条件渲染v-if和v-show
<div id="root">
<!-- <div v-if="true">v-if</div>-->
<!-- <div v-show="true">v-show</div>-->
n:{{n}}
<button @click="n++">点击n++</button>
<div v-if="n==1">v-if</div>
<div v-else-if="n==2">v-else-if</div>
<div v-else>v-else</div>
</div>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data: {
n:0
},
methods: {
}
});
console.log(vm)
</script>

<template v-if="n==1">
<h2>template不改变结构</h2>
</template>
v-if和v-show小结
v-if
写法:1、v-if='表达式'
2、v-else-if='表达式'
3、v-else='表达式'
适用于切换频率比较低的场景
特点:不展示的DOM元素直接被移除。
注意:v-if可以和v-else-if、v-else一起使用,但要求这三个之中不能被打断(中间不能加入其他标签)
v-show
写法:v-show="表达式"
适用于:切换频率比较G高的场景
特点:不展示DOM元素未被移除,仅仅是使用display样式隐藏掉
注:使用v-if的时候,元素可能无法获取到,而使用v-show一定可以获取到
列表渲染v-for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--vue-->
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
</head>
<div id="root">
<h2>遍历数组</h2>
<li v-for="(p,index) in persons " :key="p.id">
{{p.name}}-- {{p.age}}--{{index}}
</li>
<h2>遍历对象</h2>
<li v-for="(value,key) in kc " :key="key">
{{key}}--{{value}}
</li>
<h2>遍历字符串</h2>
<li v-for="(index,value) in str " :key="index" >
{{index}}--{{value}}
</li>
<h2> 遍历指定次数</h2>
<li v-for="(num,index) of 6">
{{num}}--{{index}}
</li>
</div>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data: {
persons:[
{id:1,name:'zs',age:12},
{id:2,name:'ls',age:32},
{id:3,name:'ww',age:42}
],
kc:{
name:'kong',
addr:'江西',
num:'112'
},
str:'kongchao'
},
methods: {}
});
console.log(vm)
</script>
<body>
</body>
</html>运行结果

