文章目录
- 一、文章前言
- 二、开发流程
- 2.1、开发工具
- 2.2、页面实现
- 2.3、数据库设计
- 2.4、API实现
一、文章前言
书籍是人类进步的阶梯,各位小伙伴在使用市面上各类阅读器进行阅读的时候是否有被层出不穷的广告或者及其不友好的用户体验所困扰呢,为何不制作一个属于自己的电子书阅读器呢。






二、开发流程
2.1、开发工具
(1):SQL Server数据库提供数据支持
(2):Visual Studio用于开发API
(3):微信开发者工具用于开发小程序


2.2、页面实现
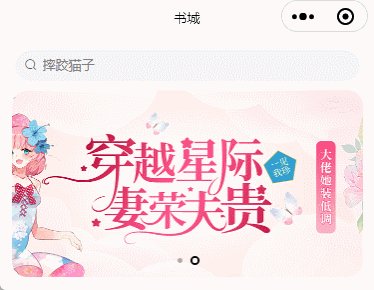
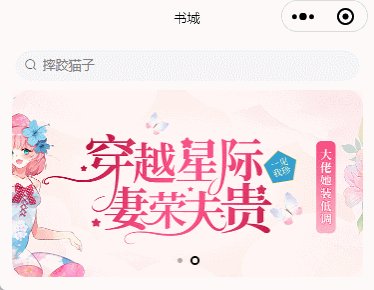
- 首页,页面元素主要有搜索框、轮播图、快捷入口、书籍推荐。

- 在创建的index.wxml中添加一个input标签并实现对应的样式。

<view class="cu-bar bg-white search ">
<view class="search-form round">
<text class="cuIcon-search"></text>
<input type="text" placeholder="摔跤猫子" confirm-type="search" bindinput="searchIcon"></input>
</view>
</view>
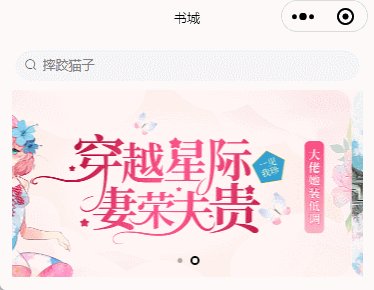
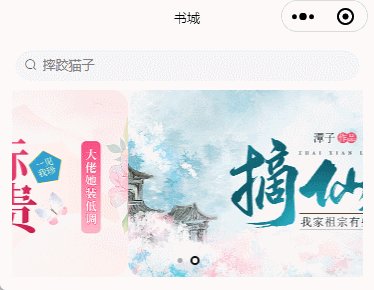
- 实现轮播图功能,这里需要用到swiper标签,暂时先获取本地的静态资源进行展示,等API实现后再改为通过接口获取。

<view>
<swiper class="screen-swiper round-dot" indicator-dots="true" circular="true" autoplay="true" interval="5000" duration="500">
<swiper-item>
<image src="../../image/femaleBanner1.jpg" mode="aspectFill" style="border-radius:30rpx;"></image>
</swiper-item>
<swiper-item>
<image src="../../image/femaleBanner2.jpg" mode="aspectFill" style="border-radius:30rpx;"></image>
</swiper-item>
</swiper>
</view>
- 实现九宫格区域,因为这个板块的内容改动较少,可以直接在JS中进行定义渲染。

<view class="cu-list grid col-5 no-border" style="padding:0;margin:0;">
<view class="cu-item" wx:for="{{iconList}}" style="padding:0;margin:0;">
<view class='cuIcon-{{item.icon}} text-{{item.color}}' style="padding:0;margin:0;"> </view>
<text>{{item.name}}</text>
</view>
</view>
iconList: [{
id: 1,
icon: 'rank',
color: 'red',
name: '排行',
type: 1
}, {
id: 2,
icon: 'like',
color: 'orange',
name: '人气',
type: 2
}, {
id: 3,
icon: 'evaluate',
color: 'yellow',
name: '完结',
type: 1
}, {
id: 4,
icon: 'hotfill',
color: 'olive',
name: '畅销',
type: 1
}, {
id: 4,
icon: 'link',
color: 'green',
name: '免费',
type: 1
}],
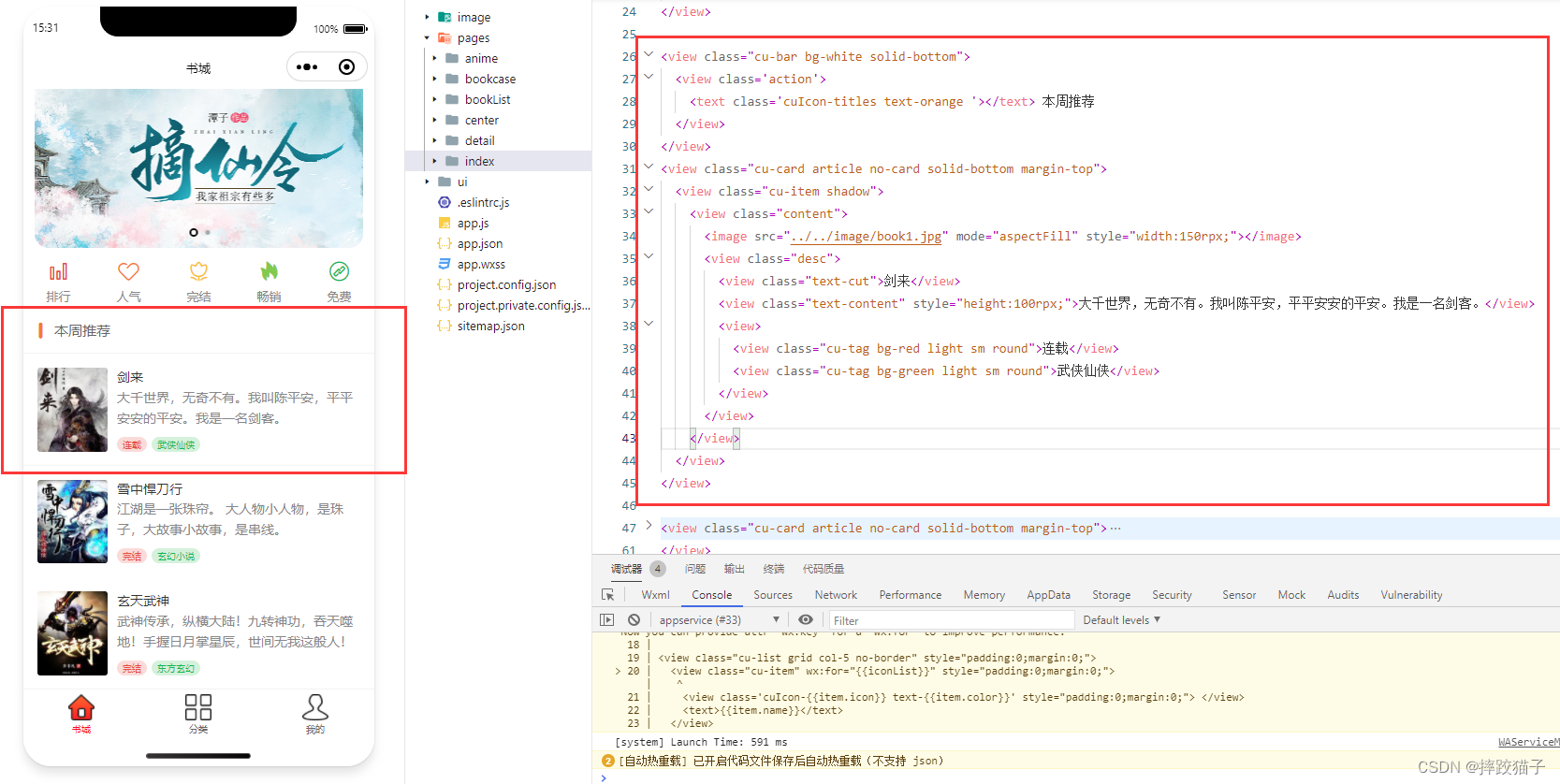
- 实现本周推荐板块,将书籍封面、简介、名称、标签进行渲染,这里暂时在页面上写死,等调通接口后再调整。





