1.相对定位
说明:相对原来元素的定位。开启定位后,元素层级高,会置于最上层
作用:用于元素的微调,不会脱离文档流
1.1代码实现
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位练习</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: pink;
margin: 10px;
}
.box2{
position: relative;
left: 50px;
}
</style>
</head>
<body>
<!-- 相对定位 -->
<div class="box1 box"></div>
<div class="box2 box"></div>
<div class="box3 box"></div>
</body>
</html>1.1图片示例


2.绝对定位
说明:绝对定位元素应该从“包含元素”为参照,会脱离文档流。
包含元素:1.未脱离文档流的父元素即为包含元素。2.脱离文档流则是第一个开启定位的祖先元素(如果没有开启定位,那么定位的元素现在相对于body元素。)
2.1代码实现
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位练习</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: pink;
margin: 10px;
}
.box2{
position:absolute;
left: 0;
top: 0;
background-color: red;
}
</style>
</head>
<body>
<!-- 绝对定位 -->
<div class="container">
<div class="box1 box"></div>
<div class="box2 box"></div>
<div class="box3 box"></div>
</div>
</body>
</html>2.2图片示例
3.固定定位
说明:相对于浏览器视口本身,可以创建持久的导航菜单。也就是固定在浏览器视图,无论怎么滚动,也在原地。
3.1代码实现
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位练习</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: pink;
margin: 10px;
}
.box2{
position:fixed;
left: 20px;
top: 20px;
background-color: red;
}
.container{
height: 2000px;
}
</style>
</head>
<body>
<!-- 固定定位 -->
<div class="container">
<div class="box1 box"></div>
<div class="box2 box"></div>
<div class="box3 box"></div>
</div>
</body>
</html>3.2图片实例

4.粘滞定位
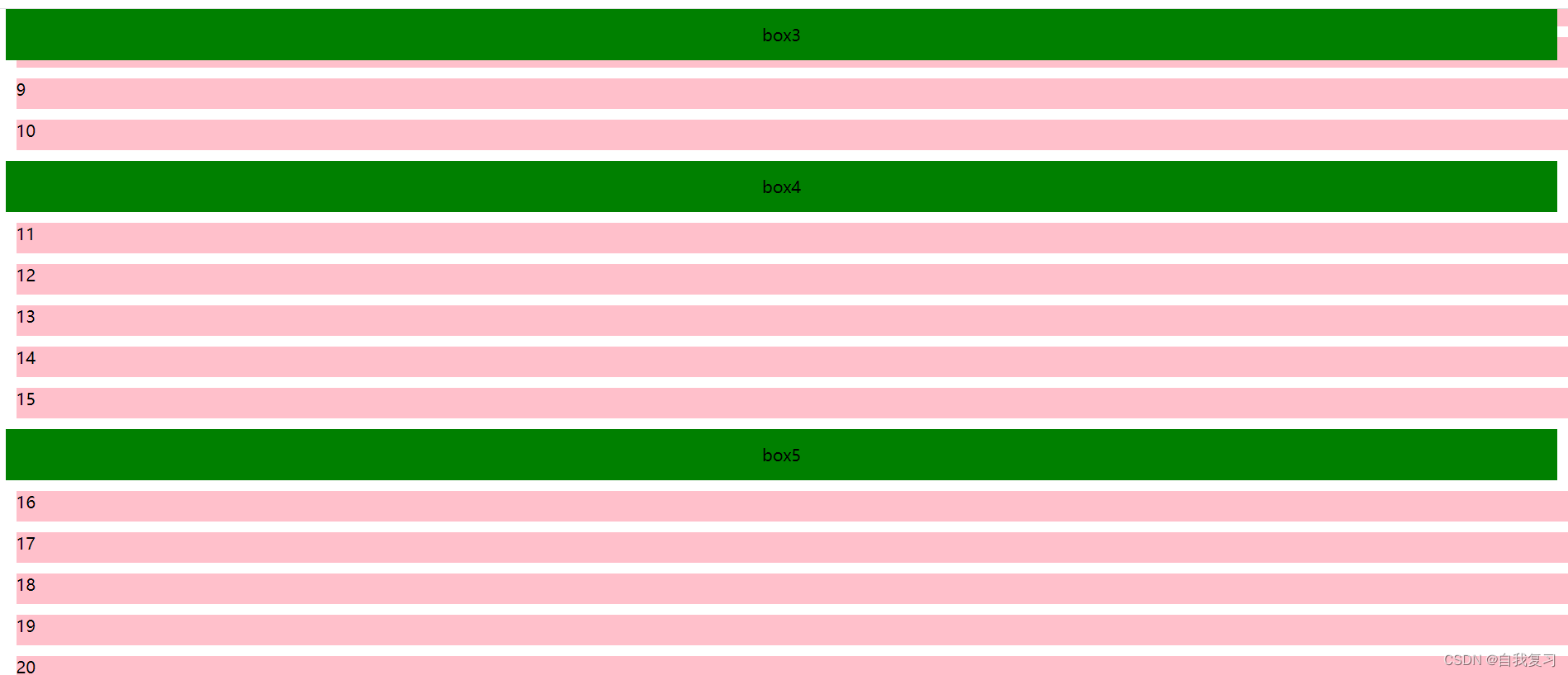
说明:相对位置和固定位置的混合体;可以在元素到达某个位置是将其固定。参考点:离它最近拥有滚动机制的祖先元素;即便是不可滚动的祖先元素
4.1代码实现
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位练习</title>
<style>
.box1{
width: 100%;
height: 50px;
background-color: green;
position: sticky;
top: 0;
text-align: center;
line-height: 50px;
}
.item{
width: 100%;
height: 30px;
margin: 10px;
background-color: pink;
}
</style>
</head>
<body>
<h1 style="text-align: center;">标题</h1>
<div>
<div class="box1">box1</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
<div>
<div class="box1">box2</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
<div>
<div class="box1">box3</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div>
</div>
<div>
<div class="box1">box4</div>
<div class="item">11</div>
<div class="item">12</div>
<div class="item">13</div>
<div class="item">14</div>
<div class="item">15</div>
</div>
<div>
<div class="box1">box5</div>
<div class="item">16</div>
<div class="item">17</div>
<div class="item">18</div>
<div class="item">19</div>
<div class="item">20</div>
</div>
</body>
</html>4.2图片实例