MyBatis ---- MyBatis获取参数值的两种方式(重点)
- 1. 单个字面量类型的参数
- 2. 多个字面量类型的参数
- 3. map集合类型的参数
- 4. 实体类类型的参数
- 5. 使用@Param标识参数
MyBatis 获取参数值的两种方式:${} 和 #{}
${}:本质就是字符串拼接
#{}:本质就是占位符赋值
${} 使用字符串拼接的方式拼接 sql,若为字符串类型或日期类型的字符进行赋值时,需要手动加单引号
#{} 使用占位符赋值的方式拼接 sql,此时为字符串类型或日期类型的字段进行赋值时,可以自动添加单引号
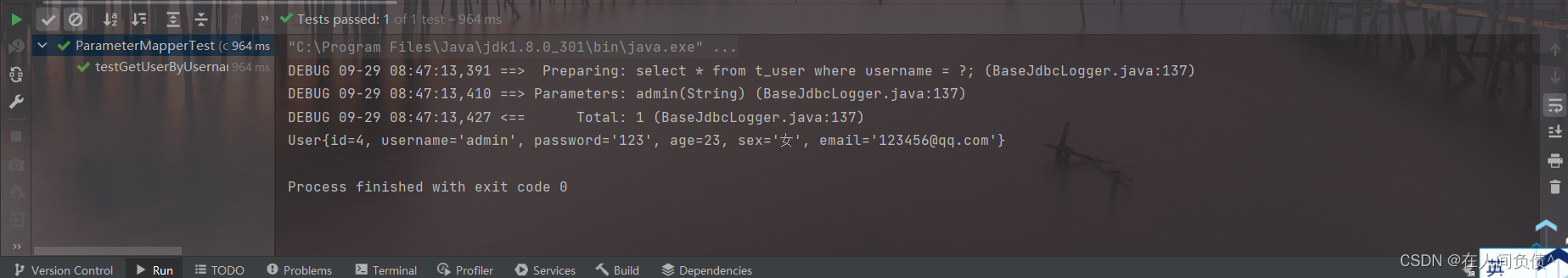
1. 单个字面量类型的参数
/**
* 根据用户名查询用户信息
* @param username
* @return
*/
User getUserByUsername(String username);
<!--User getUserByUsername(String username);-->
<select id="getUserByUsername" resultType="user">
select * from t_user where username = #{username};
</select>

<!--User getUserByUsername(String username);-->
<select id="getUserByUsername" resultType="user">
select * from t_user where username = '${username}';
</select>

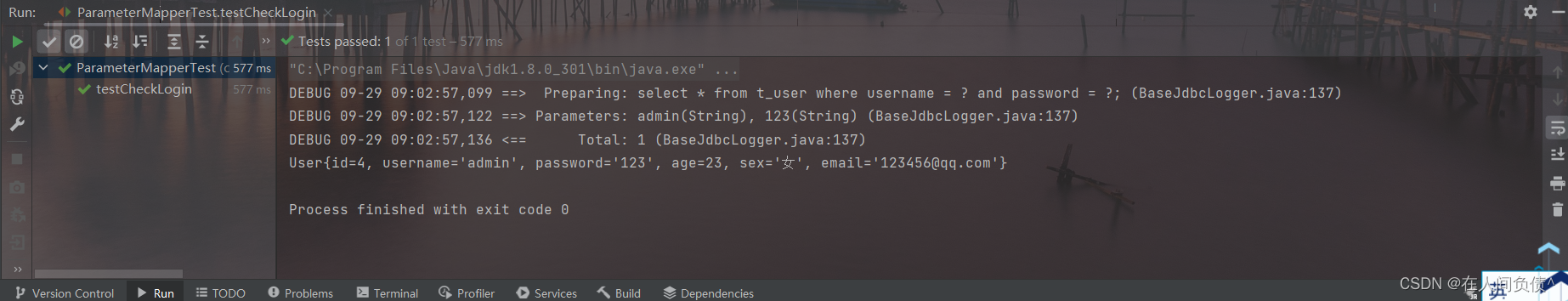
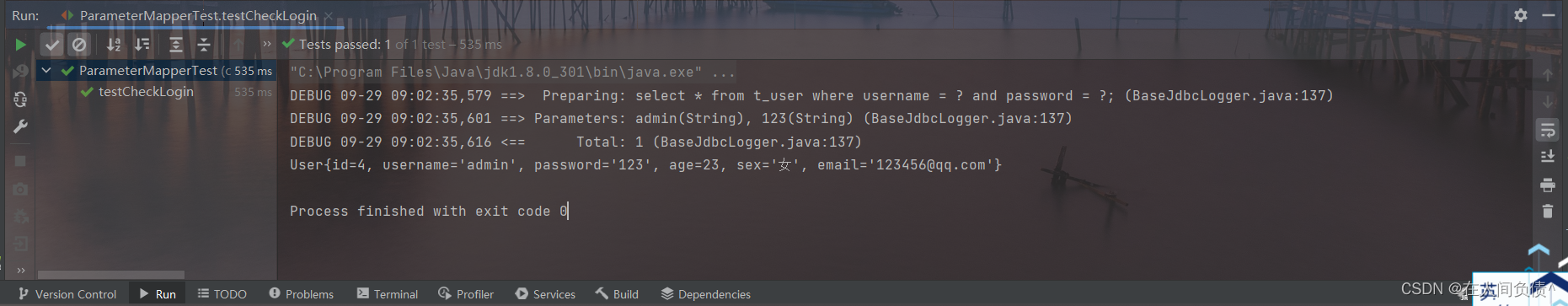
2. 多个字面量类型的参数
若 mapper 接口中的方法参数为多个时
此时 MyBatis 会自动将这些参数放在一个 map 集合中,以 arg0,arg1… 为键,以参数为值;以 param1,param2… 为键,以参数为值;因此只需要通过 ${} 和 #{} 访问 map 集合的键就可以获取相对应的值,注意 ${} 需要手动加单引号
/**
* 检查用户是否登录成功
* @param username
* @param password
* @return
*/
User checkLogin(String username, String password);
<!--User checkLogin(String username, String password);-->
<select id="checkLogin" resultType="user">
select * from t_user where username = #{param1} and password = #{param2};
</select>

<!--User checkLogin(String username, String password);-->
<select id="checkLogin" resultType="user">
select * from t_user where username = #{arg0} and password = #{arg1};
</select>

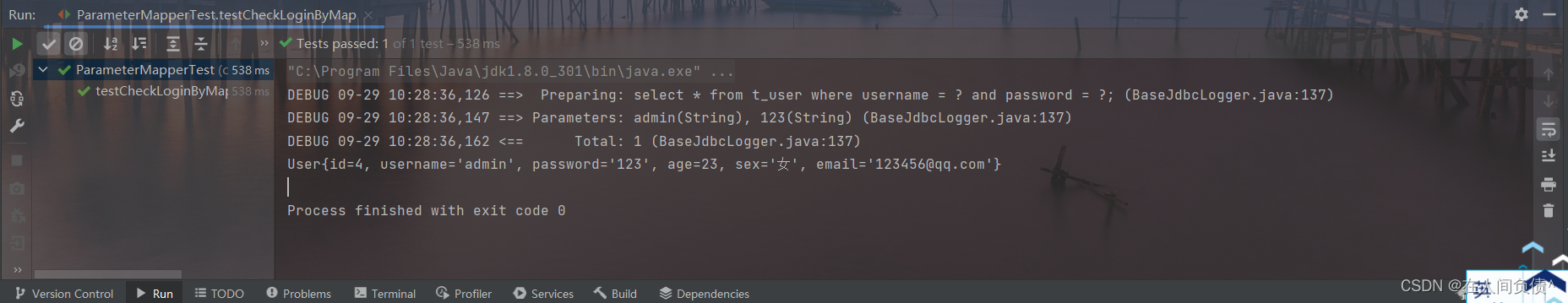
3. map集合类型的参数
若 mapper 接口中的方法需要的参数为多个时,此时可以手动创建 map 集合,将这些数据放在 map 中只需要通过 ${} 和 #{} 访问 map 集合的键就可以获取相对应的值,注意 ${} 要手动加单引号
/**
* 使用map结合作为参数检查用户是否登录成功
* @param map
* @return
*/
User checkLoginByMap(Map<String, String> map);
<!--User checkLoginByMap(Map<String, String> map);-->
<select id="checkLoginByMap" resultType="user">
select * from t_user where username = #{username} and password = #{password};
</select>

