由于TypeNav是全局组件,因此将“src/pages/Home”中的“TypeNav”文件夹移动到“src/components”文件夹中

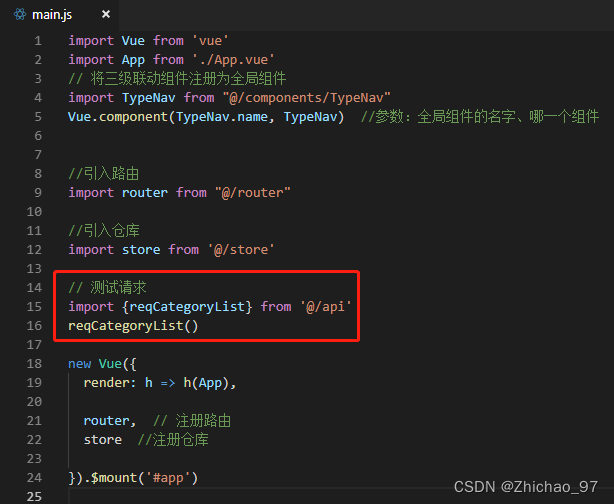
在main.js中修改TypeNav的路径

删除测试请求部分代码

当组件挂载完毕,可以向服务器发请求,然后获取数据,显示数据了。在“src/componetns/TypeNav/index.vue”中,添加如下代码:
其中,categoryList是一个action

找到“src/store/home/index.js”这个数据仓库中编辑action,代码如下。

其中,引入的接口名是在“src/api/index.js”中定义的:
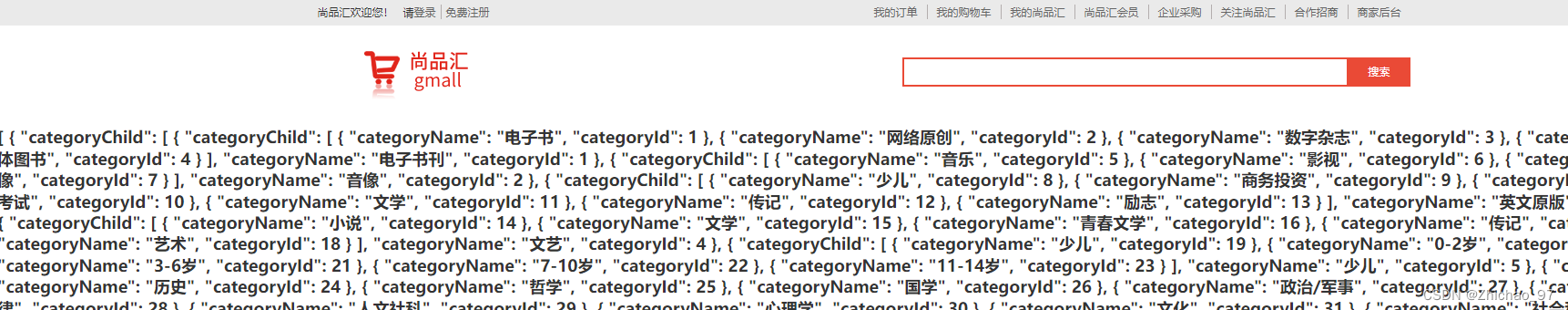
可以看到打印的响应数据如下:

当请求成功后,继续将响应的数据(result.data)提交到mutations:

将数据仓库中的数据修改为服务器返回的数据:

此时可以看到仓库中已经有了服务器返回的数据:

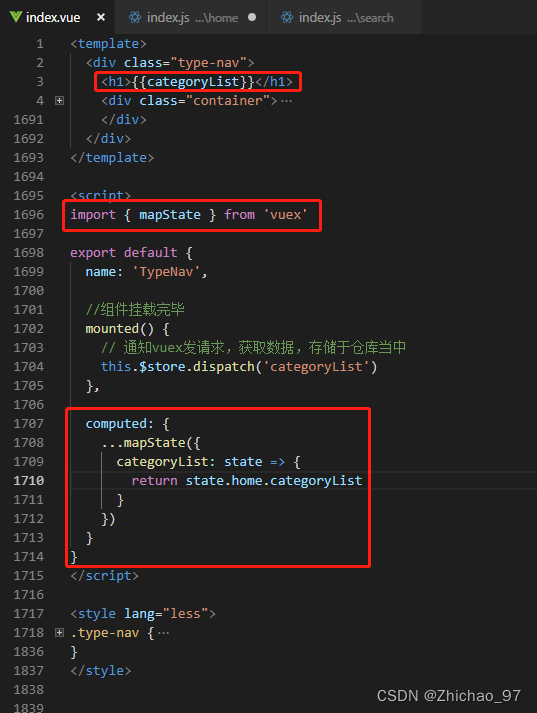
接下来就需要在组件中拿到仓库中的数据进行显示。打开“src/components/TypeNav/index.vue”,添加如下代码:

此时可以看到页面上出现响应的数据:

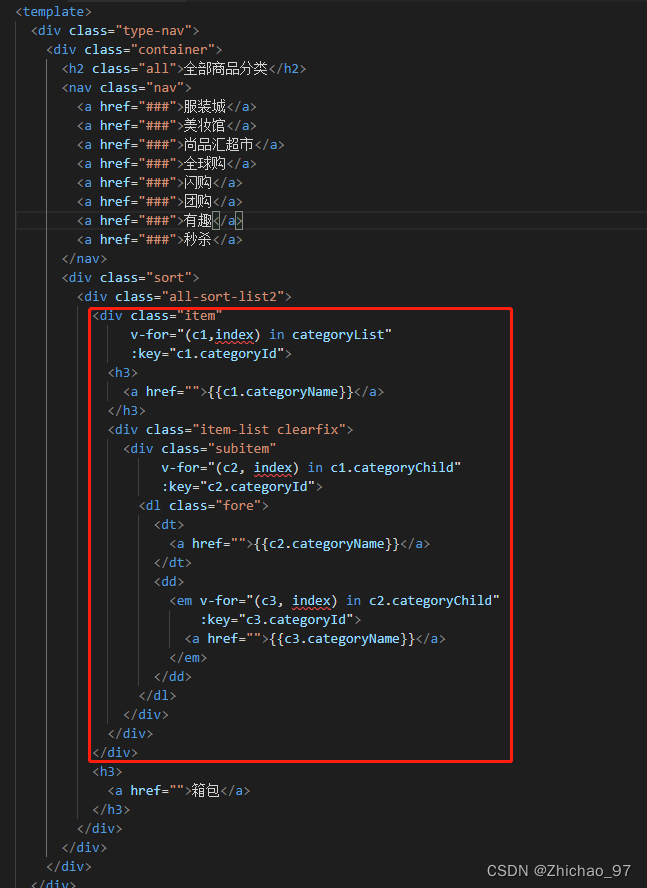
接下来需要让数据显示在相应的位置上,删除如下区域代码:

改为如下代码: