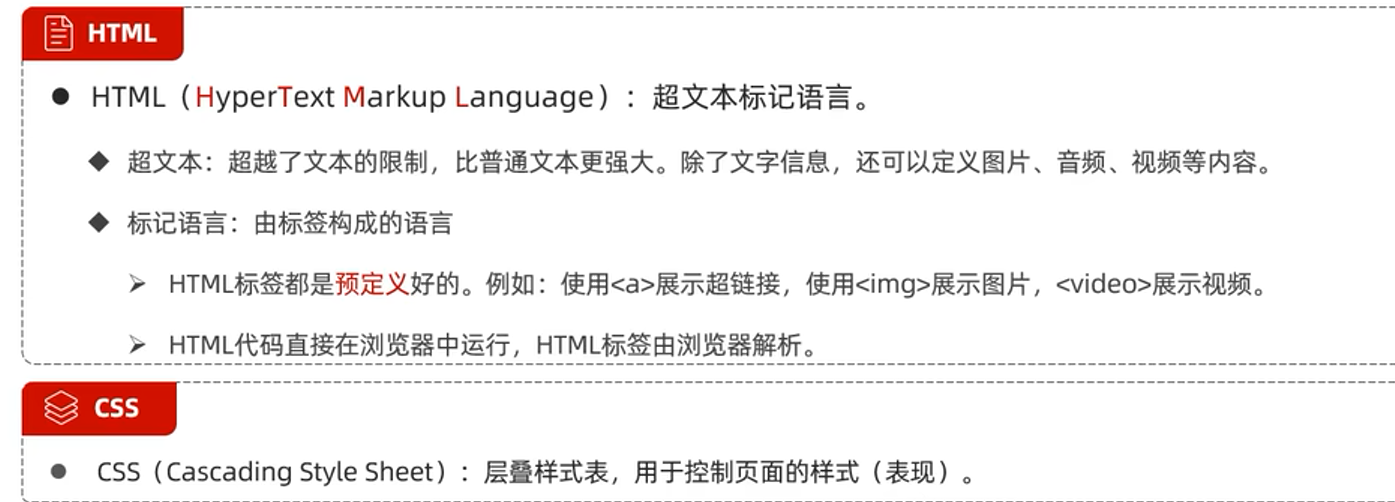
HTML和CSS定义

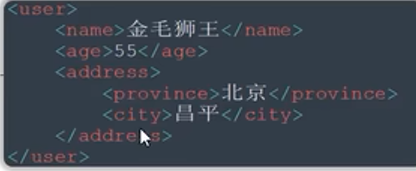
标记语言
:比如XML:可扩展的标记语言,标签可以自己定义,解析时需要按照定义的规则去解析。

学习目的:掌握常见标签和常见样式的使用
HTML
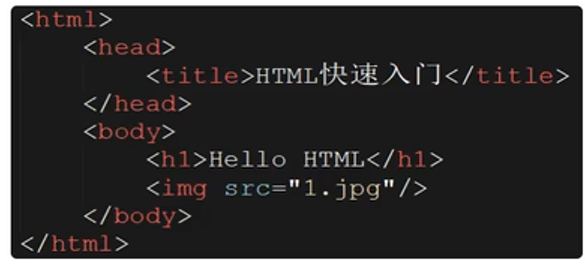
结构:

特点:
1.不区分大小写,不管是<html>还是<HTML>都是一样的作用
2.属性可以使用双引号或者单引号都是可以的
<img src="1.jpg"/>
<img src=’1.jpg‘/>3.语法结构松散
像下面少个括号都没问题
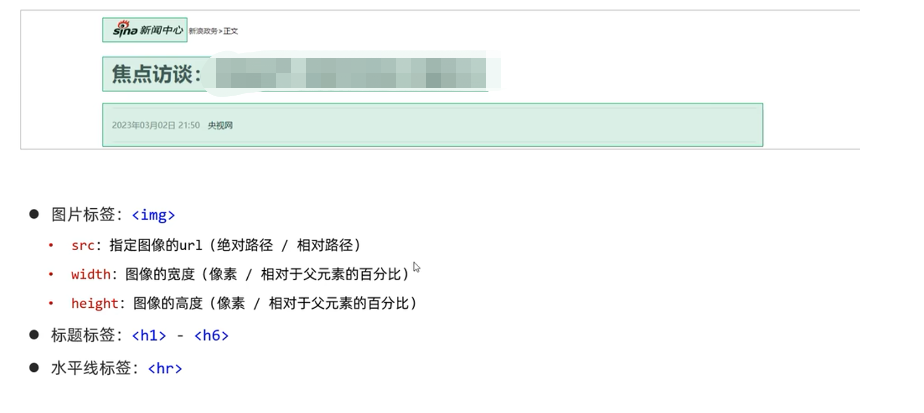
<html> </html标签使用入门案例——新浪新闻
如图所示,该网页分为两个部分,标题和正文
该图片已经不给看了
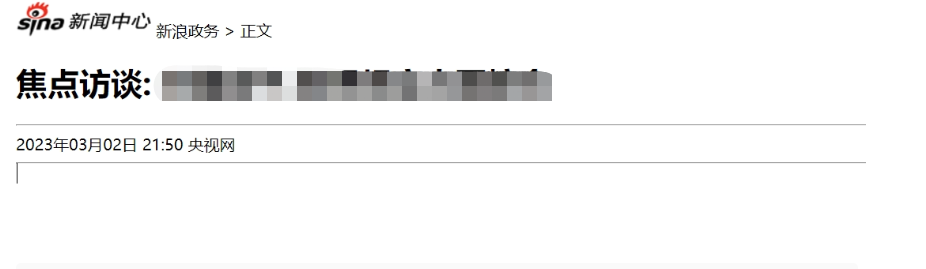
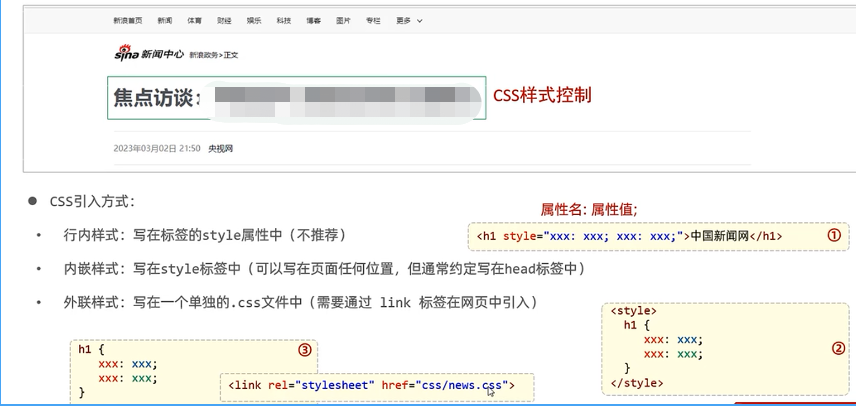
新浪新闻——标题排版

使用如下代码使得排版基本上一致了
<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 字符集为utf-8 -->
<meta charset="UTF-8">
<!-- 设置浏览器兼容性 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈: 大国底气 新思想实大国粮仓</title>
</head>
<body>
<img src="./img/news_logo.png"> 新浪政务 > 正文
<h1>焦点访谈: 大国底气 新思想实大国粮仓</h1>
<hr>
2023年03月02日 21:50 央视网
<hr>
</body>
</html>小结:

新浪新闻——标题样式
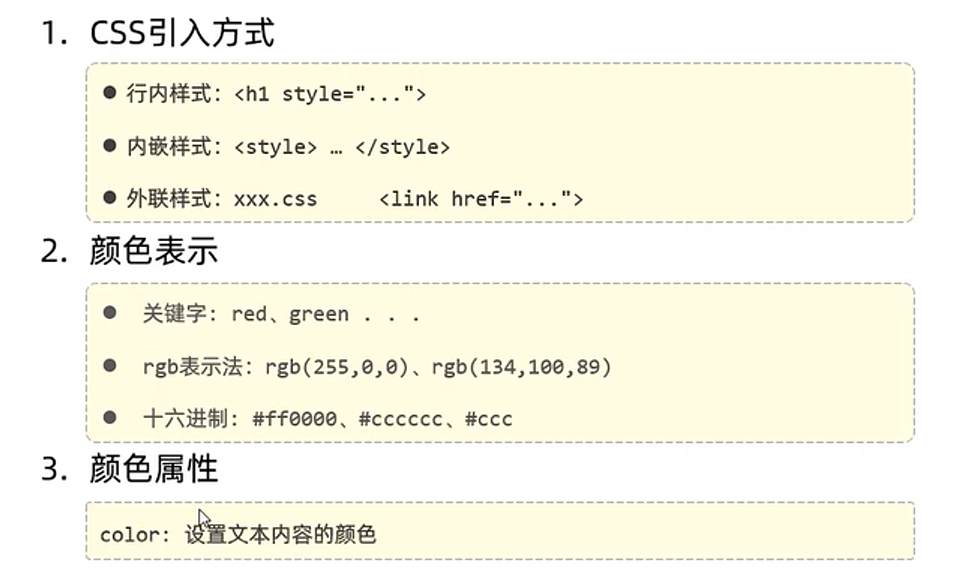
样式——CSS引入的三种方式

样式——颜色表示形式:
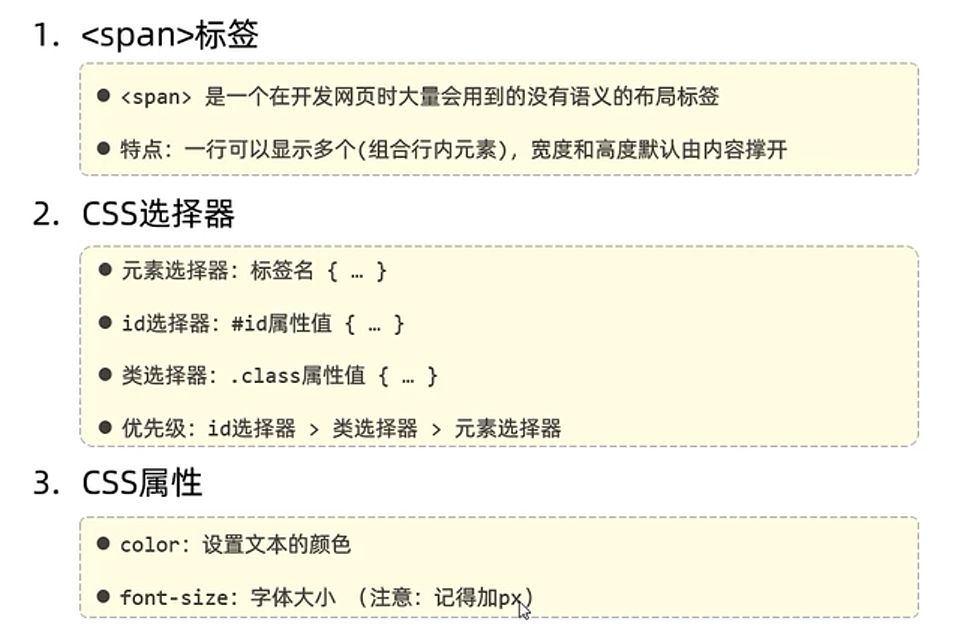
 样式——选择器:
样式——选择器:
 三种选择器的优先级
三种选择器的优先级
id选择>类选择>元素选择
使用如下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈: 大国底气 新思想实大国粮仓</title>
<!-- 方式2:内嵌样式 -->
<style>
h1 {
/* color: red; */
color: rgb(64, 77, 88);
/* color: #ff00ff */
}
span {
font-size: 16px;
}
/* .cls {
color: #968D92;
} */
#time {
color: #968D92;
}
</style>
<!-- 方式3:外联样式 -->
<!-- <link rel="stylesheet" href="./css/news.css"> -->
</head>
<body>
<img src="./img/news_logo.png"> 新浪政务 > 正文
<!-- 方式一:行内样式 -->
<!-- <h1 style="color: grey;">焦点访谈: 大国底气 新思想实大国粮仓</h1> -->
<h1>焦点访谈: 大国底气 新思想实大国粮仓</h1>
<hr>
<span id="time">2023年03月02日 21:50</span> <span>央视网</span>
<hr>
</body>
</html>小结


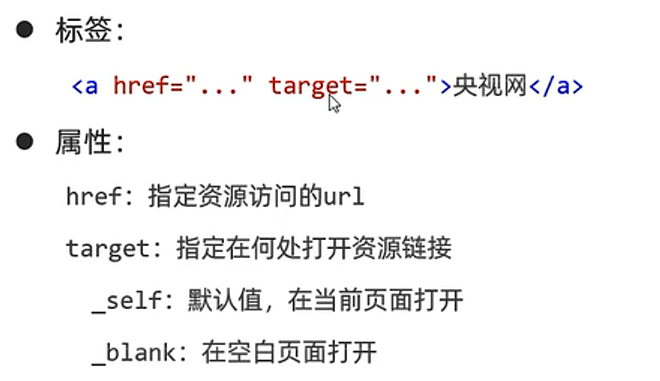
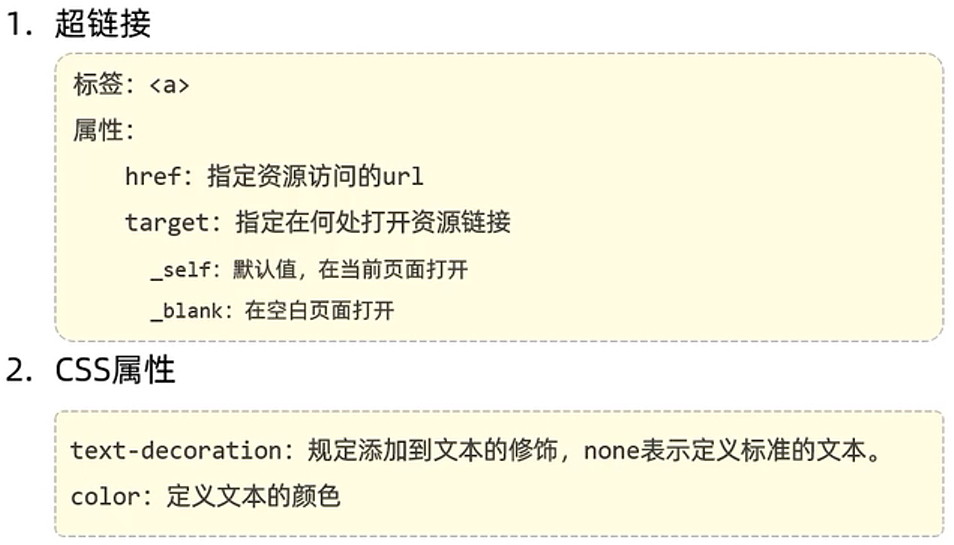
新浪新闻——标题超链接
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈: 大国底气 新思想实大国粮仓</title>
<style>
h1 {
color: rgb(64, 77, 88);
}
span {
font-size: 16px;
}
#time {
color: #968D92;
}
a {
color: black;
text-decoration: none;
/*设置文本为一个标准文本 */
}
</style>
</head>
<body>
<img src="./img/news_logo.png"> <a href="http://gov.sina.com.cn/" target="_blank">新浪政务</a> > 正文
<h1>焦点访谈: 大国底气 新思想实大国粮仓</h1>
<hr>
<span id="time">2023年03月02日 21:50</span>
<a href="https://news.cctv.com/2023/03/02/ARTIUCKEf9kE9eXgYE46ugx3230302.shtml" target="_blank">央视网</a>
<hr>
</body>
</html>小结:

新浪新闻——正文排版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈: 大国底气 新思想实大国粮仓</title>
<style>
h1 {
color: rgb(64, 77, 88);
}
span {
font-size: 16px;
}
#time {
color: #968D92;
}
a {
color: black;
text-decoration: none;
/*去除了下划线*/
}
p {
text-indent: 35px;
/*设置首行缩进*/
line-height: 36px;
/*设置行高*/
}
#plast {
text-align: right;
}
</style>
</head>
<body>
<img src="./img/news_logo.png"> <a href="http://gov.sina.com.cn/" target="_blank">新浪政务</a> > 正文
<h1>焦点访谈: 大国底气 新思想实大国粮仓</h1>
<hr>
<span id="time">2023年03月02日 21:50</span>
<a href="https://news.cctv.com/2023/03/02/ARTIUCKEf9kE9eXgYE46ugx3230302.shtml" target="_blank">央视网</a>
<hr>
<!--正文-->
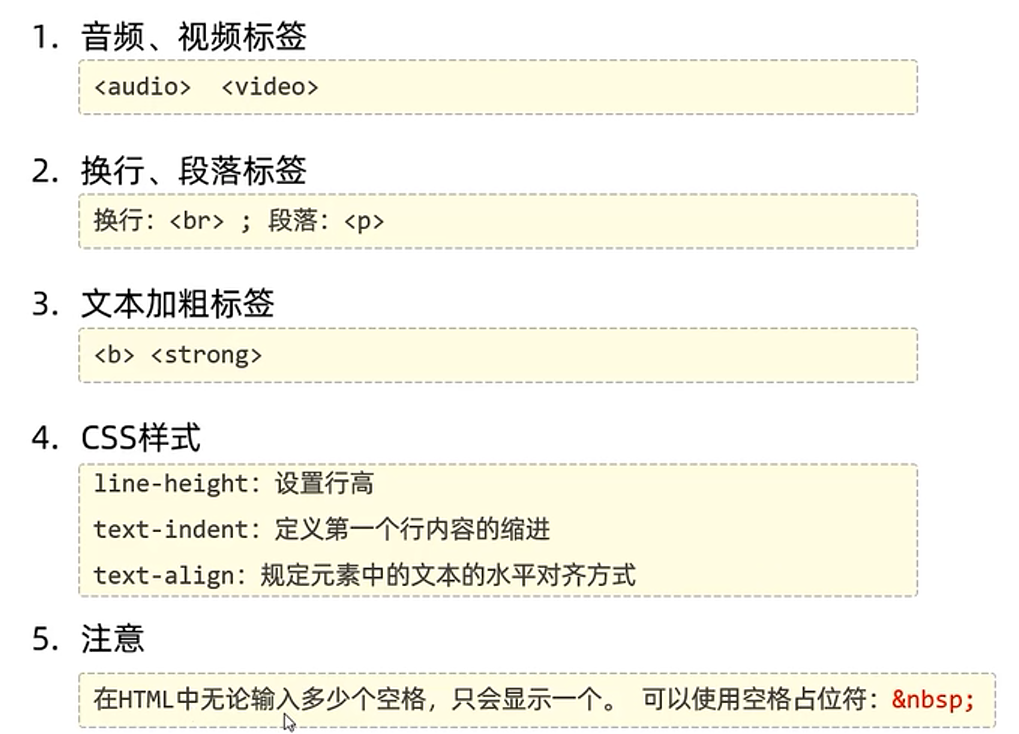
<video src="./video/1.mp4" controls="controls" width="950px"></video>
<audio src="./audio/1.mp3" controls></audio>
<p><strong>央视网消息</strong>
这里是第一段
</p>
<p>人勤春来早,春耕农事忙。立春之后,由南到北,我国春耕春管工作陆续展开,春天的田野处处生机盎然。</p>
<img src="img/1.jpg">
<P>
这里是第二段
</P>
<img src="img/2.jpg">
<p>
这里是第三段
</p>
<p id="plast">责任编辑:王树淼 SN242</p>
</body>
</html>小结

