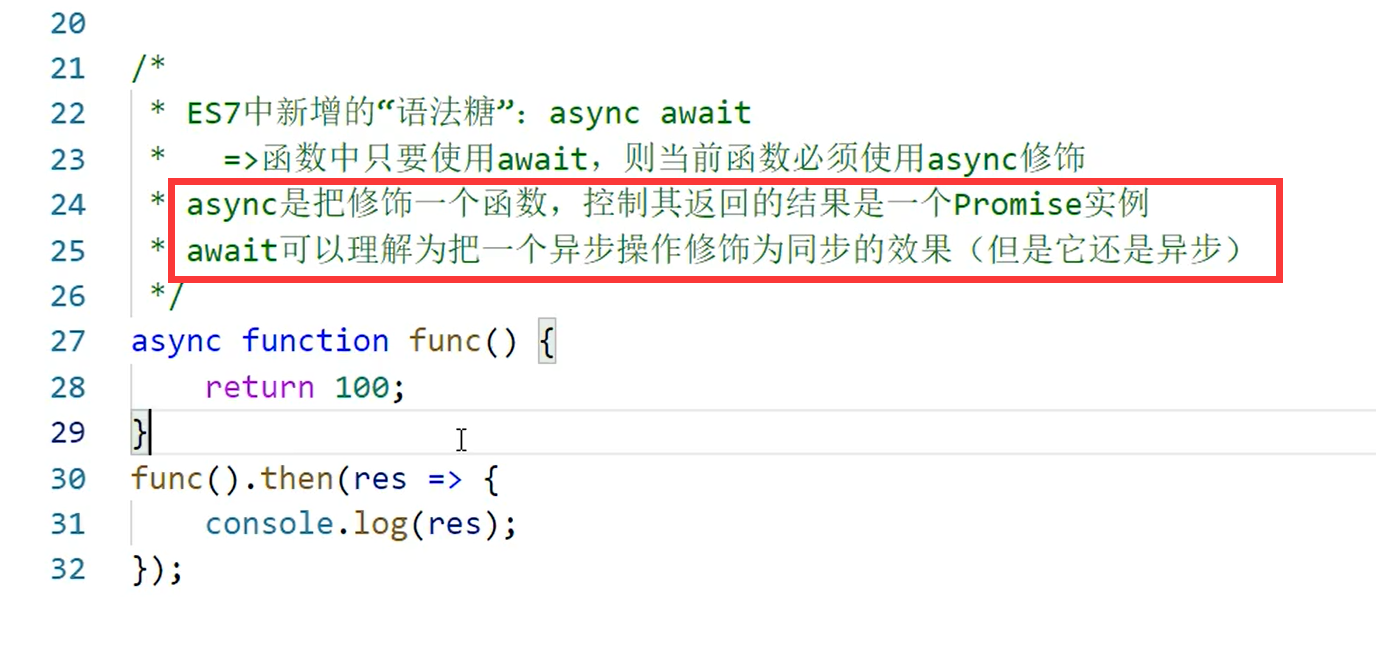
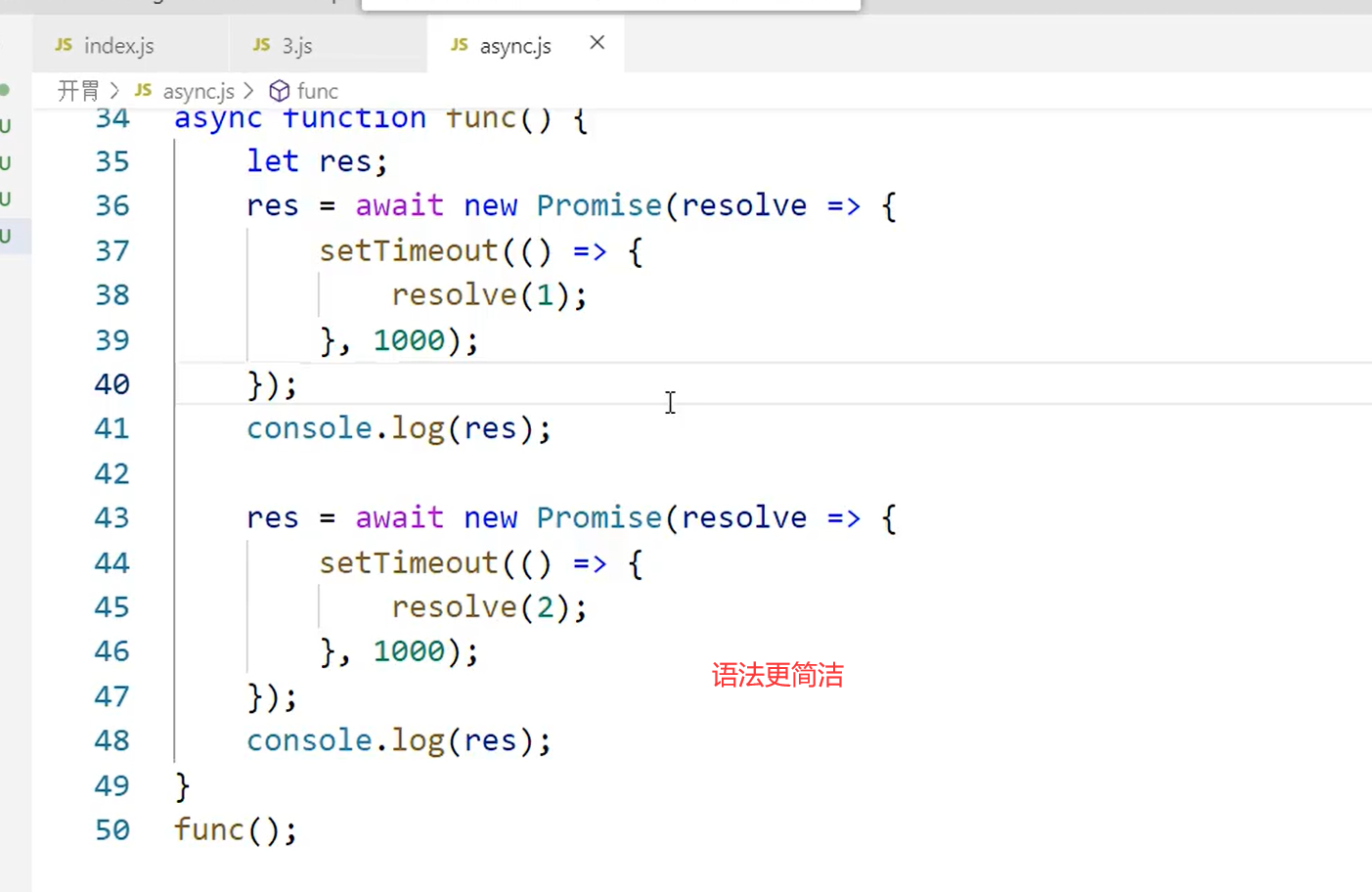
async await

