详情:
confirm-type是很多小程序组件中的一种设置,用于改变输入键盘右下角的确认按钮。比如说,正常情况下,键盘上的默认提示可能是完成,但是你可以通过confirm-type将其设置为发送,搜索等,在特定的功能场景下,可以提升用户体验。
设置的值:
不是所有的值都可以用来设置在键盘上的。小程序只提供了一些默认值。
send 改变按钮为发送
search 改变按钮为搜索
next 改变按钮为下一个
go 改变按钮为前往
return 改变按钮为换行(input标签中不需要改为换行,虽然这么设置可能也可以)
done 改变按钮为完成
注意:
1,confirm-type能不能成功的被正确设置和输入法是有关系的。因此,可能会遇到无法正确的设置的情况。
2,如果在input标签中使用这个属性,必须将type类型设置为text,其他的种类不支持confirm-type。
然后:
设置了confirm-type以后,比如说将其修改为了搜索,点击这个按钮并不会真的变成搜索,我们还需要对其进行事件绑定。
使用bindconfirm对其进行事件绑定,然后就可以通过bindconfirm来决定,点击了你所要求的按钮以后,会出现什么。
那么哪些组件有这个属性:
input(默认值为done)
textarea(默认值为return)
具体代码如下:
html:
<view>消息提示:{{ msg }}</view>
<input type="text" placeholder="在此处发送消息" confirm-type="send" bindconfirm="send_confirm" />js:
Page({
data: {
msg: ""
},
onLoad: function (options) {
},
send_confirm(){
this.setData({msg: "新的消息已发送"})
}
})此时,点击发送,消息提示就会被设置为新的消息已发送
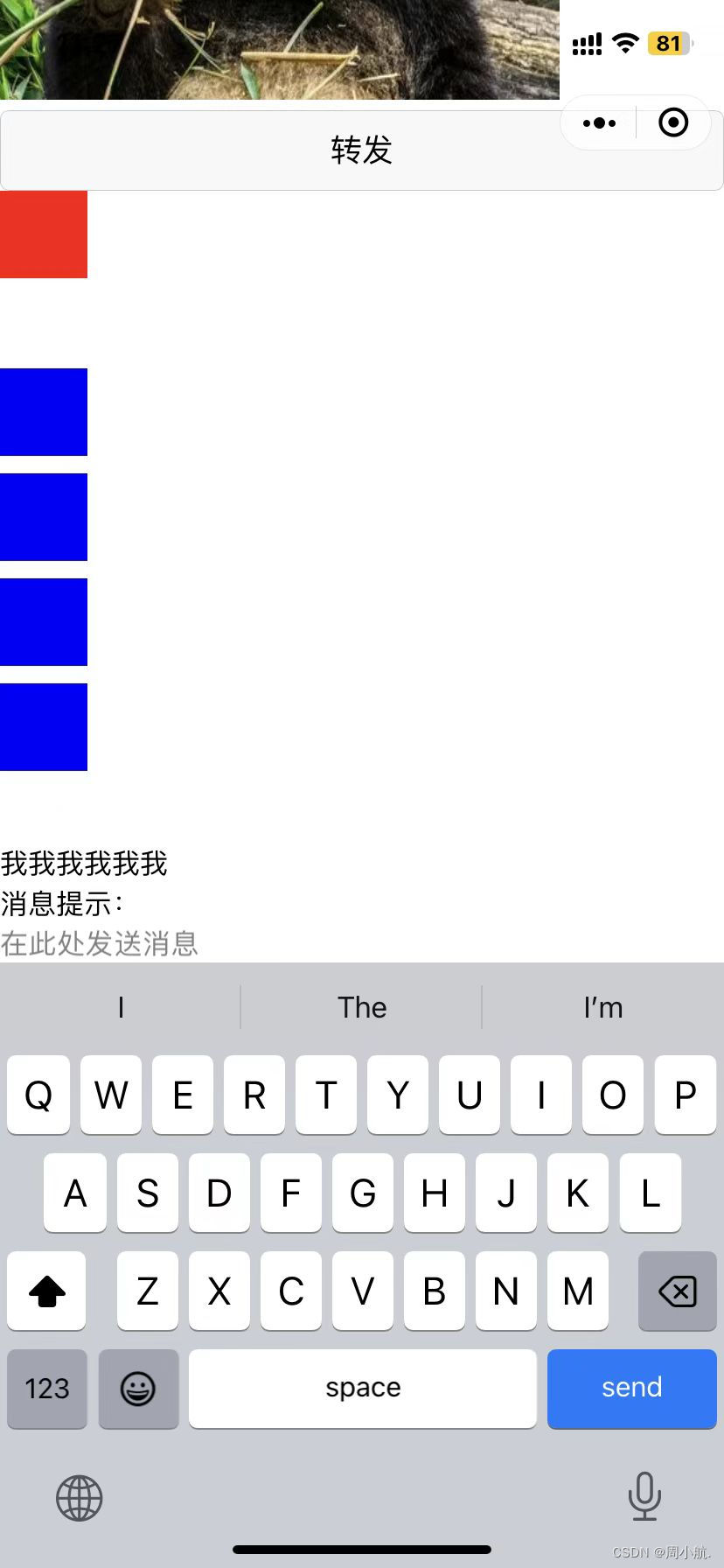
