首先指出目前代码的不足之处:
如果公司使用,代码还存在风险问题,需要增加防火墙、防PHP攻击、后台加验证等操作
以下指南:
1.Mod Security 和 Fail2Ban 是开源的安全软件,您可以在宝塔面板上安装和配置这些软件来增强您的服务器安全性。
首先,您需要登录到宝塔面板,然后打开“软件商店”页面。在搜索框中输入“Mod Security”或“Fail2Ban”,然后按下“搜索”按钮,您将看到可用的安装包。
选择要安装的软件包,然后点击“安装”按钮。在安装完成后,您可以进入软件包的设置页面,通过编辑配置文件来定制 Mod Security 和 Fail2Ban 的安全规则。这些规则可以帮助您识别并阻止针对您的PHP网站的SQL注入、跨站点脚本攻击等安全威胁。
注意,如果您对配置规则不太熟悉,最好在安装和配置Mod Security 和 Fail2Ban 之前做好备份工作,以免意外影响您的网站运行。2.一些防止XSS漏洞、CSRF漏洞等攻击的建议。
1. 防止XSS攻击
(1)输入过滤:过滤输入的特殊字符,例如 HTML,CSS和JavaScript代码,可以使用PHP内置的函数 htmlspecialchars() 、urlencode() 、htmlentities() 等过滤。
(2)输出过滤:对输出的内容进行标准化处理,比如使用HTML标签件,限制输入长度和类型等
(3)使用HTTP-only:使用HTTP-only cookie,防止 cookie 被盗取后用于 XSS 攻击。
(4)使用 content-security-policy:使用 content-security-policy 设置、限制页面资源获取来源,防止恶意代码的成功注入。
2.防止CSRF攻击
(1)使用Token:生成一个加密的随机 Token ,作为请求参数或 Cookie 属性,验证提交的表单是否来自合法域名,防止跨站攻击。
(2)检查Referer:检查请求的Referer地址,合法的请求才会被通过,防止 CSRF 攻击。
(3)CI框架:使用 CI 框架预防 CSRF 攻击, CI已经自带了 CSRF 攻击预防机制,直接在需要预防的表单上加上 csrf_protection 就可以了。
在编写 PHP 代码时,建议采用标准的编程规范,如编写清晰易懂的注释、避免使用危险的函数等,这样可以有效地降低代码出现漏洞的概率,增加代码的可读性和可维护性。
总之,防止各类漏洞攻击是开发安全的Web应用程序的基本要求。需要我们在代码的编写过程中,养成安全思维,采用标准的编程规范,并运用已有的技术手段,如输入输出过滤、使用 HTTP-only ,设置 CSRF Token 等来提升应用的安全性。
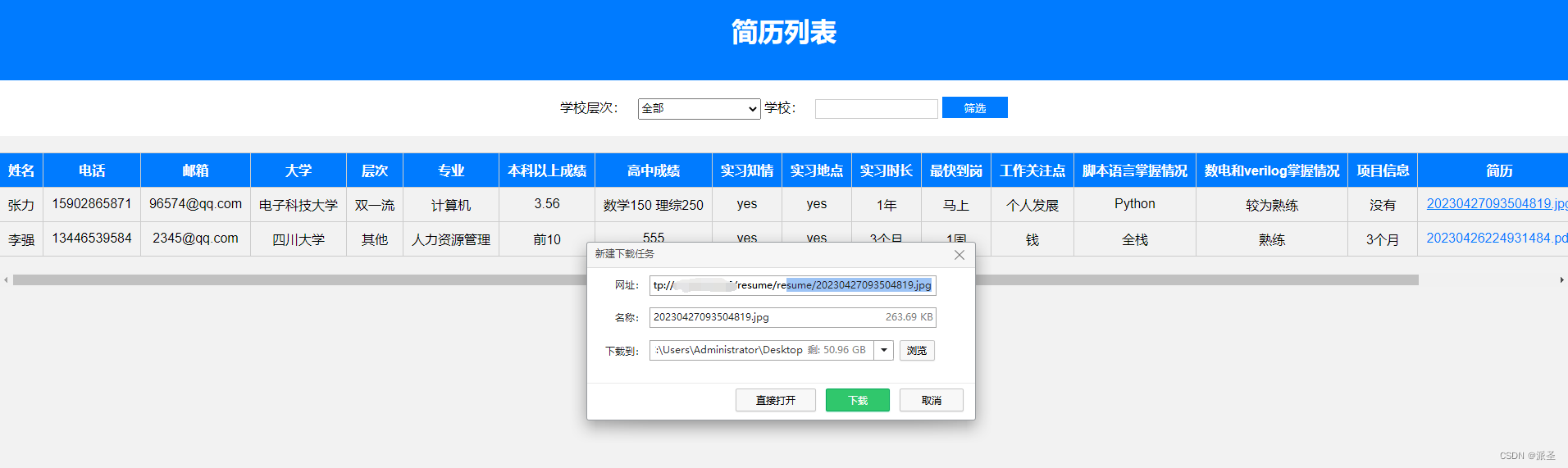
截图展示:

HTML源码:
<!DOCTYPE html>
<html>
<head>
<title>人才库</title>
<meta charset="utf-8">
<style>
body {
background-color: #F5F5F5;
font-family: Arial, sans-serif;
}
h1 {
text-align: center;
font-size: 36px;
color: #333;
}
form {
max-width: 600px;
margin: 0 auto;
padding: 20px;
background-color: #FFFFFF;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-group {
margin-bottom: 20px;
}
label {
display: block;
margin-bottom: 10px;
font-weight: bold;
color: #333;
}
input[type="text"],
textarea {
width: 100%;
padding: 10px;
border: 1px solid #DDD;
border-radius: 5px;
font-family: inherit;
font-size: 16px;
color: #666;
}
input[type="file"] {
margin-top: 10px;
}
input[type="radio"] {
margin-right: 10px;
}
textarea {
height: 150px;
}
button[type="submit"] {
display: block;
width: 100%;
padding: 10px;
background-color: #4CAF50;
border: none;
border-radius: 3px;
color: #FFF;
font-size: 18px;
font-weight: bold;
cursor: pointer;
}
button[type="submit"]:hover {
background-color: #357D5E;
}
::-webkit-file-upload-button {
color: #FFF;
background-color: #4CAF50;
border: none;
border-radius: 3px;
padding: 10px;
font-size: 18px;
font-weight: bold;
cursor: pointer;
}
::-webkit-file-upload-button:hover {
background-color: #357D5E;
}
.error {
color: red;
font-size: 14px;
margin-top: 5px;
}
</style>
</head>
<body>
<h1>基本信息</h1>
<form action="up.php" method="post" enctype="multipart/form-data">
<div class="form-group">
<label>姓名</label>
<input type="text" name="name" required>
</div>
<div class="form-group">
<label>手机号</label>
<input type="text" name="phone" required>
</div>
<div class="form-group">
<label>邮箱</label>
<input type="text" name="email" required>
</div>
<div class="form-group">
<label>教育信息</label>
<input type="text" name="university" placeholder="学校" required>
<input type="radio" name="level" value="双一流" required> 双一流
<input type="radio" name="level" value="985"> 985
<input type="radio" name="level" value="211"> 211
<input type="radio" name="level" value="其他"> 其他
<input type="text" name="major" placeholder="专业" required>
<input type="text" name="gpa" placeholder="绩点/均分/排名" required>
<div id="edu-error" class="error"></div>
</div>
<div class="form-group">
<label>高考信息</label>
<input type="text" name="exam_score" placeholder="高考总分、数学成绩、理综成绩" required>
</div>
<div class="form-group">
<label>知情信息</label>
<label>现在出校实习的话,你的导师和家里人是否同意呢?</label>
<input type="radio" name="consent" value="yes" required> 同意
<input type="radio" name="consent" value="no"> 不同意
<div id="consent-error" class="error"></div>
<label>我们的岗位是线下办公,不接受任何线上形式的工作,位置在成都市武侯区,你看你可以吗?</label>
<input type="radio" name="location" value="yes" required> 可以
<input type="radio" name="location" value="no"> 不可以
<div id="location-error" class="error"></div>
</div>
<div class="form-group">
<label>实习信息</label>
<input type="text" name="internship_duration" placeholder="最长实习时间" required>
<input type="text" name="start_date" placeholder="最快到岗时间" required>
<label>找工作最在意关于公司或者岗位的什么因素</label>
<input type="text" name="concerns" placeholder="请说明" required>
<div id="concerns-error" class="error"></div>
</div>
<div class="form-group">
<label>技能信息</label>
<input type="text" name="script_languages" placeholder="脚本语言掌握情况" required>
<input type="text" name="digital_circuit" placeholder="数电和verilog掌握情况" required>
<div id="skills-error" class="error"></div>
</div>
<div class="form-group">
<label>项目经历</label>
<textarea name="project_duration" placeholder="项目经历" rows="2" required></textarea>
</div>
<div class="form-group">
<label>上传简历(只允许上传PDF、DOC、DOCX、PNG或JPEG格式的10M以下文件)</label>
<input type="file" name="file" accept=".pdf,.doc,.docx,.png,.jpg,.jpeg" maxsize="10485760" required>
</div>
<button type="submit">提交</button>
</form>
<div style="text-align:center; font-size:12px;">
<p>此系统所填写的所有信息和材料(包括但不限于简历、联系方式等)将被公司收集,并在公司的招聘流程中被使用,</p>
<p>公司将致力于保护申请人的个人隐私,并根据适用的法律、法规和行业标准来处理个人信息。</p>
<p>© 2021 XXX公司. All rights reserved.</p>
</div>
</body>
</html>
up.php源码:
<?php
header("content-type:text/html;charset=utf-8");
//设置时区
date_default_timezone_set('PRC');
//获取文件名
$filename = $_FILES['file']['name'];
//获取文件临时路径
$temp_name = $_FILES['file']['tmp_name'];
//获取大小
$size = $_FILES['file']['size'];
//获取文件上传码,0代表文件上传成功
$error = $_FILES['file']['error'];
//判断文件大小是否超过设置的最大上传限制
if ($size > 10*1024*1024){
//
echo "<script>alert('文件大小超过10M大小');window.history.go(-1);</script>";
exit();
}
//phpinfo函数会以数组的形式返回关于文件路径的信息
//[dirname]:目录路径[basename]:文件名[extension]:文件后缀名[filename]:不包含后缀的文件名
$arr = pathinfo($filename);
//获取文件的后缀名
$ext_suffix = strtolower($arr['extension']);
// echo "<script>alert('$ext_suffix');</script>";
//设置允许上传文件的后缀
$allow_suffix = array('jpg','jpeg','png','pdf','doc','docx');
//判断上传的文件是否在允许的范围内(后缀)==>白名单判断
if(!in_array($ext_suffix, $allow_suffix)){
//window.history.go(-1)表示返回上一页并刷新页面
echo "<script>alert('上传的文件类型只能是jpg,jpeg,png,pdf,doc,docx');window.history.go(-1);</script>";
exit();
}
//检测存放上传文件的路径是否存在,如果不存在则新建目录
if (!file_exists('resume')){
mkdir('resume');
}
//为上传的文件新起一个名字,保证更加安全
$new_filename = date('YmdHis',time()).rand(100,1000).'.'.$ext_suffix;
