这道例题来自《JavaScipt从入门到精通》(第三版)中的【例6.6】。
书中给出的代码如下:
<body>
<div id="result"> 产生的验证码:</div>
<input type="button" name="Submit" class="go-wenbenkuang" value="生成" onclick="deal()">
<script>
function checkCode(digit){
var result = "";
for(i=0;i<parseInt(digit);i++){
result = result + (parseInt(Math.random()*10)).toString();
}
return result;
}
</script>
<script>
function deal(){
result.innerHTML = " 产生的验证码:" + checkCode(form1.digit.value);
}
</script>
</body>
浏览器显示效果:

点击“生成“按钮并没有获得想要的效果。说明程序出现了BUG。这里就体现的本书对于自学的初级者的不友好。不过,有BUG,找出BUG 再到解决BUG也是这个世界变强方式之一。当然我也相信,对于作者一定也会在后续的版本中有所改善。
修改后的代码:
<body>
<div id="result"> 产生的验证码:</div>
<form name="form1">
位数:<input type="text" id="num">
<input type="button" name="Submit" class="go-wenbenkuang" value="生成" onclick="deal()">
</form>
<script>
function checkCode(digit){
var result = "";
for(let i=0;i < digit;i++){
result = result + (parseInt(Math.random()*10)).toString();
}
return result;
}
function deal(){
var result = document.getElementById("result");
var num = document.getElementById("num").value;
result.innerHTML = " 产生的验证码:" + checkCode(num);
}
</script>
</body>
改动处:
1.添加一个文本标签,用于接收想要获得验证码的位数。
2.改善了deal()方法。
在deal 方法中的result并不是checkCode方法中的变量。而是通过ID的形式获得的div对象。
3.在for循环中变量i,作为局部变量,使用let修饰可以缩短变量的生命周期,减少占用的内存。
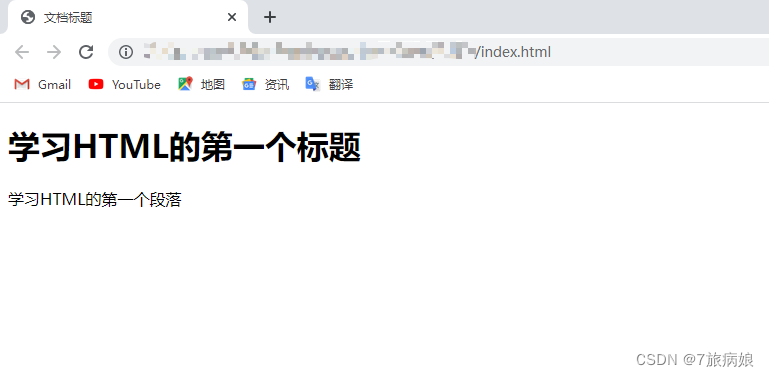
浏览器显示效果:
点击按钮前

点击按钮后

总结:即便输出了结果,但是对于这个程序还有很大的完善空间。例如:外观,逻辑等方面。



![[附源码]Python计算机毕业设计Django蛋糕购物商城](https://img-blog.csdnimg.cn/14d78eda0203474cadc31ea4f12ae051.png)