新浪新闻——正文布局
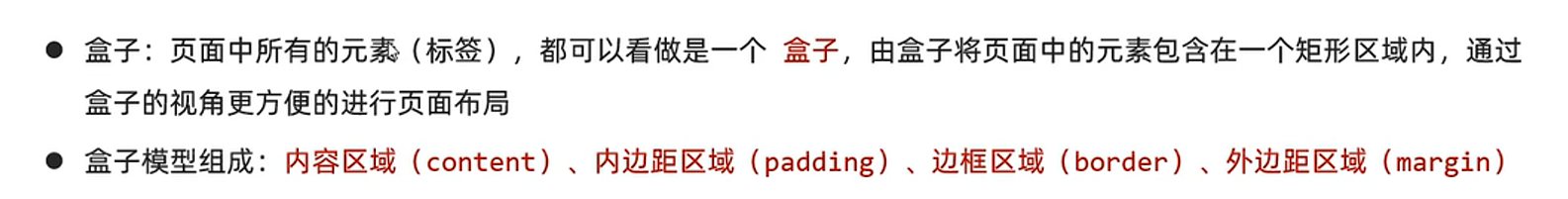
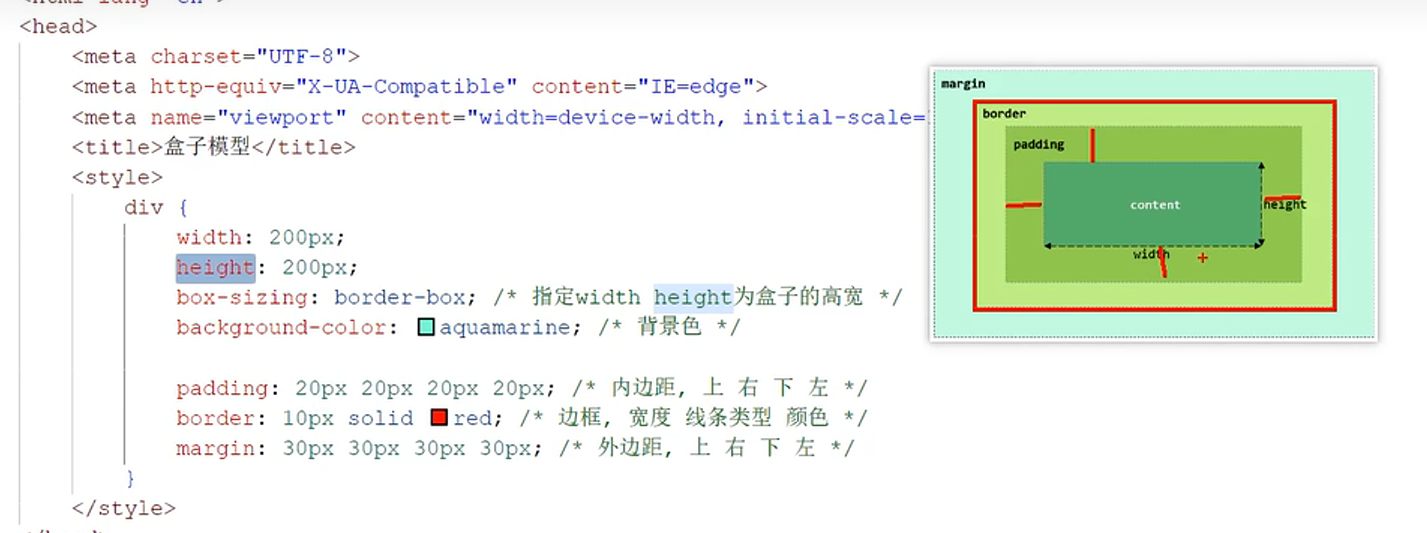
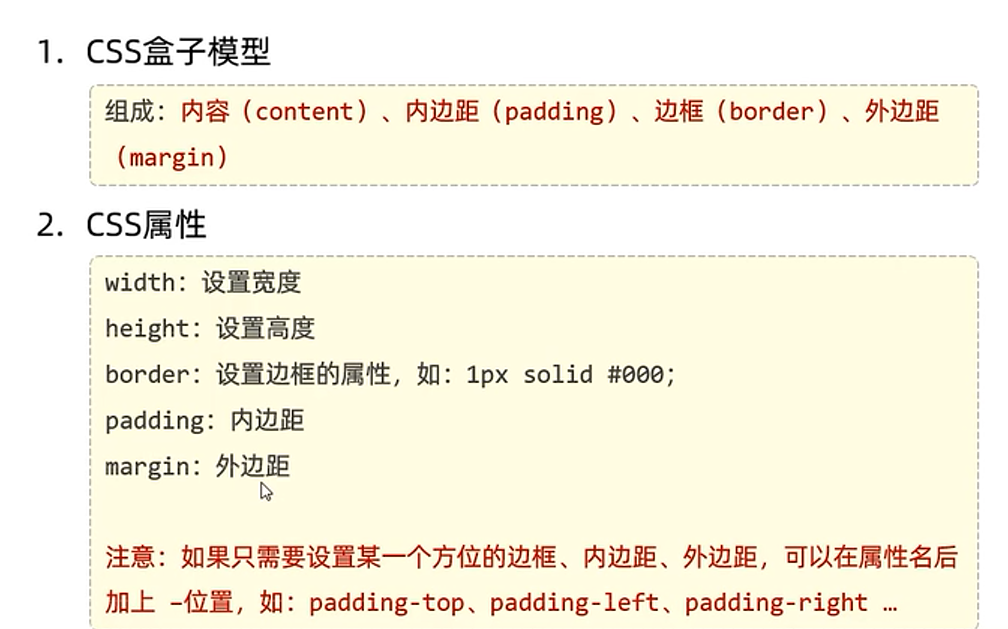
盒子模型
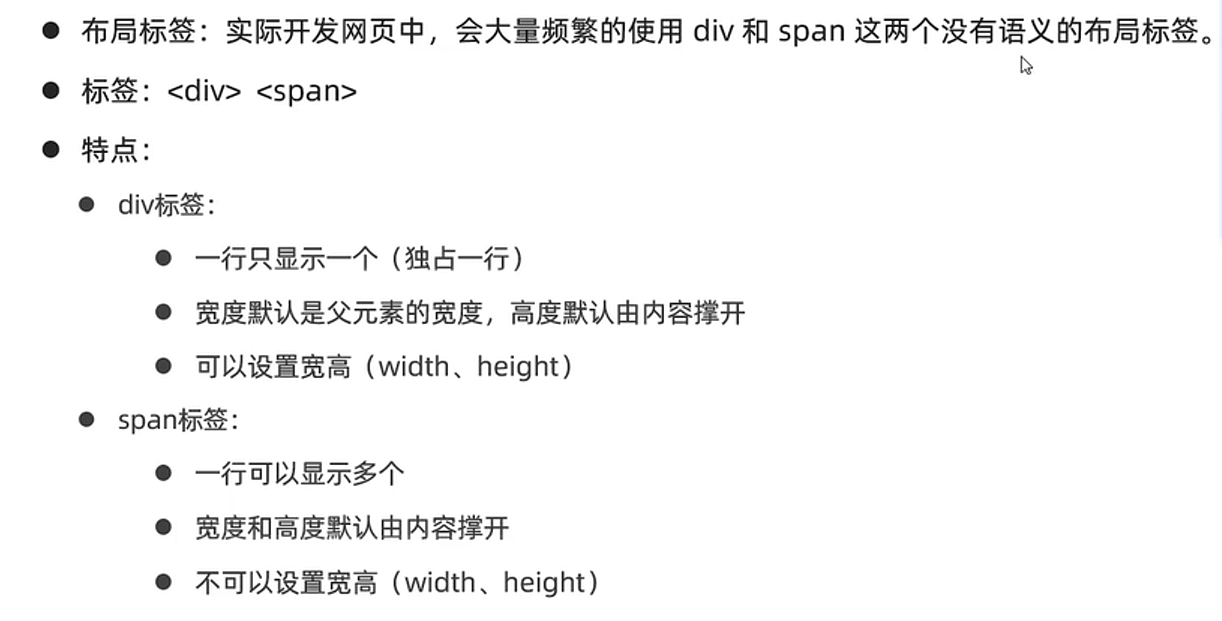
布局标签