//将文件从临时路径移动到磁盘
if (move_uploaded_file($temp_name, 'resume/'.$new_filename)){
echo "<script>alert('文件上传成功,现在进行数据传输!');window.history.go(-1);</script>";
//连接数据库
$servername = "localhost:3306";
$username = "数据库名";
$password = "数据库密码";
$dbname = "数据表名";
$conn = mysqli_connect($servername, $username, $password, $dbname);
// 检测连接
if (!$conn) {
die("连接失败: " . mysqli_connect_error());
}
//获取表单数据,使用mysqli_real_escape_string函数对各个字段进行SQL注入防护
$name = mysqli_real_escape_string($conn, $_POST['name']);
$phone = mysqli_real_escape_string($conn, $_POST['phone']);
$email = mysqli_real_escape_string($conn, $_POST['email']);
$university = mysqli_real_escape_string($conn, $_POST['university']);
$level = mysqli_real_escape_string($conn, $_POST['level']);
$major = mysqli_real_escape_string($conn, $_POST['major']);
$gpa = mysqli_real_escape_string($conn, $_POST['gpa']);
$exam_score = mysqli_real_escape_string($conn, $_POST['exam_score']);
$consent = mysqli_real_escape_string($conn, $_POST['consent']);
$location = mysqli_real_escape_string($conn, $_POST['location']);
$internship_duration = mysqli_real_escape_string($conn, $_POST['internship_duration']);
$start_date = mysqli_real_escape_string($conn, $_POST['start_date']);
$concerns = mysqli_real_escape_string($conn, $_POST['concerns']);
$script_languages = mysqli_real_escape_string($conn, $_POST['script_languages']);
$digital_circuit = mysqli_real_escape_string($conn, $_POST['digital_circuit']);
$project_duration = mysqli_real_escape_string($conn, $_POST['project_duration']);
$resume_path = mysqli_real_escape_string($conn, $new_filename);
//插入数据
$sql = "INSERT INTO resume (name, phone, email, university, level, major, gpa, exam_score, consent, location, internship_duration, start_date, concerns, script_languages, digital_circuit, project_duration, file, created_at)
VALUES ('$name', '$phone', '$email', '$university', '$level', '$major', '$gpa', '$exam_score', '$consent', '$location', '$internship_duration', '$start_date', '$concerns', '$script_languages', '$digital_circuit', '$project_duration', '$resume_path', NOW())";
if (mysqli_query($conn, $sql)) {
echo "<script>alert('提交成功!')</script>";
header("Location: success.php");
} else {
echo "Error: " . $sql . "<br>" . mysqli_error($conn);
}
//关闭数据库连接
mysqli_close($conn);
}else{
echo "<script>alert('文件上传失败,错误码:$error');</script>";
}
?>数据库创建口令:
CREATE TABLE `resume` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(255) NOT NULL,
`phone` varchar(11) NOT NULL,
`email` varchar(255) NOT NULL,
`university` varchar(255) NOT NULL,
`level` varchar(255) NOT NULL,
`major` varchar(255) NOT NULL,
`gpa` varchar(255) NOT NULL,
`exam_score` varchar(255) NOT NULL,
`consent` varchar(255) NOT NULL,
`location` varchar(255) NOT NULL,
`internship_duration` varchar(255) NOT NULL,
`start_date` varchar(255) NOT NULL,
`concerns` text NOT NULL,
`script_languages` text NOT NULL,
`digital_circuit` text NOT NULL,
`project_duration` varchar(255) NOT NULL,
`file` varchar(255) NOT NULL,
`created_at` datetime DEFAULT '0000-00-00 00:00:00',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8mb4;