随着互联网产品逐渐兴起,越来越多产品体验从线下搬到了线上,尤其是移动互联网产品相关,所以很多企业就会更加重视降本增效,以最快的速度推出质量满意度高、用户体验性好的产品,那么就顺势催生了很多跨端跨平台方案。
最早的跨端跨平台解决方案要追溯到PhoneGap的时代,也叫作Hybird时代,代表作Cordova,同时期后来也有了基于AngularJS和Cordova的增强版Ionic,这些方案都是混合开发方案。
接着迎来了借助原生渲染的方案,先后出现的有ReactNative、Weex、uni-app等。之后出现了放弃原生渲染,自建渲染方案的自渲染技术Flutter。
一、移动跨平台的原理与特性
目前移动端跨平台开发中,大致归纳为以下几种情况:
react native、weex均使用JavaScript作为编程语言,目前JavaScript在跨平台开发中,可谓占据半壁江山,大有“一统天下”的趋势。
kotlin-native开始支持 iOS 和 Web 开发,(kotlin已经成为android的一级语言)也想尝试“一统天下”。
flutter是Google跨平台移动UI框架,Dart作为谷歌的亲儿子,毫无疑问Dart成为flutter的编程语言,如下图,作为巨头新生儿,在flutter官网也可以看出,flutter同样“心怀天下”。
二、移动跨平台三个时代
1、Web 容器时代
Web 时代的方案,主要采用的是原生应用内嵌浏览器控件 WebView的方式进行 HTML5 页面渲染,并定义 HTML5 与原生代码交互协议,将部分原生系统能力暴露给 HTML5,从而扩展 HTML5 的边界。
这类交互协议,就是我们通常说的 JS Bridge。 由于采用了 Web 开发技术,社区和资源非常丰富,开发效率也很高,社区和资源非常丰富,开发效率也很高。
但,一个完整 HTML5 页面的展示要经历浏览器控件的加载、解析和渲染三大过程,性能消耗要比原生开发增加 N 个数量级。
2、泛 Web 容器时代
Web容器方案具有生态繁荣、开发效率高、跨平台兼容性强等优势,但是它最大的问题在于承载着大量Web标准的Web容器过于笨重,以至于性能和体验与原生有较大差距。
泛Web容器时代的解决方案优化了Web容器时代的加载、解析和渲染这三大过程,把影响他们独立运行的Web标准进行了裁剪,以相对简单的方式支持了构建移动端页面必要的Web标准;
同时,这个时代的解决方案基本上完全放弃了浏览器控件渲染,而是由原生接管绘制。仅保持必要的基本控件渲染能力,从而使得渲染过程更加简化,也保证了良好的渲染性能。
3、自绘引擎时代
自带渲染引擎,客户端仅提供一块画布即可获得从业务逻辑到功能呈现的多端高度一致的渲染体验。Flutter,是为数不多的代表。Flutter 开辟了一种全新的思路,即从头到尾重写一套跨平台的 UI 框架,包括渲染逻辑,甚至是开发语言。
三、移动跨平台技术方案对比
现有的跨平台技术和解决方案大致可分为三类,分别是 Web 跨端、容器跨端、小程序跨端。
1、Web 跨端
Web 跨端比较好理解,因为 Web 与生俱来就有跨端的能力,因为只要有浏览器或 WebView,现在绝大多数端上(甚至包括封闭的小程序生态)都支持 Webview,所以只要开发网页然后投放到多个端即可轻松跨平台。
例如 Web App、PWA(Progressive Web Apps)、Hybrid App、PHA(Progress Hybrid App)。
2、容器跨端
另一种统一多端的思路是将 Native 定制成标准容器,让同一份代码跑在一个个标准容器中。
比较典型的代表是React Native 、Flutter、Weex,这类方案通过尽可能的取长补短,综合了 Web 生态和 Native 组件,让 JS 执行代码后用 Native 的组件进行渲染,以解决抛弃 Web 历史包袱的问题。
3、小程序跨端
小程序跨端也比较好理解,就是让同样代码的小程序能够运行在多个App中,例如开发完一个小程序除了让其运行在微信之外,还能运行在支付宝、百度等超级App,甚至是自己的 App中。
如果说小程序仍然是依靠 Web 技术运行的,那为什么还要单独去使用小程序呢?就像前面所说到的一样,Web 始终没法调用例如相机、蓝牙等这样的权限,并且用户使用体验会收到一定的影响。
而小程序则不同,小程序具有强大的 Web 渲染引擎、提供丰富组件、支持本地缓存、避免 DOM 泄露等,并且其初衷是开放,例如微信、支付宝这样的超级 App 也都相继开放了小程序上架能力,小程序逐渐成为跨 App 的正规方式。
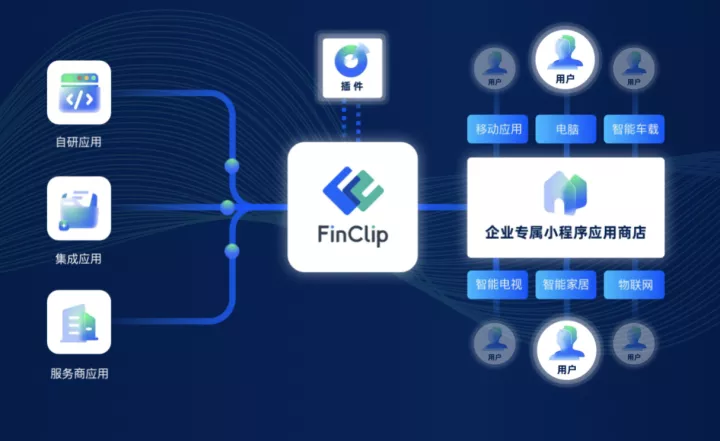
后期也甚至出现了例如 FinClip(www.finclip.com) 这样的小程序容器,可以让个人或企业自己的 App 具备小程序的运行能力,让其他 App 能够具有超级 App 一致的小程序跨端能力。
同时通过Flutter、Taro、 kbone等开发出来的小程序均可在FinClip当中运行。

优势:
- 可以获取用户的相册、多媒体、蓝牙等基础权限
- 具备类似 Native App 的体验度,使用较为流畅丝滑
- 可以通过便捷化的上下架方式完成相关页面和业务的热更新
缺点:
- 部分的插件会用到原生相关的技术
- 大平台的框架标准不统一,会稍微有影响,但都大同小异,W3C也在做小程序的标准化工作


![[第二十二篇]——Docker 安装 MongoDB](https://img-blog.csdnimg.cn/img_convert/53ddec9b43ef36c3d6fe140664ac2c58.png)