v-for指令小结
1、用于展示列表数据
2、语法:v-for=" (item,index) in xxx" :key=" yyy" ,in也可以改为of
3、可遍历:数组(常用)、对象、字符串、指定次数
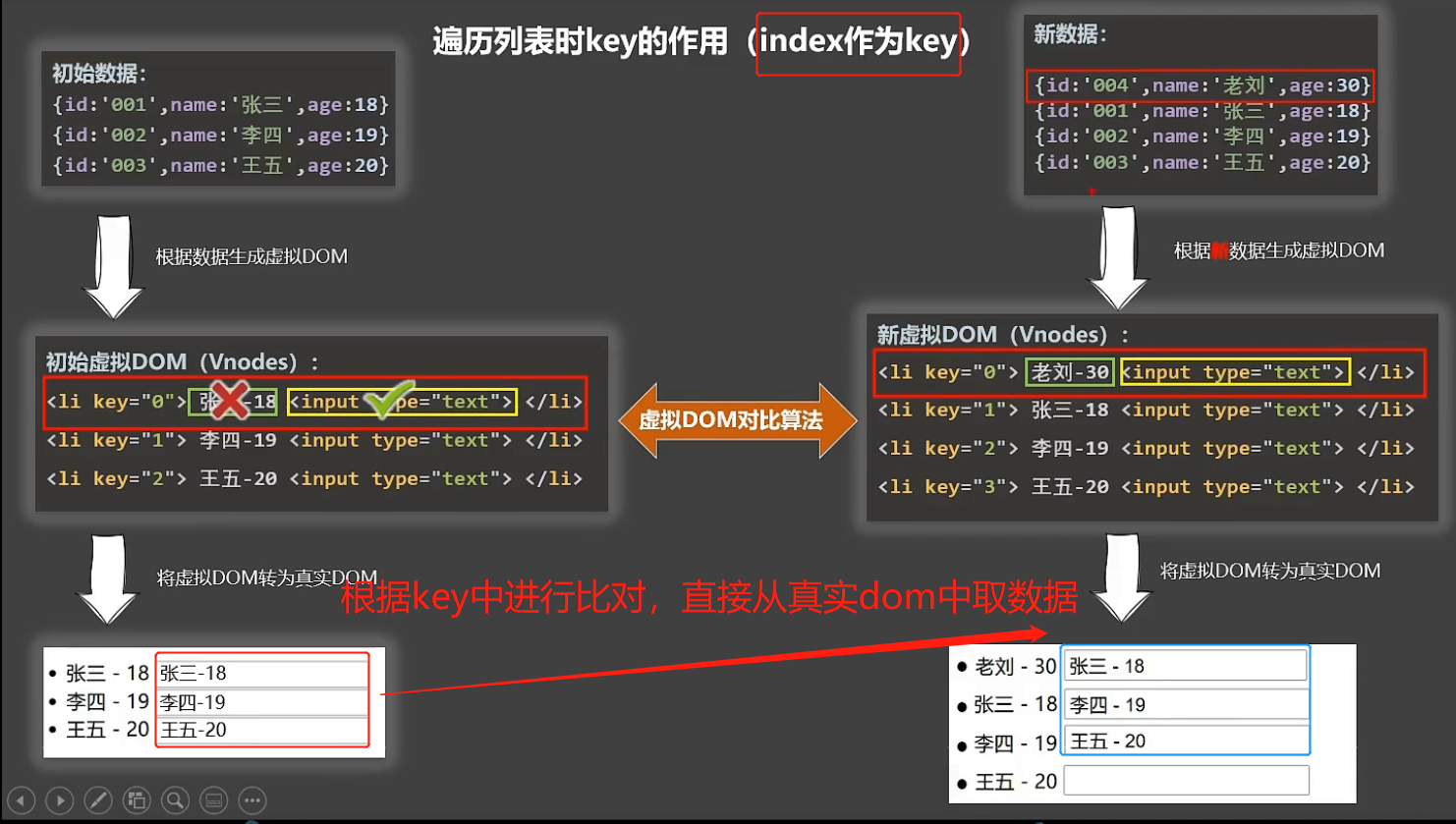
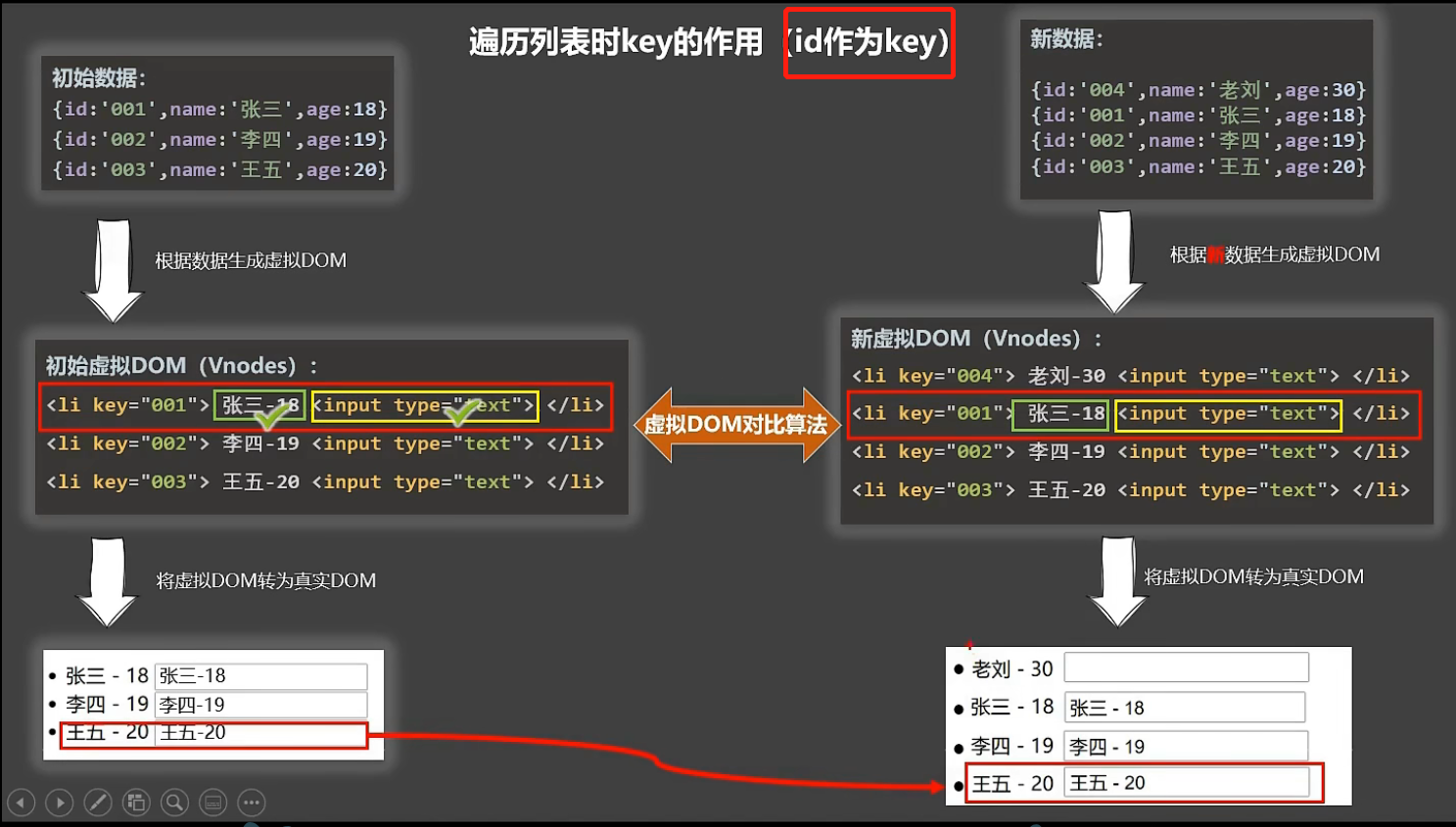
v-for中key的作用和原理
index作为key时

index作为key时

Vue中的key中的作用?(key的内部原理)
1、虚拟DOM中的key的作用:
- key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后VUe进行【新虚拟DOM】、与【旧虚拟DOM】的差异比较,比较规则如下:
2、比对规则:
①旧虚拟DOM中找到了与虚拟机DOM相同的key:
- 若虚拟DOM中内容没变,直接使用之前的真实DOM。
- 若虚拟DOM中内容变了,则生成新的真实DOM,随后渲染到页面
②旧虚拟DOM中未找到与新的虚拟DOM相同的key。则创建新的真实DOM,随后渲染到页面。
3、用index作为key可能会引发的问题:
- 若对数据进行:逆序添加、逆序删除等破坏顺序的操作:会产生没必要的真实DOM更新,从而导致效率低,但界面效果没问题。
- 如果结构中还包含输入了的DOM:会产生错误的DOM更新,界面有问题
4、开发中如何选择key:
- 最好使用每条数据的唯一标识作为key,如id、手机号等唯一值。
- 如果不出在对数据的逆序破坏顺序的操作,仅用于页面展示,则index作为key也是可以的