九、NavigationManager
有的时候我们可能需要在代码里进行导航,如果是JavaScript我们会用window.location来切换页面,Blazor为我们提供了相应的封装:NavigationManager。使用NavigationManager可以通过代码直接进行页面间的跳转。我们在BookIndex页面放个按钮然后通过按钮的点击事件进行跳转,修改BookIndex页面的代码,注入NavigationManager对象,通过NavigationManager.NavigateTo方法进行跳转。
| 名称 | 类型 | 说明 |
| BaseUri | 属性 | 获取或设置当前的基 URI。BaseUri 始终表示为字符串形式的绝对 URI,以斜杠结尾。 通常,这与文档中 <base> 元素的 href 特性相对应。 |
| Uri | 属性 | 获取或设置当前 URI。 Uri 始终以字符串形式表示为绝对 URI。 |
| NavigateTo | 方法 | 导航到指定 URI。 |
| ToAbsoluteUri | 方法 | 将相对 URI 转换为绝对 URI。 |
| ToBaseRelativePath | 方法 | 给定基 URI (比如,前面的 BaseUri 的返回值),将绝对 URI 转换为相对于基 URI 前缀的 URI。 |
| LocationChanged | 事件 | 当导航位置变化时触发的事件。 |
1. 在Visual Studio 2022的解决方案资源管理器中,找到 BookIndex.razor 组件,使用鼠标左键双击,在文本编辑器中打开,然后修改代码如下:

@page "/BookIndex"
@using BlazorAppDemo.Models
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<BookContext> dbFactory
@inject NavigationManager NavigationManager
<PageTitle>图书列表</PageTitle>
<h3>图书列表</h3>
<table class="table-responsive" width="90%">
<tr><td>Name</td>
<td>Author</td>
<td>Price</td>
<td>ReleaseDate</td>
<td>StockQty</td>
<td>Qty</td>
<td>操作</td>
</tr>
@foreach (var item in books)
{
<tr>
<td>@item.Name</td>
<td>@item.Author</td>
<td>@item.Price</td>
<td>@item.ReleaseDate</td>
<td>@item.StockQty</td>
<td>@item.Qty</td>
<td><a href="/AddBook?Id=@item.ID">编辑</a>
<button id="edit" class="btn btn-primary" @οnclick="EditBook(@item.ID)">修改</button>
</td>
</tr>
}
</table>
@code {
private static BookContext _context;
private List<Book> books = new List<Book>();
protected override async Task OnInitializedAsync()
{
_context = dbFactory.CreateDbContext();
books=_context.Book.ToList();
await base.OnInitializedAsync();
}
public void EditBook(int Id)
{
NavigationManager.NavigateTo("/AddBook?Id="+Id.ToString());
}
}

上面代码中,我们添加了Button按钮和EditBook方法,在EditBook方法 中我们通过NavigationManager.NavigateTo("/AddBook?Id="+Id.ToString());
这一行代码是通过把Id参数放在URL的QueryString中,将图书的ID传递给AddBook页面。
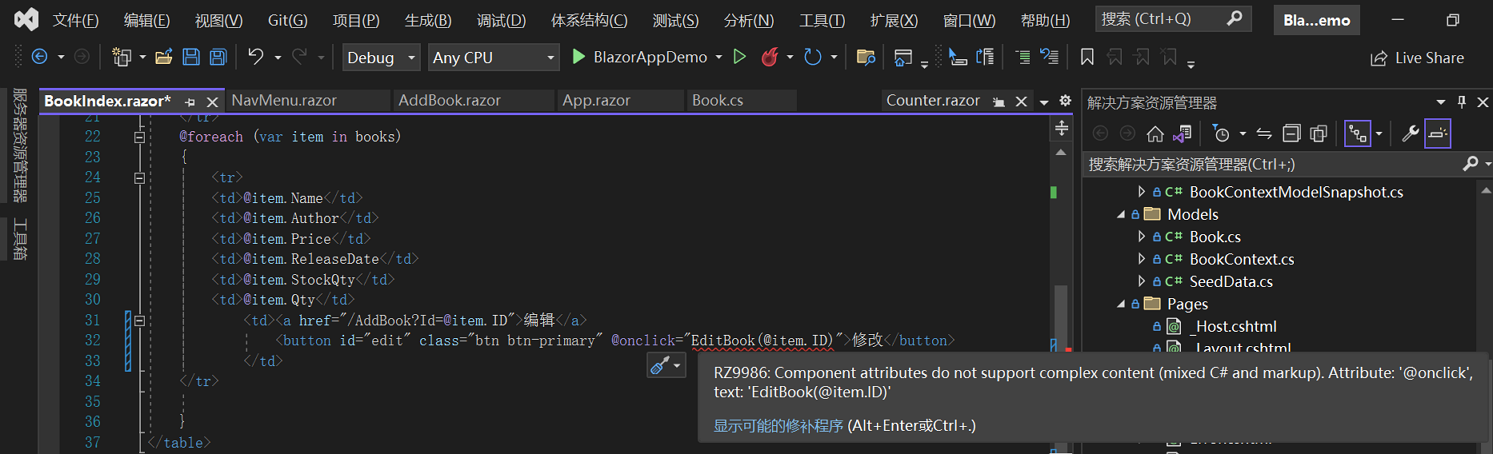
2.在我们写完上面的代码之后,Visual Studio 2022提示我们使用的Button的@onclick事件调用的方法 是错误的。如下图。