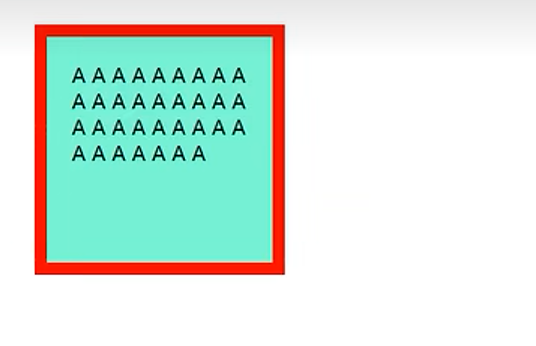
效果图

需求效果图
这里的的图片又没了
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈: 大国底气 新思想实大国粮仓</title>
<style>
h1 {
color: rgb(64, 77, 88);
}
span {
font-size: 16px;
}
#time {
color: #968D92;
}
a {
color: black;
text-decoration: none;
/*去除了下划线*/
}
p {
text-indent: 35px;
/*设置首行缩进*/
line-height: 36px;
/*设置行高*/
}
#plast {
text-align: right;
}
#center {
width: 65%;
/* margin: 0% 17.5% 0% 17.5%; */
margin: 0 auto;
}
</style>
</head>
<body>
<div id="center">
<img src="./img/news_logo.png"> <a href="http://gov.sina.com.cn/" target="_blank">新浪政务</a> > 正文
<h1>焦点访谈: 大国底气 新思想实大国粮仓</h1>
<hr>
<span id="time">2023年03月02日 21:50</span>
<a href="https://news.cctv.com/2023/03/02/ARTIUCKEf9kE9eXgYE46ugx3230302.shtml" target="_blank">央视网</a>
<hr>
<!--正文-->
<video src="./video/1.mp4" controls="controls" width="950px"></video>
<audio src="./audio/1.mp3" controls></audio>
<p><strong>央视网消息</strong>
第一段
</p>
<p>人勤春来早,春耕农事忙。立春之后,由南到北,我国春耕春管工作陆续展开,春天的田野处处生机盎然。</p>
<img src="img/1.jpg">
<P>
这里有一段
</P>
<img src="img/2.jpg">
<p>
这里又有一段
</p>
<p id="plast">责任编辑:王树淼 SN242</p>
</div>
</body>
</html>小结:

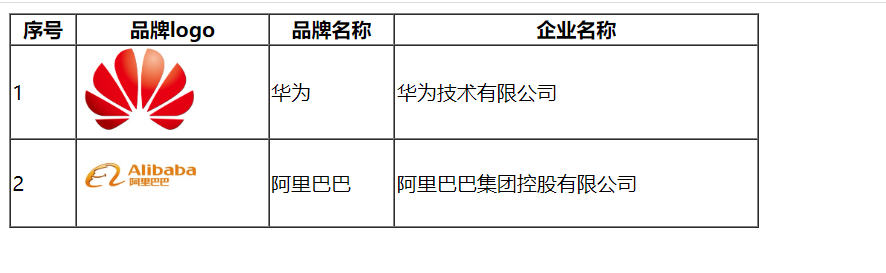
表格标签
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1px" cellspacing="0" width="600px">
<tr>
<th>序号</th>
<th>品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr>
<td>1</td>
<td><img src="./img/huawei.jpg" width="100px"></td>
<td>华为</td>
<td>华为技术有限公司</td>
</tr>
<tr>
<td>2</td>
<td><img src="./img/alibaba.jpg" width="100px"></td>
<td>阿里巴巴</td>
<td>阿里巴巴集团控股有限公司</td>
</tr>
</table>
</body>
</html>效果图:


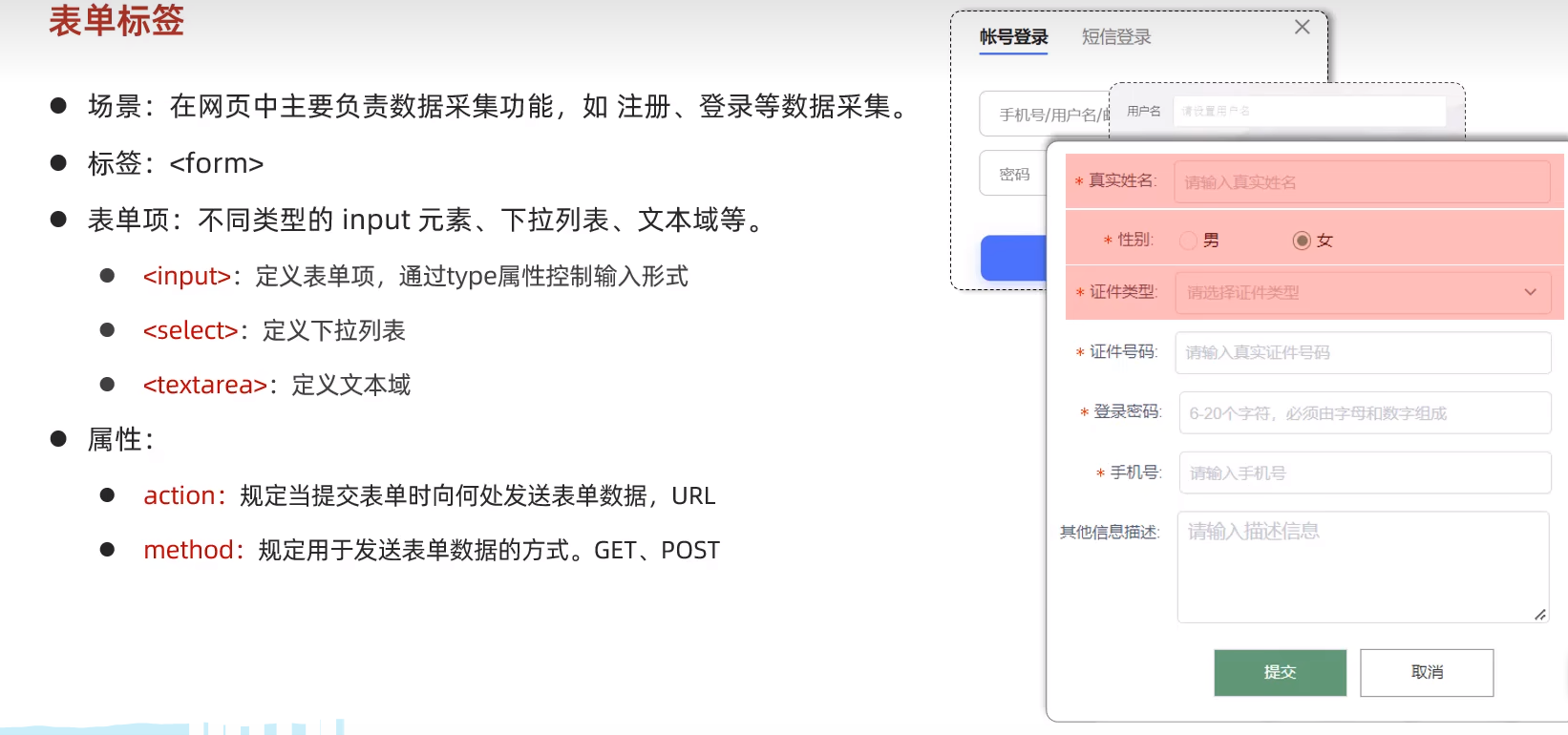
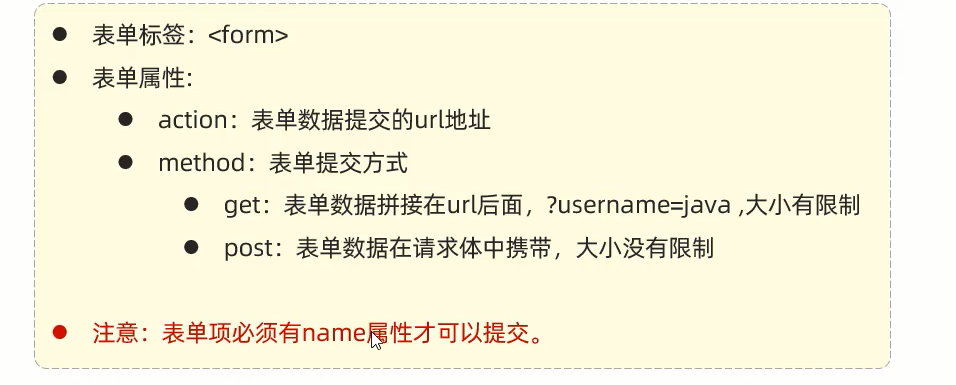
表单标签
主要作用:数据的采集,用于和数据库联动

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="" method="post">
用户名:<input type="text" name="username">
年龄:<input type="text" name="age">
<input type="submit" value="提交">
</form>
</body>
</html>使用get请求和使用post请求,表单当中的数据会出现在不同的地方
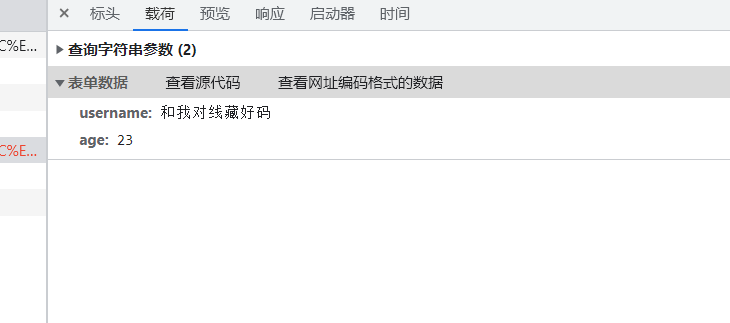
使用get请求发送时会以字符串拼接的形式出现在url后面 使用post请求发送时,数据会出现在请求体当中
使用post请求发送时,数据会出现在请求体当中
 注意点:此处一直在报一个错误,可以不用去管它,反正数据都正常显示在了请求体当中了。
注意点:此处一直在报一个错误,可以不用去管它,反正数据都正常显示在了请求体当中了。
crbug/1173575, non-JS module files deprecated.
小结:

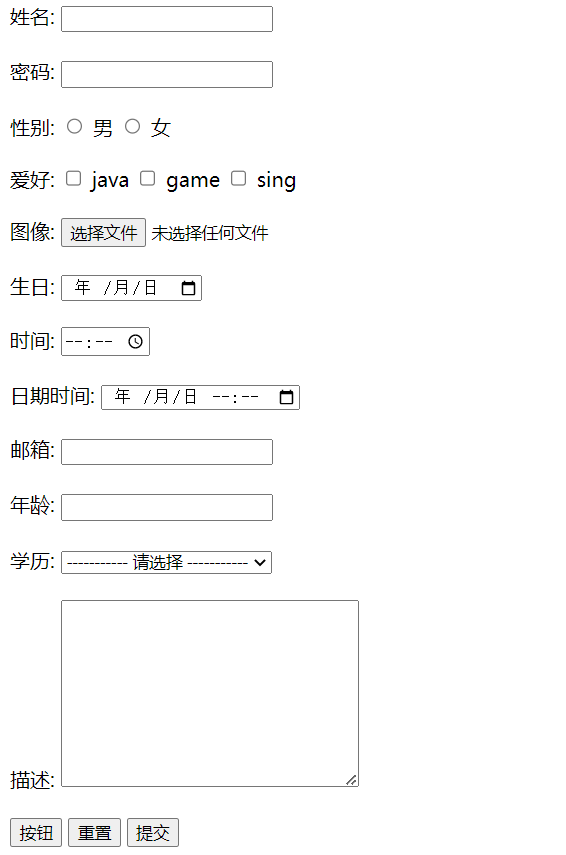
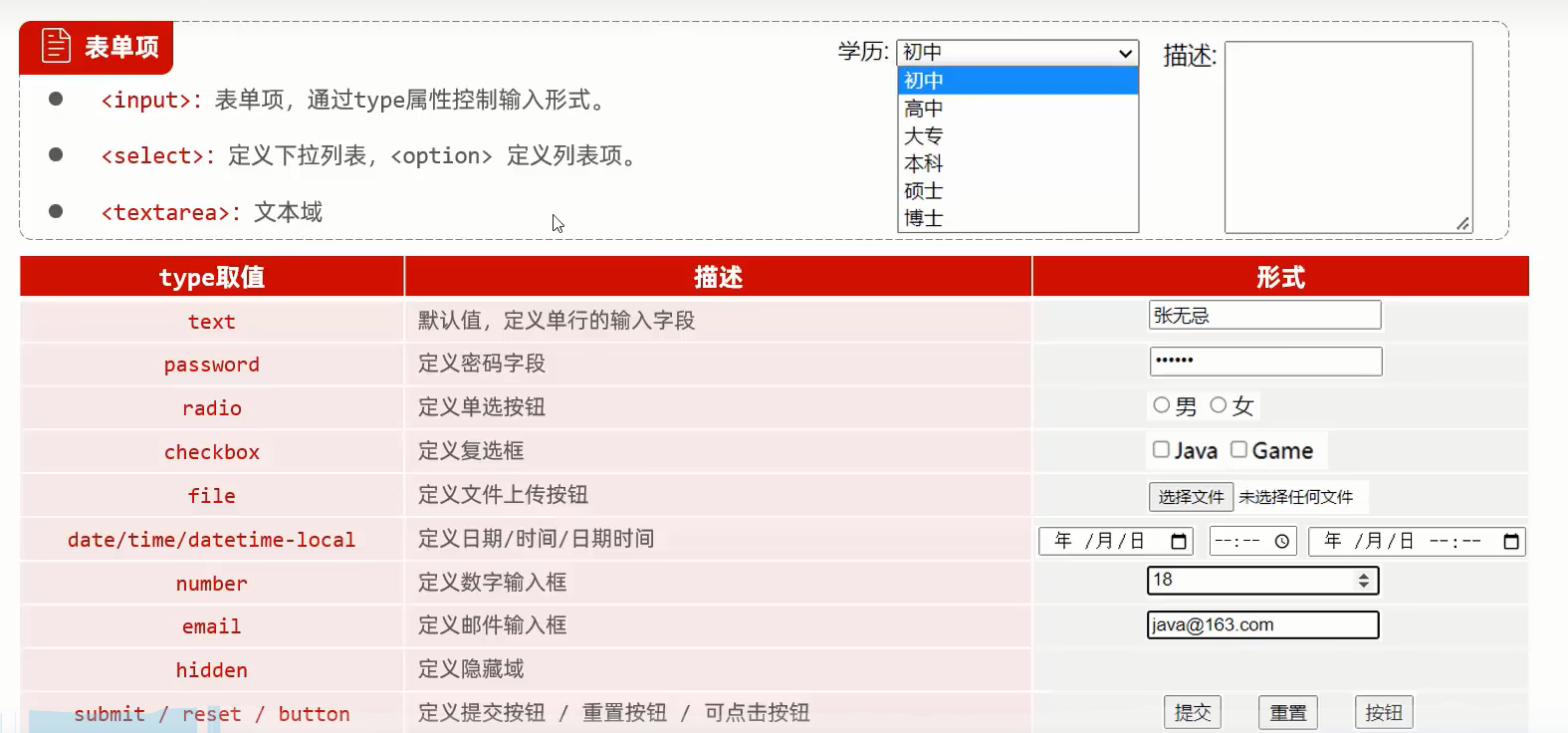
表单项标签

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-表单项标签</title>
</head>
<body>
<!-- value: 表单项提交的值 -->
<form action="" method="post">
姓名: <input type="text" name="name"> <br><br>
密码: <input type="password" name="password"> <br><br>
性别: <input type="radio" name="gender" value="1"> 男
<label><input type="radio" name="gender" value="2"> 女 </label> <br><br>
爱好: <label><input type="checkbox" name="hobby" value="java"> java </label>
<label><input type="checkbox" name="hobby" value="game"> game </label>
<label><input type="checkbox" name="hobby" value="sing"> sing </label> <br><br>
图像: <input type="file" name="image"> <br><br>
生日: <input type="date" name="birthday"> <br><br>
时间: <input type="time" name="time"> <br><br>
日期时间: <input type="datetime-local" name="datetime"> <br><br>
邮箱: <input type="email" name="email"> <br><br>
年龄: <input type="number" name="age"> <br><br>
学历: <select name="degree">
<option value="">----------- 请选择 -----------</option>
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">硕士</option>
<option value="4">博士</option>
</select> <br><br>
描述: <textarea name="description" cols="30" rows="10"></textarea> <br><br>
<input type="hidden" name="id" value="1">
<!-- 表单常见按钮 -->
<input type="button" value="按钮">
<input type="reset" value="重置">
<input type="submit" value="提交">
<br>
</form>
</body>
</html><label>标签的作用是使得我们选中后面文字的时候都可以聚焦到当前的的所有内
效果图展示