报错内容:

报错解决:
方法一:
1、我是用 npm 安装的 yarn :
npm i yarn tyarn -g
2、我重新设定了 npm 全局包的安装位置 和 缓存位置。
// 查看 npm 全局包的安装位置
npm config get prefix
// 查看 npm 缓存位置
npm config get cache
3、查看 yarn 命令的目录:
yarn global bin
4、查看 yarn 的全局安装位置:
yarn global dir

可以发现,yarn 的全局安装位置 和 bin 的位置不一致。
5、修改 yarn 的全局安装位置
将 yarn 的全局安装位置 修改为和 npm 的一致。
因为我的 npm 的位置是 "E:\nodejs",那么我在 "E:\nodejs" 下创建一个 yarn 文件夹,在 yarn 文件夹下再创建一个 global 文件夹和一个 cache 文件夹。
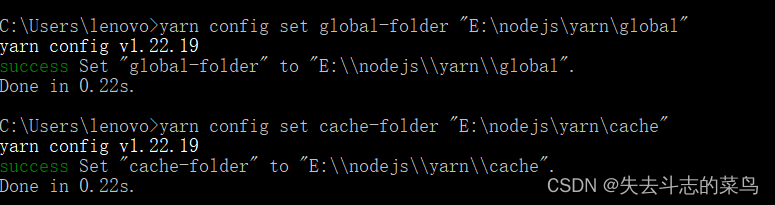
然后执行下面的命令,来设置 yarn 的全局安装位置和 缓存位置:
yarn config set global-folder "E:\nodejs\yarn\global"
yarn config set cache-folder "E:\nodejs\yarn\cache"

7、再查看 yarn 的全局安装位置 和缓存位置
$ yarn global dir
$ yarn cache dir
说明上一步的修改操作成功。

8、再执行 yarn create @umijs/umi-app

方法二【这个方法对我没用,仅供参考】:
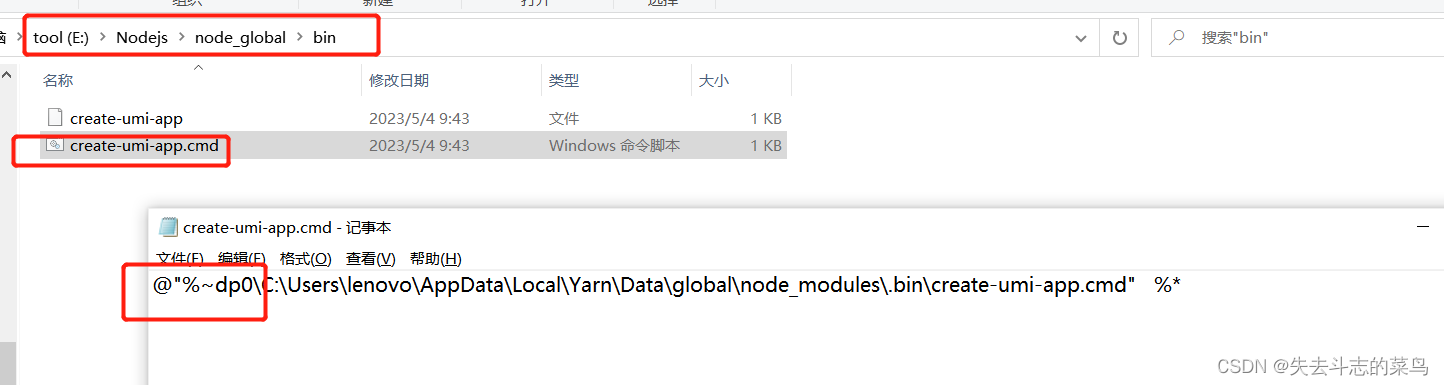
找到“E:\nodejs\node_global\bin\”目录下的 create-umi-app.cmd(这是我安装node的路径)
@"%~dp0\C:\Users\lenovo\AppData\Local\Yarn\Data\global\node_modules\.bin\create-umi-app.cmd" %*
就是这个路径的问题,在windows系统下,盘符前不需要什么 ‘%~dp0’ 符号,所以果断将 C: 盘符前的符号删了
@"C:\Users\lenovo\AppData\Local\Yarn\Data\global\node_modules\.bin\create-umi-app.cmd" %*

保存后,重新打开cmd,执行命令,就可以了。
注意:修改了 create-umi.cmd 之后,不要再运行 yarn create umi,因为这会重新安装一次,然后就把你改的文件覆盖了。
如果运行 ‘create-umi’ 命令,提示“不是内部或外部命令”
原因是没有把 “D:\Program\nodejs\node_modules\bin” 路径(这是我安装的node路径)加入系统的 path 环境变量中,加入之后,重新打开命令行,就解决了。