3. 我们希望根据通过事件处理程序传递额外的参数的想法破灭了。幸好Blazor 还支持将 Lambda 表达式作为委托事件处理程序。我们在事件处定义一个小型内联函数,将我们需要传递的信息作为方法的参数与事件参数一起传递给事件处理程序。在下面的示例中,我们在点击鼠标按钮的时候,将图书ID和MouseEventArgs参数,一起传递给EditBook方法。依照下面的代码片段再次修改BookIndex.razor中的Button的点击事件的代码和EditBook方法的代码。代码如下:

<button id="edit" class="btn btn-primary" @οnclick="@(e => EditBook(e, @item.ID))">修改</button>
public void EditBook(MouseEventArgs e ,int Id)
{
NavigationManager.NavigateTo("/AddBook?Id="+Id.ToString());
}

4. 对于AddBook.razor 文件中的代码,我们不需要进行任何修改,还是使用上一篇文章中的代码。
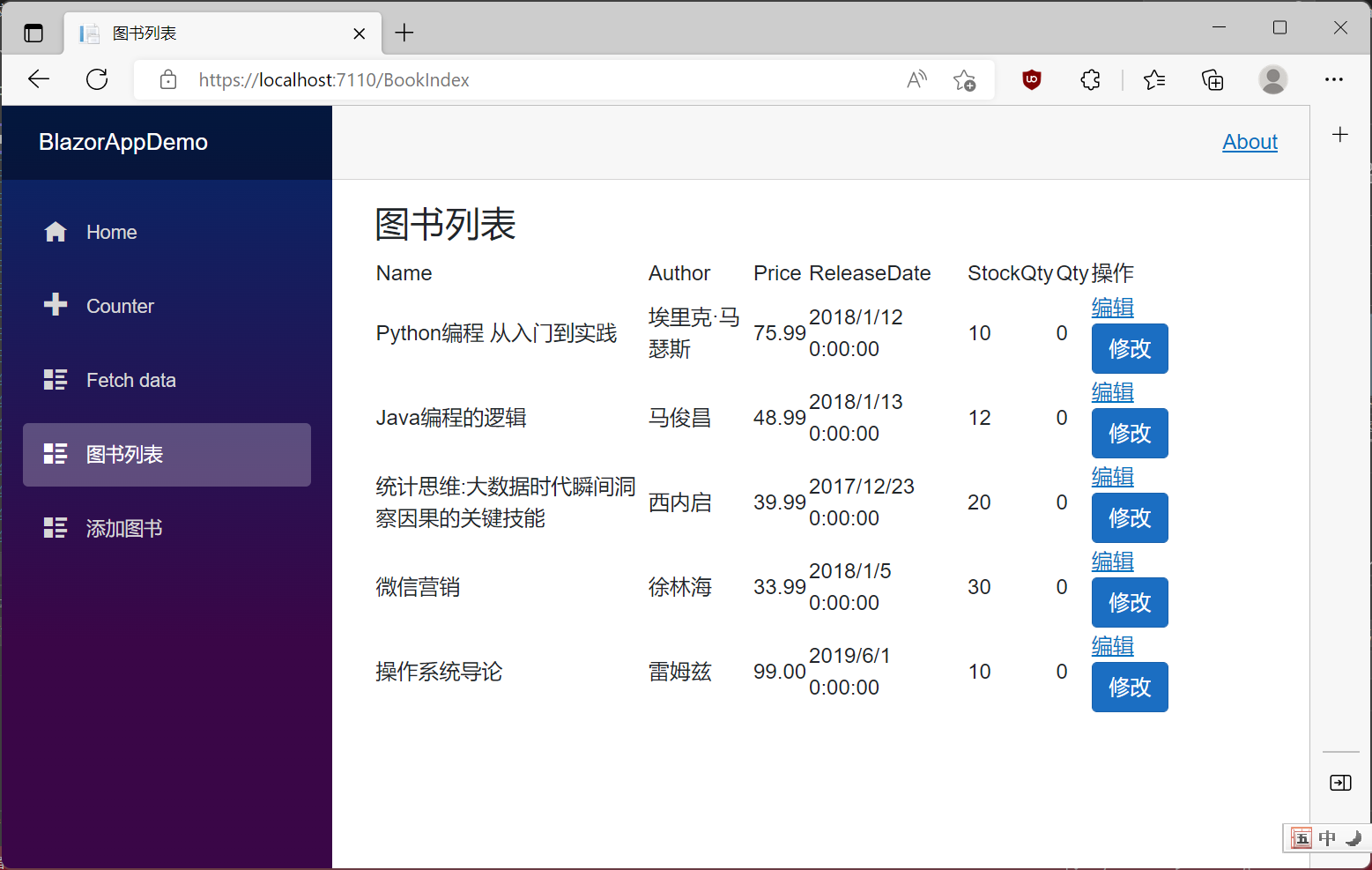
5.在Visual Studio 2022的菜单栏上,找到“调试à开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,我们我们使用鼠标左键点击左边菜单上的“图书列表”菜单项,浏览器会显示我们修改过的图书列表页面,浏览器中我们看到在“编辑”按钮的下方,多了一个“修改”按钮。如下图。