<view class="cu-bar bg-white solid-bottom">
<view class='action'>
<text class='cuIcon-titles text-orange '></text> 本周推荐
</view>
</view>
<view class="cu-card article no-card solid-bottom margin-top">
<view class="cu-item shadow">
<view class="content">
<image src="../../image/book1.jpg" mode="aspectFill" style="width:150rpx;"></image>
<view class="desc">
<view class="text-cut">剑来</view>
<view class="text-content" style="height:100rpx;">大千世界,无奇不有。我叫陈平安,平平安安的平安。我是一名剑客。</view>
<view>
<view class="cu-tag bg-red light sm round">连载</view>
<view class="cu-tag bg-green light sm round">武侠仙侠</view>
</view>
</view>
</view>
</view>
</view>
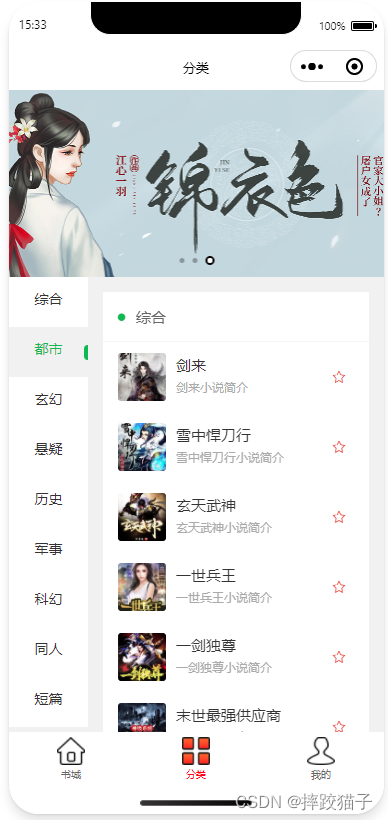
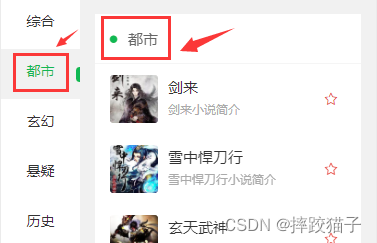
- 创建一个新的page,定义为分类页,想填充丰富页面元素的可以在头部也增加一个轮播图。

- 在分类页左侧实现快捷导航功能,使用scroll-view标签,设置scroll-y属性,可以先将分类数据以JSON的形式在JS文件中定义,后期改为从接口获取。

<scroll-view class="VerticalNav nav" scroll-y scroll-with-animation scroll-top="{{VerticalNavTop}}" style="height:calc(100vh - 375rpx)">
<view class="cu-item {{index==TabCur?'text-green cur':''}}" wx:for="{{list}}" wx:key bindtap='tabSelect' data-id="{{index}}">
{{item}}
</view>
</scroll-view>
list: ['综合','都市','玄幻','悬疑','历史','军事','科幻','同人','短篇'],
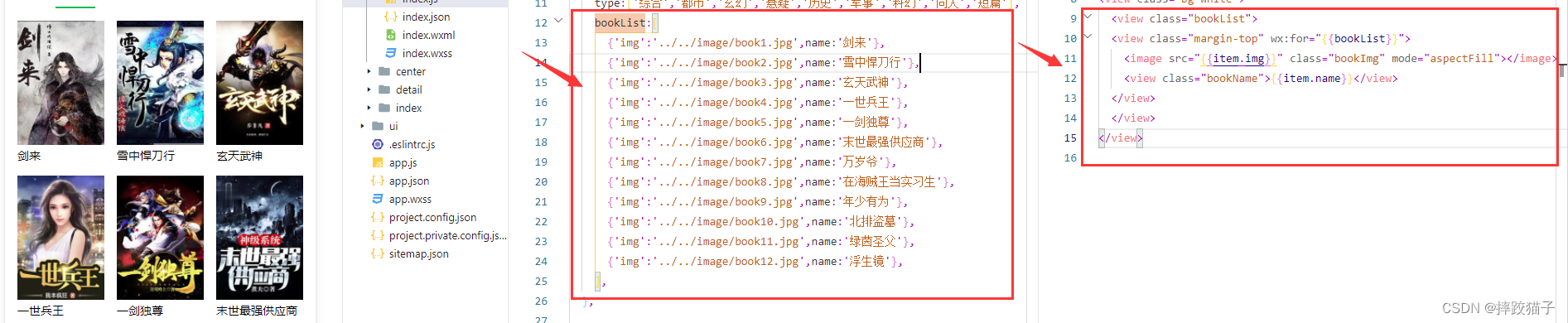
- 在右侧实现书籍列表模块,将书籍信息进行渲染。

bookList:[
{'img':'../../image/book1.jpg',name:'剑来',desc:'剑来小说简介',},
{'img':'../../image/book2.jpg',name:'雪中悍刀行',desc:'雪中悍刀行小说简介',},
{'img':'../../image/book3.jpg',name:'玄天武神',desc:'玄天武神小说简介',},
{'img':'../../image/book4.jpg',name:'一世兵王',desc:'一世兵王小说简介',},
{'img':'../../image/book5.jpg',name:'一剑独尊',desc:'一剑独尊小说简介',},
{'img':'../../image/book6.jpg',name:'末世最强供应商',desc:'末世最强供应商小说简介',},
{'img':'../../image/book7.jpg',name:'万岁爷',desc:'万岁爷小说简介',},
{'img':'../../image/book8.jpg',name:'在海贼王当实习生',desc:'在海贼王当实习生小说简介',},
{'img':'../../image/book9.jpg',name:'年少有为',desc:'年少有为小说简介',},
{'img':'../../image/book10.jpg',name:'北排盗墓',desc:'北排盗墓小说简介',},
{'img':'../../image/book11.jpg',name:'绿茵圣父',desc:'绿茵圣父小说简介',},
{'img':'../../image/book12.jpg',name:'浮生镜',desc:'浮生镜小说简介',},
],
- 可以在点击导航时获取左侧分类将其在右侧进行展示。

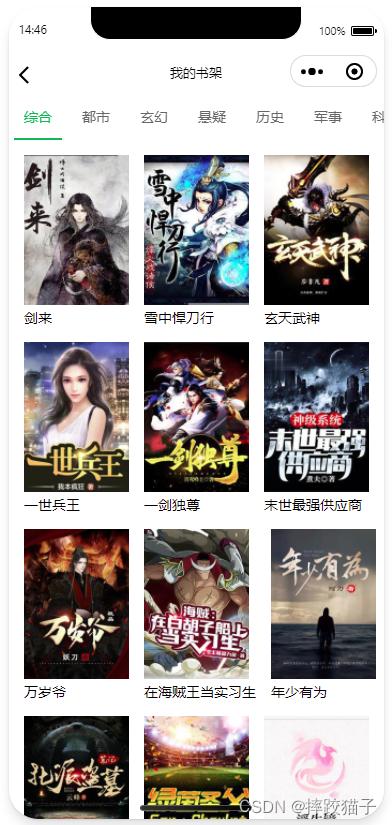
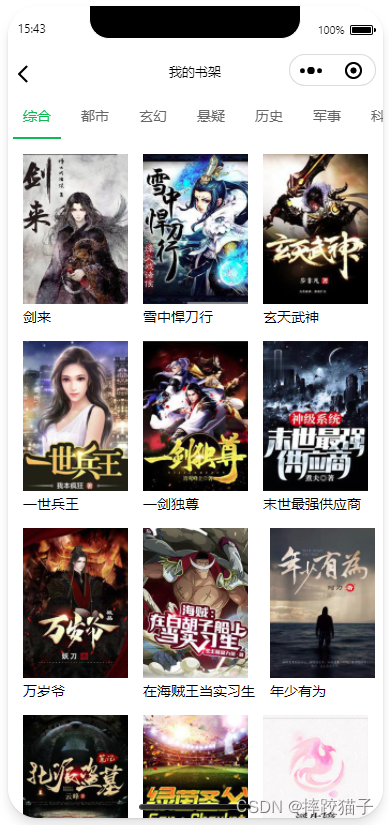
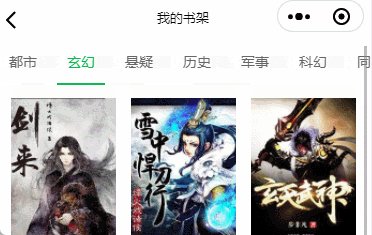
- 实现我的书架页面,将用户添加进书架的书籍进行展示。

- 在页面上使用scroll-view标签展示书籍分类数据,定义scroll-x属性,使其左右滑动,同时设置定位css,让它一直居于顶部。

<scroll-view scroll-x class="bg-white nav" scroll-with-animation scroll-left="{{scrollLeft}}" style="position:fixed;z-index: 99;">
<view class="cu-item {{index==TabCur?'text-green cur':''}}" wx:for="{{type}}" wx:key bindtap="tabSelect" data-id="{{index}}">
{{item}}
</view>
</scroll-view>
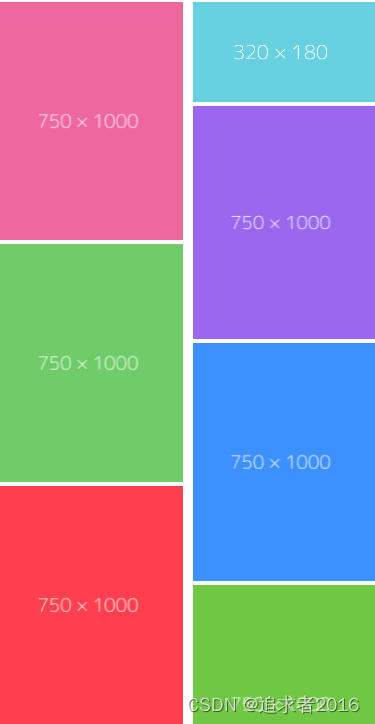
- 定义view标签的同时在JS文件中定义书籍数据,将数据在页面进行展示,这里需要注意的是给view加上flex-wrap:wrap;这个css属性,使其超过页面宽度自动换行。

<view class="bg-white">
<view class="bookList">
<view class="margin-top" wx:for="{{bookList}}">
<image src="{{item.img}}" class="bookImg" mode="aspectFill"></image>
<view class="bookName">{{item.name}}</view>
</view>
</view>
</view>
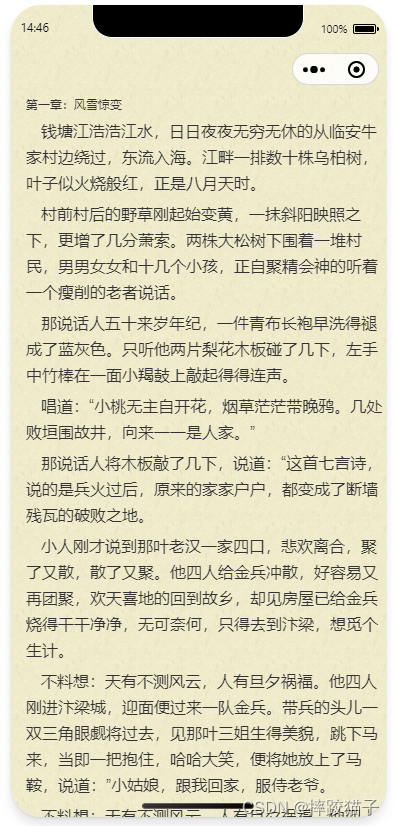
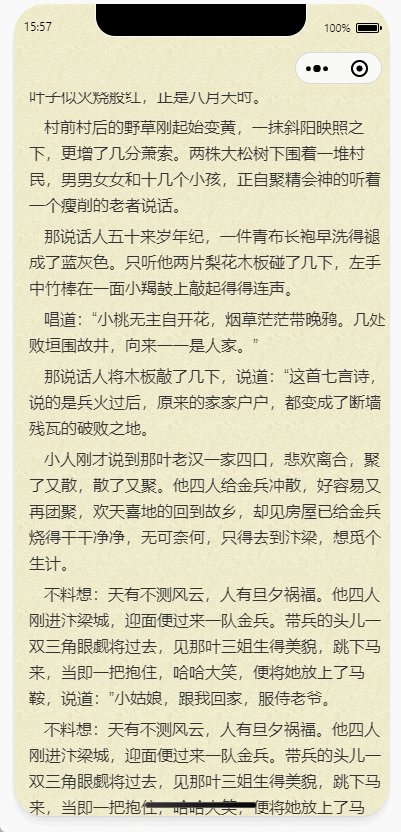
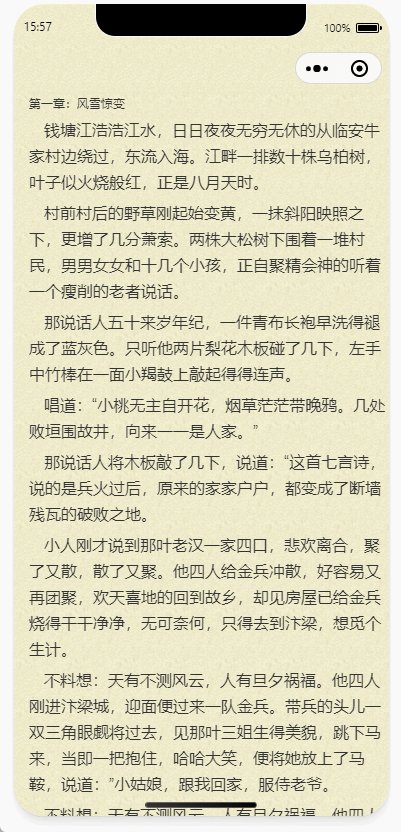
- 前面铺垫这么久现在才是阅读环节,再新建一个书籍阅读页,并准备一个素材背景图。

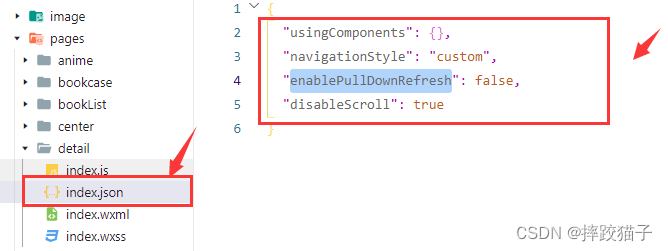
- 在json文件中定义navigationStyle属性为custom,自定义顶部;enablePullDownRefresh属性为false,不允许下拉刷新等。

{
"usingComponents": {},
"navigationStyle": "custom",
"enablePullDownRefresh": false,
"disableScroll": true
}
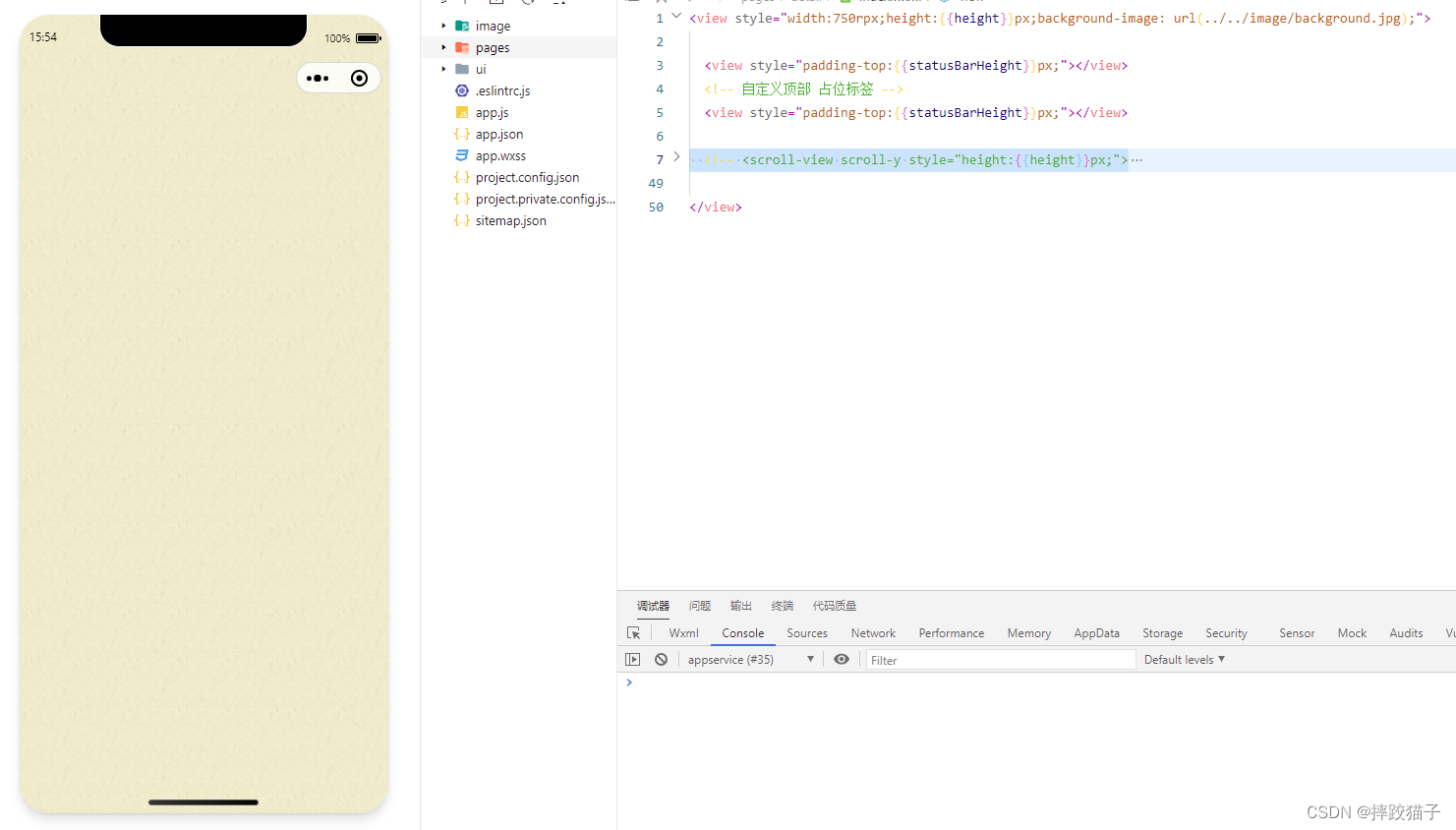
- 在页面定义一个view,获取屏幕高度的同时设置背景图平铺,实现效果如下。

statusBarHeight: wx.getSystemInfoSync()['statusBarHeight'], //自适应设备屏幕高度

- 这里的分页方式我们暂且使用上下滚动,在页面定义一个scroll-view,scroll属性定义为y,这样我们页面内容就始终是在这个板块中,文章中的内容可以根据接口返回的数据来渲染。

<scroll-view scroll-y></scroll-view>
2.3、数据库设计
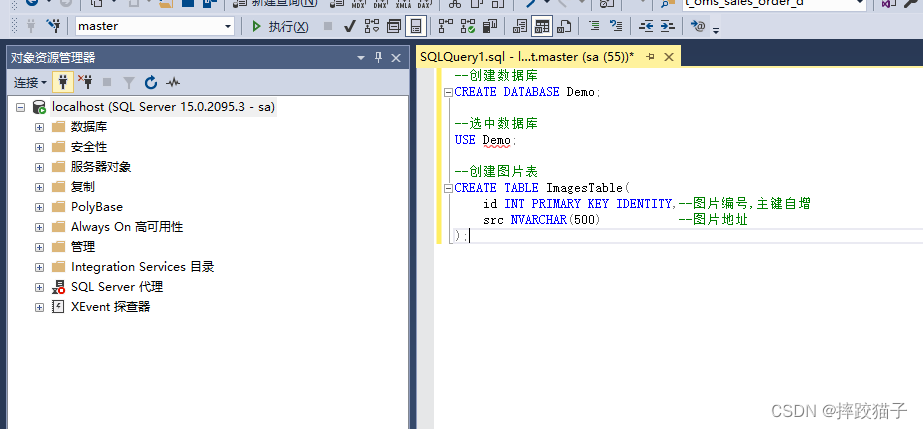
- 小程序界面设计好后开始设计数据库,打开准备好的SQL Server并执行以下脚本创建数据库及数据表,这里先简单实现轮播图的渲染。

