JavaScript的Web api
文章目录
- JavaScript的Web api
- 选中元素
- 事件
- 操作元素
- 获取/元素内容
- 获取/修改元素属性
- 获取/修改表单元素属性
- 实现一个显示/隐藏 密码的功能
- 实现一个加减计算器
- 复选框全选/全不选
- 获取/修改样式属性
- 点击文字放大字体
- 实现白天模式与夜间模式的切换
- 操作节点
- 新增节点
- 删除节点
- 猜数字练习
之前学过了一些JS的基础语法,但是还是不能写出一个页面的动态效果所以此时就有必要学习浏览器给JS提供的api
网页是运行在浏览器上的,学习js最大的目的就是能够实行与用户交互,进一步操作页面上的内容.这些都要使用浏览器的api
在Web api 中,有很多的api , BOM和DOM只是其中的一部分,还有能操作多媒体的api, 还有能操作画板的api…
此处的重点是DOM(Document Operation Model 文档操作模型)来操作页面
要想深入全面的了解相关的api , 就可以去MDN上搜索相关的内容,很时候查阅 MDN
通过使用DOM, 可以将HTML页面上的每个标签, 都对应成js中的一个对象,通过这个对象就能获取/修改标签的内容和属性
简而言之,DOM api就是用来操作页面
DOM api也是有很多,此处也只是介绍一小部分
选中元素
<body>
<div class="one">hello</div>
<script>
//querySelector的参数是一种CSS选择器
//可以使用前面学过的任意一种选择器,来选中元素
// let div = document.querySelector('div');//标签选择器
let div2 = document.querySelector('.one');//类选择器