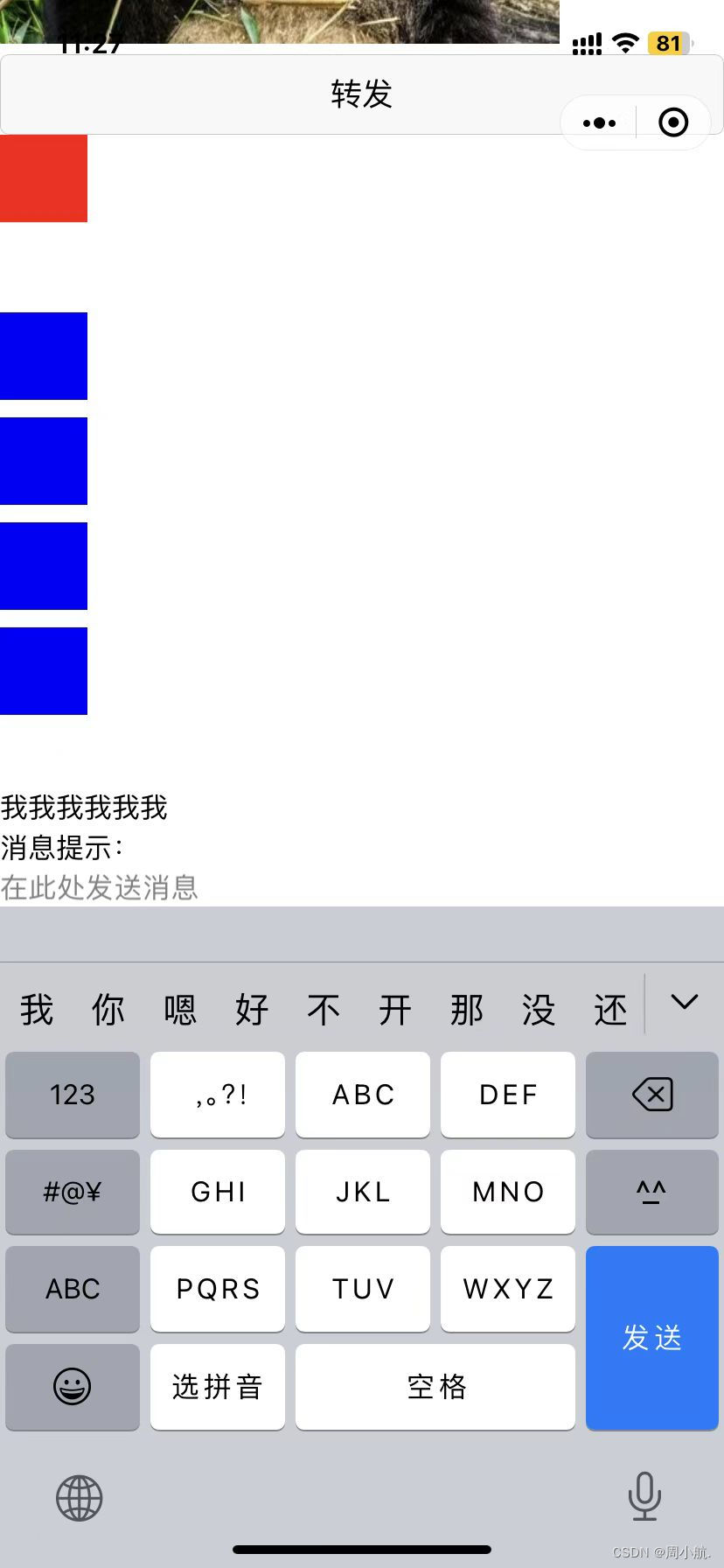
效果图如下:
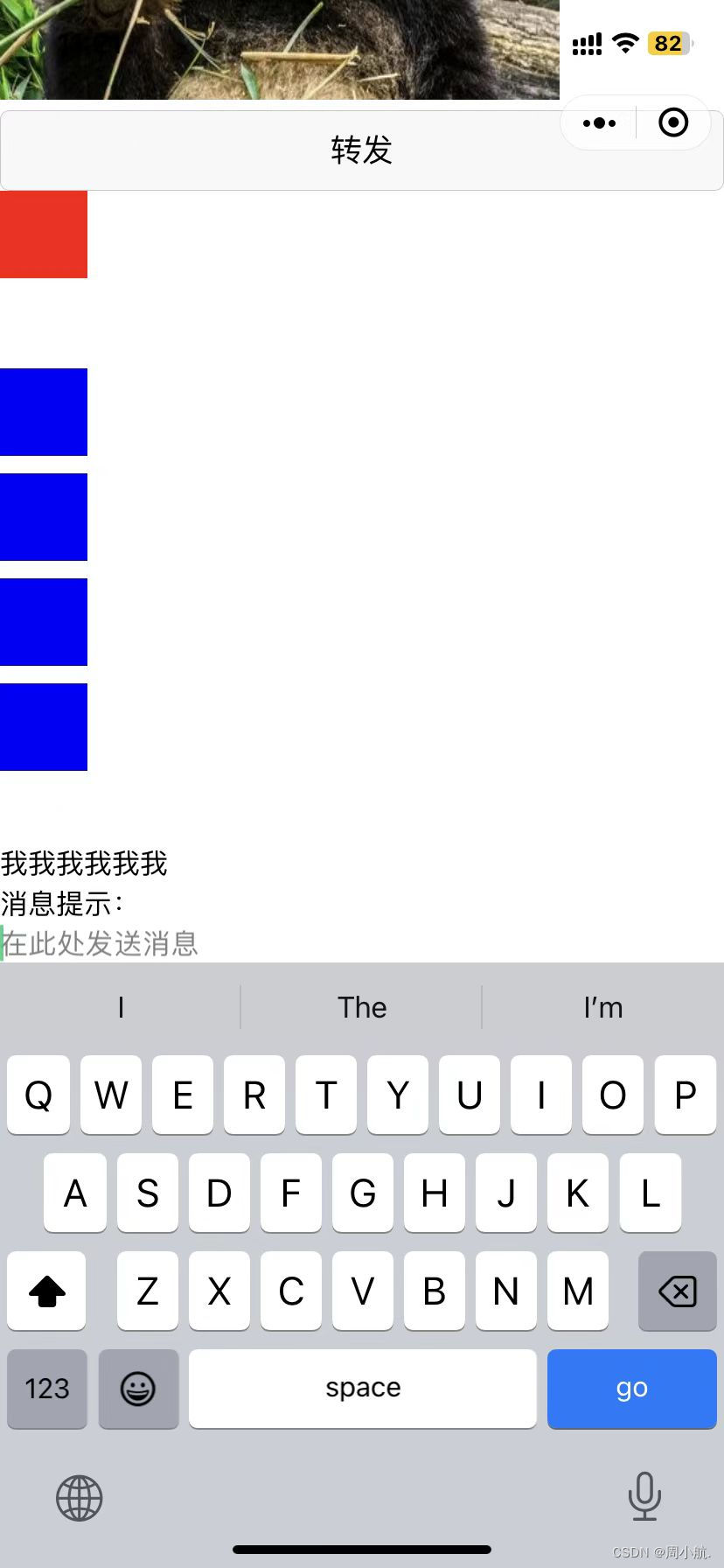
之所以键盘右下角按钮显示为 go或者是前往,是因为把confirm-type="go"中的值改为了 go
confirm-type="go"效果如下:


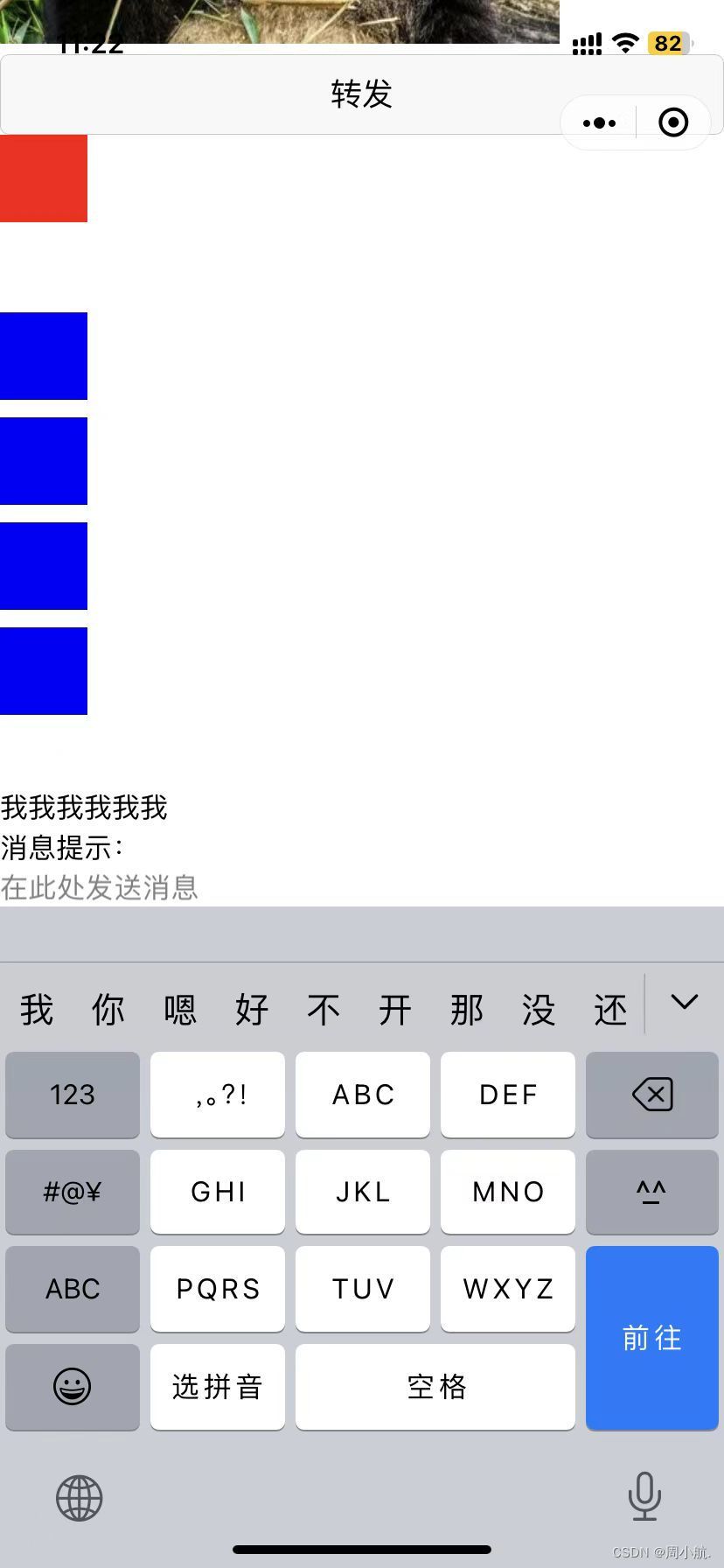
之所以键盘右下角按钮显示为 send或者是发送,是因为把confirm-type="send"中的值改为了 send
confirm-type="send"效果如下: