css其它选择器
1,根据属性名称选择元素
例img[title]{width:200px}表示带有title属性的元素
2,根据属性值选择元素
[attribute-=value]表示匹配某个属性为value的元素
[class=one]{color:red;}
css伪类
1,状态伪类
< a>< /a> 名字为< a>的属性href 为图片设置链接的名字
< a name=“xiaohua”>< /a> 为下一个< a>< /a>之前的内容设置链接名
< a href=“#xiaocao”>小草< /a> 获取链接名并为文字或图片赋予链接
< a href=“#top”>置顶< /a> 里面可以设置图片也可以设置文字,都可置顶
a:link{},未被访问过的状态
a:hover,鼠标悬停状态
a:active,活动状态
a:visited,已被访问过的状态与link互斥
hover必须被置于visited和link后才能生效
active必须被置于hover后
2,结构性伪类
:first-child 匹配父元素的第一个子元素
:last-child匹配父元素的最后一个子元素
:only-child 匹配父元素有且只有一个子元素
:only-of-type 匹配父元素有且只有一个指定类型的元素
:nth-child(n) 匹配父元素第几个子元素
例
th,td{border:1px solid}
tr:first-child{font-size:18px;} 设置第一行
tr:nth-child(2n+1){background-color:aliceblue;} 设置单数行
3,css伪元素
:first-letter,选择元素文本的第一个字母
:first-line 选择元素文本的第一行
: before,在元素内容的最前面添加新内容
:after,在元素内容的后面添加先内容
例
h1:before{content:url(../img/2.ipg);}
p:first-letter{color:red;font-size;24px;}
css特性
1,css的继承性
子元素继承父元素部分的css样式风格
子元素可以产生新的css样式,不会影响父元素
父元素的以下属性就不会被继承
边框属性;
外边距属性,内边距属性
背景属性;
定位属性,布局属性
元素宽,高属性
2,css的层叠性
是指将多种css样式叠加在同一个元素上,层叠既包括来自同级元素的样式的层叠,还包括由于继承性引起的样式层叠。
3,css的优先级
①引用样式表的优先顺序,优先级的顺序内联样式>内部样式>外部样式
②继承性的优先级,自定义样式>最近祖先>其它祖先
③选择器的优先级
!important>内联样式表>ID选择器>类选择器>标签选择器>继承样式
h1{color:blue!impotrant}
④其它选择器的优先级
属性选择器=伪类选择器=类别选择器
伪元素选择器=标签选择器。
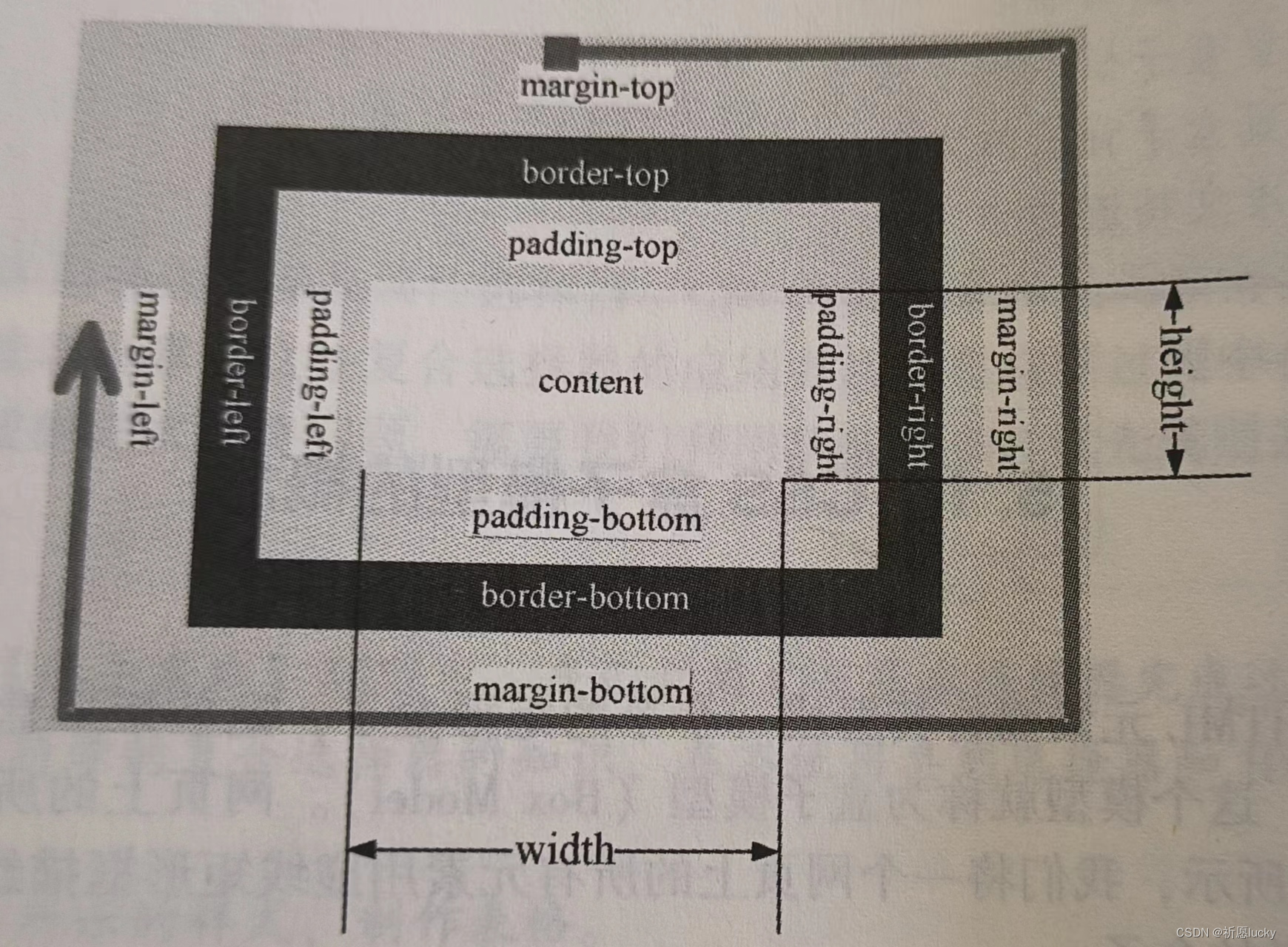
css盒子模型

1,元素的宽度和高度
指的是内容区域即content的宽度和高度
2,盒子的边框border
例
< div class="main">< /div>
.main{
Border-top:10px double #300
Border-right:1px dshed #000
Border-bootom:10px double #300
Border-left:1px dashed #000
margin:0 auto;
}
3,背景属性
background-repeat用来设置背景图像是否平铺及平铺的方式
repeat:沿水平和竖直两个方向平铺
no-repeat:不平铺,图像位于元素的左上角,只显示一次。只有在no-repeat下,图片的定位属性才有用
repeat-x:只沿水平方向平铺
repeat-y:只沿竖直方向平铺
4,background-position,用于改变图像在背景中的位置
背景图像默认从元素的左上角开始平铺
①例background-position:160px 80px;
表示距离x轴和y轴的长度
②用百分比来表示
③方位关键字,top,bottom,right,center
5,background-attachment,用于改变默认的背景图滚动模式
background-attachment:scroll;默认设置,背景图像随文档一起滚动。
background-attachment:fixed;背景图像固定于窗口的相对位置。
注意:fixed是相对于父级元素定位的,一旦设置了该属性值,background-position的坐标原点就不再图像元素的左上角,而是其父元素的左上角
6,其它背景属性
background-size:设置背景图像的尺寸
background-origin:设置背景图像的定位区域
background-clilp:设置背景图像的绘制区域
7,background-size属性
length,background-size:300px 400px; 根据设置的尺寸显示背景图像
percentage background-size:50% 60%; 以父元素的百分比来设置背景图像的宽度与高度
cover background-size:cover; 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域
contain background-size:contain; 把背景图形扩展至最大尺寸,以使其宽度或高度完全适应内容区域
8,background-origin 用于设置背景图像的定位区域
Background-origin: padding-box/border-box/content-box;
padding-box:默认值,背景图像相当于内边距框来定位
border-box:背景图像相对于边框盒来定位
content-box:背景图像相对于内容框来定位
9,background-clip 用于设置背景图像的绘制区域
例background-clip: padding-box/border-box/content-box;
10,注意区别:
background-clip,该属性制定了背景在那些区域(边框,内边距或内容)可以显示,但与背景开始绘制的位置无关;background-origin,该属性指定了背景从哪个区域(边框,内边距或内容)开始绘制,可以用这个属性在边框上绘制背景,但边框上的背景是否显示出来就要由background-clip来决定了。
11,css允许为元素设置多个背景
例background:url(…/img/1.png) top left,url(…/img/2.png)bottom right
12,元素的分类
①块元素(block)
常见块元素:< p>,< ul>,< div>
可以对其设置宽度,高度,对齐方式等属性,如不设置,将继承父元素的宽度
②行元素(inline)
常见行元素< a>,< em>,< strong>,< span>
不可以对其设置宽度等属性,常用于控制页面的文本样式
③行块元素(inline-block)
< img>< input>等
可以对其设置宽度,高度,对齐方式等属性
13,display属性
none:此元素不会被显示,一般用于隐藏元素
block:转换为块元素,此元素前后会有换行符
inline:转换为行元素,元素前后没有换行符
inline-block:转换为行块元素
浮动与定位
1,浮动简介
浮动利用float属性使元素脱离文档流,并定义元素向左享有浮动,当元素的外边缘遇到父元素的边框或另一个浮动元素的边框为止
例selector{float: left/right/none/inherit}
.box1{float:left}
2,clear属性,清除浮动影响而提供的属性
Clear: left/right/both;
3,overflow属性,用于规定当内容溢出元素框时溢出的内容如何处理
visible 默认值,溢出的内容会呈现在元素框之外
hidden 内容会被修剪,并且其修剪掉的内容是不可见的
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容
auto 如果内容被修剪,则浏览器会显示滚动条以便查看内容
inherit 规定应该从父元素继承overflow属性的值
4,after伪元素
利用after伪元素和添加空标记的原理类似,但又不会破坏html原文档的结构,对父元素container添加after伪元素
.container:after{
Clear: both;
Content:;
Display: block;
width:0;
height:0;
Visibility: hidden;
}
5,定位
static: 静态定位,默认值
relative: 相对定位,相对于其原标准流中的位置进行定位。
absolute: 绝对定位,相对于最近一个已经定位的父元素进行定位
fixed: 固定定位,相对于浏览器窗口进行定位。
6,z-index层叠
所有元素值都默认为0;z-index属性仅对定位元素有效;
z-index取整数值时,值越大,定位元素在层叠元素中越居上
页面布局标签
header: 常用于设置一个页面的头部
footer: 常用于设置一个页面的底部区域
nav:常用来定义导航栏
section: 用来订购一文档中的区块,可视为一个区域分组元素,用来给页面上的内容分块
article: 用于定义一个独立的内容区块,如一篇文章,一篇博客等
aside:通常用来设置侧边栏,用于定义主体之外的内容,前提是这些内容与article标签内的内容相关。但是aside也可做为article内部标签使用,作为内容的附属信息,比如与主内容有关的参考资料,名词解释
例:
<div cllass="con">定义外围容器
<header class="header"></header>定义页眉
<nav class="nav"></nav>定义导航
<aside class="liftside"></aside>定义左侧边栏
<section class="section"></section>定义主体
<aside class="rightaside"></aside>定义右侧边栏
<footer class="footer"></footer>定义页脚
</div>
表单的制作与美化
1,创建表单
< form action=“url地址” method=“提交方式” name=“表单名称” autocomplete=“novalidate”>各种表单控件< /form>
action属性:在表单手机到信息后,需要将信息传递给服务器进行处理,action属性用于指定接受并处理表单数据的服务器程序的url地址
例如< form actioon=“login.php”>表示表单数据收集后提交给login.php这个程序进行处理
method属性:用于设置表单数据的提交方式,其取值为get或post
get为默认值,使用这种方式提交的数据将显示在浏览器的地址栏中,保密性差,对浏览器容量有限制。
post方式保密性好,并且无数据量的限制,使用method=“post”可以大量地提交数据。
name属性用于指定表单的名称,以区分同一个页面中的多个表单。
autocomplete属性用于指定表单是否有自动完成功能。即通过表单控件输入的内容记录下来,当再次输入时,会将输入记录显示在一个下拉列表里,即可通过选择完成输入。
on:表单启用自动完成的功能
off:表单关闭自动完成地功能
novalidate:指定在提交表单时取消对表单进行有效地检查,即关闭对表单的验证,可用于调试程序。