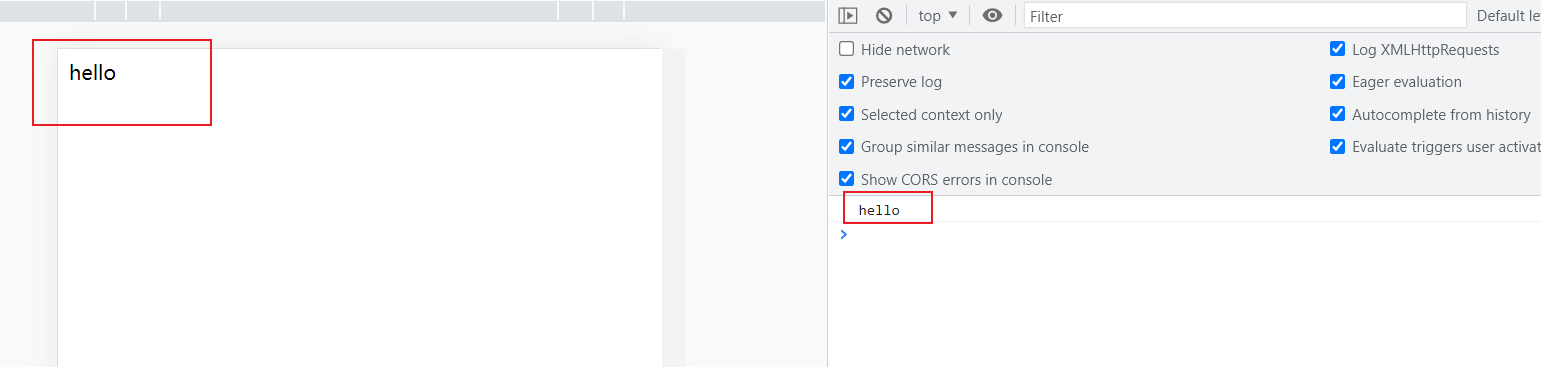
console.log(div2);
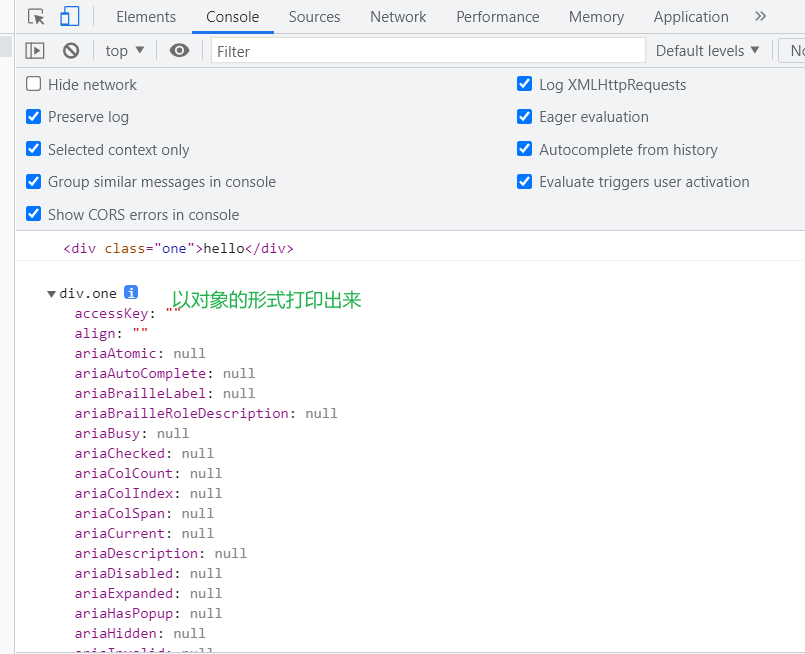
//dir方法能够将对象 以 元素的形式打印出来
console.dir(div2);
</script>

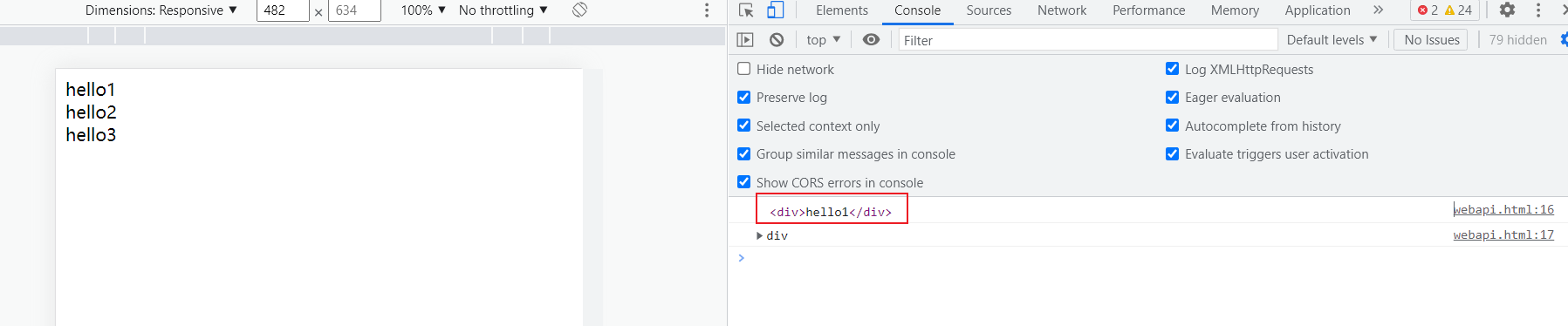
要是有多个相同名字,document.querySelector就会选中第一个
<body>
<div>hello1</div>
<div>hello2</div>
<div>hello3</div>
<script>
let div = document.querySelector('div');
//此时只会选中第一个div
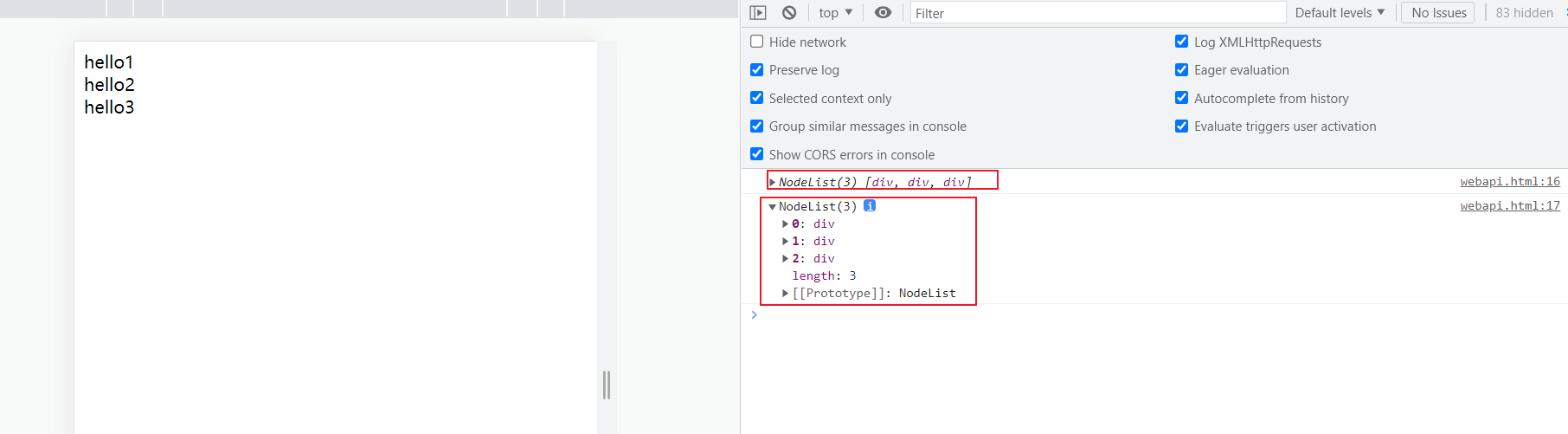
console.log(div);
console.dir(div);
</script>
</body>

要是想全部选中,就要使用document.querySelectorAll() 选中所有

事件
事件是与用户密切相关的,用户在浏览器上,点击鼠标,滑动滚轮, 调整窗口的位置…这些都是事件
用户针对浏览器进行的操作,都会由浏览器产生对应的"事件"
我们不知道用户什么时候会进行操作,所以只能事先做准备好代码,针对不同的事件进行处理
<body>
<div>hello1</div>
<script>
let div = document.querySelector('div');//先选中元素
console.log(div);
div.onclick = function(){
//点击一下hello1,就出执打印一次"按下鼠标"
console.log("按下鼠标");
}
</script>
</body>

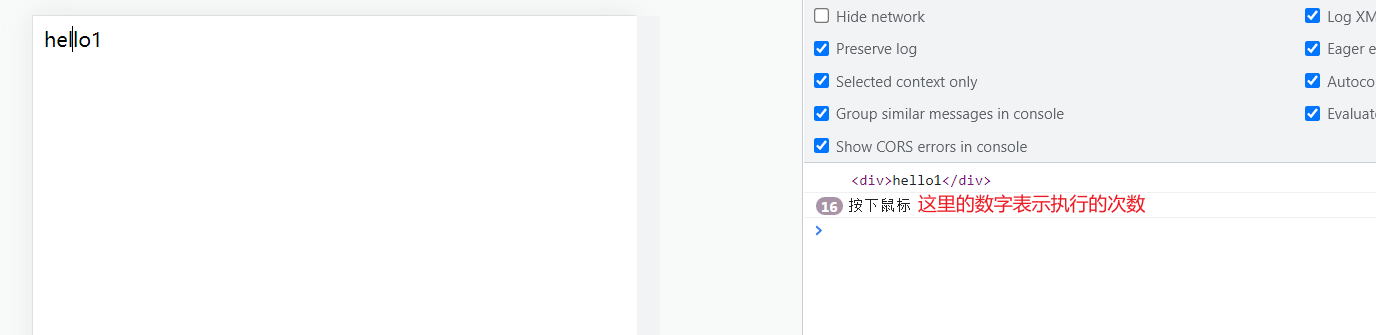
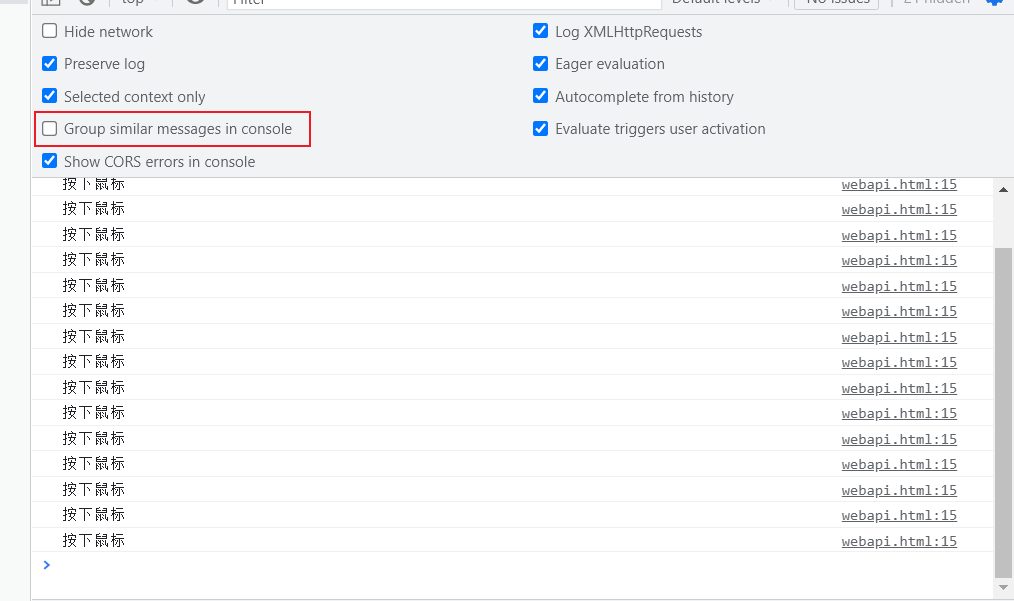
chrome控制台会默认把相同的日志给合并成一个,此时前面就会有一个数字,表示这个操作重复执行了多少次,要是不想合并,就不要勾选

<div>hello1</div>
<script>
let div = document.querySelector('div');
console.log(div);
div.onclick = function(){
console.log("按下鼠标");
}
div.onmousemove = function(){
console.log("鼠标移动");
}
div.onmouseenter = function(){
console.log("鼠标进来了");//点一下hello1,就算作是进来
}
div.onmouseleave = function(){
console.log("鼠标出去了");//从进来到外面(hello1以外),就算是出去了
}
</script>
通过以上的代码就能感知到用户进行了哪些操作
事件的三个核心要素:
-
事件源: 事件是从哪个元素发出来的
事件类型: 点击,移动,按下键盘, 调整窗口
-
事件处理程序: 通过哪个程序/代码来进行操作的
操作元素
元素就是html标签,就是说,在js中先获取到html对象之后,再来操作其中的内容或者属性
获取/元素内容
元素内容指的是开始标签和结束标签之间夹着的东西
<div>hello1</div>//中间的hello就是元素内容
使用 innerHTML 属性来获取/修改标签内的元素内容
<div>hello</div>
<script>
let div = document.querySelector('div');//先选中元素
console.log(div.innerHTML);//使用innerHTML来获取元素内容
</script>

<div>hello</div>
<script>
let div = document.querySelector('div');//先选中元素
console.log(div.innerHTML);//使用innerHTML来获取元素内容
//使用innerHTML赋值来修改元素内容
div.onclick = function(){
//点一下就变成了yes
div.innerHTML = 'yes';
//不仅能赋值成一个文本,还能赋值成一个html片段
//div.innerHTML = '<button> 这是一个按钮 </button>';
}
</script>
获取/修改元素属性
元素属性就是开始标签里面的东西,获取/修改的是开始标签中的键值对
<img src=picture/man.png alt=""width = '200px'>
<script>
let img = document.querySelector('img');
console.log(img);//显示图片
console.log(img.src);//显示图片的具体地址
img.onclick = function(){ //点一下就会修改图片地址,从而修改图片
img.src = 'picture/female.png';
}
</script>
上面使用的函数都是没有名字的,也就是lambda表达式(匿名函数)
获取/修改表单元素属性
表单(主要是指 input 标签)的以下属性都可以通过 DOM 来修改
value: input 的值.