async await 都是修饰符,修饰函数的。
async/await一定是成对出现的。比如用async也没有什么太大意义。只要函数体中出现了await,则当前函数必须用async来修饰。
用async修饰的函数,相当于用promise包裹起来。其实相当于把同步修饰为异步。

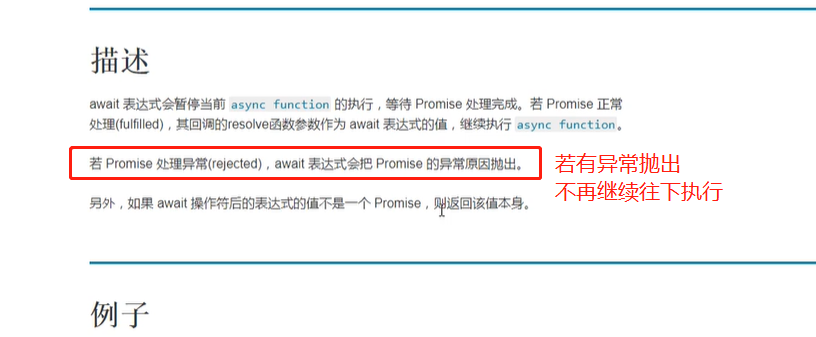
await是同步化


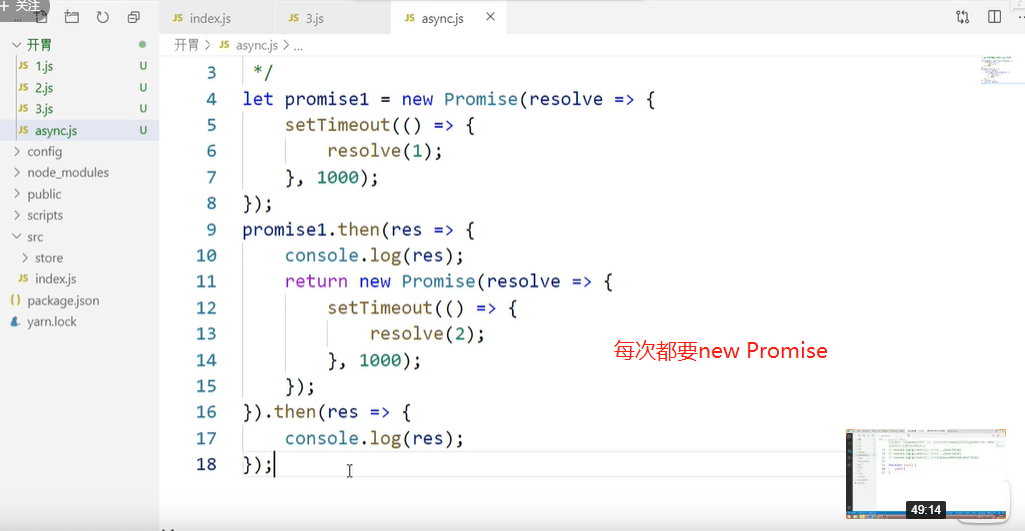
*axios本身就是用promise管理的,不需要new Promise包裹
async/await是把then链写法再简化