4. 实体类类型的参数
若 mapper 接口中的方法参数为实体类对象时
此时可以使用 ${} 和 #{},通过访问实体类独享中的属性名获取属性值,注意 ${} 需要手动加单引号
/**
* 使用实体类插入数据
* @param user
* @return
*/
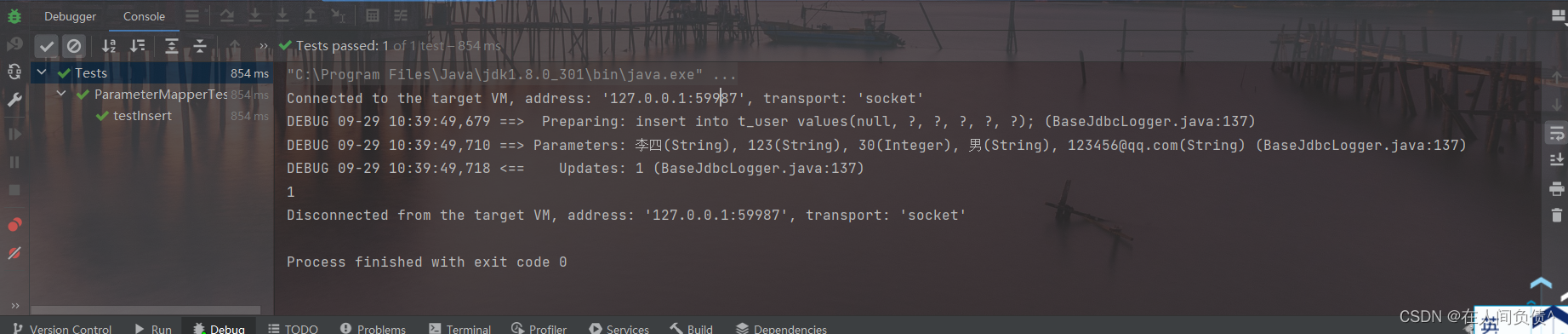
int insert(User user);
<!--int insert(User user);-->
<insert id="insert">
insert into t_user values(null, #{username}, #{password}, #{age}, #{sex}, #{email});
</insert>

5. 使用@Param标识参数
可以通过 @Param 注解标识 mapper 接口中的方法参数
此时,会将这些参数放在 map 集合中,以 @Param 注解的 value 属性值为键,以参数为值;以 param1,param2… 为键,以参数为值;只需要通过 ${} 和 #{} 访问 map 集合就可以获取相应的值,注意 ${} 需要手动加单引号
/**
* 通过@Param注解验证用户登录
* @param username
* @param password
* @return
*/
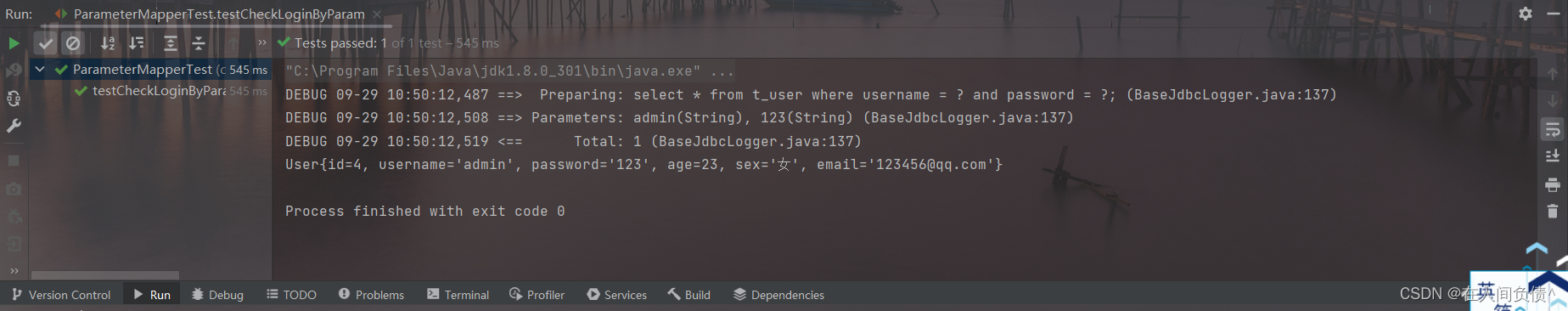
User checkLoginByParam(@Param("username") String username, @Param("password") String password);
<!--User checkLoginByParam(@Param("username") String username, @Param("password") String password);-->
<select id="checkLoginByParam" resultType="user">
select * from t_user where username = #{username} and password = #{password};
</select>




















![[附源码]计算机毕业设计springboot酒店物联网平台系统](https://img-blog.csdnimg.cn/93dd2a841e25443897cfdd5be4e5ecf7.png)