--创建数据库
CREATE DATABASE Demo;
--选中数据库
USE Demo;
--创建图片表
CREATE TABLE ImagesTable(
id INT PRIMARY KEY IDENTITY,--图片编号,主键自增
src NVARCHAR(500) --图片地址
);
- 通过INSERT语句新增几条数据进去。
INSERT INTO ImagesTable VALUES('../../image/book1.jpg');
INSERT INTO ImagesTable VALUES('../../image/book2.jpg');
2.4、API实现
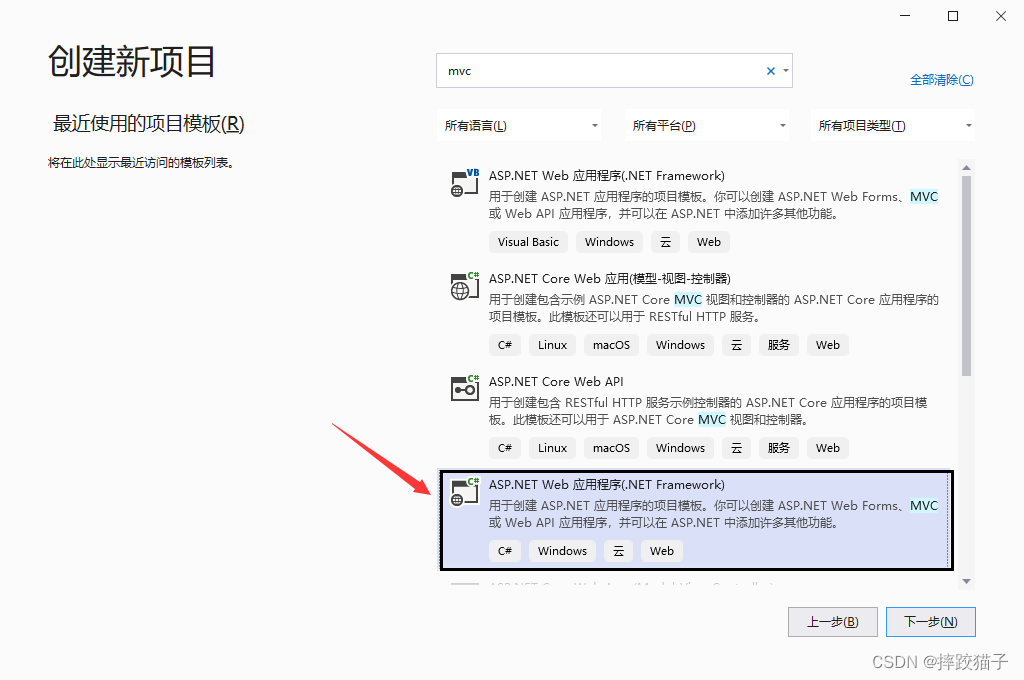
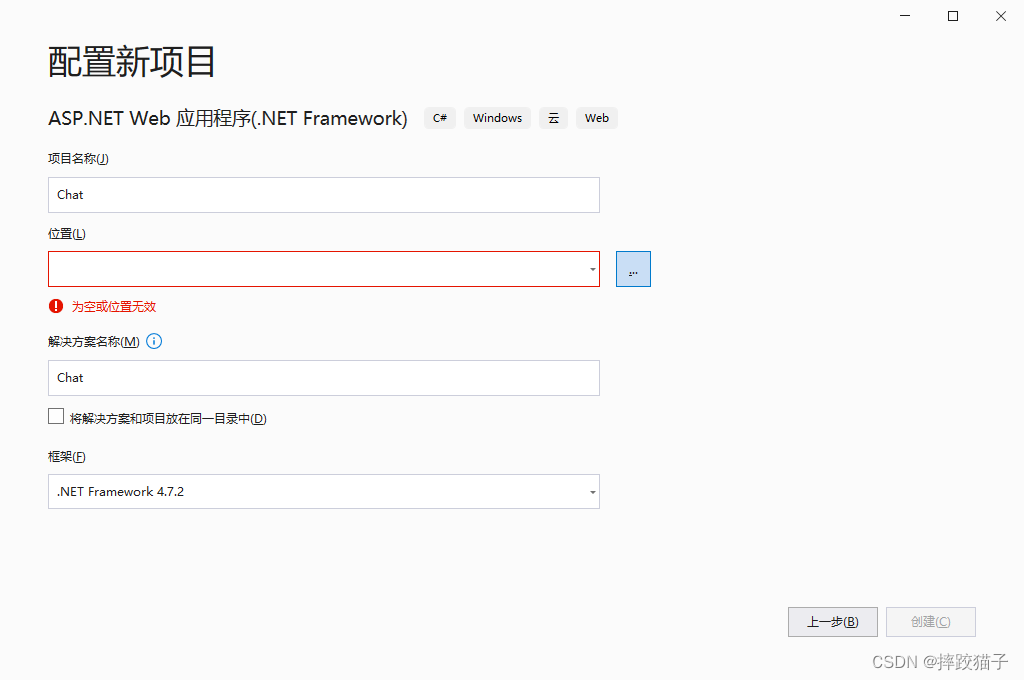
- 打开Visual Studio,创建新项目,选择ASP.NET Web应用程序(.NET Framework)。

- 填写项目名称及选择对应的保存位置,框架版本我们这里选择4.7.2。

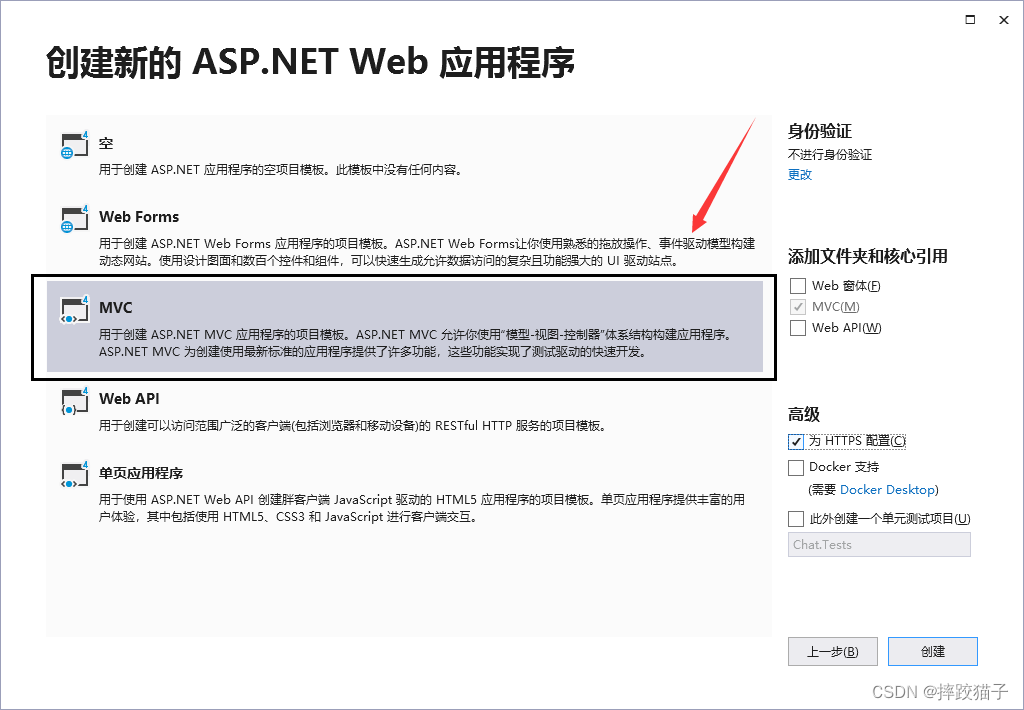
- 选择MVC用它来搭建API接口,其他的选项默认即可。


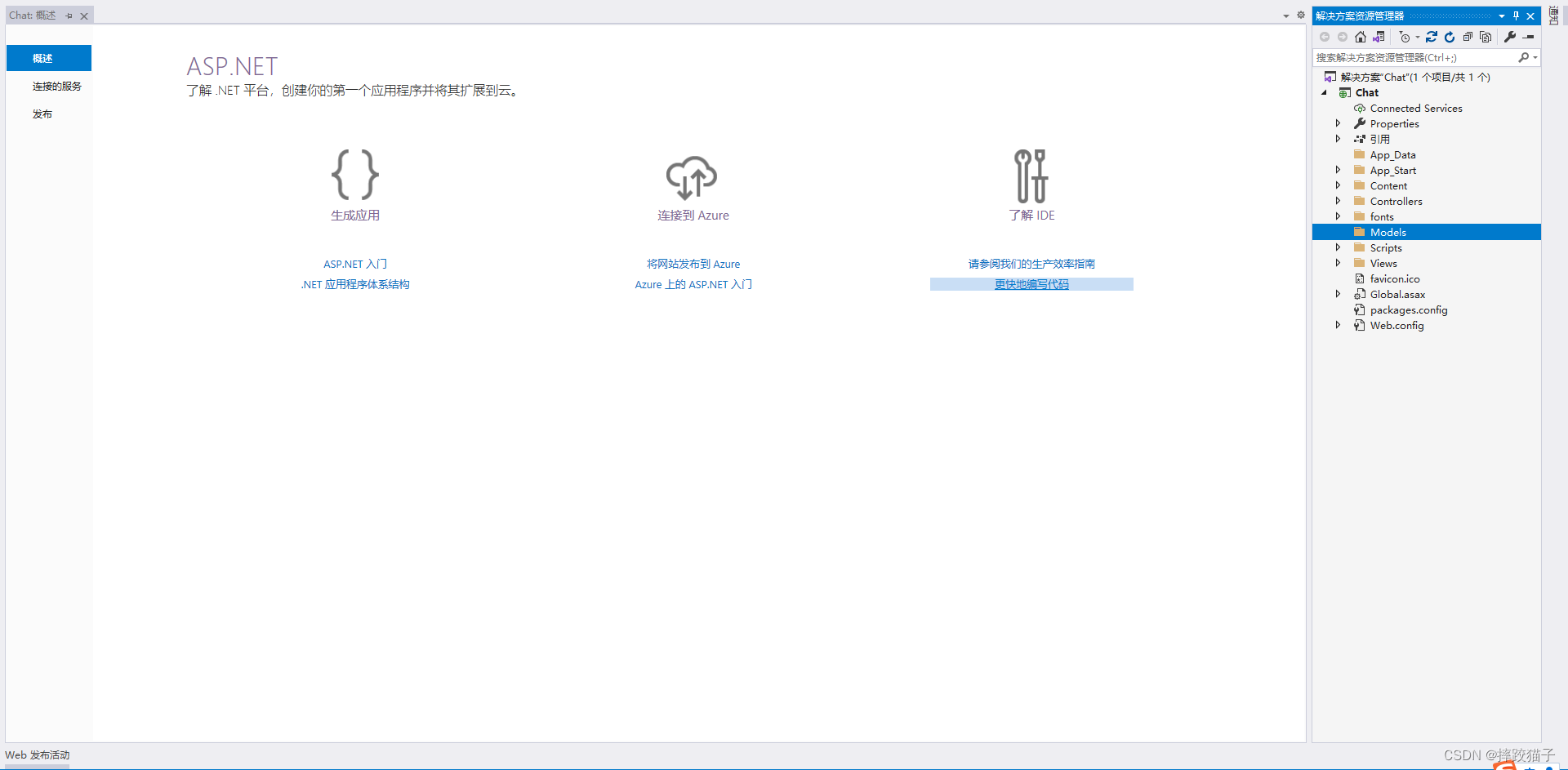
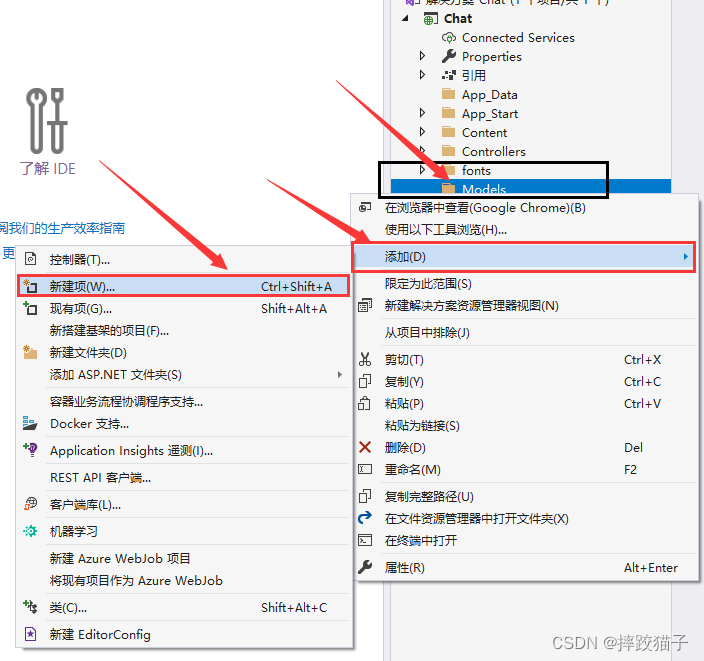
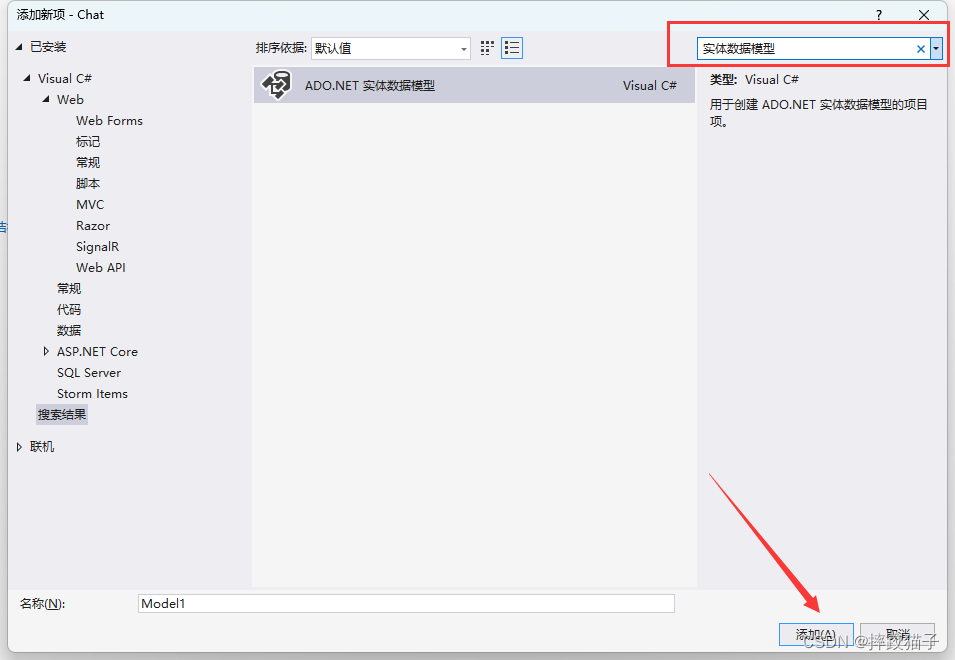
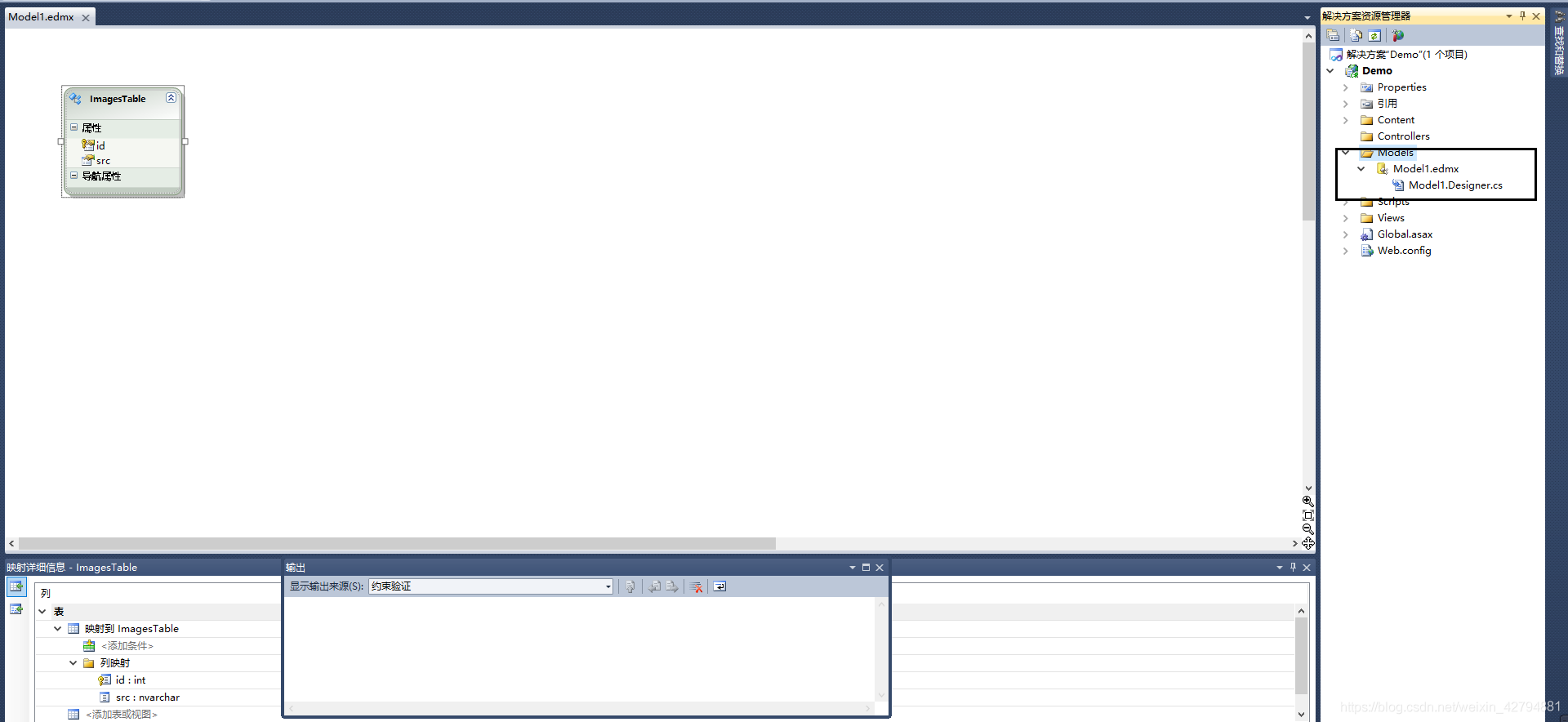
- 选择Models文件夹,Model在MVC中就是M,也就是实体,然后点击添加,选择新建项。

- 右上方搜索框输入实体数据模型,选择然后点击添加。

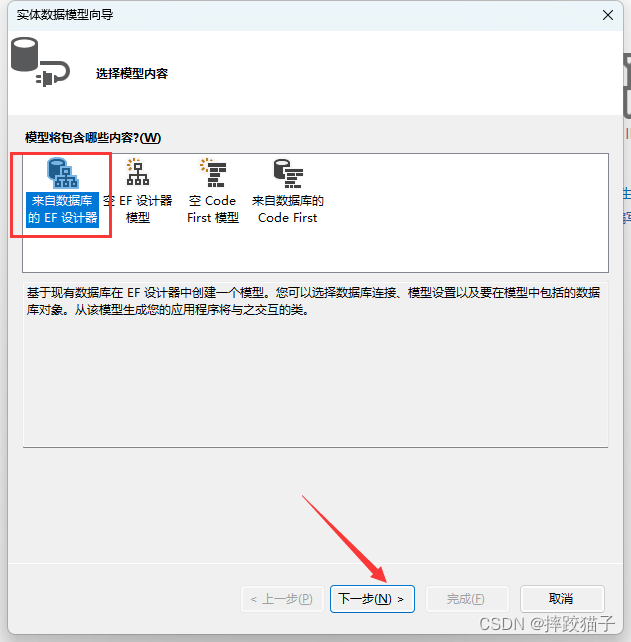
- 选择来自数据库的EF设计器,点击下一步。


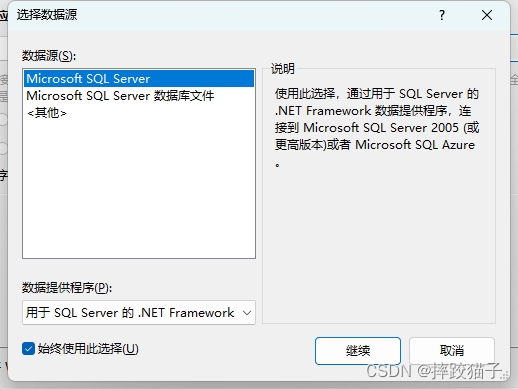
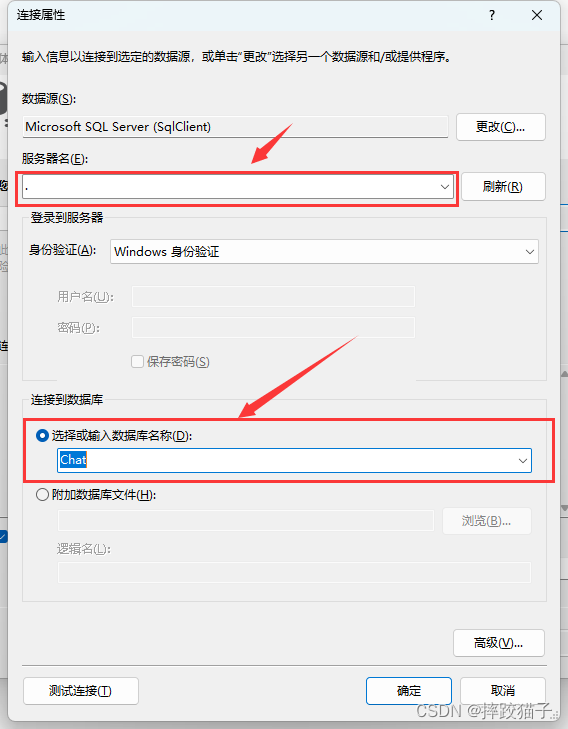
- 数据源选择Microsoft SQL Server,点击继续。



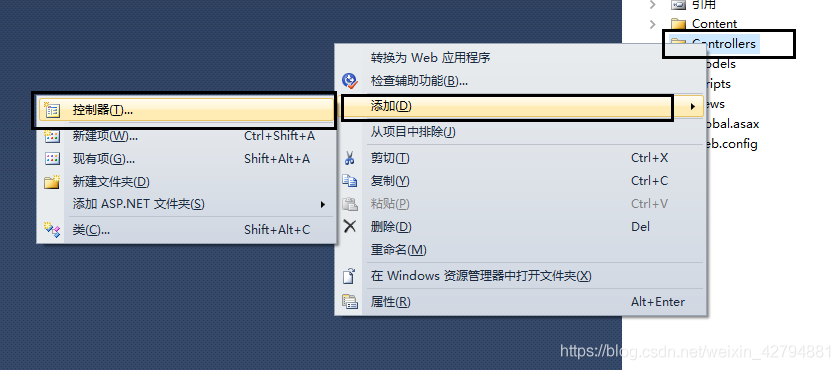
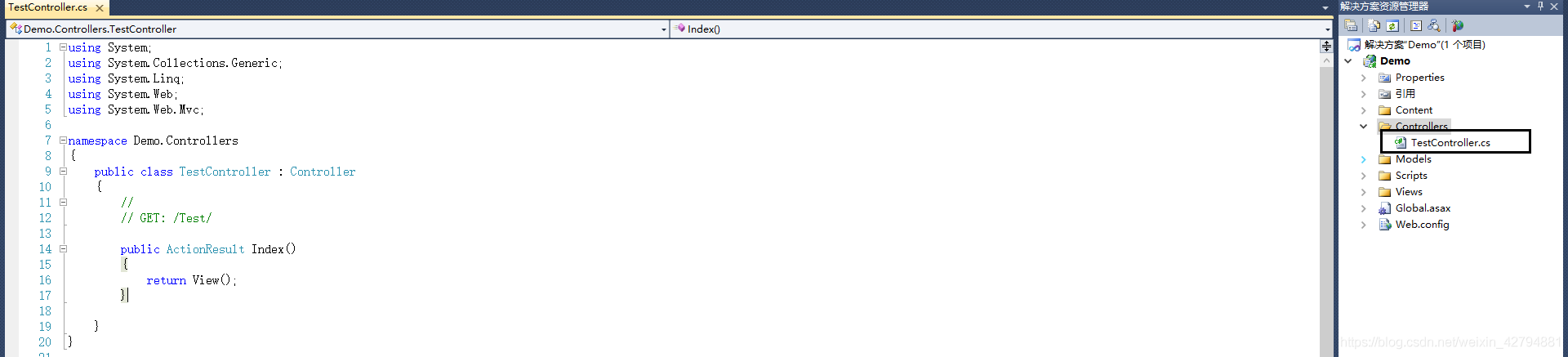
- 选择Controllers文件夹,点击添加,点击控制器,新建一个控制器,名字叫Test


- 使用linq在控制器中写一个简单的查询全部数据。
BaseModel<ImagesTable> image = new BaseModel<ImagesTable>();
public ActionResult getImages() {
var model = image.GetList(u => true).ToList();
return Json(model, JsonRequestBehavior.AllowGet);
}
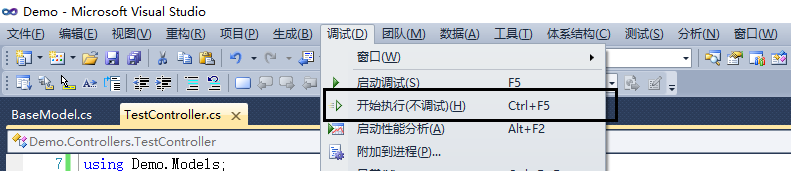
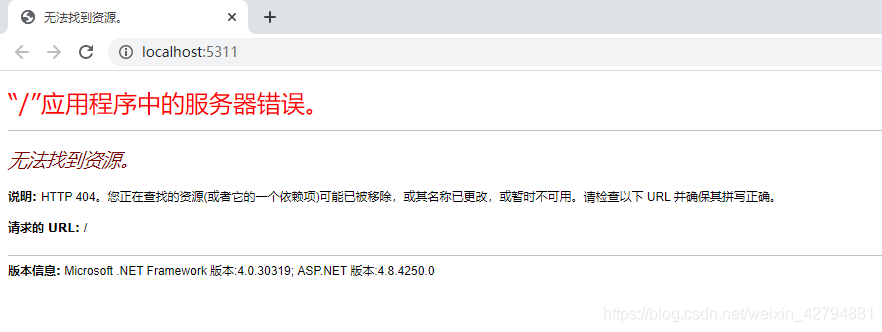
- 点击调试,点击开始执行,会启动你默认的浏览器,因为我们没有配置任何页面,所以页面上显示的是404,是没有找到的意思。


- 浏览器地址栏里面的
http://localhost:5311/这一个地址是你本机的地址,并且给你分配了一个端口号,在后面输入控制器名称然后斜杆动作方法,这样就能把我们在数据库中的数据查询出来了。
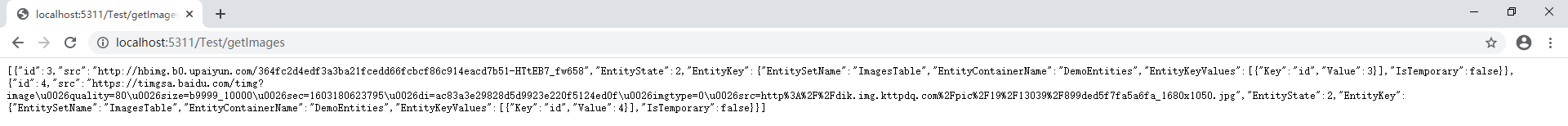
http://localhost:5311/Test/getImages

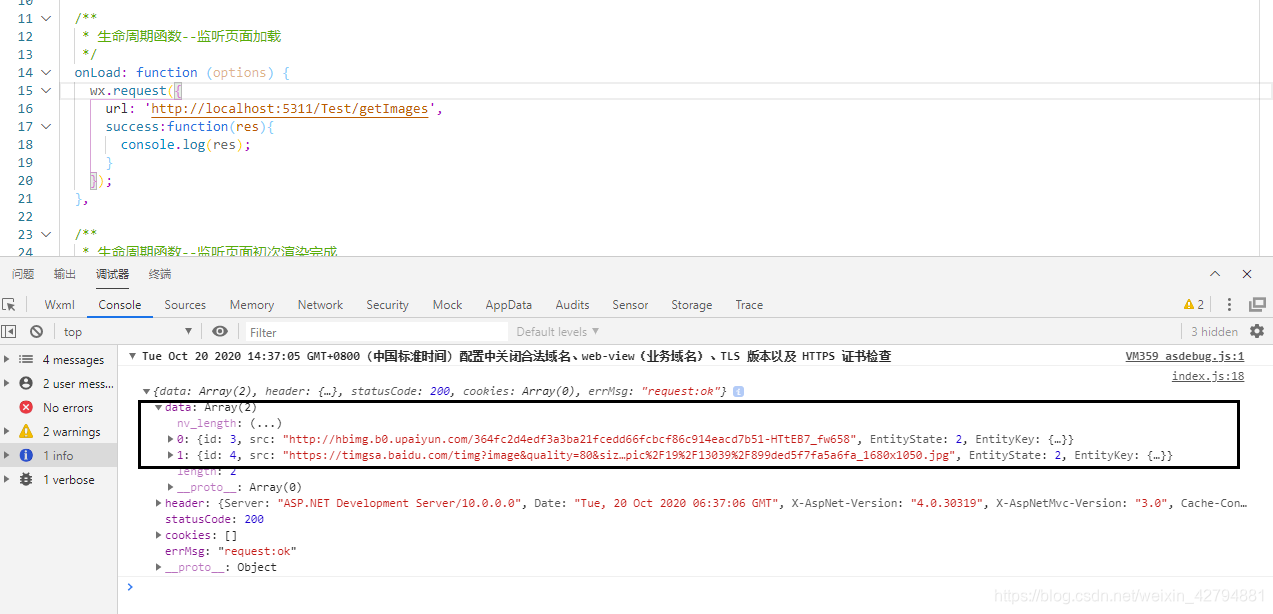
- 回到小程序index.js文件中的onLoad事件中请求接口。

wx.request({
url: 'http://localhost:5311/Test/getImages',
success:function(res){
console.log(res);
}
});

- 接口数据能够正常返回后,使用setData的方式将数据在页面进行渲染展示。

<swiper class="screen-swiper round-dot" indicator-dots="true" circular="true" autoplay="true" interval="5000" duration="500">
<swiper-item wx:for="{{list}}">
<image src="{{item}}" mode="aspectFill" style="border-radius:30rpx;"></image>
</swiper-item>
</swiper>

- 现在轮播图就是动态的从接口中获取的了,后续其他模块的数据依葫芦画瓢先设计数据库再实现接口,再请求接口进行渲染就可以了。
















![[附源码]计算机毕业设计springboot酒店物联网平台系统](https://img-blog.csdnimg.cn/93dd2a841e25443897cfdd5be4e5ecf7.png)