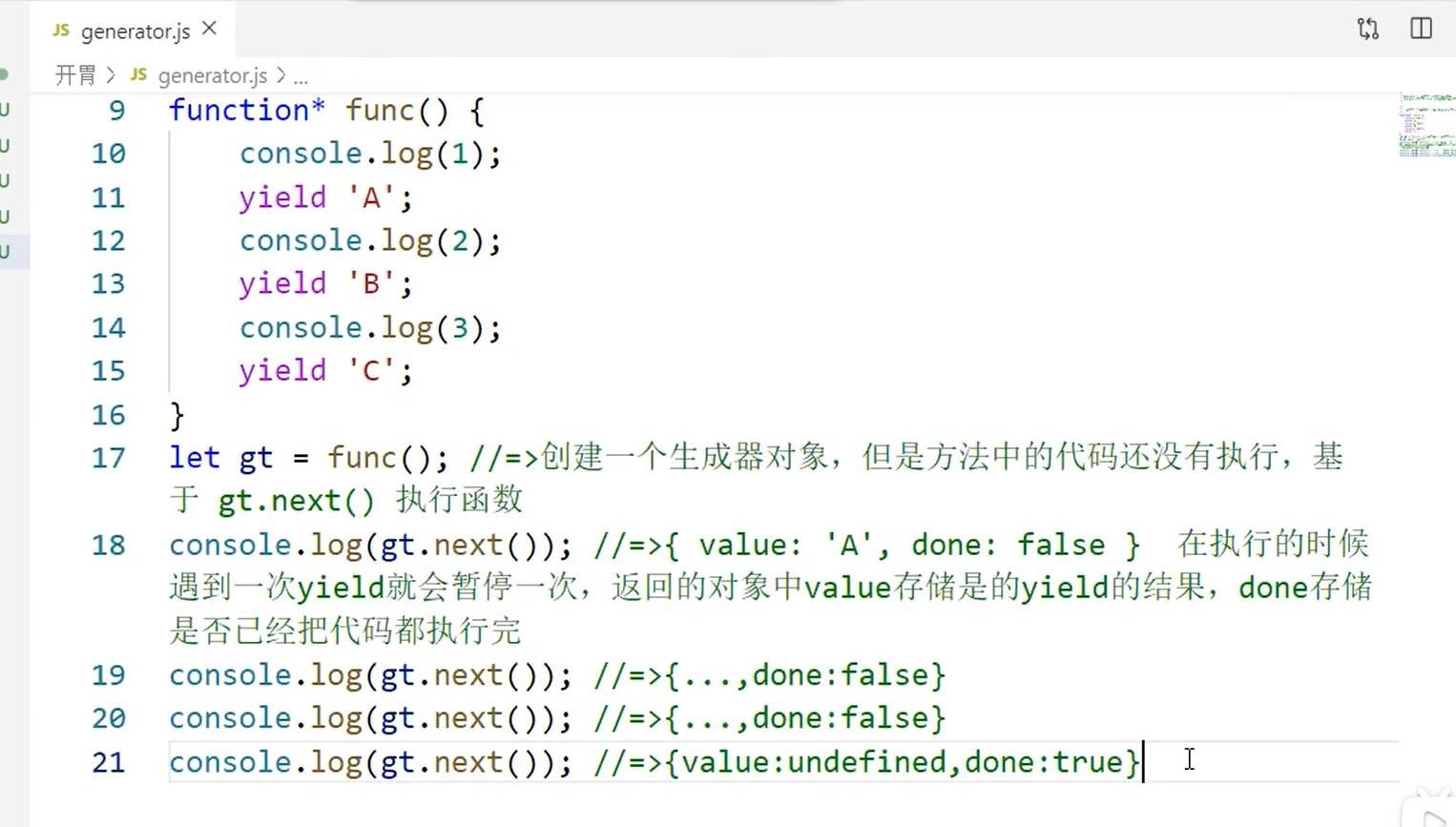
生成器
定义一个生成器用 * 和 yield

自己梳理
要答到2个点 生成器和协程
async/await的实现原理就是生成器。什么叫生成器,带*的function就是生成器函数,我们去调用生成器函数并不会去执行,而是会返回一个迭代器对象。我们是通过这个迭代器的next去执行函数,每次next都会执行到yield停止,返回value-done对象。那我们想从头至尾去执行一个生成器函数就会用到执行器,那么最著名就是co模块。那么我们把function*换成async,yield换成await,那么就理解了async/await了,并且其内部实现已经自带了执行器。我们用async/await是为了更优雅地去解决异步,它会比promise代码可读性,语义更清晰。
那么它的执行顺序还涉及到一个协程的概念。什么叫协程,指的就是一个函数执行到一半停止执行,将执行权交由另一个函数,之后执行权收回再恢复执行。那么async/await的执行顺序也是一样。一个async函数中遇到await,紧跟在await后面的代码会立即执行,执行完毕之后会跳出当前async函数,让主函数中其他代码执行,那这就是协程。当其他代码执行完毕了,再回到async函数中继续执行下面的代码,并且把await后面的代码会注册成一个微任务。
ES6 Symbol
async/await执行原理详解 - 简书
深入解析AsyncAwait 原理 - 知乎