作者:yx
文章目录
- 前言
- 一、获取WMS服务
- 二、请求参数说明
- 三、获取参数
- 四、关键代码
- 五、完整代码
- 总结
前言
咱们iClient官网Leaflet、OpenLayers、Classic均有对接WMS服务的示例,详情可以参考iClient官网示例https://iclient.supermap.io/。
但是许多小伙伴不知道MapboxGL该如何对接,接下来将介绍如何对接。
以下以SuperMap iServer发布服务得到WMS1.1.1服务为例。
一、获取WMS服务
您可以通过SuperMap iServer发布服务得到WMS服务,详细步骤可以参考http://support.supermap.com.cn/DataWarehouse/WebDocHelp/iServer/Server_Service_Management/quickPublish/start_a_service.htm
二、请求参数说明
WMS 1.1.1定义了 GetCapabilities,GetMap,GetFeatureInfo 三个操作(operation),其中GetMap 操作返回一幅地图。因此前端加载时采用该资源。服务器接受到 GetMap 操作请求之后,如果符合请求要求返回一幅地图,否则抛出服务异常。
对于一个合法的 GetMap 请求,服务器将根据请求参数(空间坐标参考系、图层、范围、图片大小等)返回一幅地图。
相关参数您可以通过在线帮助文档了解各参数含义,这里我们就只介绍必填参数
| 请求参数 | 是否必需 | 描述 |
|---|---|---|
| VERSION=version | 是 | 请求版本号 |
| REQUEST=GetMap | 是 | 请求名称 请求 GetMap 操作,请求名称需要设为“GetMap” |
| LAYERS=layer_list | 否 (请求中没有 LAYERS/STYLES 参数时,必须包含 SLD 或 SLD_BODY 参数) | 地图图层列表 图层名称必须是 GetCapabilities 操作返回的文档中声明的 Name 元素的值 |
| SRS=namespace:identifier | 是 | 空间坐标参考系统 该参数值应该是 GetCapabilities 操作中服务器声明的 SRS |
| BBOX=minx,miny,maxx,maxy | 是 | Bounding box(地图范围),该参数的值为半角英文逗号分隔的一串实数,形如“minx,miny,maxx,maxy”,分别代表指定 SRS 下的区域坐标最小 X、最小 Y、最大 X、最大 Y |
| WIDTH=output_width | 是 | 地图图片的像素宽度 |
| HEIGHT=output_height | 是 | 地图图片的像素高度 |
| FORMAT=output_format | 是 | 地图的输出格式 |
说明:参数的大小写不是必须的,请求参数的顺序也可以任意顺序排列。
三、获取参数
以官网示例为例:https://iserver.supermap.io/iserver/services/map-china400/wms111/China
- VERSION:这里是1.1.1,从地址不难看出是wms111,如果是wms130,这个则是1.3.0
- REQUEST:GetMap
- LAYERS:China,这里以China为例
<Layer queryable="0">
<Title>China</Title>
<SRS>EPSG:3857</SRS>
<SRS>EPSG:4326</SRS>
<LatLonBoundingBox minx="-180.0" miny="-85.05112877980652" maxx="180.0" maxy="85.05112877980646"/>
<BoundingBox SRS="EPSG:3857" minx="-2.0037508342789248E7" miny="-2.003750834278914E7" maxx="2.0037508342789244E7" maxy="2.0037508342789087E7"/>
<BoundingBox SRS="EPSG:4326" minx="-180.0" miny="-85.05112877980652" maxx="180.0" maxy="85.05112877980646"/>
- SRS:3857(这里我们以3857为例),从能力文档里边可以看到有3857和4326两个参考系
<Layer queryable="0">
<Title>China</Title>
<SRS>EPSG:3857</SRS>
<SRS>EPSG:4326</SRS>
<LatLonBoundingBox minx="-180.0" miny="-85.05112877980652" maxx="180.0" maxy="85.05112877980646"/>
<BoundingBox SRS="EPSG:3857" minx="-2.0037508342789248E7" miny="-2.003750834278914E7" maxx="2.0037508342789244E7" maxy="2.0037508342789087E7"/>
<BoundingBox SRS="EPSG:4326" minx="-180.0" miny="-85.05112877980652" maxx="180.0" maxy="85.05112877980646"/>
- BBOX:{bbox-epsg-3857},{bbox-epsg-3857}是mapbox-gl的内部参数,在请求时会转换成范围坐标,和{z}{y}{x}一个道理 ,相应说明可以参考以下连接https://docs.mapbox.com/mapbox-gl-js/style-spec/sources/#tiled-sources、https://blog.51cto.com/speciallist/5716930
- WIDTH:256
- HEIGHT:256
- FORMAT:image/png,这里我们采用image/png
<GetMap>
<Format>image/png</Format>
<Format>image/bmp</Format>
<Format>image/jpeg</Format>
<Format>image/gif</Format>
至此必填参数已经获取完成
四、关键代码
var map = new mapboxgl.Map({
container: 'map', // container id
style: {
"version": 8,
"sources": {
"raster-tiles": {
"attribution": attribution,
"type": "raster",
"tiles": ['https://iserver.supermap.io/iserver/services/map-china400/wms111/China?VERSION=1.1.1&REQUEST=GetMap&LAYERS=China&SRS=EPSG:3857&bbox={bbox-epsg-3857}&WIDTH=256&HEIGHT=256&FORMAT=image/png'],
"tileSize": 256,
}
},
"layers": [{
"id": "simple-tiles",
"type": "raster",
"source": "raster-tiles",
// "minzoom": 0,
// "maxzoom": 22
}]
},
center: [0, 0], // starting position
zoom: 1, // starting zoom
});
其中根据不同的服务,修改tiles对应的模板地址
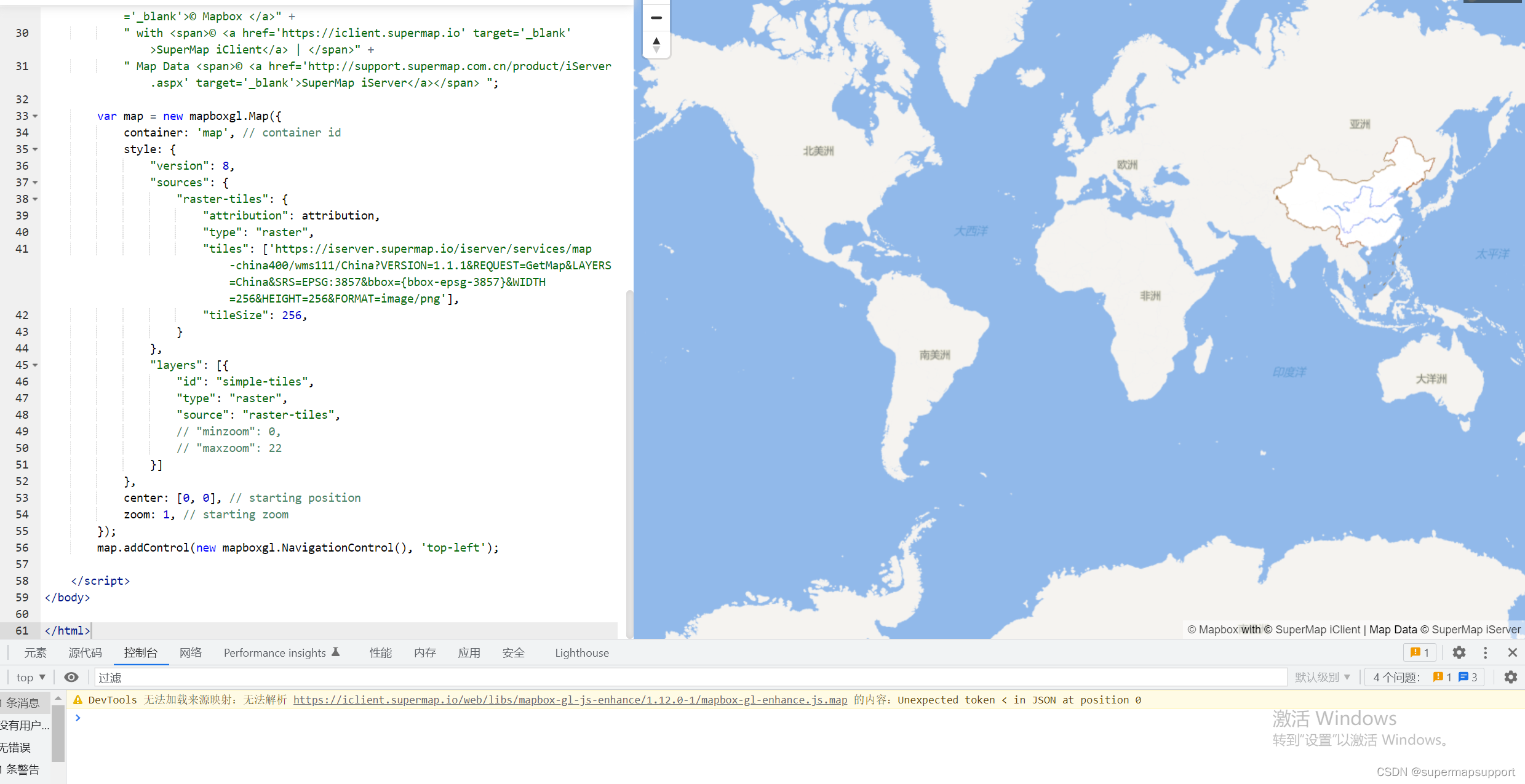
五、完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<title data-i18n="resources.title_tiledMapLayer"></title>
<script type="text/javascript" src="../js/include-web.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<div id='map'></div>
<script type="text/javascript" include="mapbox-gl-enhance" src="../../dist/mapboxgl/include-mapboxgl.js"></script>
<script type="text/javascript">
var host = window.isLocal ? window.server : "https://iserver.supermap.io";
var attribution = "<a href='https://www.mapbox.com/about/maps/' target='_blank'>© Mapbox </a>" +
" with <span>© <a href='https://iclient.supermap.io' target='_blank'>SuperMap iClient</a> | </span>" +
" Map Data <span>© <a href='http://support.supermap.com.cn/product/iServer.aspx' target='_blank'>SuperMap iServer</a></span> ";
var map = new mapboxgl.Map({
container: 'map', // container id
style: {
"version": 8,
"sources": {
"raster-tiles": {
"attribution": attribution,
"type": "raster",
"tiles": ['https://iserver.supermap.io/iserver/services/map-china400/wms111/China?VERSION=1.1.1&REQUEST=GetMap&LAYERS=China&SRS=EPSG:3857&bbox={bbox-epsg-3857}&WIDTH=256&HEIGHT=256&FORMAT=image/png'],
"tileSize": 256,
}
},
"layers": [{
"id": "simple-tiles",
"type": "raster",
"source": "raster-tiles",
// "minzoom": 0,
// "maxzoom": 22
}]
},
center: [0, 0], // starting position
zoom: 1, // starting zoom
});
map.addControl(new mapboxgl.NavigationControl(), 'top-left');
</script>
</body>
</html>
运行结果:

总结
1、(1){bbox-epsg-3857}是mapbox-gl的内部参数,在请求时会转换成范围坐标
2、VERSION,REQUEST,SRS,BBOX,WIDTH,HEIGHT,FORMAT这几个参数是必填