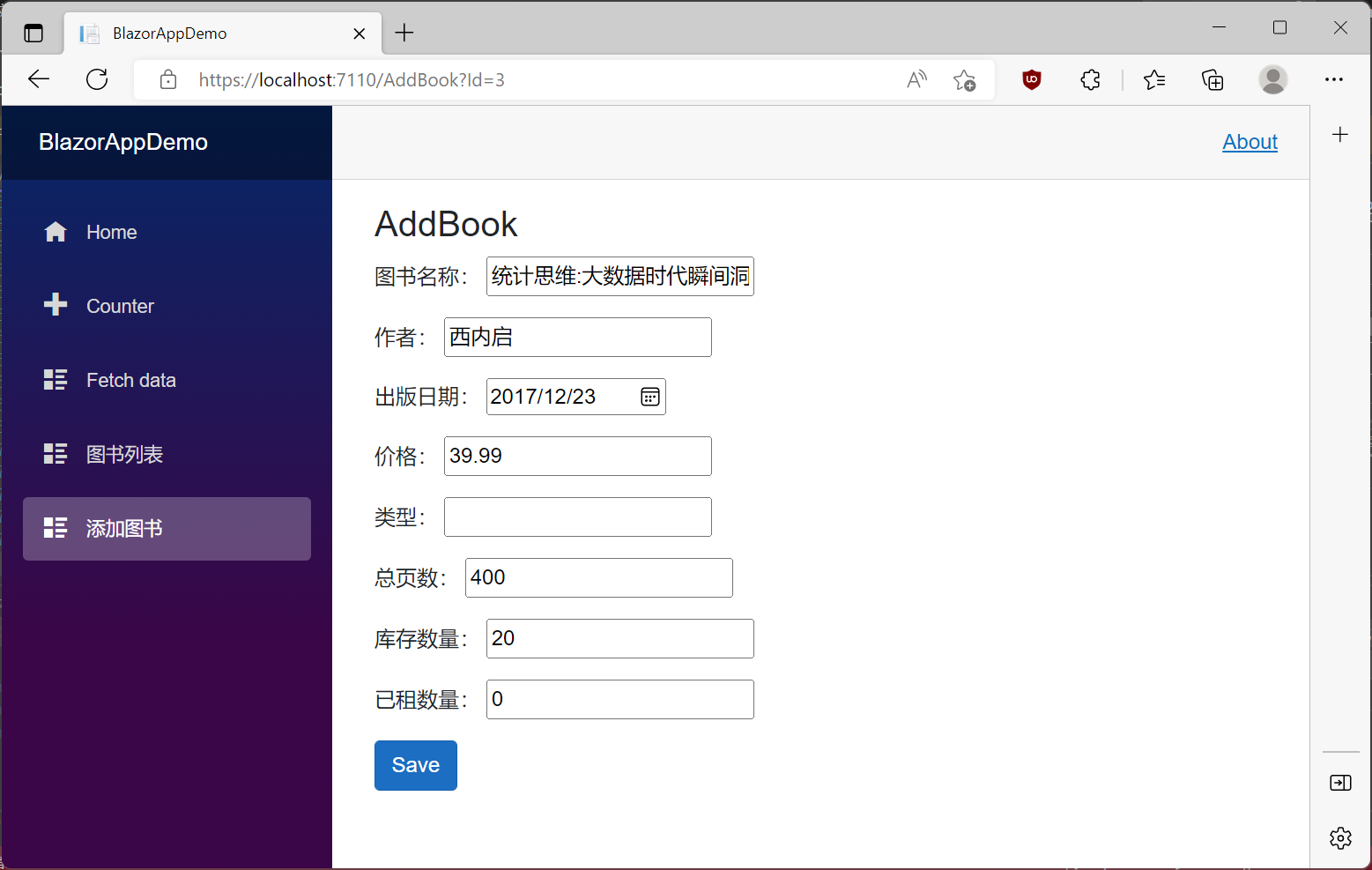
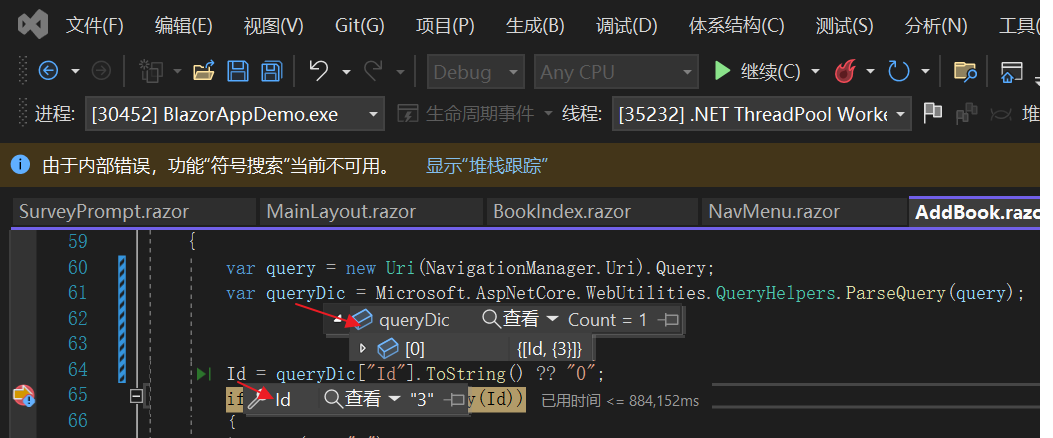
6.在浏览器中,使用鼠标左键点击我们要修改的图书信息的“修改”按钮,浏览器会自动跳转到AddBook页面。我们在AddBook的OnParametersSet方法 中设置断点,我们看到QueryString是取到了,我们看通过QueryHelpers.ParseQuery方法将QueryString格式化成字典形式,通过键值ID,我们取到了我们想到的参数值。如下图。

7.在Visual Studio 2022中按F5,让代码继续执行。回到浏览器中,页面已经自动跳转到AddBook页面,并将我们需要修改的图书信息显示出来。如下图。