
○超出的位置都是由 canvas 自动判断填充的颜色
●现在, 这个渐变方案就完成了
●剩下的就是使用这个渐变方案了
●直接把渐变方案设置给 fillStyle 或者 strokeStyle 就可以了
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 制定渐变方案
// 2-1. 生成一个渐变方案
const linearGradient = ctx.createLinearGradient(100, 100, 500, 200)
// 2-2. 添加渐变颜色
linearGradient.addColorStop(0, 'red')
linearGradient.addColorStop(1, 'orange')
// 3. 绘制一个矩形
// 3-1. 设置填充矩形的填充颜色, 使用渐变
ctx.fillStyle = linearGradient
// 3-2. 绘制矩形
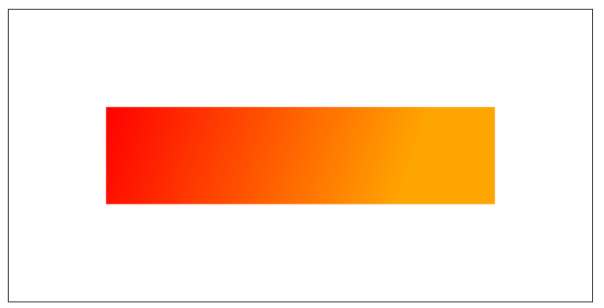
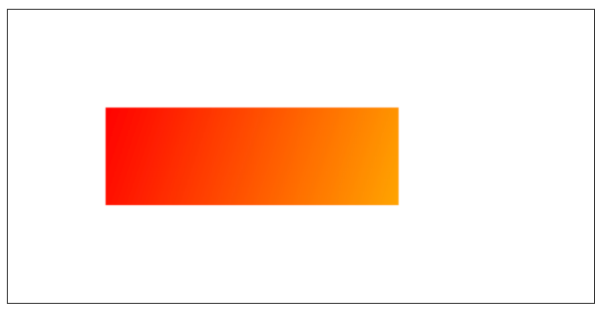
ctx.fillRect(100, 100, 400, 100)
复制代码
●这样渐变颜色就出现了
●接下来我们缩小矩形范围
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 制定渐变方案
// 2-1. 生成一个渐变方案
const linearGradient = ctx.createLinearGradient(100, 100, 500, 200)
// 2-2. 添加渐变颜色
linearGradient.addColorStop(0, 'red')
linearGradient.addColorStop(1, 'orange')
// 3. 绘制一个矩形
// 3-1. 设置填充矩形的填充颜色, 使用渐变
ctx.fillStyle = linearGradient
// 3-2. 绘制矩形
ctx.fillRect(100, 100, 300, 100)
复制代码
●我们会看到, 我们只能看到完整渐变的一部分了
●注意 : 渐变不是根据你的图形而制定的, 而是根据画布制定的
●文本内容也是可以使用线性渐变的
径向渐变
●和刚才的线性渐变是一样的
○先要制定渐变方案
○然后向渐变方案内添加颜色
●剩下的就是在使用的时候直接使用渐变方案即可
●语法 : ctx.createRadialGradient(x1, y1, r1, x2, y2, r2)
○x1 : 起始圆圆心 x 轴坐标
○y1 : 起始圆圆心 y 轴坐标
○r1 : 起始圆半径
○x2 : 终止圆圆心 x 轴坐标
○y2 : 终止圆圆心 y 轴坐标
○r2 : 终止圆半径
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 制定渐变方案
// 2-1. 生成一个渐变方案
const radialGradient = ctx.createRadialGradient(100, 100, 100, 500, 200, 50)
// 2-2. 向渐变方案内填充颜色
radialGradient.addColorStop(0, 'red')
radialGradient.addColorStop(1, 'orange')
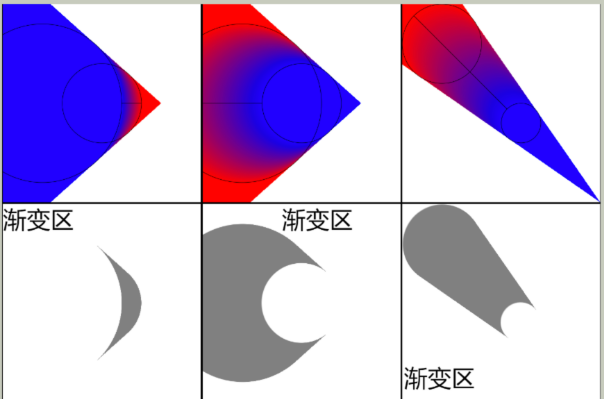
复制代码●这个渐变方案是什么样子的内, 不太好用文字描述
●其实就是两个圆的切线相连, 绘制的区域为渐变区域
●看下面这个例子

●这样可能更明确一些
●注意 : 渐变是包含开始圆位置, 但是不包含终止圆的位置的
●按照切线相连的区域, 超出去的部分会用纯色填充, 由 canvas 自己计算
●按照我们刚才绘制的渐变方案, 咱们绘制一个和画布一样大小的矩形就能看出效果了
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 制定渐变方案
// 2-1. 生成一个渐变方案
const radialGradient = ctx.createRadialGradient(100, 100, 100, 500, 200, 50)
// 2-2. 向渐变方案内填充颜色
radialGradient.addColorStop(0, 'red')
radialGradient.addColorStop(1, 'orange')
// 3. 绘制矩形
// 3-1. 使用渐变方案
ctx.fillStyle = radialGradient
// 3-2. 绘制矩形
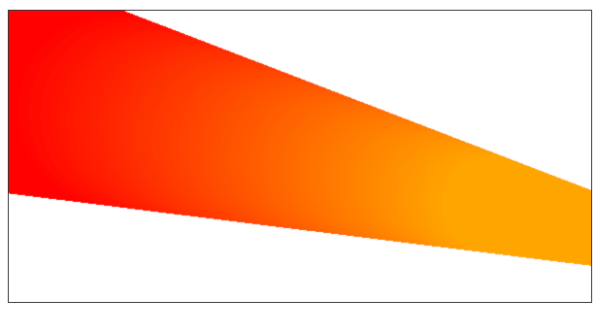
ctx.fillRect(0, 0, 600, 300)
复制代码
●这就是径向渐变
●文本内容也是可以使用径向渐变的