文章目录
- 1.CSS概念
- 1.1CSS是干啥的?
- 1.2基础语法规范
- 1.2基础语法规范
- 1.3引入格式
- ✨内部样式表
- ✨行内样式表
- ✨外部样式(最常用的样式)
- 1.4代码风格
- ✨样式格式
- ✨样式大小写
- 2.选择器
- 2.1选择器的功能
- 2.2基础选择器有哪些?
- 🛠️标签选择器
- 🛠️类选择器
- 🛠️id 选择器
- 🛠️通配符选择器
- 基础选择器小结
- 2.3复合选择器有哪些?
- 🛠️后代选择器
- 🛠️子选择器
- 🛠️并集选择器
- 🛠️伪类选择器
- 复合选择器小结
- 3.常用元素属性
- 3.1字体属性
- 3.2文本属性
- 3.3背景属性
1.CSS概念
1.1CSS是干啥的?
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离;简单的说就是,没用CSS之前就相当于原照片,使用CSS之后,照片就相当于被p了,被美颜了。
1.2基础语法规范
选择器 + {一条/N条声明}
-
选择器决定针对谁修改 (找谁)
-
声明决定修改啥. (干啥)
-
声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.!

1.2基础语法规范
选择器 + {一条/N条声明}
- 选择器决定针对谁修改(对谁进行操作)
- 声明决定修改啥.(操作谁的什么)
- 声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.
<style>
p {
/* 设置字体颜色 */
color: red;
/* 设置字体大小 */
font-size: 30px;
}
</style>
<p>hello</p>
注意:
- CSS要写在
style标签当中。 - CSS中使用/* */进行注释,也可以使用
CTRL+/进行快速注释。
1.3引入格式
✨内部样式表
写在 style 标签中. 嵌入到 html 内部.理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签中。
优点:能够让样式和页面结构分离,降低耦合度,利于以后的维护。
缺点:分离的还不够彻底. 尤其是CSS 内容多的时候。
✨行内样式表
通过 style 属性, 来指定某个标签的样式.只适合于写简单样式. 只针对某个标签生效.
缺点: 不能写太复杂的样式.
这种写法优先级较高, 会覆盖其他的样式。
✨外部样式(最常用的样式)
- 创建一个CSS文件
- 将CSS文件通过
link标签导入到HTML文件中
<link rel="stylesheet" href="[CSS文件路径]">
优点: 样式和结构彻底分离了,有利于日后的维护,降低日后维护成本。
缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效。
1.4代码风格
✨样式格式
- 紧凑型
{ color: red; font-size: 30px;}
- 展开风格(推荐)
p {
color: red;
font-size: 30px;
}
✨样式大小写
CSS不用区分大小写,在开发过程中推荐小写。
2.选择器
2.1选择器的功能
选中页面中的指定的元素,这样我们才能确定我们接下来的操作是对于谁实现的,就好比我们在打原神时,我们打怪时开大招,就需要确定是谁开大招去打谁。
2.2基础选择器有哪些?
🛠️标签选择器
方式:
标签名 {
样式声明
}
特点:
- 能快速为同一类型的标签都选择出来。
- 不能差异化选择
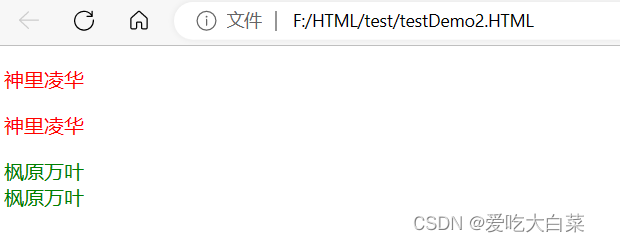
<style>
p {
color: red;
}
div {
color: green;
}
</style>
<p>神里凌华</p>
<p>神里凌华</p>
<div>枫原万叶</div>
<div>枫原万叶</div>
代码效果:

🛠️类选择器
方式:
类名 {
样式声明
}
特点:
- 差异化表示不同的标签
- 通过类的继承让同一个效果应用在不同的标签
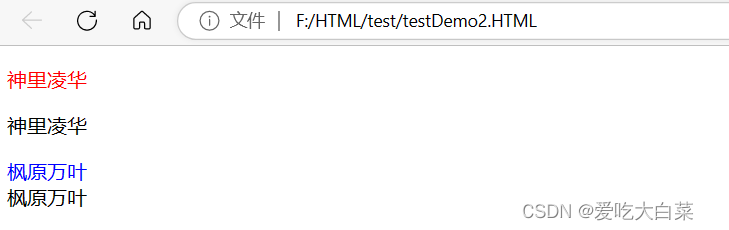
<style>
.red {
color: red;
}
.blue {
color: blue;
}
</style>
<p class="red">神里凌华</p>
<p>神里凌华</p>
<div class="blue">枫原万叶</div>
<div>枫原万叶</div>
代码效果:

🛠️id 选择器
方式:
#id {
样式声明
}
特点:
- CSS 中使用 # 开头表示
id选择器 id选择器的值和 html 中某个元素的id值相同- html 的元素
id不必带# id是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别),类选择器相当于姓名,id选择器相当于身份证。
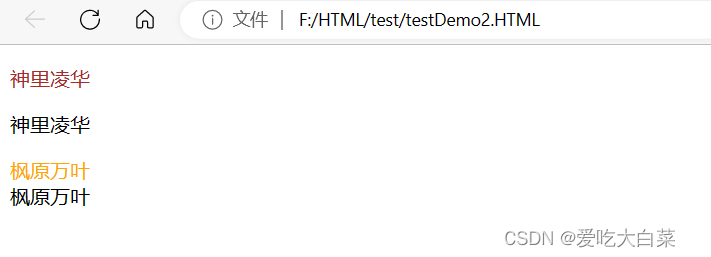
<style>
#li {
color: brown;
}
#yuan {
color: orange;
}
</style>
<p id="li">神里凌华</p>
<p>神里凌华</p>
<div id="yuan">枫原万叶</div>
<div>枫原万叶</div>

🛠️通配符选择器
使用 * 的定义, 选取所有的标签.
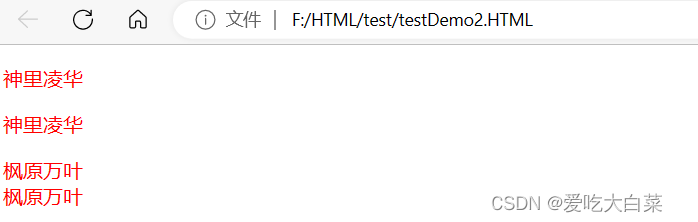
<style>
* {
color: red;
}
</style>
<p >神里凌华</p>
<p>神里凌华</p>
<div >枫原万叶</div>
<div>枫原万叶</div>
代码效果:

基础选择器小结
| 作用 | 特点 | |
|---|---|---|
| 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择, 最灵活, 最常用 |
| id 选择器 | 能选出一个标签 | 同一个 id 在一个 HTML 中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
2.3复合选择器有哪些?
🛠️后代选择器
后代选择器又叫包含选择器. 选择某个父元素中的某个子元素.
方式:
元素1 元素2 {
样式声明
}
特点:
- 元素 1 和 元素 2 要使用空格分割
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
div p {
color: red;
}
</style>
<div >
你好
<p>还行吧</p>
</div>
代码效果:只对div标签中的p里的内容有作用

🛠️子选择器
方式(只选亲儿子, 不选孙子元素):
元素1>元素2 {
样式声明
}
🛠️并集选择器
方式:
元素1,元素2 {
样式声明
}
特点:
- 通过 逗号 分割等多个元素
- 表示同时选中元素 1 和 元素 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
<style>
div,p {
color: red;
}
</style>
<p>神里凌华</p>
<p>神里凌华</p>
<div>枫原万叶</div>
<div>枫原万叶</div>
代码效果:

🛠️伪类选择器
- 链接伪类选择器
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
<style>
/* 选择未被访问过的链接 */
a:link {
color: black;
/* 去掉 a 标签的下划线 */
text-decoration: none;
}
/* 选择已经被访问过的链接 */
a:visited {
color: green;
}
/* 选择鼠标指针悬停上的链接 */
a:hover {
color: red;
}
/* 选择活动链接(鼠标按下了但是未弹起) */
a:active {
color: blue;
}
</style>
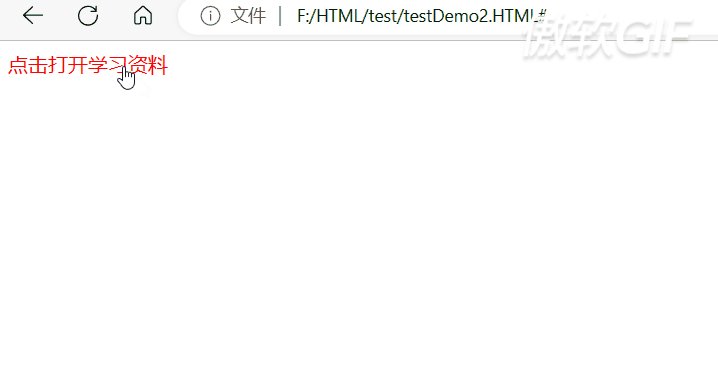
<a href="#">点击打开学习资料</a>
代码效果:观察点击前;点击中;点击后的效果。

复合选择器小结
| 选择器 | 作用 | 注意事项 |
|---|---|---|
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子, 不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |
| 链接伪类选择器 | 选择不同状态的链接 | 重点掌握 a:hover 的写法 |
| :focuse 伪类选择器 | 选择被选中的元素 | input:focus |
3.常用元素属性
3.1字体属性
✨设置字体
方式:
选择器 {
font-family: ;
}
- 字体名称可以用中文, 但是不建议。
- 多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体. )
- 如果字体名有空格, 使用引号包裹.
- 建议使用常见字体, 否则兼容性不好.
<style>
div {
font-family: 'Microsoft YaHei';
}
span {
font-family: '宋体';
}
</style>
<div>你好,世界</div>
<span>你好,Java</div>
代码效果:

✨字体大小
方式:
选择器 {
font-size: ;
}
- size的单位通常使用px,px是像素含义。
<style>
div {
font-family: 'Microsoft YaHei';
font-size: 50px;
}
span {
font-family: '宋体';
font-size: 30px;
}
</style>
<div>你好,世界</div>
<span>你好,Java</div>
代码效果:

✨字体粗细
方式:
选择器 {
font-weight: ;
}
- 可以使用数字表示粗细
- 也可以使用
bold表示
<style>
div {
font-weight: bold;
}
span {
font-weight: 100;
}
</style>
<div>你好,世界</div>
<span>你好,Java</div>
代码效果:

✨文字样式
方式:
选择器 {
font-style: ;
}
- 一般我们都是将文字从倾斜改为不倾斜,很少从不倾斜改为倾斜
<style>
div {
/* 不倾斜 */
font-style:normal;
}
span {
/* 倾斜 */
font-style: italic;
}
</style>
<div>你好,世界</div>
<span>你好,Java</div>
代码效果:

3.2文本属性
✨文本颜色
方式:
选择器 {
color: ;
}
- 这里的参数可以是十六进制的数
- 可以是一个函数
rgb(),它里面有三个参数可以认为是R,G,B; R (red), G (green), B (blue) 的方式表示颜色(色光三原色). 三种颜色按照不同的比例搭配, 就能混合出各种五彩斑斓的效果.计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(8个比特位, 表示的范围是 0-255, 十六进制表示为 00-FF). - 预定义的颜色值(直接是单词)
<style>
div {
color: #ff0;
}
span {
color: rgb(25, 33, 50);
}
p {
color: red;
}
</style>
<div>你好,世界</div>
<span>你好,Java</span>
<p>你好,看这篇文章的帅哥靓女</p>
代码效果:

✨文本对齐
方式:
选择器 {
text-align: ;
}
- 它当中有三个参数分别是
left(左对齐),center(居中对其),right(右对齐)。
<style>
.text-align .one {
text-align: left;
}
.text-align .two {
text-align: right;
}
.text-align .three {
text-align: center;
}
</style>
<div class="text-align">
<div class="one">左对齐</div>
<div class="two">右对齐</div>
<div class="three">居中对齐</div>
</div>
代码效果:

✨文本装饰
方式:
选择器 {
color: ;
}
常见的取值:
underline 下划线. [常用]
none 啥都没有. 可以给 a 标签去掉下划线.
overline 上划线. [不常用]
line-through 删除线 [不常用]
div {
text-decoration: underline;
}
span {
text-decoration: line-through;
}
p {
text-decoration: overline;
}
</style>
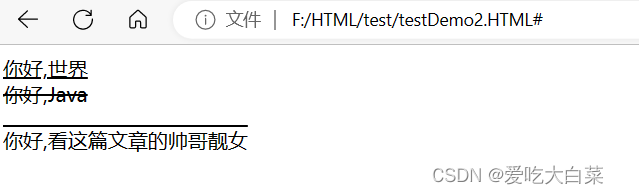
<div>你好,世界</div>
<span>你好,Java</span>
<p>你好,看这篇文章的帅哥靓女</p>
代码效果:

✨文本缩进
只对第一行生效
方式:
选择器 {
text-indent: [值];
}
- 单位可以使用
px或者em - 使用
em作为单位更好. 1 个em就是当前元素的文字大小 - 缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)
<style>
div {
text-indent: 2em;
}
p {
text-indent: 0em;
}
</style>
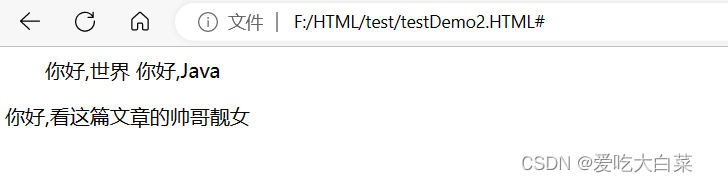
<div>你好,世界 你好,Java</div>
<p>你好,看这篇文章的帅哥靓女</p>
代码效果:

3.3背景属性
✨背景颜色
方式:
选择器 {
background-color:
}
- 背景颜色的格式和文本颜色的格式相似,这里不再赘述了。
✨背景照片
方式:
选择器 {
background-image: url();
}
- url中填写绝对路径和相对路径都可以
- url可以加引号,也可以不加引号
✨背景平铺
方式:
选择器 {
background-repeat: ;
}
参数如下:
- repeat: 平铺
- no-repeat: 不平铺
- repeat-x: 水平平铺
- repeat-y: 垂直平铺
- 在不设置背景平铺的参数时,整个屏幕都会铺满
✨背景位置
方式:
选择器 {
background-position: x y;
}
三种风格:
- 方位名词: (top, left, right, bottom)
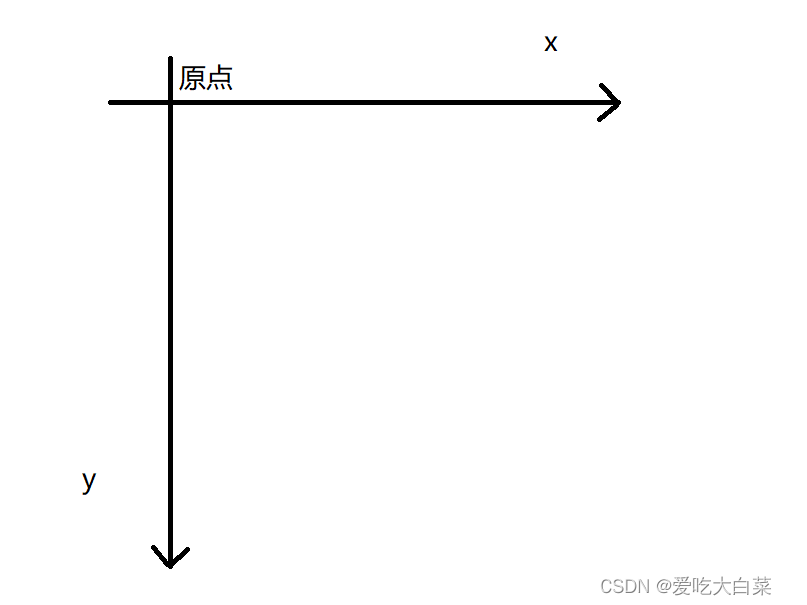
- 精确单位: 坐标或者百分比(以左上角为原点)
- 混合单位: 同时包含方位名词和精确单位
注意
当给出的是方位名词是只有一个时,没给的哪一个就默认居中,在给出的时精确的数字时也是如此。
我们可以将这个页面想象成是一个坐标轴我们给出的参数都是相对于坐标轴来进行使用得到。

✨背景尺寸
方式:
选择器 {
background-size: ;
}
可用参数如下:
- 可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
- 也可以填百分比: 按照父元素的尺寸设置.
- cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
- contain: 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域.
写在最后:
🐣🐣🐣以上就是本文全部内容,如果对你有所帮助,希望能留下你的点赞+关注,我会更加努力的更新内容!非常感谢🧡🧡🧡
若本篇文章有错误的地方,欢迎大佬们指正!
















![[大二下]手把手1小时下载Pandoc](https://img-blog.csdnimg.cn/f16cfd7012184aa995443bcb3558d6ba.png)