推荐阅读
- CSDN主页
- GitHub开源地址
- Unity3D插件分享
- 简书地址
- 我的个人博客
大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
一、前言
标题是啥我写啥,大家好,今天给大家带来的是《Unity3D中实现轮船在水面上移动效果》。
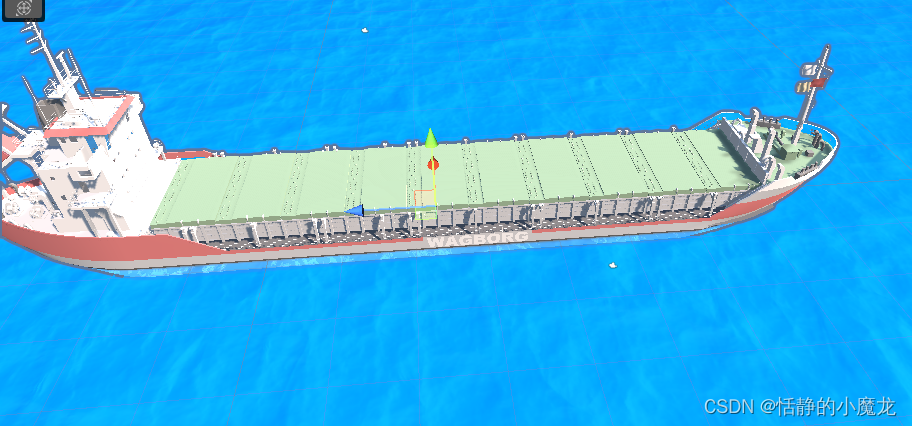
前言没啥好写的,直接看效果图吧:

二、实现
2-1、制作水面
需要先现在资源包:https://download.csdn.net/download/q764424567/87751907

打开资源包里面的Prefabs文件夹,将AQUAS Waterplane预制体拖入到场景中:

2-2、导入轮船
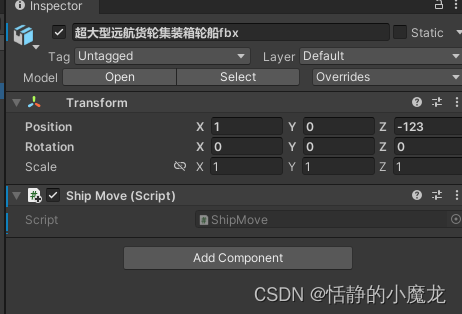
点开资源包中的Models文件夹,找到超大型远航货轮集装箱轮船fbx模型,拖入到场景中:

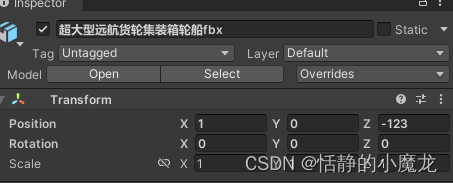
设置旋转、位置、缩放:

2-3、搭建UI
UI用了4个RawImage,摆在四个角即可:

将主摄像机照射轮船主视角,然后复制出来4个相机分别照射不同的角度:

新建4个RenderTexture:

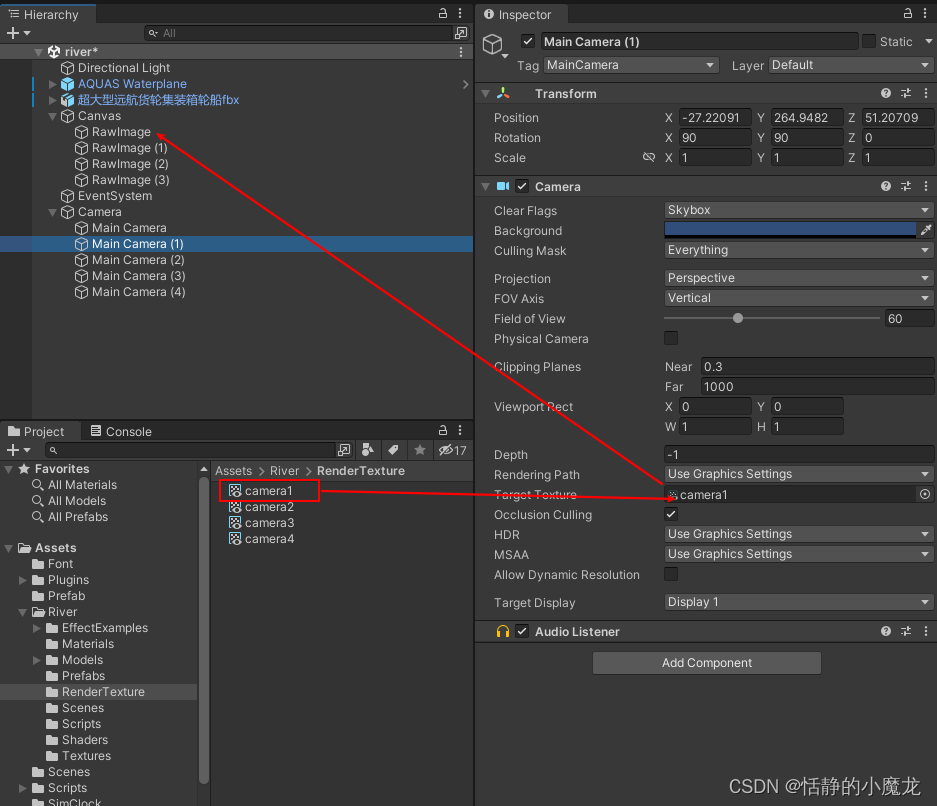
将RenderTexture拖入摄像机的TargetTexture卡槽中,然后再拖入到RawImage的Texture卡槽中:

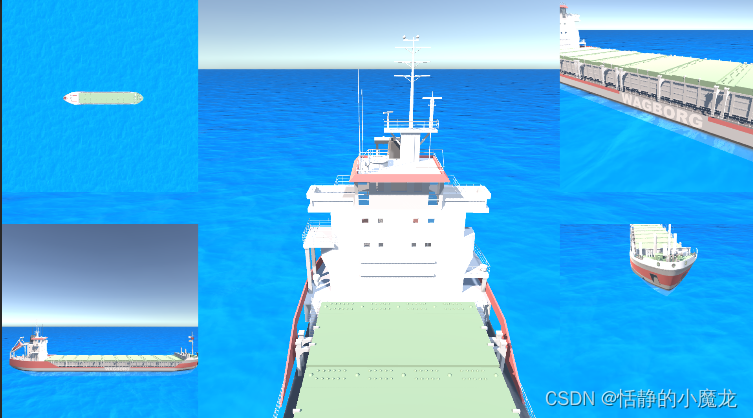
就可以实现将摄像机的图像渲染给UI了:

2-4、实现代码
新建脚本ShipMove.cs,双击打开代码,编辑代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ShipMove : MonoBehaviour
{
void Update()
{
Move(); //移动
Shake(); //摇摆
}
float Speed = 5.0f; //移动速度
float RotateSpeed = 5; //旋转速度
void Move()
{
float move_x = Input.GetAxis("Horizontal");
float move_y = Input.GetAxis("Vertical");
if (move_y >= 0.5f)
{
transform.Translate(0, 0, Speed * Time.deltaTime);
}
else if (move_y <= -0.5f)
{
transform.Translate(0, 0, -Speed * Time.deltaTime);
}
// 船的转向
if (move_y > 0.5f)
{
if (move_x > 0.5f)
{
transform.Rotate(0, RotateSpeed * Time.deltaTime, 0);
}
else if (move_x < -0.5f)
{
transform.Rotate(0, -RotateSpeed * Time.deltaTime, 0);
}
}
}
// 绕Z轴的摇摆的速度
float z_ShakeSpeed = 3.0f;
// 绕X轴的摇摆的速度
float x_ShakeSpeed = 1.0f;
void Shake()
{
// 绕Z轴摇晃
if (transform.eulerAngles.z >= 4 && transform.eulerAngles.z <= 180)
{
z_ShakeSpeed = -z_ShakeSpeed;
}
else if (transform.eulerAngles.z <= (360 - 4) && transform.eulerAngles.z >= 180)
{
z_ShakeSpeed = -z_ShakeSpeed;
}
// 绕X轴摇晃
if (transform.eulerAngles.x >= 4 && transform.eulerAngles.x <= 180)
{
x_ShakeSpeed = -x_ShakeSpeed;
}
else if (transform.eulerAngles.x >= 180 && transform.eulerAngles.x <= (360 - 4))
{
x_ShakeSpeed = -x_ShakeSpeed;
}
transform.Rotate(0, 0, z_ShakeSpeed * Time.deltaTime);
}
}
将这个脚本添加到轮船上,轮船就能移动了:

但是,摄像机还在原地,需要添加一个摄像机跟随的脚本。
新建脚本ShipMove.cs,双击打开代码,编辑代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CameraMove : MonoBehaviour
{
public GameObject Target;
public float smooth = 2f;
Vector3 distance;
void Start()
{
distance = transform.position - Target.transform.position;
}
private void FixedUpdate()
{
transform.position = Vector3.Lerp(Target.transform.position + distance, transform.position, smooth);
}
}
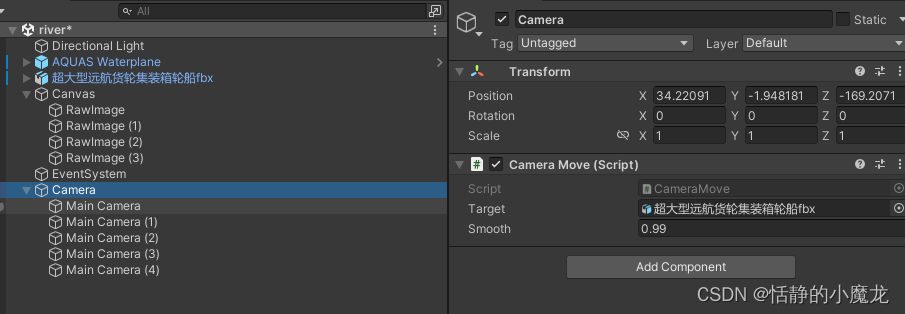
将这个脚本附给摄像机的父节点:

设置Target和Smooth的值。
2-5、运行效果
运行脚本,效果如下视频所示:
【Unity3D小功能】Unity3D实现轮船在水面上移动效
2-6、源码分享
https://download.csdn.net/download/q764424567/87751907
三、后记
如果觉得本篇文章有用别忘了点个关注,关注不迷路,持续分享更多Unity干货文章。
你的点赞就是对博主的支持,有问题记得留言:
博主主页有联系方式。
博主还有跟多宝藏文章等待你的发掘哦:
| 专栏 | 方向 | 简介 |
|---|---|---|
| Unity3D开发小游戏 | 小游戏开发教程 | 分享一些使用Unity3D引擎开发的小游戏,分享一些制作小游戏的教程。 |
| Unity3D从入门到进阶 | 入门 | 从自学Unity中获取灵感,总结从零开始学习Unity的路线,有C#和Unity的知识。 |
| Unity3D之UGUI | UGUI | Unity的UI系统UGUI全解析,从UGUI的基础控件开始讲起,然后将UGUI的原理,UGUI的使用全面教学。 |
| Unity3D之读取数据 | 文件读取 | 使用Unity3D读取txt文档、json文档、xml文档、csv文档、Excel文档。 |
| Unity3D之数据集合 | 数据集合 | 数组集合:数组、List、字典、堆栈、链表等数据集合知识分享。 |
| Unity3D之VR/AR(虚拟仿真)开发 | 虚拟仿真 | 总结博主工作常见的虚拟仿真需求进行案例讲解。 |
| Unity3D之插件 | 插件 | 主要分享在Unity开发中用到的一些插件使用方法,插件介绍等 |
| Unity3D之日常开发 | 日常记录 | 主要是博主日常开发中用到的,用到的方法技巧,开发思路,代码分享等 |
| Unity3D之日常BUG | 日常记录 | 记录在使用Unity3D编辑器开发项目过程中,遇到的BUG和坑,让后来人可以有些参考。 |