History、Location
学习路线:JavaScript_BOM->Window对象->confirm()、setInterval()、setTimeout()->History、Location->闪烁的灯泡
History
History 对象是 JavaScript 对历史记录进行封装的对象。
-
History 对象的获取
使用 window.history获取,其中window. 可以省略
-
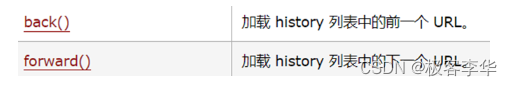
History 对象的函数

演示代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script>
function goBack(){ // 该函数运行的时候可以返回前一个页面
window.history.back()
}
function goForword(){ // 该函数运行的时候可以返回后一个页面
window.history.forward()
}
</script>
</head>
<body>
<input type="button" value="返回" onclick="goBack()">
</body>
</html>
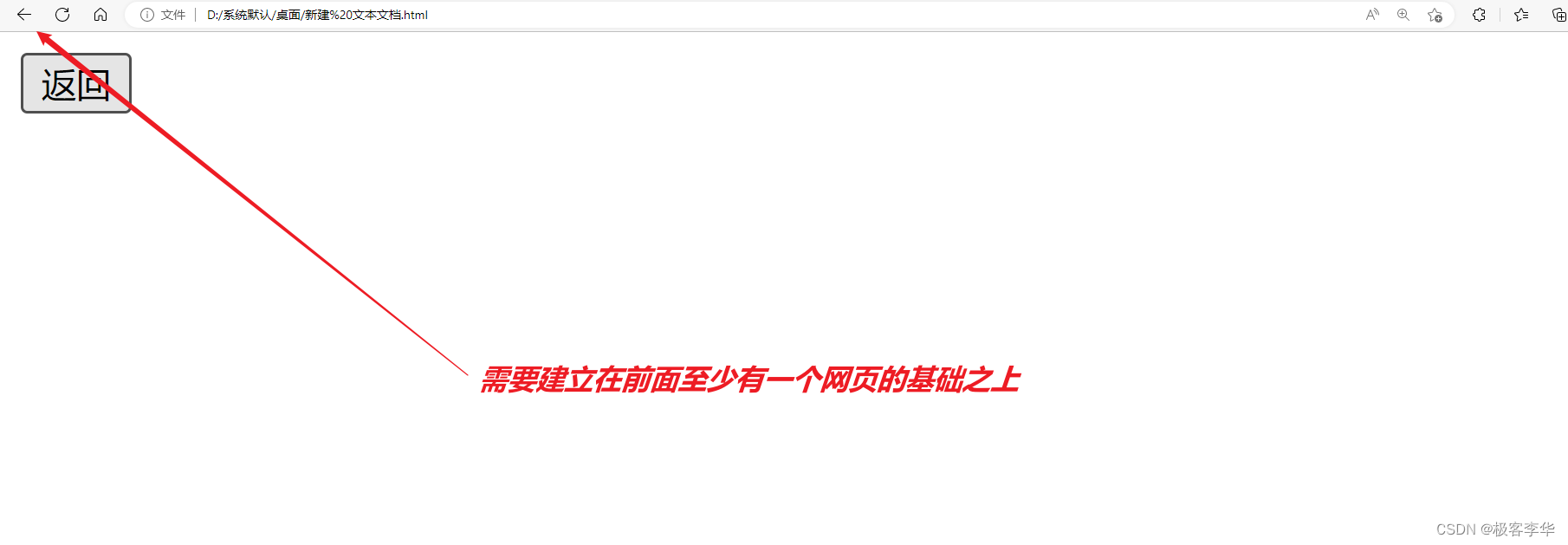
运行结果

Location
Location 对象是 JavaScript 对地址栏封装的对象。可以通过操作该对象,跳转到任意页面。
获取Location对象
使用 window.location获取,其中window. 可以省略
window.location.方法();
location.方法();
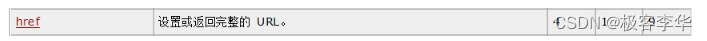
Location对象属性
Location对象提供了很对属性。以后常用的只有一个属性 href

代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript演示</title>
</head>
<body>
<script>
alert("要跳转了"); // 当我们点击确定之后就会发生跳转
location.href = "https://www.baidu.com";
</script>
</body>
</html>
案例
需求:3秒跳转到百度首页
分析:
- 3秒跳转,由此可以确定需要使用到定时器,而只跳转一次,所以使用
setTimeOut() - 要进行页面跳转,所以需要用到
location对象的href属性实现
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript演示</title>
</head>
<body>
<script>
document.write("3秒跳转到首页...");
setTimeout(function (){
location.href = "https://www.baidu.com"
},3000);
</script>
</body>
</html>



















![[附源码]计算机毕业设计springboot基于web的建设科技项目申报管理系统](https://img-blog.csdnimg.cn/ba5088ffeb8e4a89aee8264690550c43.png)