disabled: 禁用
checked: 复选框会使用
selected: 下拉框会使用
type: input 的类型(文本, 密码, 按钮, 文件等)
<input type="text">
<button>点我获取输入内容</button>
<script>
let input = document.querySelector('input');//选中元素
let button = document.querySelector('button');
button.onclick = function(){
//console.log(input.innerHTML);//由于是单标签,所以没办法使用innerHTML获取到里面的内容
console.log(input.value);//使用value就能获取到表单里面的值
}
</script>
实现一个显示/隐藏 密码的功能
<input type="password">
<button>显示密码</button>
<script>
let input = document.querySelector('input');
let button = document.querySelector('button');
button.onclick = function(){
if(input.type == 'password'){
input.type = 'text';
button.innerHTML = '隐藏密码';
}else if(input.type == 'text'){
input.type = 'password';
button.innerHTML = '显示密码';
}else{
alert('格式错误');
}
}
</script>
实现一个加减计算器
<input type="text" value="0">
<button id ="add">+</button>
<button id ="minus">-</button>
<script>
let input = document.querySelector('input');
let addBtn = document.querySelector('#add');//使用querySelector按照id选择器来选中元素
let minusBtn = document.querySelector('#minus');
addBtn.onclick = function(){
let oldValue = parseInt(input.value);//将当前的值转换成整数
//想要转换成整数,还有别的方法 : 在input.value前面加上+,就说明是正数,就变成了整数
oldValue +=1;
input.value = oldValue;
}
minusBtn.onclick = function(){
let oldValue = parseInt(input.value);
oldValue -= 1;
input.value = oldValue;
}
</script>
复选框全选/全不选
点击"我全都要",就会将上面的几个选项都选上,取消全选,之前选中的选项都取消
<div>
<input type="checkbox" class ="hero">闪电侠
</div>
<div>
<input type="checkbox" class ="hero">蝙蝠侠
</div>
<div>
<input type="checkbox" class ="hero">海王
</div>
<div>
<input type="checkbox" class ="all">我全都要
</div>
<script>
//按照class选择器来选中
let heros = document.querySelectorAll('.hero');//有多个hero,所以heros是一个数组
let all = document.querySelector('.all');
all.onclick = function(){
for(let i = 0; i <heros.length; i++){
heros[i].checked = all.checked;
}
}
</script>
获取/修改样式属性
点击文字放大字体
<div style="font-size: 10px">闪电侠</div>
<script>
let div =document.querySelector('div');//选中元素
console.log(div);
div.onclick = function(){
let oldValue = div.style.fontSize;//获取到fontSize的初始值
oldValue = parseInt(oldValue);//将初始值变成整数
oldValue += 10;
//设置样式的时候,一定要加上单位
div.style.fontSize = oldValue + 'px';
</script>
实现白天模式与夜间模式的切换
<style>
.light{
color: black;
background-color: white;
}
.dark{
color: white;
background-color: black;
}
/* <!-- 但是这样子只有文字部分是夜间模式,要将整个页面都做成夜间模式,按照父类依次进行100%设置 --> */
div{
height:100%;
}
body{
height: 100%;
}
head{
height: 100%;
}
html{
height: 100%;
}
</style>
<div class = "light">这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话
这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话
这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话
这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话
这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话
这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话
这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话
这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话
这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话
这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话
这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话</div>
<script>
let status = document.querySelector('div');
status.onclick = function(){//点击文字就会切换模式
if(status.className == 'light'){
status.className = 'dark';
}else if(status.className == 'dark'){
status.className = 'light';
}else{
alert('class 错误');
}
}
</script>
操作节点
新增节点
新增节点主要是两个步骤:
- 先创建出元素 createElement()
- 将新元素加入到dom树上 appendChild()
<div class = 'parent'>
<div>100</div>
<div>200</div>
<div>300</div>
</div>
<script>
let div = document.querySelector('parent');//选中div
console.log(div);
let childDiv = document.createElement('div');//创建出一个新的节点
childDiv.innerHTML = '400';//赋值
div.appendChild(childDiv);//加入到div中
</script>
删除节点
removeChild()
<div class = 'parent'>
<div>100</div>
<div>200</div>
<div class = 'toDelete'>300</div>
</div>
<script>
let div = document.querySelector('div');//选中div
let todelete = document.querySelector('.toDelete');
div.removeChild(todelete);
</script>
猜数字练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>guessNums</title>
</head>
<body>
<h2>请输入你要猜的数字</h2>
<input type="text"><br>
<br>
<div>
结果是: <span id = "result"></span>
</div>
<div>
当前已经猜的次数 : <span id = 'guessCount'>0</span>
</div>
<br>
<button >猜一次</button>
<br>
<script>
//1.先选中元素
let input = document.querySelector('input');
let result = document.querySelector('#result');
let guessCount = document.querySelector('#guessCount');
let button = document.querySelector('button');
//2.生成一个1-100的随机数
//Math.random()生成的是[0,1)的数字
let toGuess = parseInt(Math.random()*100+1);
//console.log(Guess);控制台上显示数字
//3.给"猜"这个按钮加上 点击 事件
button.onclick = function(){
//a)先获取到输入框中的value
let value = parseInt(input.value);
//b)加个value与正确答案进行对比
if(value < toGuess){
result.innerHTML = '猜小了';
}else if(value > toGuess){
result.innerHTML = '猜大了'
}else{
result.innerHTML = '恭喜你,猜对了!'
}
//c)每点击一次提交,猜的次数就加一
let oldguessCount = parseInt(guessCount.innerHTML);
guessCount.innerHTML = oldguessCount += 1;
}
</script>
</body>
</html>